아마 이 리팩토링을 보시는 분들은 필자의 지난 프로젝트 회고록을 보셨을 것 같다. 물론 아닌 경우도 있겠지만... 뭐 크게 상관은 없다. 결국 필자 자신이 초안 코드를 다시 부검해 보는 장소이니 ㅋㅋ
자~ 일단 어떤 놈들이 문제였는 지.... 한 번 봅시당~
1. 메인 네브바에 대한 고민.
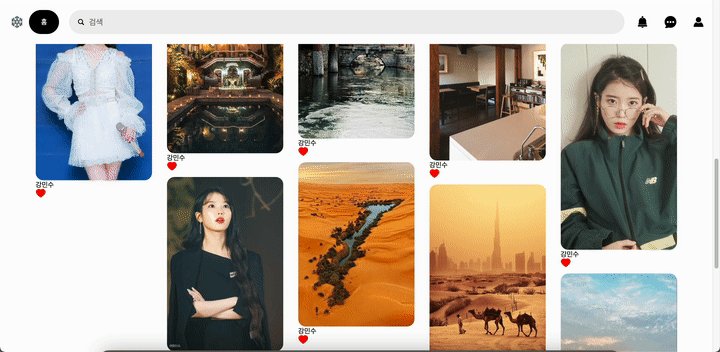
사실 이 메인 네브바는 필자가 만들지는 않았다. 하지만, 사실상 모든 페이지 특히 필자가 메인으로 만들었던, 리스트 페이지에서 자주 사용되면서 이 네브바에 대한 사용성에 대한 고민을 시작했다.

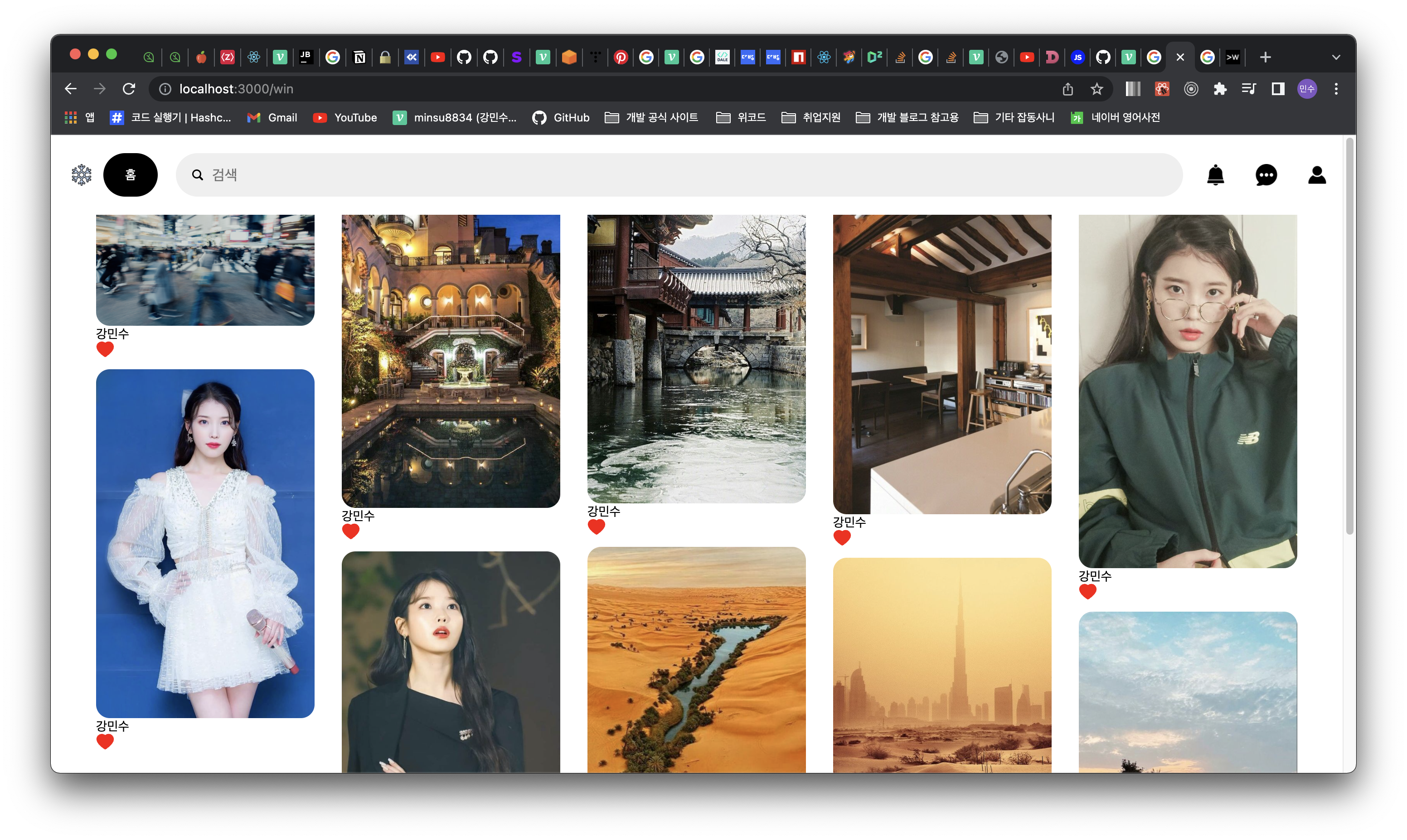
바로 위의 구현 화면을 보면서 느끼시는 바가 있으신가?
눈치 빠른 사람들은 아실것 이다. 분명... 검색 바의 위치가 계속 상단에만 고정되어 있다보니... 이게 다른 페이지와 달리, 리스트 메인 페이지에서는 데이터가 많아지면 검색 혹은 마이페이지 접속을 위해 다시 스크롤을 엄청 올려야 한다.
이는 분명 사용자의 입장에서 이런 느낌일 것이다.

그렇다. 그렇다면, 이를 통해 사용자의 편의를 위해 분명 바꿔야 한다고 생각했다.
01) 코드 수정
일단 작업을 하기 전, 네브바 담당이었던 종민님께 해당 견해를 여쭸다. 필자가 먼저 테스트 한 화면을 예시로 비교하면서 보여드렸다.
아! 그렇네요~ 이건 그때 거기까지는 생각 못했었는데... 그러면 이렇게 수정해 봐 주시겠어요?
이렇게 동의를 얻고 난 후, 필자는 아주 간단히 수정만 해 줬다.
1) 네브바 css 수정.
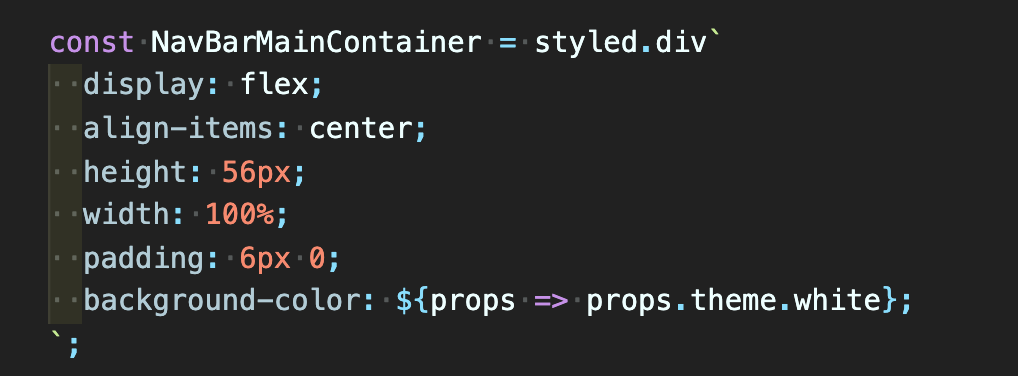
기존코드에서 css만 조금 더 추가를 해 줬다.


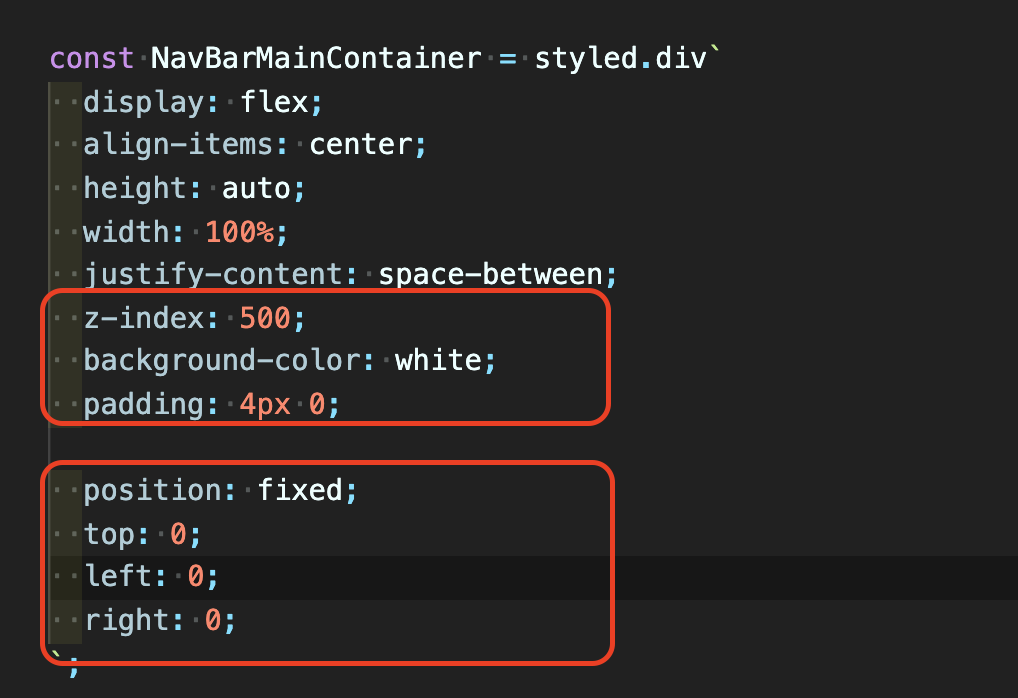
포지션을 fixed로 고정시켜서 스크롤링을 해도 함께 내려 갈 수 있도록 수정했고, 그래도 네브바 답게 위에 고정되도록 위치를 bottom 값을 제외한 나머지에 0을 줬다.
그런데, 이게 이미지에 가려져서 제대로 보이질 않았다.
아! 저기 이미지에 기능상 z-index를 줬던 기억이 떠올랐다. 아마 현재 네브바는 그 값이 디폴트라서 그렇겠다는 생각이 들었다. 그래서 추가로 z-index를 줬다. 그랬더니 역시 이미지 위로 잘 안착했다.
그래도... 좀 뭔가 어색했다... 아~ 뒤에 보니 백 그라운드가 제대로 안 먹혀서 공중에 희멀거니 뜬 느낌이었다. 그래서 백 그라운드 컬러까지 추가시켰다.
그랬더니 원하던 그림이 좀 나왔다.
02) 리스트 페이지 css 조정.
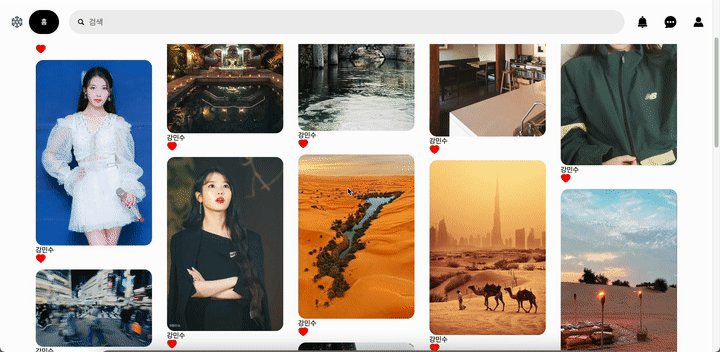
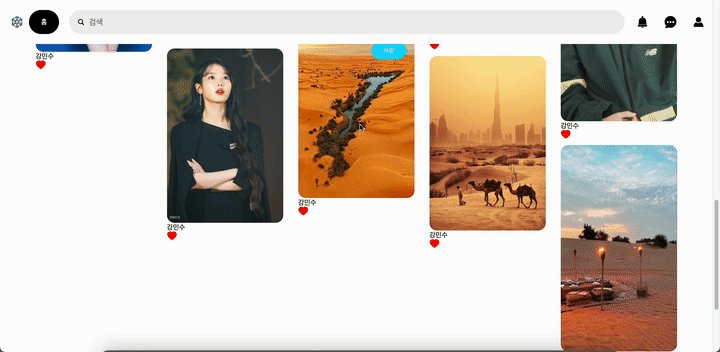
하지만, 저기서만 끝은 아니었다. 설정을 하고 보니, 다음과 같이 되었다.

카드 리스트의 첫 번째 라인이 네브바에 가려졌다. 그래서 이건 리스트 컨테이너 자체의 css 마진 문제라고 판단이 되었다.

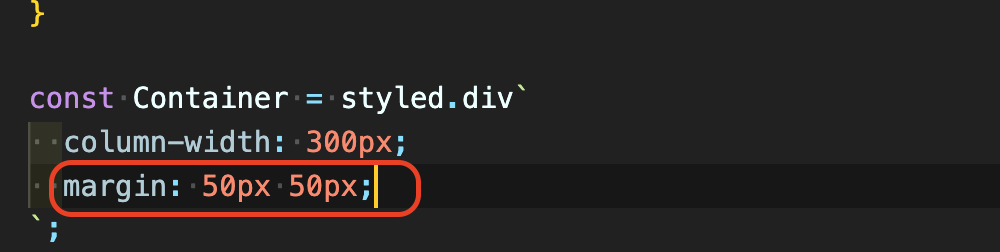
역시나 기존 코드에서는 마진 값이 아래 위로 50px이었다. 그래서 다음과 같이 바꿨다.

마진을 아래 위는 10% 정도만 주고 양 옆은 5%씩 만줬다. 여기서 %로 먹인 이유는 이후 반응형에 대비해서다.
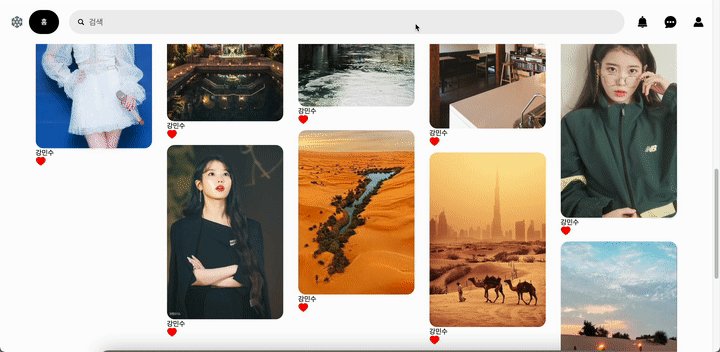
2. 결과물
그렇게 해서 결국 네브바는 필자의 의도대로 잘 나왔다.

3. 총평
뭔가 초반에 코드를 칠 때는 이런 부분이 안 보였지만, 역시 리팩토링을 하면서 유저의 경험이라는 뜻의 UX적인 측면에서 생각해 볼 수 있었던 좋은 경험이었다.