오늘 한 일
- 웹 프론트엔드 공부
Omnifood Project - Setup and Desktop Version
배운 것
Responsive Design을 위한 4가지
- Fluid Layouts : 웹페이지가 현재 화면 크기에 adaptive하게 표시되도록 하기 위해
px 단위 대신 %, vh, vw 단위 사용, width 대신 max-width 사용
- Responsive Units : 전체 레이아웃이 자동으로 스케일링되기 쉽게 하기 위해
px 대신 rem 단위 사용하기
쉬운 계산을 위해 1rem을 10px로 계산
- Flexible Images : 이미지가 자동 스케일링되도록 하기 위해
%, max-width 사용하기
- Media Queries : 위 3가지를 먼저 적용하고 최종적으로 페이지를 responsive하게 함
CSS 스타일을 특정 화면 길이 (breakpoint)에 맞게 변화시킴
html {
font-size: 62.5%;
}
.test {
background-color: red;
max-width: 1000px;
max-width: 50rem;
padding: 4rem;
color: #fff;
font-size: 2rem;
}
- 버튼 안쪽에 border 생성하는 trick (그냥 border 설정하면 컨테이너 크기가 커짐)
box-shadow: inset 0 0 0 3px #fff;
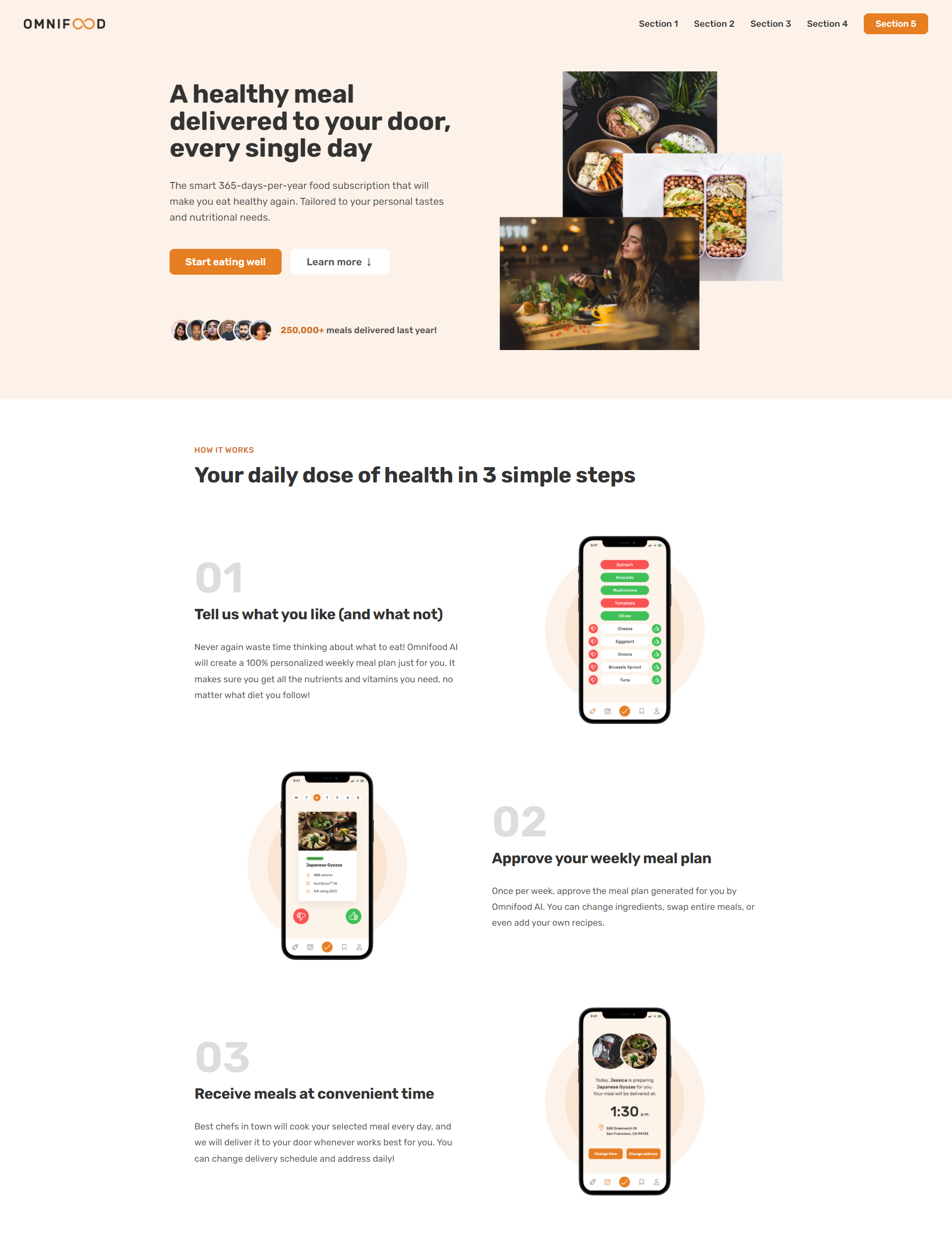
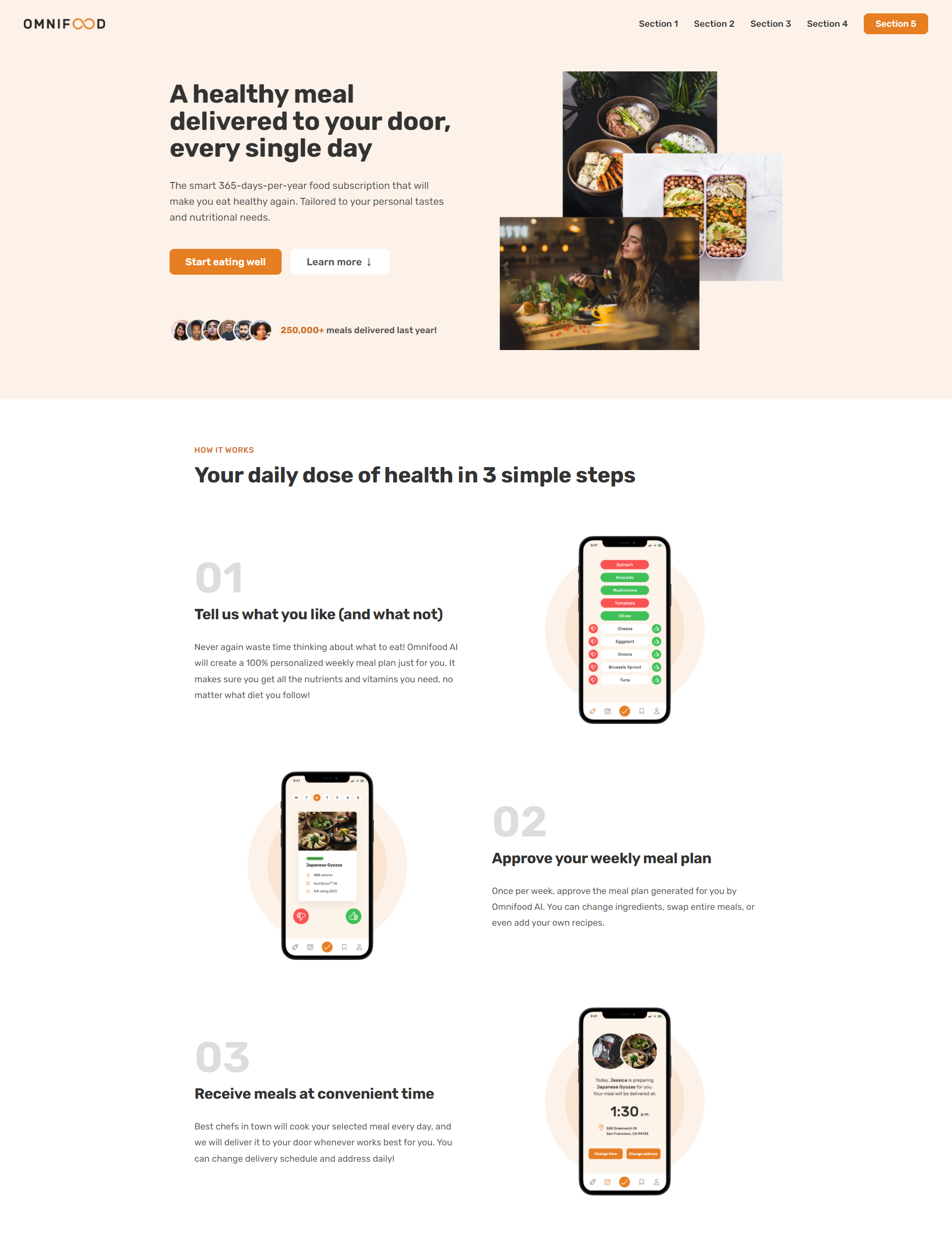
실습 결과 캡쳐

내일 할 일
- 웹 프론트엔드 공부
Omnifood Project - Setup and Desktop Version