제어문이란 코드의 실행흐름을 제어하는 문을 말한다.
제어문은 조건에 따라 코드 블록을 실행(조건문)하거나 반복실행(반복문)할 때 사용한다.
1. 블록문
- 0개 이상의 문을 중괄호{}로 묶은 것 (=코드블록, 블록)
- 자체종결성을 갖기 때문에 블록문의 끝에는 세미콜론을 붙이지 않는다
//블록문
{
var a = 10;
}
//제어문
var x = 1;
if (x < 5) {
x++;
}
//함수선언문
function sum(a, b){
return a + b;
}2. 조건문
주어진 조건식의 평가 결과에 따라 블록문의 실행을 결정
조건식은 불리언 값으로 평가되는 표현식
if...else문
if문의 조건식을 평가하여 참(true)이면 블록 실행
if (조건식1) {
//조건식1이 참이면 이 블록 실행
} else if (조건식2) {
//조건식2가 참이면 이 블록 실행
} else {
//조건식1,조건식2 모두 거짓이면 이 블록 실행
}var x = 3;
var result;
if (x % 2) {
result = '홀수';
} else {
result = '짝수';
}
console.log(result); //홀수if...else문을 삼항조건연산자로 바꿔 사용 가능
var x = 3;
var result = x % 2 ? '홀수' : '짝수';
console.log(result); //홀수- 조건에 따라 단순히 값을 결정하는 경우 - 삼항조건연산자 사용
- 조건에 따라 실행해야 할 내용이 복잡해 여러 줄의 문이 필요한 경우 - if...else문 사용
switch문
주어진 표현식(변수,상수,비교연산자 등)을 평가하여 그 값과 일치하는 표현식을 갖는 case문으로 실행흐름을 옮긴다.
case문은 상황을 의미하는 표현식을 지정하고 콜론으로 마치고 그 뒤에 실행할 문들을 위치시킴
switch (표현식) {
case 표현식1:
표현식과 표현식1이 일치하면 실행될 문;
break;
case 표현식2:
표현식과 표현식2가 일치하면 실행될 문;
break;
default:
표현식과 일치하는 case문이 없을 때 실행될 문;
}- break문을 사용하지 않으면 switch문을 탈출하지 못하고 switch문이 끝날 때까지 모든 case문과 default문을 실행하게 된다 -> '폴스루(fall through)'
var device = 'iphone';
switch (device) {
case 'iphone':
console.log('아이폰');
break;
case 'ipad':
console.log('아이패드');
break;
case 'galaxy note':
console.log('갤럭시 노트');
break;
default:
console.log('몰라요');
}3. 반복문
조건식의 평가 결과가 참인 경우 블록 실행 후 조건식을 재평가하여 여전히 참인 경우 블록 다시 실행. 조건식이 거짓일 때까지 반복
for문
조건식이 거짓(false)으로 평가될 때까지 블록 반복실행
for (변수선언문 또는 할당문; 조건식; 증감식){
조건식이 참인 경우 반복 실행될 문;
}
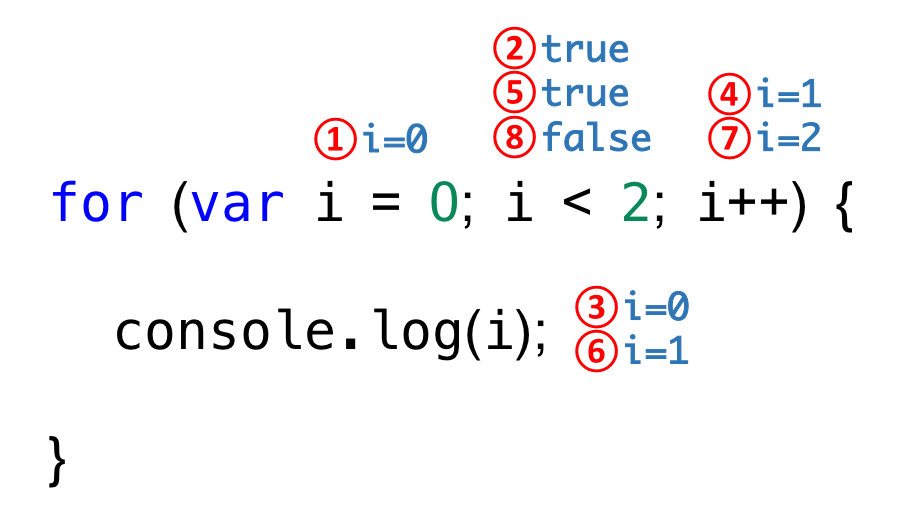
1. for문을 실행하면 변수 선언문 var i=0 실행. 단한번만 실행됨
2. 변수 선언문 실행 종료되면 조건식 실행. 0 < 2 조건식의 평가결과는 true
3. 조건식의 평가결과가 true이므로 블록 실행. 증감문으로 실행흐름이 이동하는 것이 아니라 블록으로 실행 흐름 이동하는 것에 주의!!
4. 블록의 실행 종료되면 증감식 실행. i=1
5. 증감식 실행 종료되면 다시 조건식 실행. 변수 선언문이 실행되는 것이 아니라 조건식이 실행되는 점 주의!!(변수선언문 단한번 실행!). i값이 1이므로 조건식 평가결과는 true
6. 조건식 평가 결과가 true이므로 블록 다시 실행
7. 블록 실행 종료되면 증감식 실행. i=2
8. 증감식 실행 종료되면 다시 조건식 실행. 2 < 2 조건식의 평가결과 false이므로 for문 실행 종료
변수선언문, 조건식, 증감식은 모두 옵션이므로 반드시 사용할 필요 없음. 단, 어떤 식도 선언하지 않으면 코드블록이 무한히 반복실행되는 무한루프가 됨!
//무한루프
for (;;) {...}- 중첩 for문 : for문 내에 for문 중첩해 사용
//이중 중첩 for문
for (var i=1; i<=6;i++) {
for (var j=1; j<=6; j++){
if (i+j === 6) console.log(`[${i}, ${j}]`);
}
}while문
주어진 조건식의 평가 결과가 참이면 블록을 계속해서 반복 실행
거짓이 되면 블록 실행하지 않고 종료
var count = 0;
while (count < 3) { //count가 3보다 작을 때까지 블록 계속 반복실행
console.log(count); //0 1 2
count++;
}do...while문
블록을 먼저 실행하고 조건식 평가하므로 코드블록은 무조건 한번 이상 실행
var count = 0;
do { //count가 3보다 작을 때까지 코드블록 계속 반복실행
console.log(count); //0 1 2
count++;
} while (count < 3);break문
레이블문, 반복문, switch문의 블록 탈출
그 외에 break문 사용하면 syntaxError(문법에러) 발생!
반복문을 더이상 진행하지 않아도 될 때 불필요한 반복을 회피할 수 있어서 유용
for (var i=0; i<10; i++){
if (i===5){
break;
}
console.log(i); //0 1 2 3 4
}- 레이블문(식별자가 붙은 문)을 탈출하려면 break문에 레이블 식별자 지정.
//foo라는 식별자가 붙은 레이블 블록문
foo: {
console.log(1);
break foo; //foo레이블블록문 탈출
console.log(2);
}- 중첩 for문의 내부 for문에서 break문 실행하면 내부 for문 탈출하여 외부 for문 진입. 외부 for문을 탈출하려면 레이블문 사용
outer: //outer라는 식별자가 붙은 레이블 for문
for (var i = 0; i < 5; i++){
inner: //inner라는 식별자가 붙은 레이블 for문
for (var j = 0; j < 5; j++){
if (j > 1) break;
else if (i === 1) break inner; //조건식 참이면 inner레이블문 탈출
else if (i === 2) break outer; //조건식 참이면 outer레이블문 탈출
console.log(`i=${i}, j=${j}`);
}
}i=0, j=0
i=0, j=1레이블문을 사용하면 프로그램의 흐름이 복잡, 가독성 저하, 오류발생가능성 높기 때문에 일반적으로 권장하지 않음
continue문
반복문의 블록실행을 중단하고 자신의 뒤에 오는 실행문 생략후 반복문의 증감식으로 실행 흐름을 이동시킴. break문처럼 반복문 탈출하지 않음
for (var i=0; i<10; i++){
if (i===5){
continue;
}
console.log(i); //0 1 2 3 4 6 7 8 9
}