https://www.krause.studio/#one
왜 .bigtext 가 12vw 이냐구,,,😭😭😭
위 사이트에 12vw 이해가 안된다,,
학습 중에 만난 예시사이트
vw와 em을 보면서 텍스트를 바꿔보며 혼자 공부하는데
등장한 .bigtext 의 12vw
🚨
div.bigtext에font-size가12vw인데
왜12vw일까?
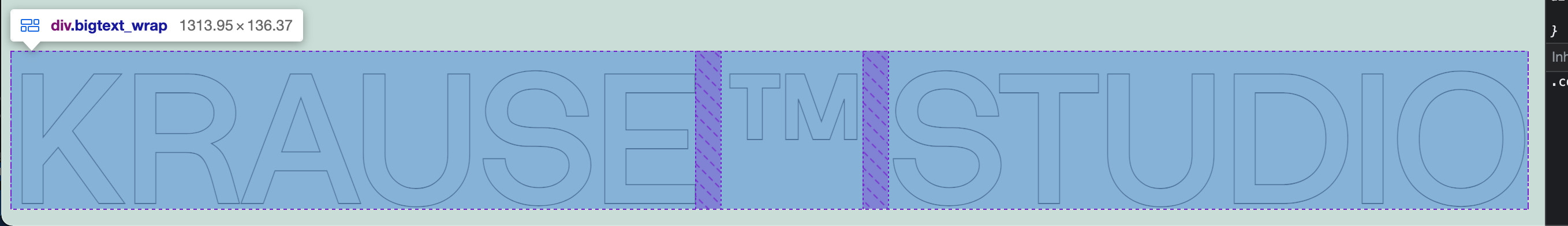
우선 <div.bigtext> 의 부모되는 <div> 가 flex 와 justify-content를 써서 3등분이 된거는 이해했다
내가 이해한 3등분은
<div.bigtext> 컨텐츠 영역을 똑같이 3으로 나누는게 아닌
<div.bigtext> 컨텐츠 영역 사이 간격 을 동일하게 해서 3으로 나눠라
vw를 줄이거나 늘리면 아래 이미지의 빨간 영역이 같다
(그런데 늘리면 사이 간격이 사라지더라)

🚨
근데 왜
font-size가12vw일까?
1vw는 화면(100vw)을 기준으로 1%를 차지한다 는 걸로 이해했는데
12vw 면 12% 아닌가?
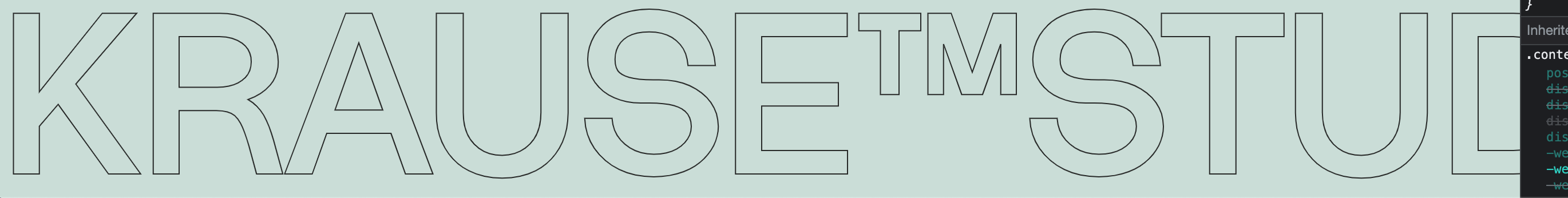
만약 12vw 를 15vw 로 늘리면 컨텐츠가 아래 이미지 처럼 화면 밖을 넘어간다
(D 가 화면상에서 짤린게 보임)

해답을 찾으면 아래에 꼭 올려야지,,
혹 해답을 아시는 분이 계시다면 제발 알려주세요ㅠㅠㅠ
