
React.js 및 각종 라이브러리를 활용한 방식으로 저도 공부하는 마음으로 적어봅니다.
기존에 올렸던 내용이 너무 정신이 없어서 새로 정리를 하면서 나중에 필요 할 것 같아서 이렇게 정리합니다.
1. React.js 설치하기
1-1. 먼저 빈 폴더를 생성합니다.
1-2. 그리고 빈 폴더에 들어가서
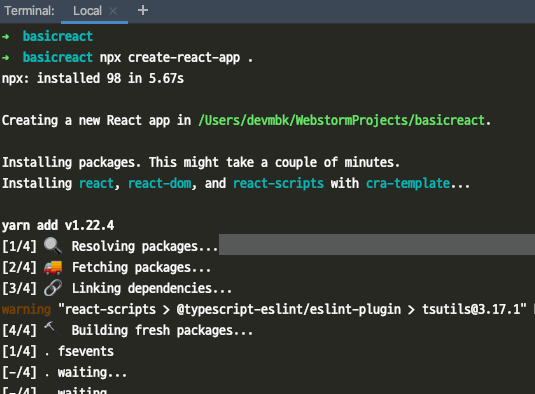
1-3. "npx create-react-app ."라고 입력하면 설치 실행

위와 같이 설치가 진행됩니다.
2. React.js 라이브러리 설치
설치가 필요한 라이브러리 목록
"redux, react-redux, redux-saga, redux-saga-requests, redux-saga-requests-axios, axios, reselet, redux-devtools-extension"입니다.
최근 "redux-saga-requests"는 redux-requests로 변경이 되면서 redux-saga의 애드온이 아니라 redux의 애드온으로 변경이 되었습니다. 그러나 제가 보기에는 사용방법이 더 복잡해진 것 같아서 기존에 했던 방식으로 설명하려고 합니다.
2-1. package.json 목록
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"axios": "^0.19.2",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-redux": "^7.2.0",
"react-scripts": "3.4.1",
"redux": "^4.0.5",
"redux-devtools-extension": "^2.13.8",
"redux-saga": "^1.1.3",
"redux-saga-requests": "0.26.1",
"redux-saga-requests-axios": "^0.7.7",
"reselect": "^4.0.0"
},라이브러리 버전에 주의가 필요합니다.
호환성으로 인해 버전이 다를 시 오류가 발생합니다.
이렇게 기본 설정은 끝나고 다음으로는 index.js, store.js, saga.js 설정을 하겠습니다.