문제 발생
유저 정보를 읽어온 후 데이터를 뿌려주는 과정이 원활히 처리되지 않아 콘솔을 찍어봤더니 위와 같은 결과가 나왔다. 하지만 아무리 인덱스로 접근해도 값이 undefinded만 출력되는 상황이었다. 한참을 고민하고 검색한 결과 다음과 같은 사실을 알 수 있었다.
console.log 처리 방식
다음과 같은 코드를 보자
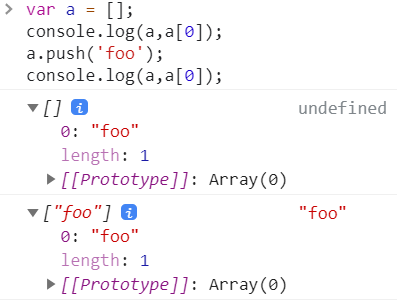
var a = [];
console.log(a,a[0]);
a.push('foo');
console.log(a,a[0]);
나는 첫번째 출력에서 빈 배열 a를 예상했지만 결과는 달랐다
이유
스택오버플로에서 알게 된 사실은 다음과 같다
console.log는 비동기 방식으로 작동한다. 콘솔은 객체에 대한 참조는 동기적으로 수신하지만 객체가 확장될 때까지 객체의 속성을 표시하지 않는다. 또한 콘솔에서 객체를 검사하기 전에 수정된 경우 업데이트된 값이 출력된다.
이런 경우엔 개별 값에 접근하거나 JSON.stringfy()를 사용하면 해결된다.
해결
나와 같은 경우엔 유저 정보를 비동기로 수신하여 usersArray에 push 하였다. 다만, 로그를 출력하는 위치가 유저 정보를 모두 받아오지 못한 상태에서 진행하였고 콘솔은 비동기가 완료되고 업데이트된 값만을 출력하니 눈에 보이는 출력과 실제 usersArray가 가진 값들 사이에서 혼동이 온 것이었다.
%20%EC%98%A4%EB%A5%98.png)