css 레이아웃 정리
웹사이트를 만들때에는 알맞는 곳에 원하는 상자를 배치해야함
이때 css의 display와 position에 대해 배우는 것이 중요함.
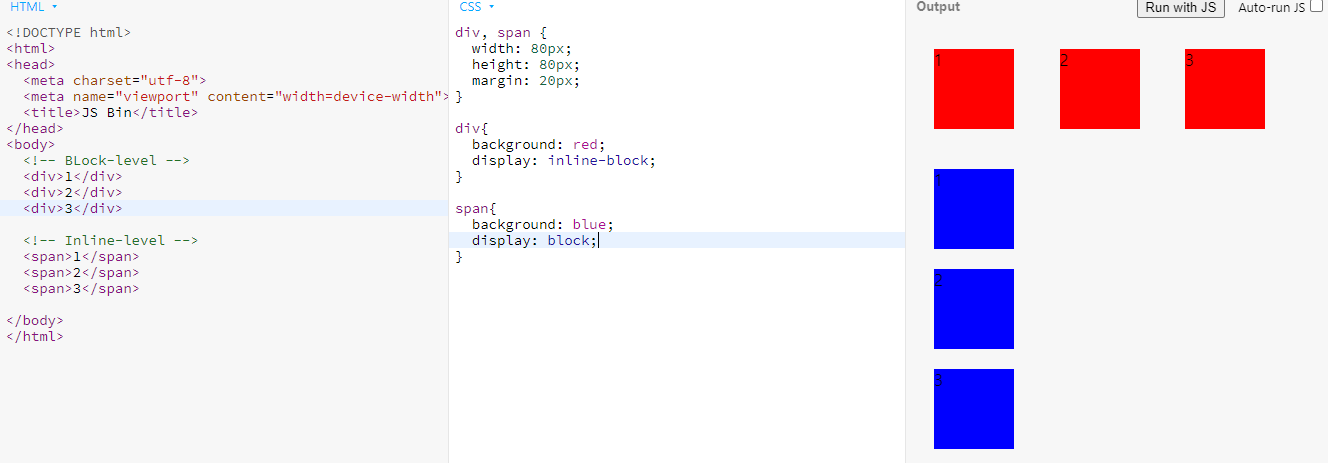
JS.bin display 실습

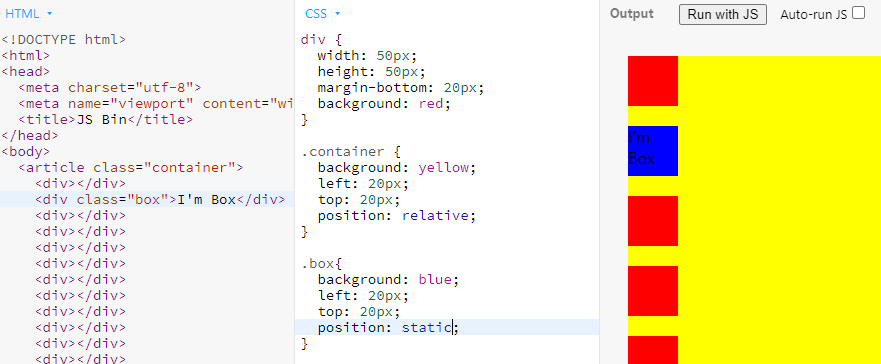
JS.bin position 실습
 -static(기본값)
-static(기본값)
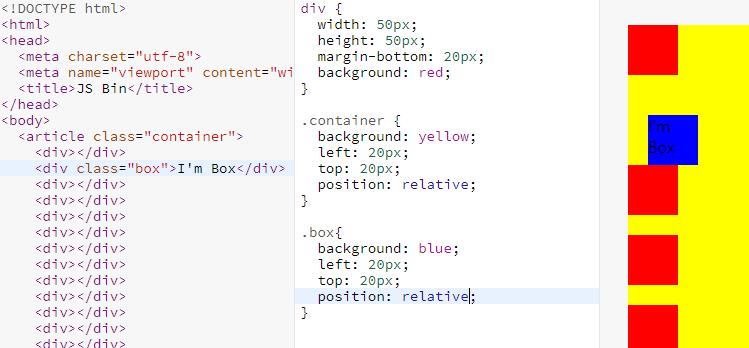
 -relative
-relative
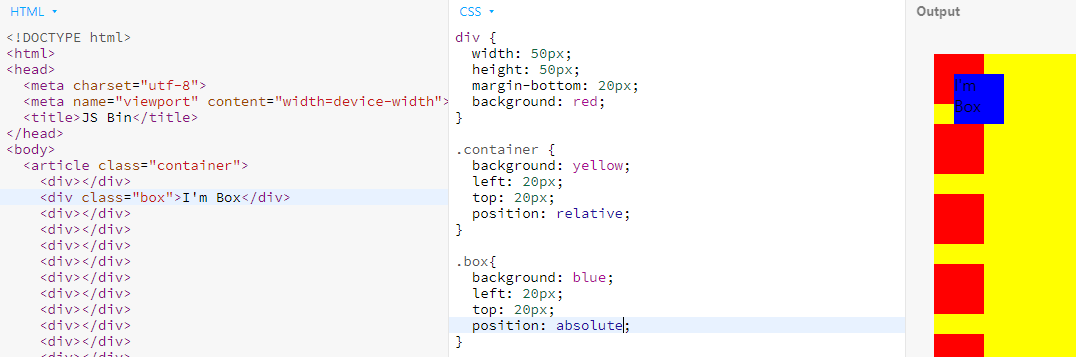
 -absolute
-absolute
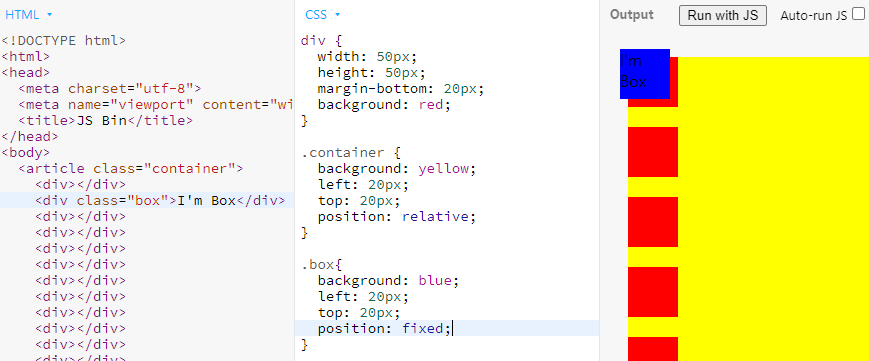
 -fixed
-fixed
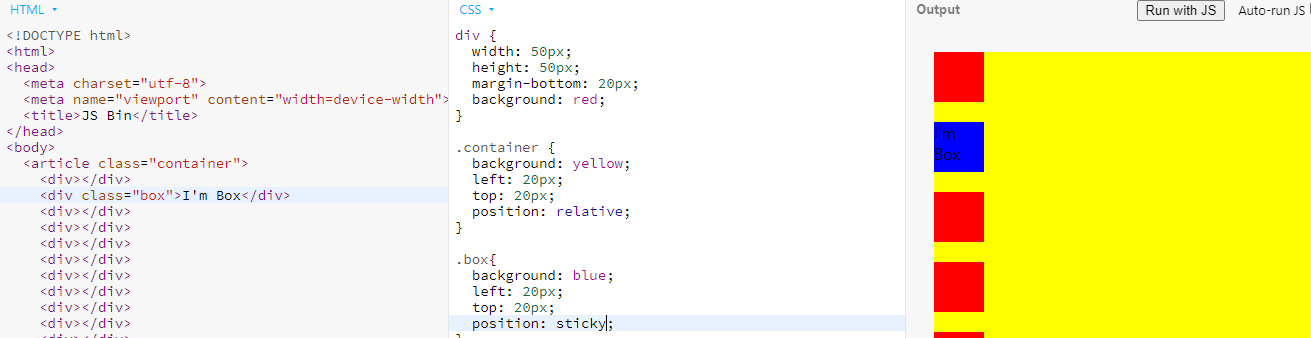
 -sticky (sticky는 크롤링을 해서 아래로 내려도 같은 자리에 고정되어 있음)
-sticky (sticky는 크롤링을 해서 아래로 내려도 같은 자리에 고정되어 있음)
<position 정리>
static은 기본값임
relative는 원래 있어야할 자리에서 변경이 됨
absolute는 가까이에 있는 상자에서 위치변경이 됨
fixed를 쓰면 상자에서 벗어나서 페이지상에서 포지션이 변경이 됨
sticky는 원래 있어야할 자리에 있는데 스크롤링하면 변하지 않고 붙어 있음
