##3 이제 점점 어려움이 다가온다,,, 하지만! <1-05 ~ 1-12>
스파르타 코딩클럽세번째 이야기✔
css기초부터
(폰트,주석,파일분리,부트스트랩,예쁜css모음집)
까지 강의를 들었다
평소에 나는 원인이 생기면 "이유"를 파고들려해서 이해할려고 해서
시간이 소요가 많이 되는 편인데
여전히 무슨 말인지 "저기에 왜 저걸 쓰려하는거지?" 라는 생각이 들며
열심히 따라가는 동안에 튜터님이 내 이야기를 듣기라도 한듯
"여러분들 왜 저기에 저게 들어가지? 또 뭐가 있지?"라는 생각을 가지시면 안돼요 아시겠죠 라는 말씀에 피식하면서 코딩을 대하는 태도에 대해 다시한번 마인드셋을 하였다 ㅎㅎ
자세한 강의와
친절한 자료들
튜터님의 정성
제작자분들의 정성이 매번 느껴진다랄까
강의를 들으면 들을 수록 이 강의들을 얼마나 정성들여 준비했고
우리가 어렵게 여길 무언가를 다 예측해보고 헤아리며 이해하도록 도우시려 하는구나
라는게 느껴진다.
오늘 과정은
(모든 자료는 요즘 대세인 notion에 모든 자료들이 친절히 정리되어있다 ㅎㅎ 정말 편하다)
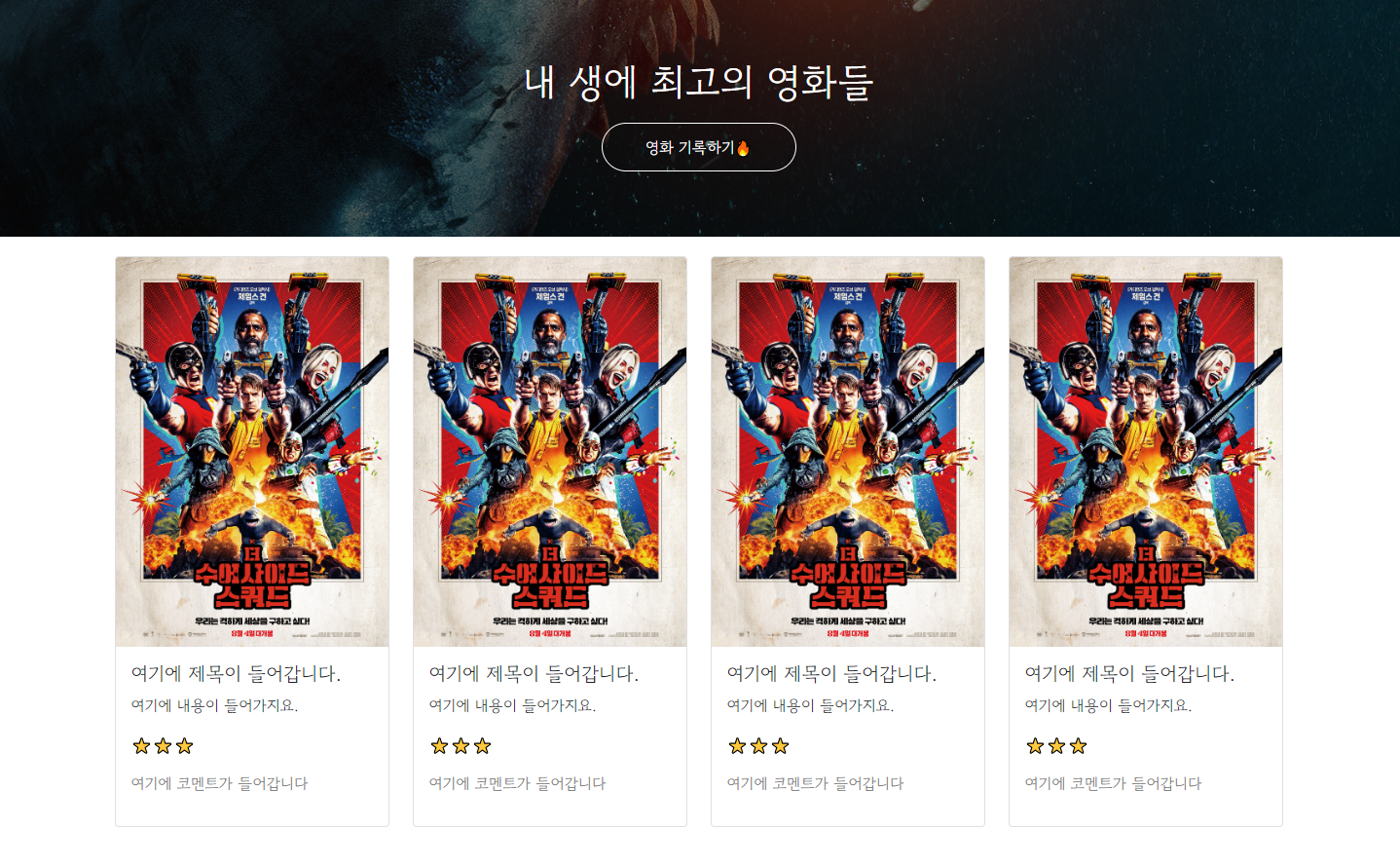
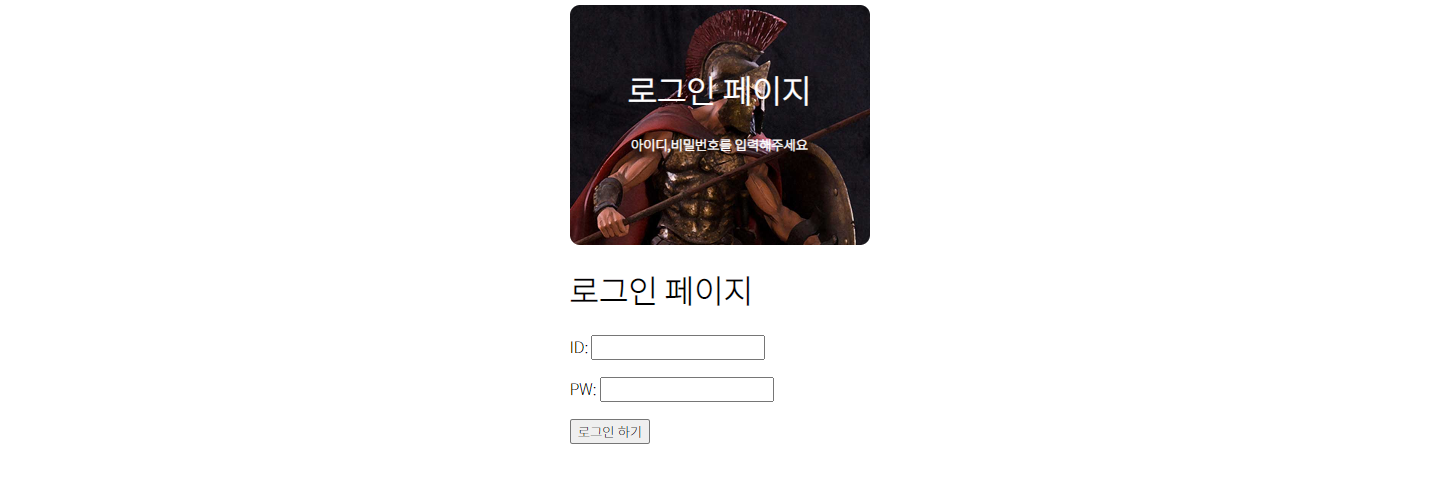
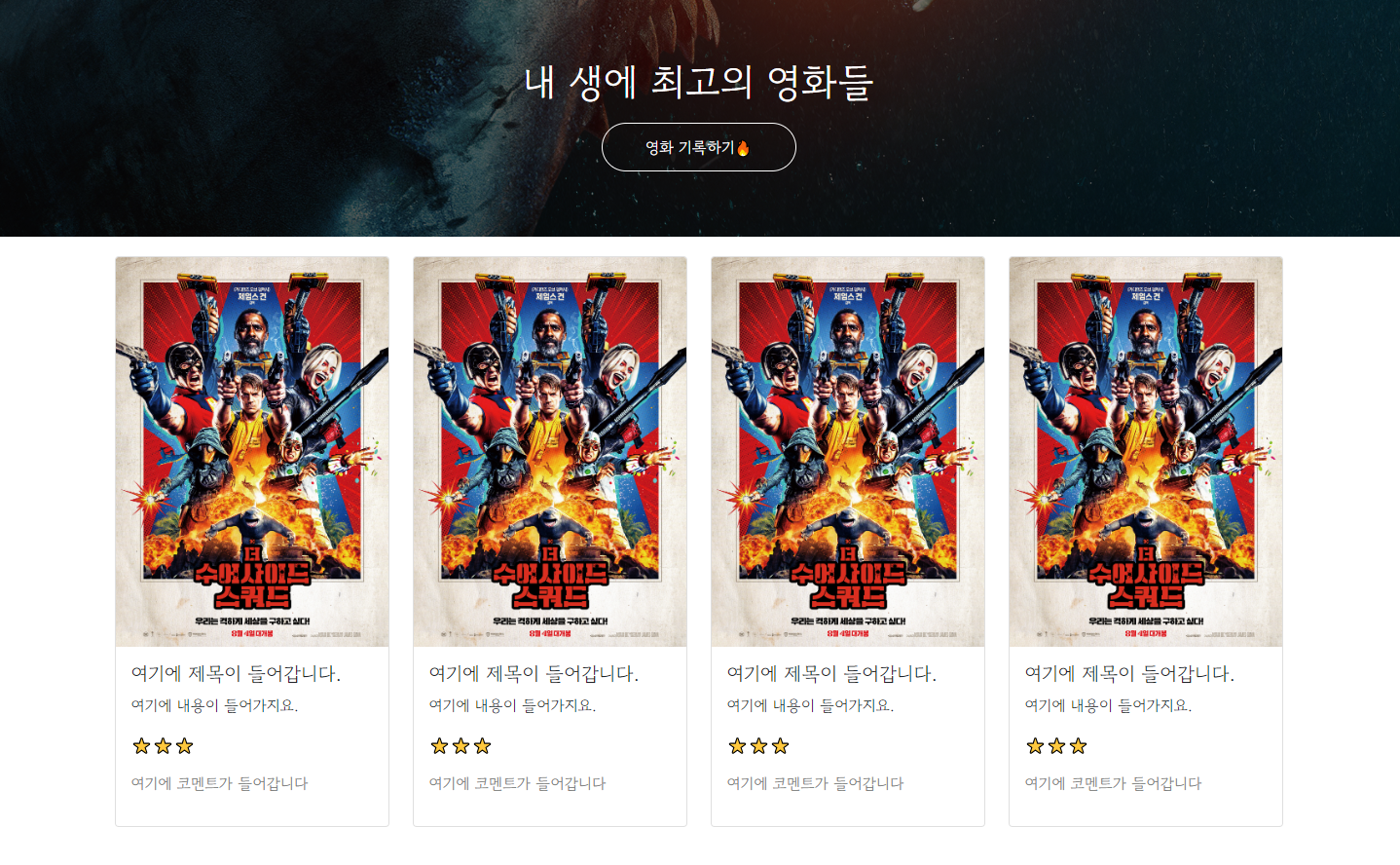
로그인 페이지와 영화페이지를 만들어보았다
(아래 코드)
하게될수록 개발자분들이 정말 존경스럽고 내가 사용하는 웹페이지들이 다시 새로 보인다랄까,,
그리고 디자이너인 나는 툴을 사용하는부분에 있어서
클릭하고 숫자입력하고 직관적인 사용법에 익숙해져있다가
button하나에도
<width,height,background-color,color,border-radius,border,margin-top>등등 내가 본것만 저 정도지만 정말 우리가 보는 사이트들은 얼마 대단할까 싶다 ㅎㅎ ,,
모든 모양,위치 들을 글로 다 적으려니 골머리가 아파오지만
나는 개자이너가 되고싶어 하지 않았나!
초심을 잃지 않고 목표를 향해 나아가 보아야지 ㅎㅎ
오늘도 하루8개 최대 수강이라는 텍스트가 마음이 아파왔지만
이렇게 복습하고 기록하라는 의미에서 적당한 선에서 잘 끊어 주시는 우리 튜터님들💯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Noto Sans KR', sans-serif;
}
.mytitle {
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 40px;
}
.wrap {
width: 300px;
margin: auto;
}
</style>
</head>
<body>
<div class="wrap">
<h1>로그인 페이지</h1>
<h5>아이디,비밀번호를 입력해주세요</h5>
</div>
<h1 class="mytitle">로그인 페이지</h1>
<P>ID: <input type="text"/></P>
<P>PW: <input type="text"/></P>
<button>로그인 하기</button>
</div>
</body>
</html><!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle{
background-color: green;
height: 250px;
width: 100%;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-size: cover;
background-position: center;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover{
border: 2px solid white;
}
.mycomment{
color: gray;
}
.wrap{
width: 1200px;
margin: 20px auto 0px auto;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생에 최고의 영화들</h1>
<button>영화 기록하기🔥</button>
</div>
<div class="wrap">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment"> 여기에 코멘트가 들어갑니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment"> 여기에 코멘트가 들어갑니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment"> 여기에 코멘트가 들어갑니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment"> 여기에 코멘트가 들어갑니다</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>