단일 페이지 애플리케이션?
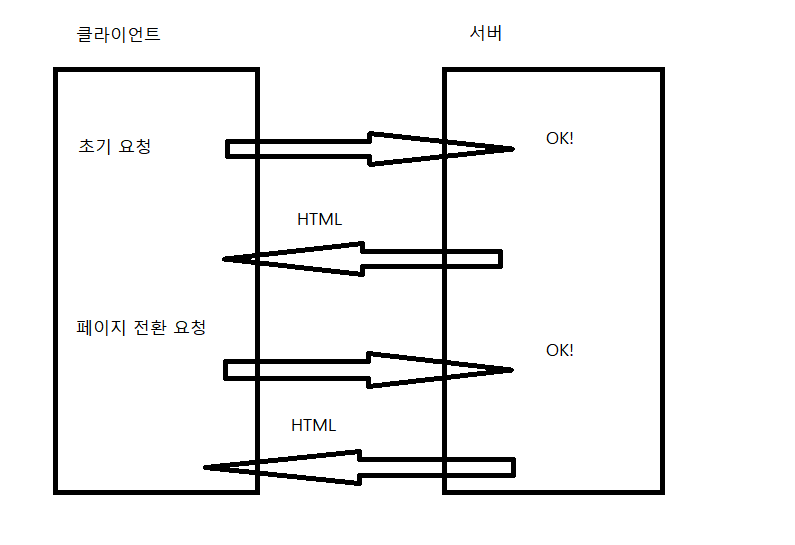
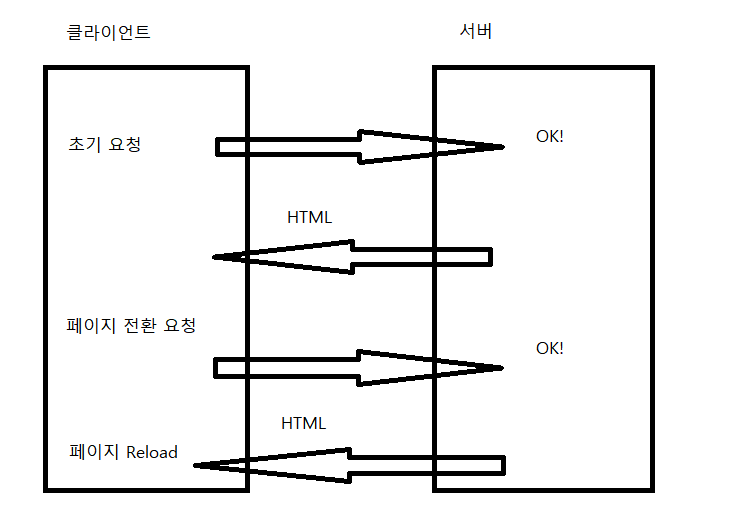
우리가 알고 있는 전통적인 앱 방식에서 클라이언트가 초기 요청을 보내면 서버는 html을 내려보내고, 이후 페이지 전환 요청이 있으면 서버는 html을 보내주는 이 과정을 계속 반복하게 된다.

<전통적인 페이지 애플리케이션 방식>
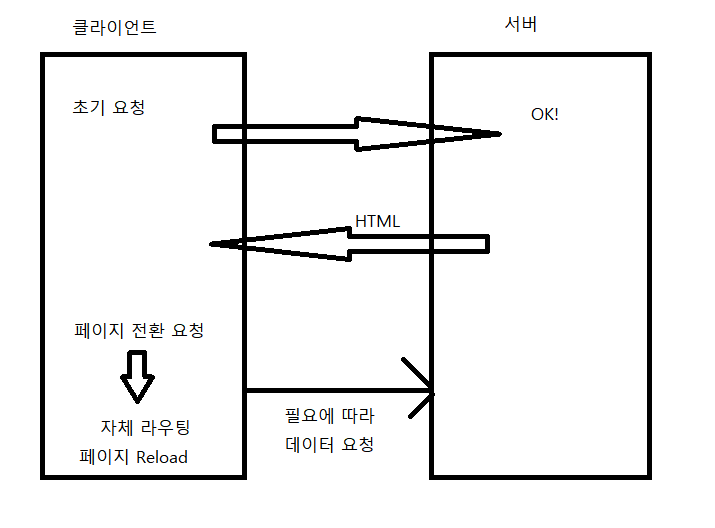
단일 페이지 애플리케이션은 클라이언트가 초기 요청을 보내면 서버는 html을 내려보내는 것 까지는 같다. 하지만! 이후 페이지 전환 요청이 있으면 자체 라우팅을 통해 서버로부터 html을 받지 않고 자체적으로 페이지를 전환할 수 있다. 다만 필요에 따라서는 데이터를 서버에게 요청할 수는 있다.

<단일 페이지 애플리케이션 방식>
SPA가 가능한 조건?
- 자바스크립트에서 브라우저로 페이지 전환 요청을 보낼 수 있어야 한다.
- 단 브라우저는 서버로 요청을 보내지 않아야 함 - 브라우저의 뒤로 가기와 같은 페이지 전환 요청을 자바스크립트에서 처리할 수 있어야 한다.
- 역시 브라우저는 서버로 요청을 보내지 않아야 함
위 조건을 만족시키는 브라우저 API
- pushState, replaceState 함수
- popstate 이벤트
자바스크립트가 페이지 전환을 하고 싶을 때 브라우저에게 페이지 전환 이벤트를 알려주는 방법은 pushState, replaceState 함수를 호출하는 것이다. 이와 반대로 브라우저에서 사용자 UI를 통해 페이지 전환을 하려고 할때 브라우저는 자바스크립트로 popstate 이벤트를 활용해 알려준다.