Bootstrap
Album
top 메뉴
<!-- top 메뉴영역 -->
<header data-bs-theme="dark">
<div class="collapse text-bg-dark" id="navbarHeader">
<div class="container">
<div class="row">
<div class="col-sm-8">
<h4>About</h4>
<p class="text-body-secondary">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Esse possimus accusamus repudiandae porro quam. Neque veniam, optio sit ipsa aliquid id aut culpa ipsam perspiciatis eveniet debitis voluptas eligendi doloribus!
</p></div>
<div class="col-sm-4">
<h4>Contact</h4>
<ul class="list-unstyled">
<li><a href="#" class="text-white">Twitter</a></li>
<li><a href="#" class="text-white">Facebook</a></li>
<li><a href="#" class="text-white">Email me</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="navbar navbar-dark bg-dark shadow-sm">
<div class="container">
<a href="#" class="navbar-brand d-flex align-items-center">
<i class="bi bi-camera"></i>
<strong>Album</strong>
</a>
<button type="button" class="navbar-toggler collasped" data-bs-toggle="collapse" data-bs-target="#navbarHeader"
aria-controls="navbarHeader" aria-expended="true" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</div>
</header>fe69_bootstrap_album.html이다.
header에 위 코드를 추가하면


우측 상단 바 3개 아이콘을 누르면 이렇게 열린다.
footer
<!-- footer 영역 -->
<footer class="text-body-secondary py-5"> <!-- 글자 안나오면 body 삭제 -->
<div class="container">
<p class="float-end mb-1">
<a href="#">Back to top</a>
</p>
<p class="mb-1">
Album site © Bootstrap.
</p>
<p class="mb-0">
<a href="https://getbootstrap.com" target="_blank">Visit the homepage</a>
</p>
</div>
</footer>body에 footer 영역을 만든다.

Visit the hompage를 누르면 bootstrap 홈페이지로 이동한다
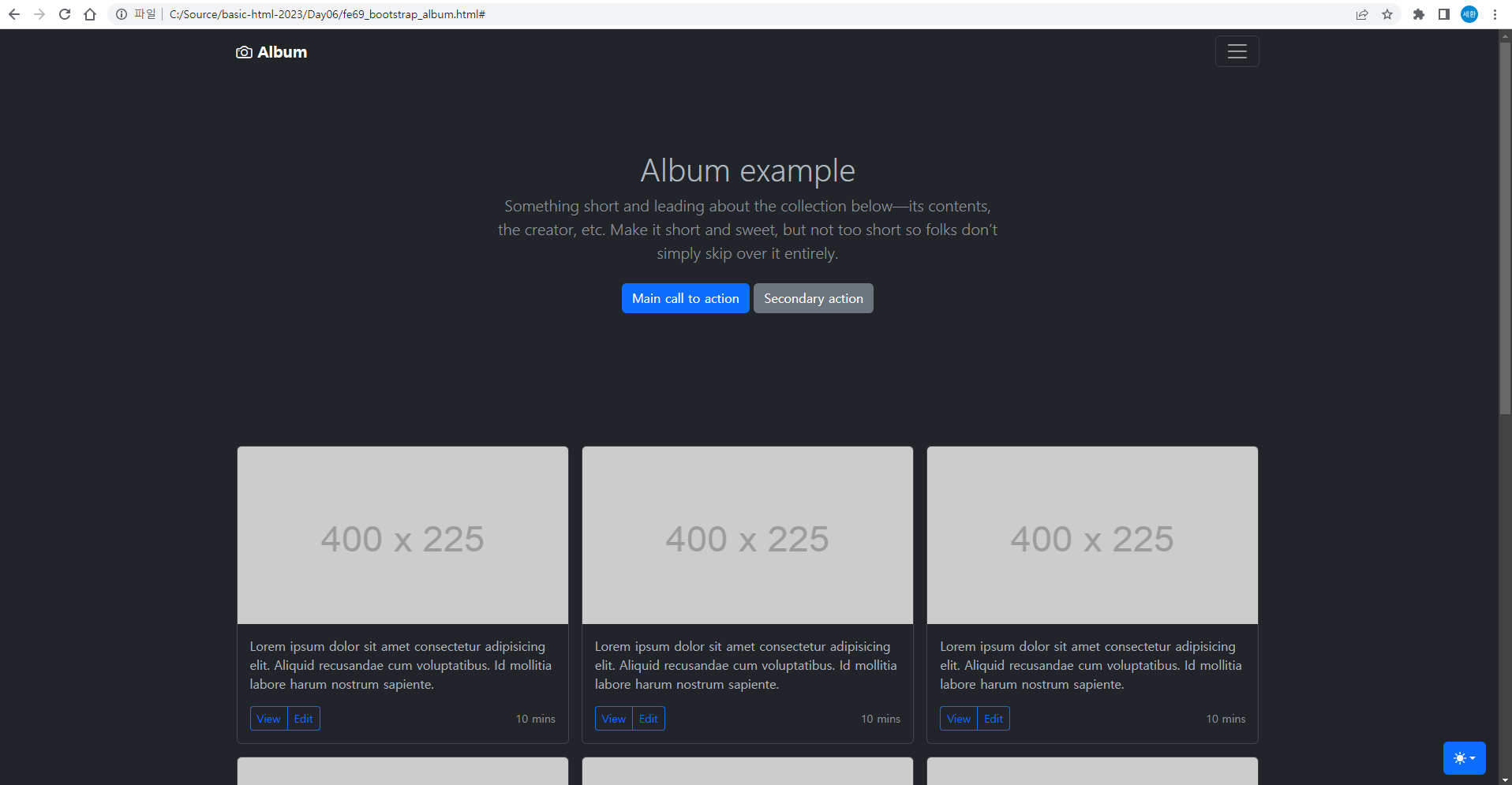
main
<!-- main 영역 -->
<main>
<section class="py-5 text-center container">
<div class="row py-5">
<div class="col-6 mx-auto">
<h1 class="fw-light">Album example</h1>
<p class="lead text-body-secondary">
Something short and leading about the collection below—its contents, the creator, etc. Make it short and sweet, but not too short so folks don’t simply skip over it entirely.
</p>
<p>
<a href="#" class="btn btn-primary my-2">Main call to action</a>
<a href="#" class="btn btn-secondary my-2">Secondary action</a>
</p>
</div>
</div>
</section>
<div class="album py-5 bg-body-teritary">
<div class="container">
<div class="row row-cols-3 g-3">
<!-- col 9개로 구성할 것 -->
<div class="col">
<div class="card shadow-sm">
<img src="https://via.placeholder.com/400x225" width="100%" height="225" focusable="false">
<div class="card-body">
<p class="card=text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquid recusandae cum voluptatibus. Id mollitia labore harum nostrum sapiente.
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-primary">View</button>
<button type="button" class="btn btn-sm btn-outline-primary">Edit</button>
</div>
<small class="text-body-secondary">10 mins</small>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main> main 영역이다. col은 여러번 적기엔 너무 길어서 여기에는 한 번만 적었다.

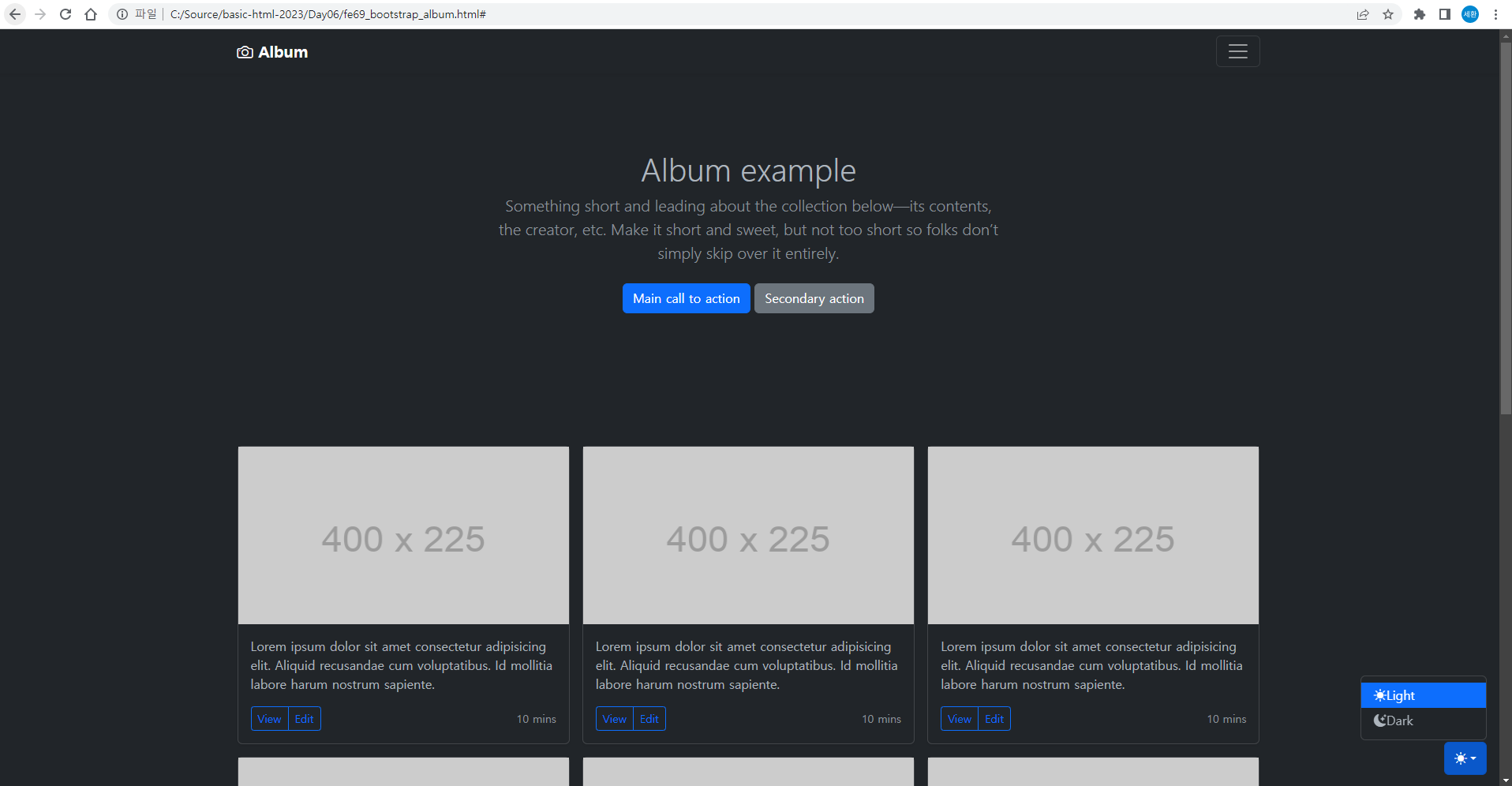
이렇게 칸이 9개가 나오면 성공.
수정&추가
<div class="col-sm-8 py-3">
<div class="col-sm-4 py-3">top 메뉴영역에 이렇게 수정하여

위쪽 공간을 만듦
<!-- 맨바닥 테마(light/dark) 변경 버튼 영역-->
<div class="dropdown position-fixed bottom-0 end-0 mb-3 me-3 db-mode-toggle" style="z-index: 100;">z-index를 추가하여

이렇게 수정.
<!-- 맨바닥 테마(light/dark) 변경 버튼 영역-->
<button id="btnLight" type="button" class="dropdown-item d-flex align-items-center active" data-bs-theme-value="light" aria-pressed="true">
<i class="bi bi-brightness-high-fill"></i> Light
</button>
<button id="btnDark" type="button" class="dropdown-item d-flex align-items-center" data-bs-theme-value="dark" aria-pressed="false">
<i class="bi bi-moon-stars-fill"></i> Dark
</button> btnLight, btnDark로 수정한다.
<!-- jQuery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.js"
integrity="sha256-a9jBBRygX1Bh5lt8GZjXDzyOB+bWve9EiO7tROUtj/E="
crossorigin="anonymous"></script>
<script>
$(document).ready(function () {
$('#btnLight').click(function () {
$('html').attr('data-bs-theme', 'light');
});
$('#btnDark').click(function () {
$('html').attr('data-bs-theme', 'dark');
});
});
</script>이렇게 추가한다.

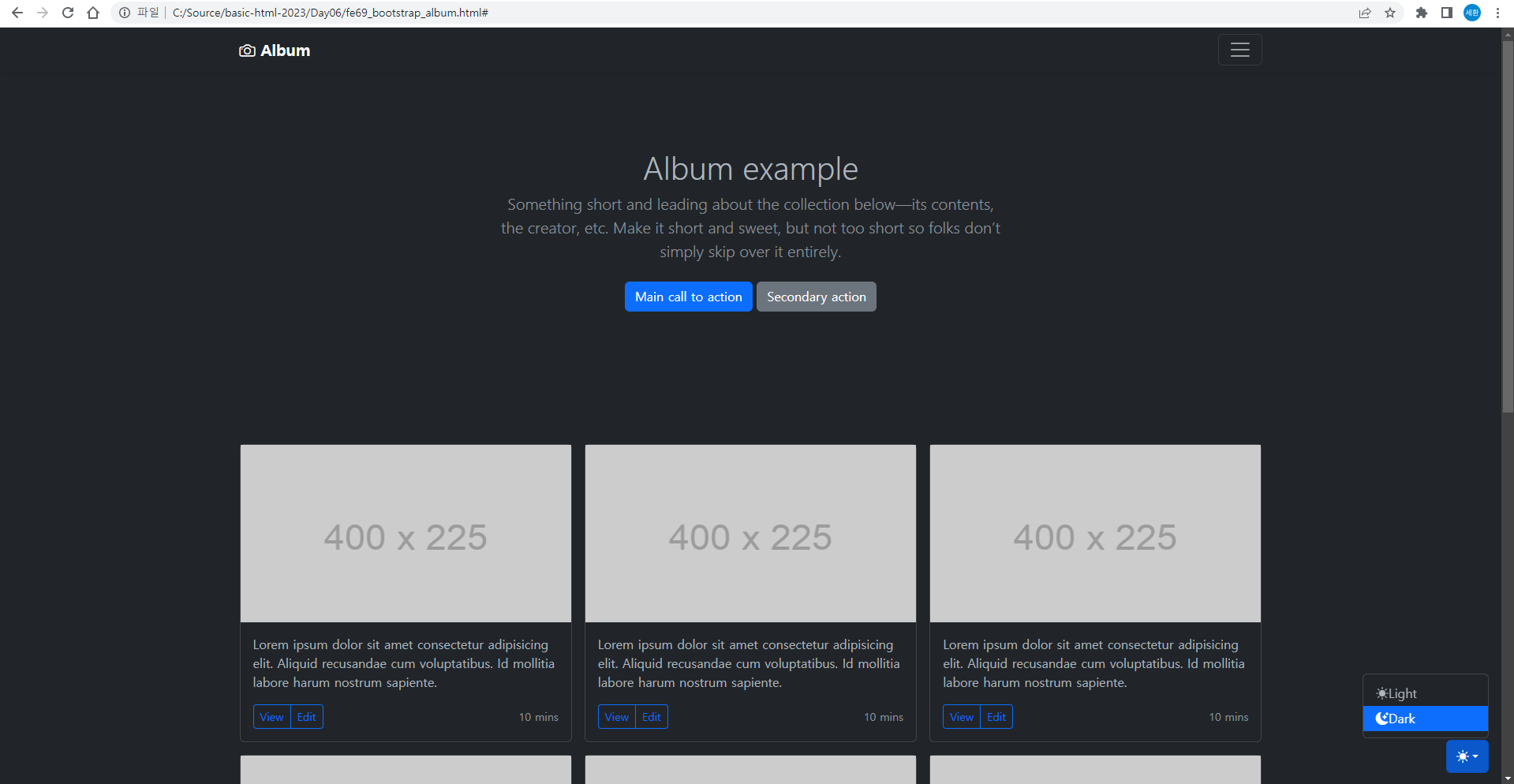
밑에 Dark를 누르면 다크모드로 변경된다.
<script>
$(document).ready(function () {
$('#btnLight').addClass('active');
// 테마 변경
$('#btnLight').click(function () {
$('html').attr('data-bs-theme', 'light');
$(this).addClass('active');
$('#btnDark').removeClass('active');
});
$('#btnDark').click(function () {
$('html').attr('data-bs-theme', 'dark');
$(this).addClass('active');
$('#btnLight').removeClass('active');
});
});
</script>이렇게 수정하면

다크모드일 때 Dark에 active가 활성화된다.
그런데 다크모드일 때 radius가 사라져있다.
$('img').css("border-radius", "5px 5px 0 0"); // 모든 이미지에 위쪽테두리 둥근모서리스크립트에 위 코드를 추가한다.

다크모드에서도 모서리가 둥글게 된 것을 볼 수 있다.
핀터레스트 스타일의 웹 페이지 제작
초기설정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>핀터레스트 웹 클로닝</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp"
crossorigin="anonymous">
<!-- 3. BootStrap Icon용 CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
<link rel="icon" href="Images/pinterest.png">
<!-- jQuery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.js"
integrity="sha256-a9jBBRygX1Bh5lt8GZjXDzyOB+bWve9EiO7tROUtj/E="
crossorigin="anonymous"></script>
<!-- Desandro libraries CDN -->
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<script src="https://unpkg.com/imagesloaded@5/imagesloaded.pkgd.min.js"></script>
</head>
<body>
<!-- 2. Bootstrap용 js는 body에 위치해야 함!-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous">
</script>
</body>
</html>fe70_pinterest_web.html을 생성한다
header#main-header>div.header-search-form>form를 입력하고 탭을 누르면
<header id="main-header">
<div class="header-search-form">
<form action=""></form>
</div>
</header> 이렇게 자동으로 생성된다
새로 시작.
<!-- 1. Bootstrap용 css CDN 추가 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp"
crossorigin="anonymous">
<link rel="icon" href="images/pinterest.ico"> <!-- page title 왼쪽 아이콘 -->
<!-- 3. Bootsrap용 Icon CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
<!-- jquery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8="
crossorigin="anonymous">
<!-- Desandro libraries CDN -->
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<script src="https://unpkg.com/imagesloaded@5/imagesloaded.pkgd.min.js"></script>헤드에 위 코드들을 추가.
너무 길어서 내일 한 번에 올릴 예정.
