핀터레스트 스타일 웹페이지 제작
준비단계
fe72_pinterest_web.html
<!-- 1. Bootstrap용 css CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<link rel="icon" href="images/pinterest.ico">
<!-- 3. Bootstrap Icon용 CDN-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- jquery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<!-- Desandro libraries CDN -->
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<script src="https://unpkg.com/imagesloaded@5/imagesloaded.pkgd.min.js"></script> cdn과 jQuery는 헤드에
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>Bootstrap용 js는 body에 작성한다.
body
<div class="head-wrapper">
<!-- 헤더 -->
<header id="main-header">
<div class="header-search-form">
<form action="">
<div class="form">
<i class="fa fa-search"></i>
<input type="text" class="form-control form-input" placeholder="Search anything...">
<span class="left-pan"><i class="fa fa-microphone"></i></span>
</div>
</form>
</div>
<h1 class="header-title">Pingterest</h1>
</header>
<!-- 네비게이션 영역 -->
<nav id="main-navigation" class="shadow-sm">
<ul id="main-navbar">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
<!-- 드롭다운 메뉴 영역 -->
<div class="btn-group profile-loc">
<button type="button" class="btn btn-danger dropdown-toggle" data-bs-toggle="dropdown"
aria-expanded="false">프로필</button>
<ul class="dropdown-menu">
<li><a href="#" class="dropdown-item">About me...</a></li>
<li><a href="#" class="dropdown-item">Security</a></li>
<li><a href="#" class="dropdown-item">Setting</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a href="#" class="dropdown-item">Log out</a></li>
</ul>
</div>
</nav>
</div>
<!-- 메인섹션 영역(paper) -->
<section id="main-section">
<!-- 최종 완성본 -->
<div class="paper">
<div class="paper-holer">
<img src="https://picsum.photos/400/750" alt="" width="210" class="paper-img">
</div>
<!-- <p class="paper-description">Lorem ipsum dolor sit amet.</p> -->
<div class="paper-content align-middle">
<a href="#" class="paper-link">
<img src="images/profile.gif" alt="" width="30">
</a>
<p class="paper-text py-1">About me....</p>
</div>
</div>
</section>
<!-- 라이트박스 영역 -->
<div id="darken-background">
<div id="lightbox">
<div class="user-info">
<a href="#" class="user-info-image">
<img src="./images/profile.gif" alt="">
</a>
<div class="user-info-text">
<h3>About me....</h3>
</div>
</div>
<hr class="lightbox-splitter">
<img id="random-image" src="https://picsum.photos/400/530" alt="">
</div>
</div> fe72_pinterest_web.html의 body에 위처럼 작성한다.
메인섹션 영역은 여러번 반복하므로 매우 길어져서 한 번만 적었다.
main.css
/* 초기화 */
* {
font-family: 'NanumGothic', 'Malgun Gothic', sans-serif;
}
a {
text-decoration: none;
}
img {
border: 0;
}
li {
list-style: none;
}
body {
background-color: #fafefe;
}
/* 헤더영역 스타일 */
#main-header {
height: 40px;
background-color: #f9fefe;
position: relative;
}
.header-search-form {
float: left;
}
.header-menu {
float: right;
}
.header-title {
position: absolute;
width: 200px;
height: 40px;
left: 10px;
/* margin-left: -100px; */
background-image: url('../images/logo.png');
background-repeat: no-repeat;
text-indent: -9999px;
}
/* 풀다운 메뉴 영역 */
.outer-menu {
float: left;
width: 100px;
height: 20px;
line-height: 20px;
padding: 10px 0;
text-align: center;
font-size: small;
font-weight: bold;
z-index: 9999;
}
.outer-menu:hover {
background-color: #e1dfdf;
}
.inner-menu {
display: none;
background-color: white;
margin-top: 10px;
width: 100%;
border-top: 1px solid #cccaca;
box-shadow: 0 2px 2px rgba(34, 25, 25, 0.5);
}
.inner-menu a {
display: block;
padding: 5px 10px;
z-index: 5000;
}
.inner-menu a:hover {
background-color: #e1dfdf;
}
/* 네비게이션 영역 */
#main-navigation {
height: 30px;
background-color: #f9fef9;
/* border-top: 1px solid #cfcaca; */
/* box-shadow: 1px 3px 3px rgba(34, 25, 25, 0.5); */
}
#main-navigation>ul {
position: absolute;
margin-left: -10px;
overflow: hidden;
text-align: center;
}
#main-navigation>ul>li {
display: inline;
padding: 0 5px;
line-height: 30px;
font-size: small;
color: #524d4d;
text-shadow: 0 1px 1px white;
}
#main-navigation>ul>li:hover {
background-color: #e1dfdf;
border-radius: 2px;
}
/* input 영역 */
.form {
position: absolute;
left: 280px;
}
.form .fa-search {
position: absolute;
top: 20px;
left: 20px;
color: #9ca3af;
}
.form span {
position: absolute;
right: 17px;
top: 13px;
padding: 2px;
border-left: 1px solid #d1d5db;
}
.left-pan {
padding-left: 7px;
}
.left-pan i {
padding-left: 10px;
}
.form-input {
width: 250px;
height: 50px;
text-indent: 33px;
border-radius: 10px;
}
.form-input:focus {
box-shadow: none;
border: none;
}
/* 카드 영역 */
.paper {
width: 210px;
margin: 10px 5px;
/* padding: 15px 15px 0; */
font-size: smaller;
background-color: white;
box-shadow: 0 1px 2px rgba(34, 25, 25, 0.5);
border-radius: 10px;
}
.paper-img {
border-radius: 10px;
}
.paper-description {
margin: 10px 0;
}
.paper-content {
z-index: 1000;
position: absolute;
bottom: 2px;
left: 5px;
margin-top: 10px;
padding: 5px;
background-color: rgba(255, 255, 255, 0.5);
border-radius: 5px
}
.paper-link {
display: block;
float: left;
}
.paper-text {
float: left;
width: 150px;
margin-left: 10px;
margin-bottom: 0;
}
/* 반응형 웹 영역 */
#main-section {
width: 920px;
margin: 0 auto;
padding-top: 80px;
}
/* 한줄에 카드 3*/
@media screen and (max-width: 920px) {
#main-section {
width: 690px;
}
}
/* 한줄에 카드 4*/
@media screen and (min-width:920px) and (max-width:1150px) {
#main-section {
width: 920px;
}
}
/* 한줄에 카드 5*/
@media screen and (min-width:1150px) and (max-width:1380px) {
#main-section {
width: 1150px;
}
}
/* 한줄에 카드 6*/
@media screen and (min-width:1380px) {
#main-section {
width: 1380px;
}
}
/* 라이트박스 영역 */
#darken-background {
display: none;
background-color: rgba(90, 90, 90, 0.7);
z-index: 10000;
/* 가장 위로 올림*/
overflow-y: scroll;
/* 영역 위치 변경 */
position: fixed;
top: 0;
left: 0;
right: 0;
height: 100%;
}
#lightbox {
width: 700px;
margin: 20px auto;
padding: 15px;
border: 1px solid #999999;
border-radius: 10px;
background-color: white;
text-align: center;
}
.head-wrapper {
width: 100vw;
position: fixed;
z-index: 9000;
}
.profile-loc {
position: absolute;
top: 15px;
right: 30px;
}main.css를 생성한다.
main.js
$(document).ready(function () {
//풀다운 메뉴 이벤트
$('.outer-menu').hover(function () {
$(this).find('.inner-menu').css('display', 'block');
}, function () {
$(this).find('.inner-menu').css('display', 'none');
});
//masonry layout + imageload plugin
$('#main-section').imagesLoaded(function () {
//이미지로드 플러그인
$('#main-section').masonry({
itemSelector: '.paper',
columnWidth: 220,
isAnimated: true,
});
});
// 라이트박스 동작
function showLightBox(obj) { //라이트박스 보이기
var img_src = obj.getElementsByTagName('img')[0].src;
$('#random-image').attr('src', img_src);
$('#darken-background').show();
$('#darken-background').css('top', $(window).scrollTop);
$('body').css('overflow', 'hidden');
}
function hideLightBox() { //라이트박스 숨기기
$('#darken-background').hide();
$('body').css('overflow', '');
}
$('.paper').click(function () {
console.log('paper');
showLightBox(this);
});
$('#darken-background').click(function () {
hideLightBox();
});
$('#lightbox').click(function (event) {
event.stopPropagation(); // 클릭 이벤트 하위 객체 전달 금지
});
});main.js를 생성한다.
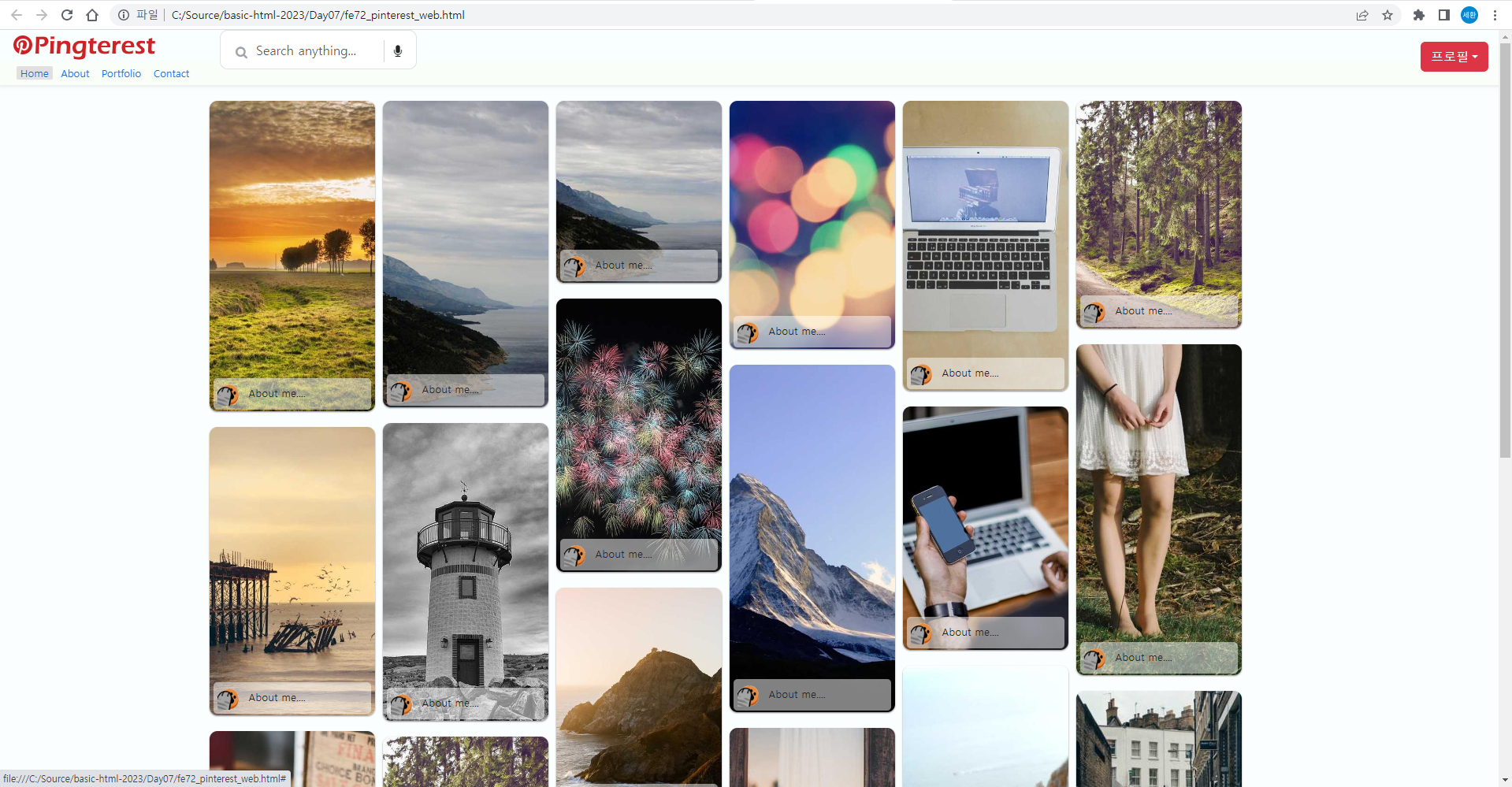
결과

좌측상단의 Home, About Portfolio, Contact는 버튼처럼 마우스를 가져다대면 회색 배경이 나온다.

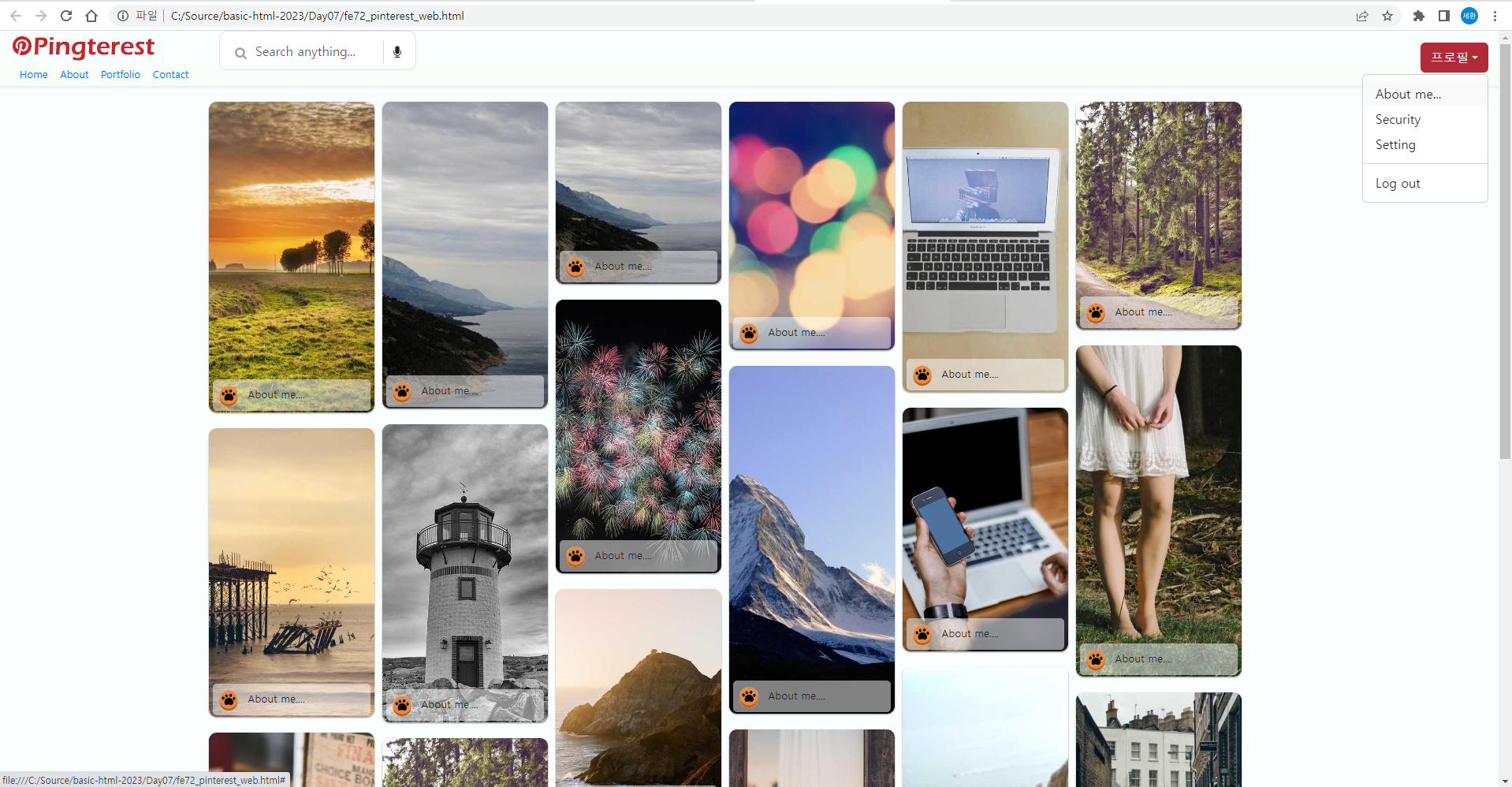
우측 프로필을 누르면 위 사진처럼 버튼이 나오고 마찬가지로 마우스를 가져다대면 회색 배경이 나온다.

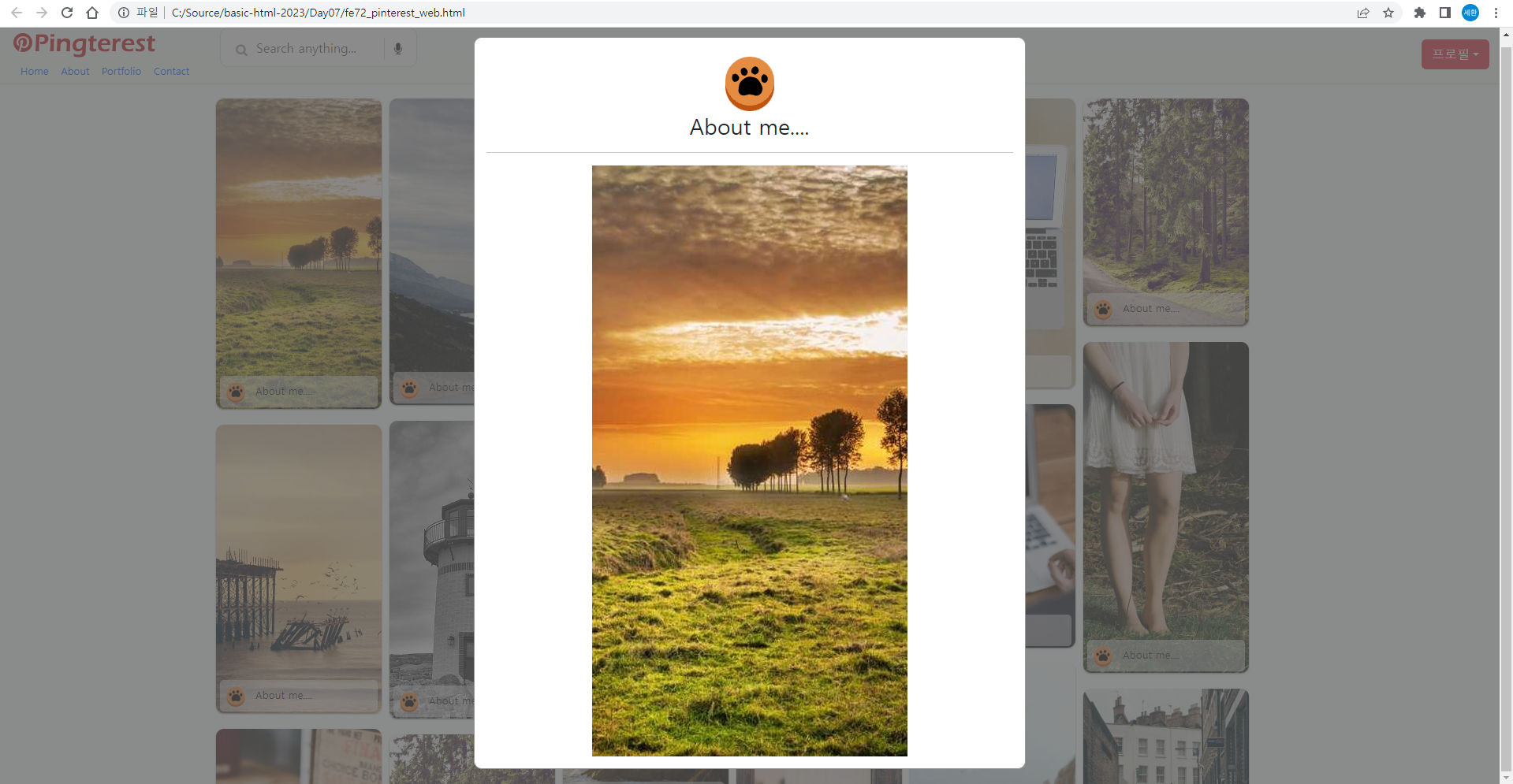
사진 하나를 누르면 그 사진이 크게 나온다.

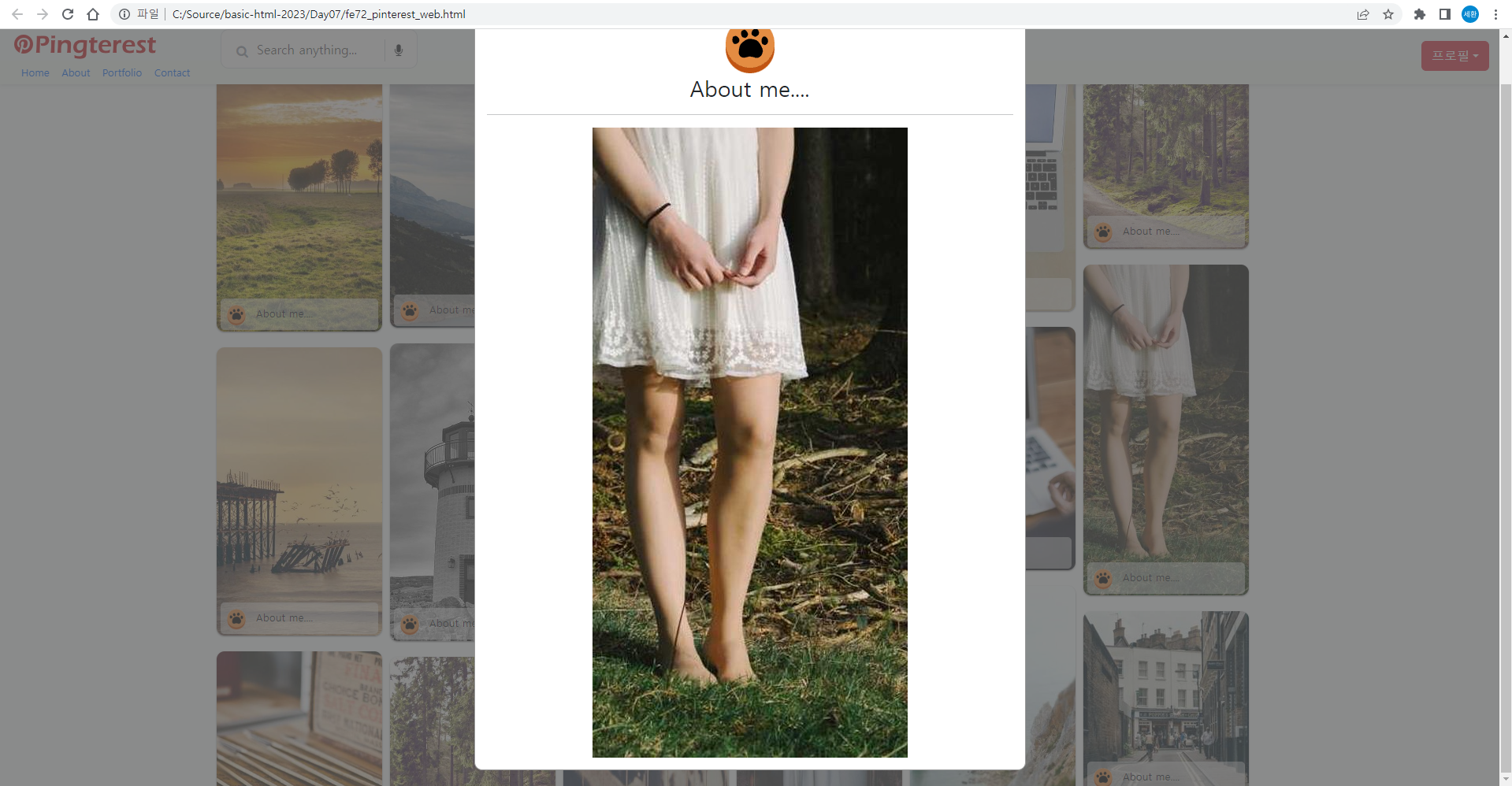
위 사진처럼 사진을 눌렀을 때 스크롤도 가능하다.
Parallax Scrolling Web
준비단계
<link rel='stylesheet' type='text/css' media='screen' href='css/parallax.css'>
<script src='script/parallax.js'></script>fe73_parallax_web.html을 생성한다 .
css 폴더에 parallax.css, script폴더에 parallax.js를 만들 것이니 미리 추가해둔다.
<!-- 1. Bootstrap용 css CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<link rel='stylesheet' type='text/css' media='screen' href='css/parallax.css'>
<!-- jquery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>head에 Bootstrap용 css CDN, jQuery를 추가하고
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>body에 Bootstrap용 js를 추가한다.
<link rel="icon" href="images/ui.ico">사용할 아이콘도 미리 추가해두자.
과정
header
<header>
<h2 class="logo">Logo</h2>
<nav class="navigation">
<a href="#" >Home</a>
<a href="#">About</a>
<a href="#">Service</a>
<a href="#">Contact</a>
</nav>
</header>우선 추가해보자.

아이콘과 적은 것들이 나온다.
* {
box-sizing: border-box;
font-family: 'NanumGothicBold', sans-serif;
}
body {
background-color: #f9f9f9;
min-height: 100vh; /* 100vw = 100% */
overflow-x: hidden; /* x축 스크롤금지 */
}
header {
position: absolute;
top: 0; left: 0;
width: 100%;
padding: 30px 100px;
display: flex;
justify-content: space-between; /* flex(grid 레이아웃) 꾸밀 때 가로정렬 */
align-items: center; /* 수직 중앙정렬 */
z-index: 100;
}를 추가하였다.

이렇게 정렬이 된다.
.logo {
font-size: 2em; /* 기존의 2배 */
color: #359381;
pointer-events: none; /* 마우스 커서 올렸을 때 아무 효과 X */
} 위 코드를 추가하고 로고를 대문자로 변경하였다.

<a href="#" class="active">Home</a>
fe72_parallax_web.html의 body를 이렇게 수정하고
.navigation a {
text-decoration-line: none; /* 밑줄 제거 */
color: #359381;
font-weight: 600;
margin: 0 10px;
padding: 6px 15px;
border-radius: 20px;
}
.navigation a:hover,
.navigation a.active {
background-color: #359381;
color: #f9f9f9
}위 코드를 추가하면

home이 활성화되고

마우스 커서를 올렸을 때 배경이 생긴다.
.navigation a {
text-decoration-line: none; /* 밑줄 제거 */
color: #359381;
font-weight: 600;
margin: 0 10px;
padding: 5px 15px 8px 15px;
border-radius: 20px;
}padding 값을 수정하자.

편안하게 정중앙으로 이동하였다.
Section
<!-- Section 영역-->
<section class="parallax">
<h1 id="text">Parallax Website</h1>
</section>body에 추가하고
.parallax {
position: relative;
display: flex; /* flex 레이아웃 */
justify-content: center;
align-items: center; /* 수평 중앙정렬, 수직 중앙정렬 */
height: 100vh; /* == 100% */
}css에 추가하면

이렇게 한가운데에 위치하게 된다.
#text {
position: absolute;
font-size: 5em; /* 5배 */
font-weight: 900;
color: #333333;
}를 추가하고 로고도 소문자로 바꾸고 font-weight 900을 추가하였다.

<!-- Section 영역-->
<section class="parallax">
<h1 id="text">Parallax Website</h1>
<img src="images/hill1.png" id="hill1"><!-- 맨 뒤 -->
<img src="images/hill1.png" id="hill2">
<img src="images/hill1.png" id="hill3">
<img src="images/hill1.png" id="hill4">
<img src="images/hill1.png" id="hill5">
<img src="images/tree.png" id="tree">
<img src="images/leaf.png" id="leaf">
<img src="images/plant.png" id="plant"><!-- 맨 앞 -->
</section>Section영역에 사진들을 추가하였다.

개발자툴로 보니 잘 들어갔다.
.parallax img{
position: absolute;
top: 0; left: 0;
width: 100vw;
pointer-events: none;
}css에 위 코드를 추가하면

이렇게 잘 나오게 된다.
<!-- Section 영역-->
<section class="parallax">
<img src="images/hill1.png" id="hill1"><!-- 맨 뒤 -->
<img src="images/hill1.png" id="hill2">
<img src="images/hill1.png" id="hill3">
<img src="images/hill1.png" id="hill4">
<img src="images/hill1.png" id="hill5">
<img src="images/tree.png" id="tree">
<h1 id="text">Parallax Website</h1>
<img src="images/leaf.png" id="leaf">
<img src="images/plant.png" id="plant"><!-- 맨 앞 -->
</section>위치를 조금 수정해보면

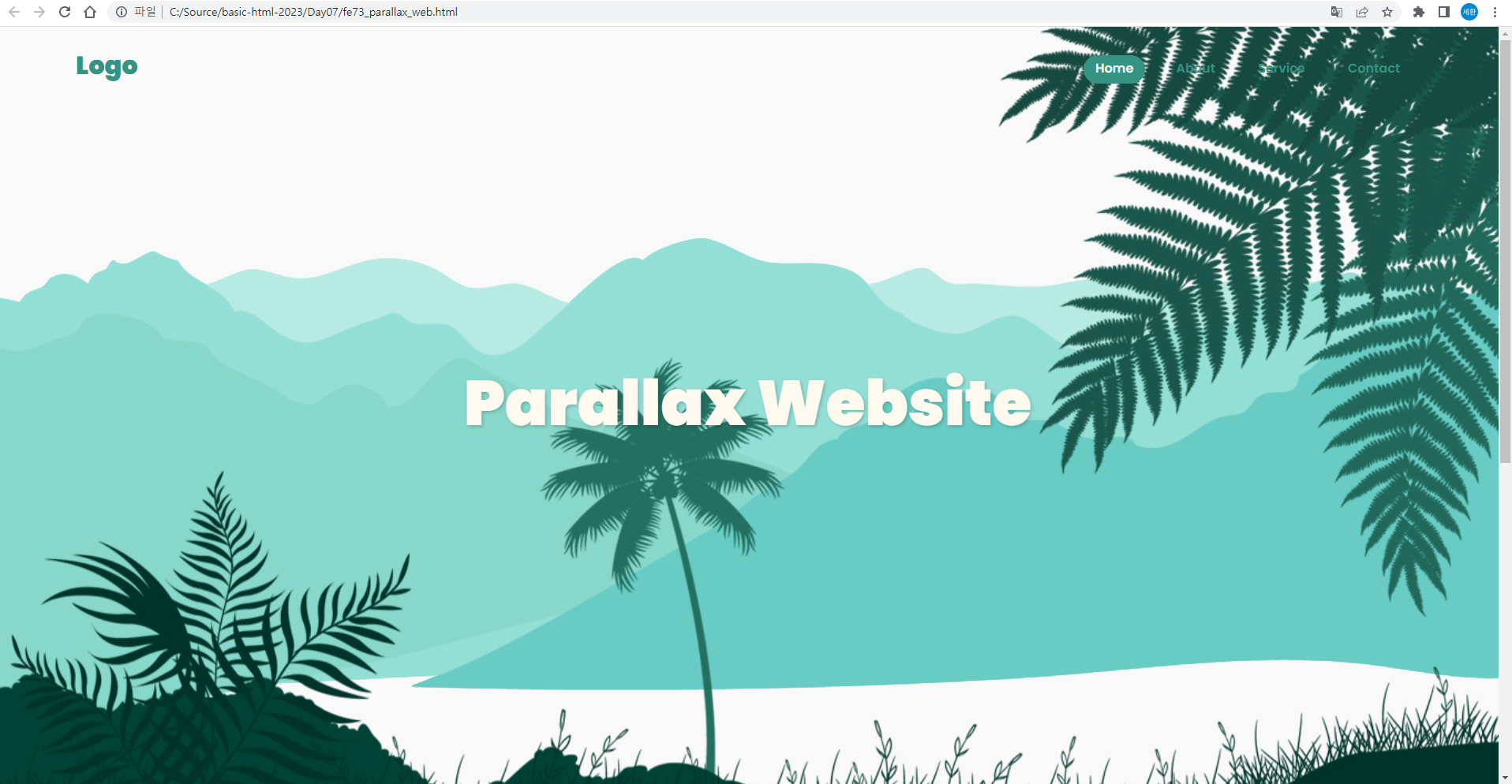
Parallax Website가 앞으로 나오게 된다. 창의 사이즈를 조절하여 글자와 잎, 식물이 겹치게 된다면 글자가 뒤로가게 된다.
#text {
position: absolute;
font-size: 5em; /* 5배 */
font-weight: 900;
color: floralwhite;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2);
}텍스트를 약간 수정하였다.

더 예뻐졌다.
<section class="contents">
<h2>Parallax Scrolling Web</h2>
<p>Lorem300<br><br>Lorem100</p>
</section>html의 Section 영역에 추가하고
.contents > h2 {
font-size: 3em; /* 3배 */
font-weight: 600;
text-align: center;
color: floralwhite;
margin-bottom: 10px;
}
.contents > p {
font-size: 1em; /* 1배 */
font-weight: 300;
color: white;
}css에 추가하면

이렇게 글자가 생긴다.
Footer
body {
min-height: 737px;
background-color: #f9f9f9;
min-height: 100vh; /* 100vw = 100% */
overflow-x: hidden; /* x축 스크롤금지 */
} css에 min-height을 추가하고
<footer>
<nav>
<a href="#">Blog</a>
<span> | </span>
<a href="#">Github</a>
</nav>
<p>
<span>author : Codehal</span><span> | </span>
<span>editor : Sehwan</span><span> | </span>
<span>email : sefani08@naver.com</span><br>
<span>Copyright © 2022. Codehal. All Rights Reserved.</span>
</p>
</footer>html에 footer에 글을 추가하였다.

이렇게 추가되었다.
footer{
position: relative;
width: 100%; height: 110px;
bottom: 0;
padding-top: 10px;
text-align: center;
font-size: 0.9em; /* 0.9배 */
font-weight: 400;
color: #359381;
}
footer a {
text-decoration-line: none;
color: #003329;
display: inline-block;
margin: 0 10px 10px 10px;
}css에 추가하니

예쁘게 정리되었다.
Animation
$(document).ready(function () {
//TODO
});
$(window).scroll(function () {
let value = window.scrollY;
$('#text').css('margin-top', value * 2.0 + 'px');
$('#leaf').css({
'top': value * -1.2 + 'px',
'left': value * 1.2 + 'px'
});
$('#hill1').css('top', value * 0.2 + 'px');
$('#hill2').css('top', value * 0.2 + 'px');
$('#hill3').css('top', value * 0.2 + 'px');
$('#hill4').css({
'top': value * 0.5 + 'px',
'left': value * -1.2 + 'px'
})
$('#hill5').css({
'top': value * 0.5 + 'px',
'left': value * 1.2 + 'px'
});
});parallax.js에 위 코드를 입력하면


Parallax Website 글자는 스크롤과 함께 따라 내려오고, 사진파일들은 작성한 방향과 속도로 움직이는 것을 볼 수 있다.
Font
/* 구글폰트로 웹사이트 글자체 변경 */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;900&display=swap');css 첫 줄에 위 코드를 추가하면

Poppin 글씨체로 바뀐다.
완성본
html
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Parallax Scrolling Web</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<link rel='stylesheet' type='text/css' media='screen' href='css/parallax.css'>
<link rel="icon" href="images/ui.ico">
<!-- jquery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<script src='script/parallax.js'></script>
</head>
<body>
<header>
<h2 class="logo">Logo</h2>
<nav class="navigation">
<a href="#" class="active">Home</a>
<a href="#">About</a>
<a href="#">Service</a>
<a href="#">Contact</a>
</nav>
</header>
<!-- Section 영역-->
<section class="parallax">
<img src="images/hill1.png" id="hill1"><!-- 맨 뒤 -->
<img src="images/hill1.png" id="hill2">
<img src="images/hill1.png" id="hill3">
<img src="images/hill1.png" id="hill4">
<img src="images/hill1.png" id="hill5">
<img src="images/tree.png" id="tree">
<h1 id="text">Parallax Website</h1>
<img src="images/leaf.png" id="leaf">
<img src="images/plant.png" id="plant"><!-- 맨 앞 -->
</section>
<section class="contents">
<h2>Parallax Scrolling Web</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque consectetur quasi quaerat sequi aperiam nemo blanditiis maiores quidem sed temporibus autem, quod voluptatum ipsum fugit, cum perferendis, recusandae consequatur animi commodi at? Quas fugiat minima voluptatum! Molestiae non, odit fugiat dolore blanditiis sunt accusamus magnam quidem perspiciatis debitis nihil, dignissimos placeat, corporis aperiam laboriosam ad ipsa quibusdam sequi praesentium similique exercitationem quos cumque. Debitis perferendis dolore, pariatur culpa, expedita neque magni necessitatibus dicta, inventore deserunt maiores consequuntur excepturi? Veniam laudantium cupiditate voluptates corporis tempore minima eum. Velit, saepe! Et fugit, non quaerat quod illo ad architecto. Provident necessitatibus nostrum labore. Repellat sunt doloribus laborum, nemo quaerat error saepe similique animi ratione. Explicabo eos esse excepturi, doloremque exercitationem, cupiditate commodi soluta nam quis deserunt neque possimus quo vel itaque distinctio quaerat minima placeat? Mollitia eligendi fuga cupiditate, iste, adipisci vitae magnam cum ad quidem deleniti at dolores numquam nam beatae quasi veritatis deserunt, aut odit debitis! Quis rem temporibus, impedit sapiente laboriosam dolorem modi reiciendis quod facilis at nihil! Reiciendis delectus nesciunt molestiae quam commodi, temporibus eligendi, ut recusandae corrupti itaque voluptatem, maxime quae illum iure cupiditate autem porro atque ipsum repellat dolor velit. Hic corporis, itaque, laudantium consectetur cumque modi est quos, aliquam tempora velit reprehenderit perspiciatis vitae quia voluptate perferendis maiores iusto exercitationem vel sit! Consequatur temporibus nemo iure quisquam adipisci. Explicabo ullam atque soluta animi unde dolore assumenda ipsum corporis nostrum suscipit aliquam accusamus itaque dolorem deserunt, nobis dolorum incidunt minus distinctio libero obcaecati, laborum minima modi perspiciatis! Voluptate quia doloremque sapiente eligendi iusto. A, dolores. Aspernatur sequi obcaecati eos voluptates culpa illo facere maxime accusamus ratione placeat deleniti debitis repellendus perferendis, nulla quae hic asperiores illum ipsa porro aperiam ab doloribus incidunt labore sit. Blanditiis, quod soluta possimus doloremque exercitationem impedit fuga ratione quis laboriosam quam praesentium.<br><br>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Libero velit pariatur, ducimus optio quaerat praesentium hic et rerum quod dolor accusamus sapiente nihil perspiciatis repudiandae esse sed quae. Suscipit neque eaque nulla ad nam incidunt pariatur consequuntur ratione quam eum! Exercitationem doloremque rerum, ratione mollitia explicabo, repudiandae consequuntur corporis aliquam doloribus voluptatibus quisquam. Non id nostrum, harum iusto facere velit atque tempora aliquid natus eum dolore nam debitis quam placeat eaque adipisci tempore veritatis ipsum ipsa at nisi. Recusandae provident id sunt tempore minus laborum alias, deserunt consequatur qui excepturi repellat mollitia vel quos, aperiam saepe tempora eos eaque numquam!</p>
</section>
<footer>
<nav>
<a href="#">Blog</a>
<span> | </span>
<a href="#">Github</a>
</nav>
<p>
<span>author : Codehal</span><span> | </span>
<span>editor : Sehwan</span><span> | </span>
<span>email : sefani08@naver.com</span><br>
<span>Copyright © 2022. Codehal. All Rights Reserved.</span>
</p>
</footer>
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
</body>
</html>parallax.js
$(document).ready(function () {
//TODO
});
$(window).scroll(function () {
let value = window.scrollY;
$('#text').css('margin-top', value * 2.0 + 'px');
$('#leaf').css({
'top': value * -1.2 + 'px',
'left': value * 1.2 + 'px'
});
$('#hill1').css('top', value * 0.2 + 'px');
$('#hill2').css('top', value * 0.2 + 'px');
$('#hill3').css('top', value * 0.2 + 'px');
$('#hill4').css({
'top': value * 0.5 + 'px',
'left': value * -1.2 + 'px'
})
$('#hill5').css({
'top': value * 0.5 + 'px',
'left': value * 1.2 + 'px'
});
});parallax.css
/* 구글폰트로 웹사이트 글자체 변경 */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;900&display=swap');
* {
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
background-color: #f9f9f9;
min-height: 100vh; /* 100vw = 100% */
overflow-x: hidden; /* x축 스크롤금지 */
}
.contents {
position: relative;
background-color: #003329;
padding: 50px 100px;
}
header {
position: absolute;
top: 0; left: 0;
width: 100%;
padding: 30px 100px;
display: flex;
justify-content: space-between; /* flex(grid 레이아웃) 꾸밀 때 가로정렬 */
align-items: center; /* 수직 중앙정렬 */
z-index: 100;
}
.logo {
font-size: 2em; /* 기존의 2배 */
font-weight: 900;
color: #359381;
pointer-events: none; /* 마우스 커서 올렸을 때 아무 효과 X */
}
.navigation a {
text-decoration-line: none; /* 밑줄 제거 */
color: #359381;
font-weight: 600;
margin: 0 10px;
padding: 5px 15px 8px 15px;
border-radius: 20px;
}
.navigation a:hover,
.navigation a.active {
background-color: #359381;
color: #f9f9f9
}
.parallax {
position: relative;
display: flex; /* flex 레이아웃 */
justify-content: center;
align-items: center; /* 수평 중앙정렬, 수직 중앙정렬 */
height: 100vh; /* == 100% */
}
.parallax img{
position: absolute;
top: 0; left: 0;
width: 100vw;
pointer-events: none;
}
#text {
position: absolute;
font-size: 5em; /* 5배 */
font-weight: 900;
color: floralwhite;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2);
}
@media screen and (max-width : 722px) {
.contents {
position: relative;
background-color: #003329;
padding: 50px 100px;
}
}
.contents > h2 {
font-size: 3em; /* 3배 */
font-weight: 600;
text-align: center;
color: floralwhite;
margin-bottom: 10px;
}
.contents > p {
font-size: 1em; /* 1배 */
font-weight: 300;
color: white;
}
footer{
position: relative;
width: 100%; height: 110px;
bottom: 0;
padding-top: 10px;
text-align: center;
font-size: 0.9em; /* 0.9배 */
font-weight: 400;
color: #359381;
}
footer a {
text-decoration-line: none;
color: #003329;
display: inline-block;
margin: 0 10px 10px 10px;
}Single Page Web
준비단계
<!-- 1. Bootstrap용 css CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<!-- 3. Font Awesome 아이콘 용 CDN-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel='stylesheet' type='text/css' media='screen' href='css/singlepage.css'>
<link rel="icon" href="images/ui.ico">
<!-- jquery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<script src='script/singlepage.js'></script>html head에 Bootstrap용 css CDN, Font Awesome 아이콘 CDN, jQuery를 추가하고
singlepage.js, singlepage.css, 아이콘을 추가한다.
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>body에 Bootstrap용 js를 추가한다.
과정
HTML
<body id="page-top">
<!-- 내비게이션 영역 -->
<nav id="mainNav">
<div>
<a href="#page-top">Single Page Website</a>
<button type="button">
Menu
<i class="fas fa-bars"></i>
</button>
<div id="navbarResponsive">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</nav>
<!-- 마스터헤드 -->
<header class="masterHead">
<div>
<div>
<div>
<h1>Grayscale Webste</h1>
<h2>responsive single page Bootstrap site</h2>
<a href="#">Get Started</a>
</div>
</div>
</div>
</header>
<!-- about -->
<section id="about">
<div>
<div>
<div>
<h2>About single page Website</h2>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Vero quas, laboriosam quos facere hic repellendus nulla adipisci sequi dolores qui.</p>
</div>
</div>
<img src="images/ipad.png">
</div>
</section>
<!-- Portfolio 영역 -->
<section id="portfolio">
<div>
<!-- 1st row 영역 -->
<div>
<div>
<img src="images/bg-masthead.jpg">
</div>
<div>
<h4>Shoreline</h4>
<p>Grayscale is open source and MIT licensed. This means you can use it for any project - even commercial projects! Download it, customize it, and publish your website!</p>
</div>
</div>
<!-- 2nd row -->
<div>
<div>
<img src="images/demo-image-01.jpg">
</div>
<div>
<div>
<div>
<div>
<h4>Misty</h4>
<p>An example of where you can put an image of a project, or anything else, along with a description.</p>
</div>
</div>
</div>
</div>
</div>
<!-- 3rd row -->
<div>
<div>
<img src="images/demo-image-02.jpg">
</div>
<div>
<div>
<div>
<div>
<h4>Mountains</h4>
<p>Another example of a project with its respective description. These sections work well responsively as well!</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Contact / signup 영역 -->
<section id="signup">
<div>
<div>
<div>
<i class="far fa-paper-plane fa-2x"></i>
<h2>Subscribe!!</h2>
<form id="contactForm">
<div>
<div><input id="email" type="email"></div>
<div><button id="save" type="submit">Send Email</button></div>
</div>
</form>
</div>
</div>
</div>
</section>
<!-- Contact 영역 -->
<section>
<div>
<div>
<!-- 1st col -->
<div>
<div>
<div>
<i class="fas fa-map-marked-alt"></i>
<h4>Address</h4>
<hr>
<div>365, Sinseon-ro, Nam-gu, Busan</div>
</div>
</div>
</div>
<!-- 2nd col -->
<div>
<div>
<div>
<i class="fas fa-envelope"></i>
<h4>Email</h4>
<hr>
<div>sefani08@naver.com</div>
</div>
</div>
</div>
<!-- 3rd col -->
<div>
<div>
<div>
<i class="fas fa-mobile-alt"></i>
<h4>Phone</h4>
<hr>
<div>82+ 010-1234-1234</div>
</div>
</div>
</div>
</div>
<div>
<i class="fab fa-twitter"></i>
<i class="fab fa-facebook-f"></i>
<i class="fab fa-github"></i>
</div>
</div>
</section>
<!-- footer -->
<footer>
<div>Copyright © Single Page Webstie 2023.</div>
</footer>
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
</body>나머지는 다음 시간에.
