
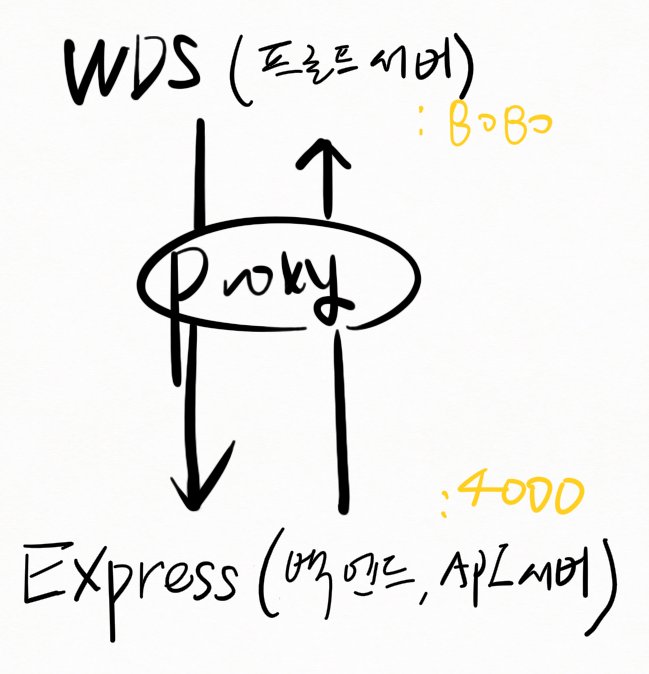
CRA에서 사용하는 Webpack dev server, 그리고 API를 제공하는 백엔드 Express 서버가 있을 때..
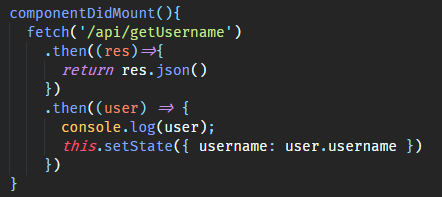
아래처럼 프론트엔드 쪽(리액트 컴포넌트)에서 백엔드로 API 콜을 보내려면

프록시로 둘을 연결시켜주어야 한다.

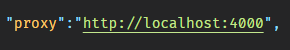
둘을 연결하려면 package.json (CRA가 만들어준 것!) 에

처럼 현재 Express 서버가 돌아가고 있는 포트를 적어줘야 한다.
This tells the WDS to proxy our API requests to our API server, given that our Express server is running on localhost:4000.
조금 더 본질적인 답변을 CRA에서 얻을 수 있었다.
https://create-react-app.dev/docs/proxying-api-requests-in-development/
