nodejs와 express로 웹서버를 구동해보자!
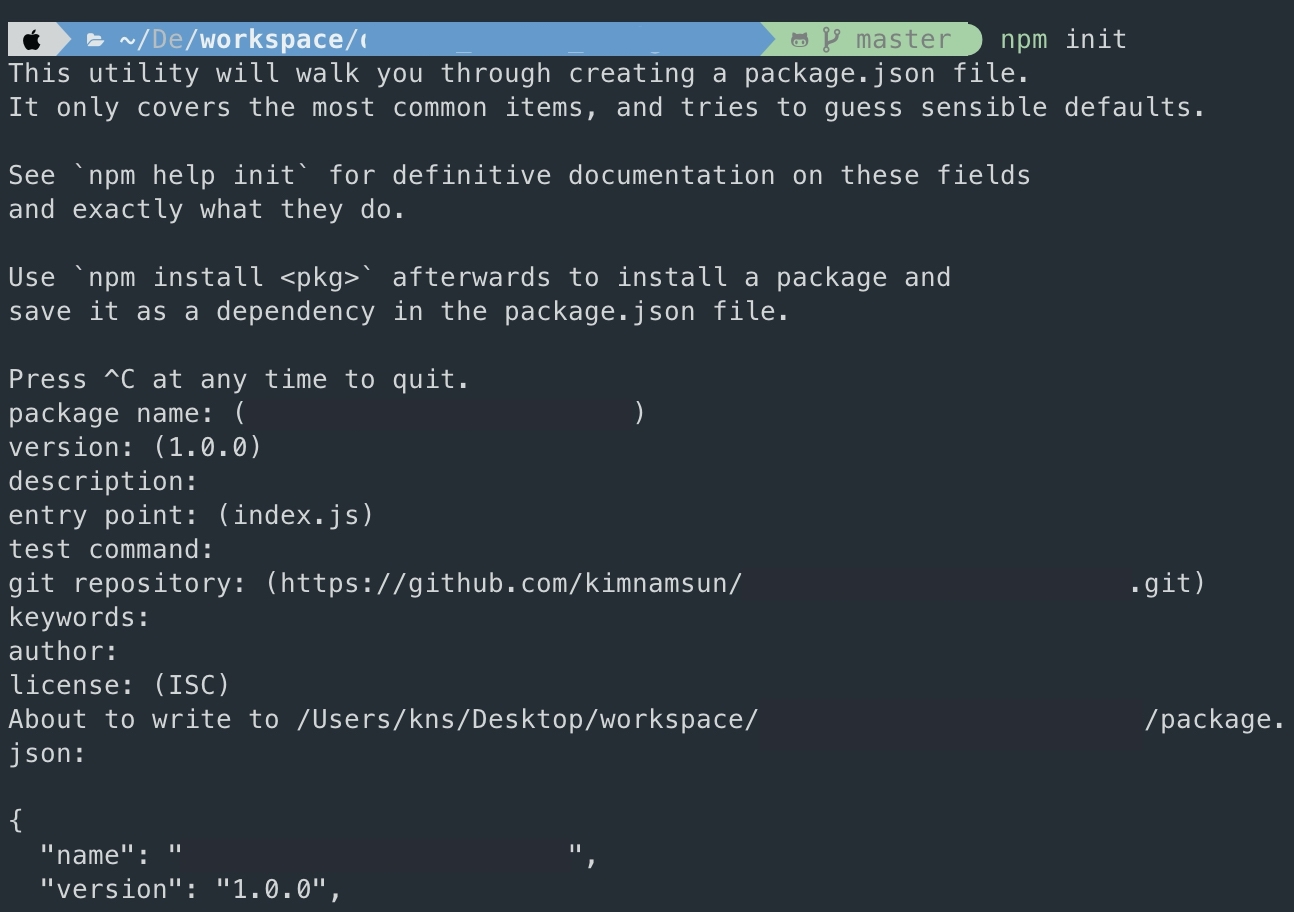
npm init

터미널에서 npm init을 입력하면 빈 프로젝트 폴더 내에 package.json 파일이 생긴다.
express 설치
npm install express --save

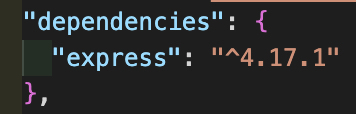
설치하면 package.json 파일에 다음과 같이 express dependencies 가 추가된다.

index.js 생성
// node_modules 내부의 express 파일들을 가져옴.
const express = require('express');
const app = express();
//port 번호 설정
const port = 3000;
app.use(express.static(`${__dirname}/src`));
app.listen(port, () => {
console.log('express server start!');
});
app.get('/', (_req, res) => {
res.sendFile(`${__dirname}/src/main.html`);
});__dirname : 요청하고자 하는 파일의 경로(최상위 디렉토리 ~ 현재 디렉토리)를 단축시켜주는 절대경로 식별자
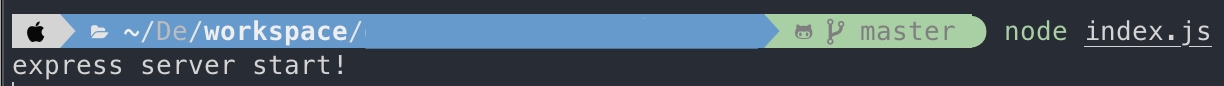
이제 터미널에 node index.js를 입력해보자.

잘 실행된다!
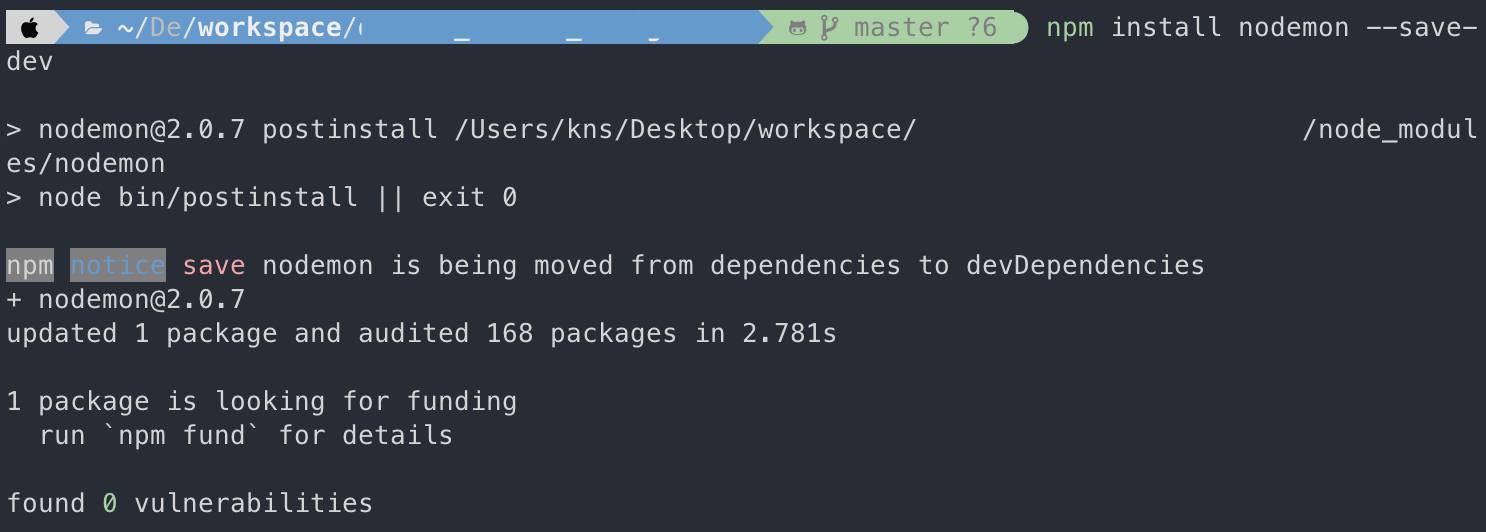
nodemon 설치
nodemon은 코드 수정이 될때마다 서버를 자동으로 재시작해주는 패키지이다.
node install nodemon --save-dev

설치 후 package.json 을 다음과 같이 수정한다.
"scripts": {
...
"start": "nodemon ./bin/www"
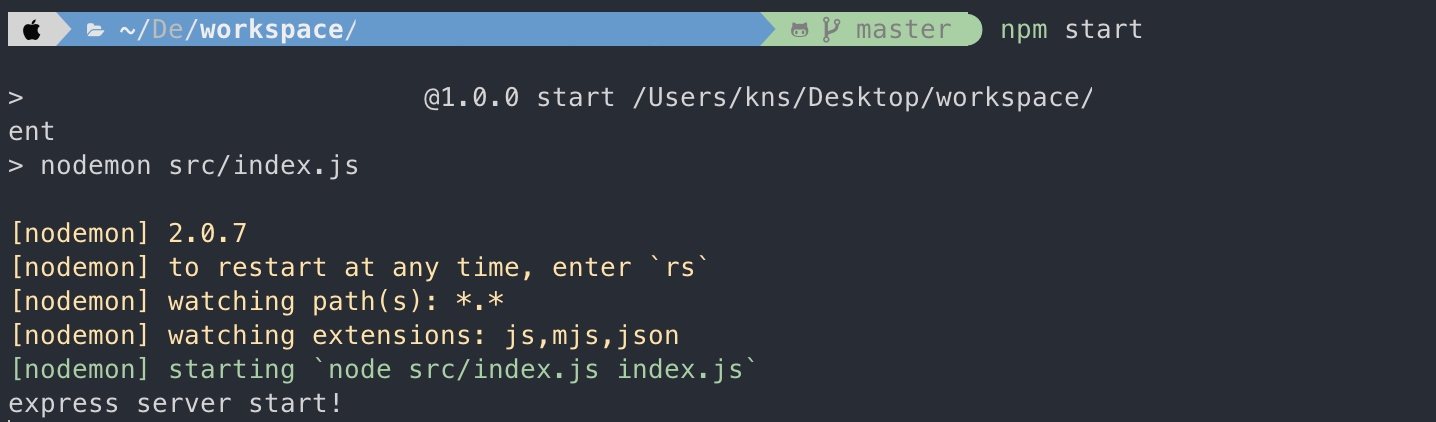
},이제 npm start를 입력하면 nodemon으로 서버를 시작할 수 있다.

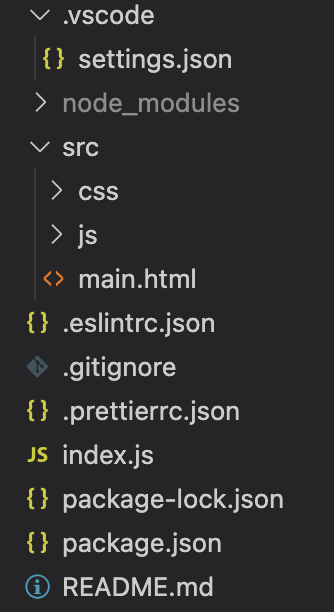
폴더구조

.png)
