1. Prolorgue
Instagram_Clone 프로젝트를 들어가면서 초기에 많은 시간을 기획&디자인에 투자했다. 확실한 계획이 없어 도중에 길을 잃는 것, 그게 싫어 이번엔 나 자신만의 기획과 레이아웃을 짚고 넘어갔다. 하지만 '기획 -> 디자인(레이아웃) -> 코딩' 코드로 구현하는 과정에서 계획이 계속 수정되었다. 결국 완성 직전 5번을 눈물로 엎고 다시 만들기를 반복했다. 이런 과정에서 배운 교훈을 절대 잊지 않기 위해 블로그에 남기기로 결정했다.
2. Instagram Layout
일단 레이아웃에 대한 기초 개념도 부족했고(=지금도..) 뭐가 뭔지 모르는 상황이였다. 내가 알 수 있는 최대한의 방법을 통해(=갓 구글링) 기획과 레이아웃을 시도했다. 일단 최대한 깔끔한 코드들이 나오려면 레이아웃 과정에서 제일 몸집이 큰 코드들 부터 하나씩 잘라야 한다고 생각했다.
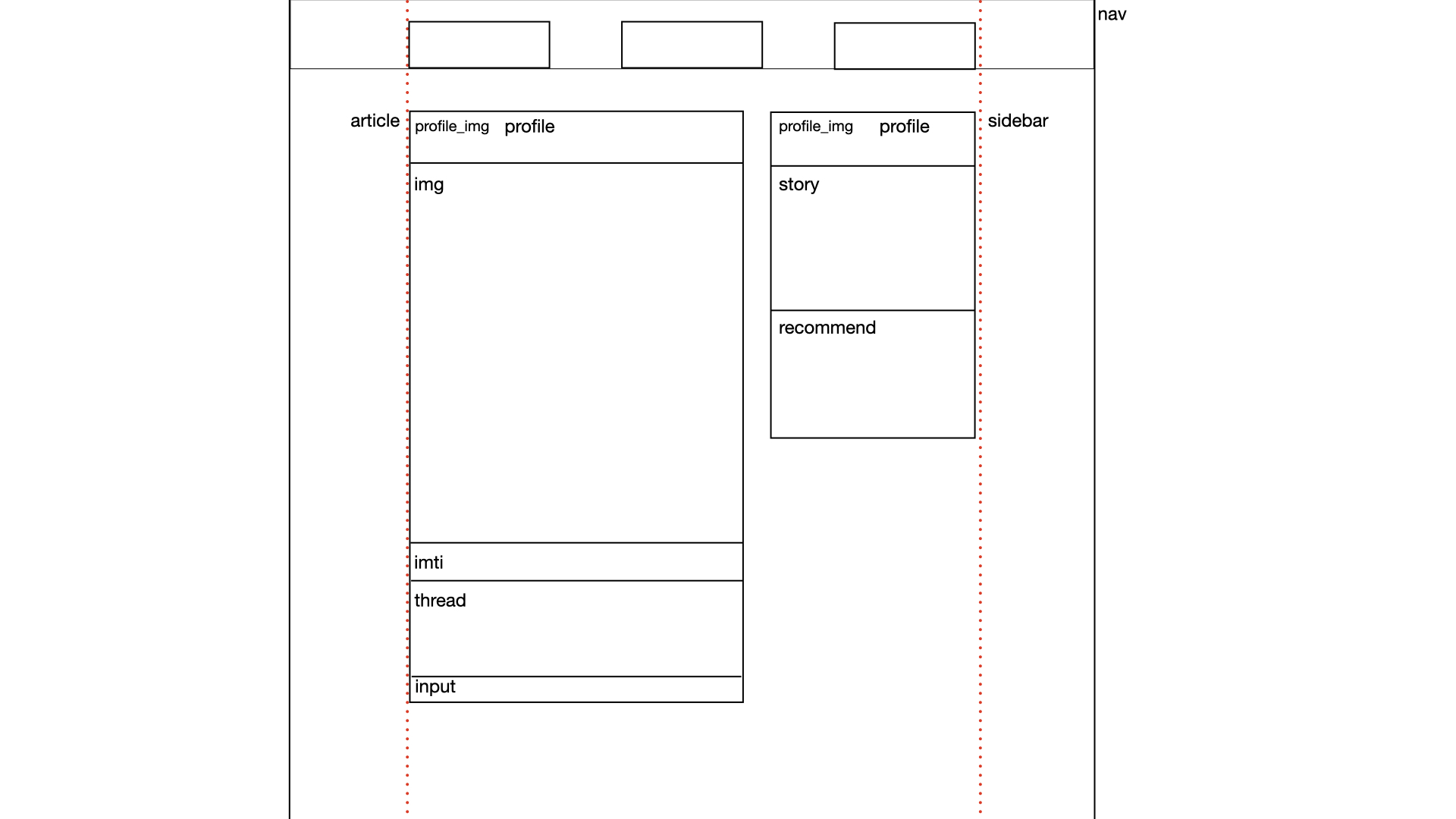
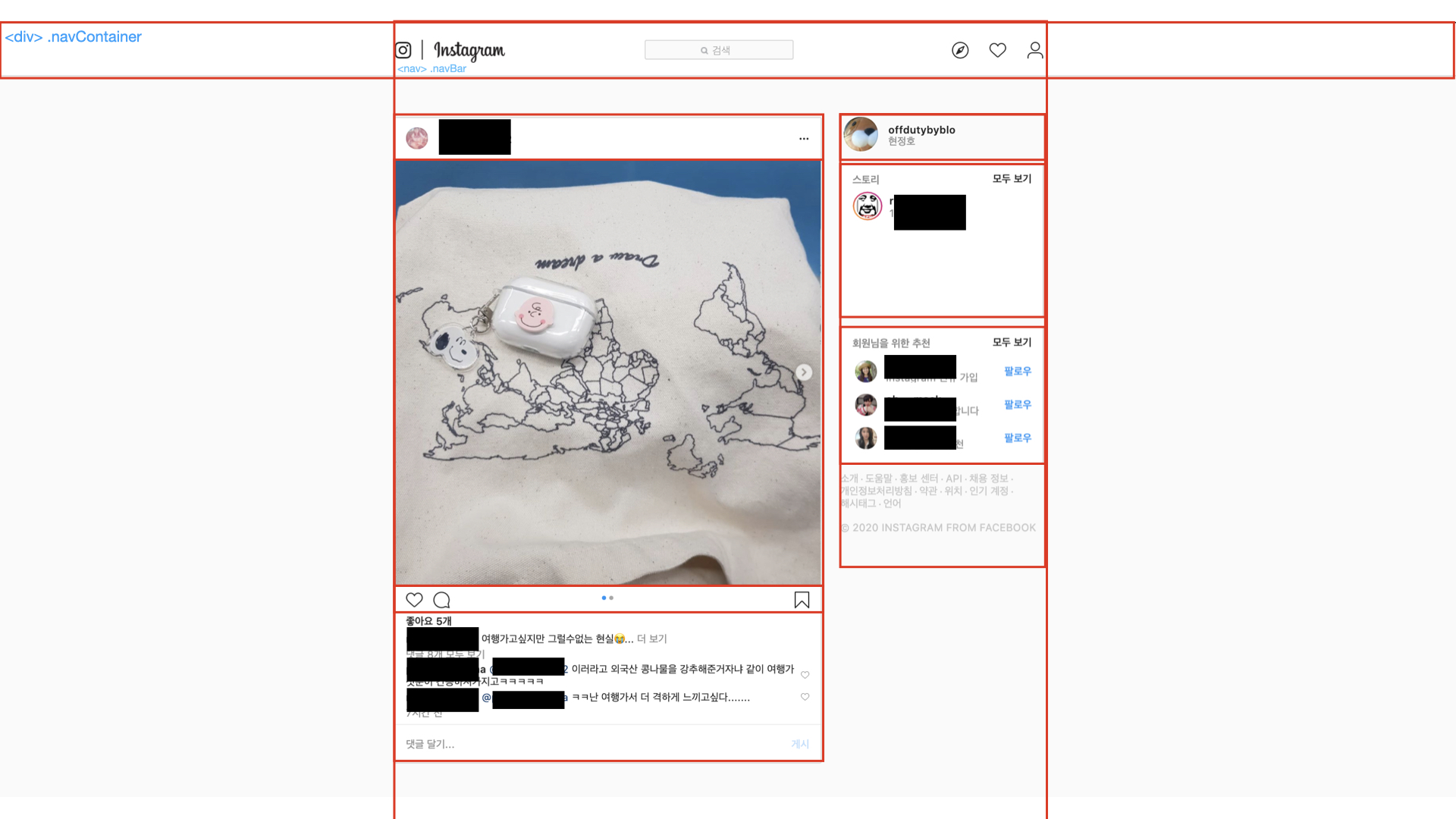
- 초기 Main Page Layout


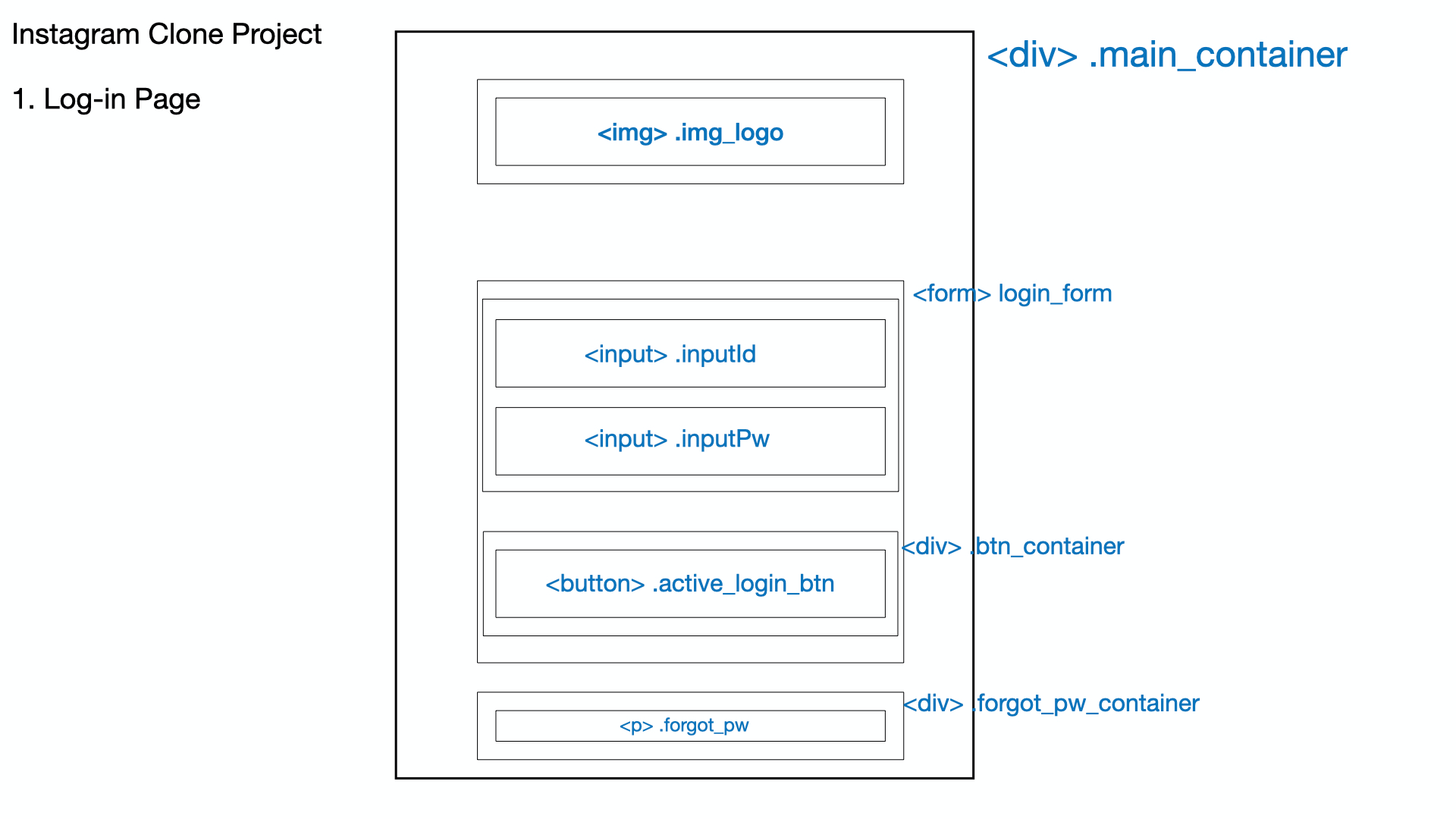
- 초기 Login Page Layout

3. Clone Coding 시작
나의 원대한 계획은 아주 오만한 생각이였다. 나의 계획으로 코드를 짜다 보니 너무 많은 <div>들이 나왔고 중간 중간 '시멘틱 코드가 좋다더라'를 듣고 주워들은 코드들을 하나씩 넣다보니 내가 생각한 귀여운 코드들이 어느새 성장해 사춘기가 와서 여기저기 비행하고 다녔다. 나는 아직 비행코드들을 잡을 개발자가 아니였다. 점점 보기싫어졌고 엎어버렸다...
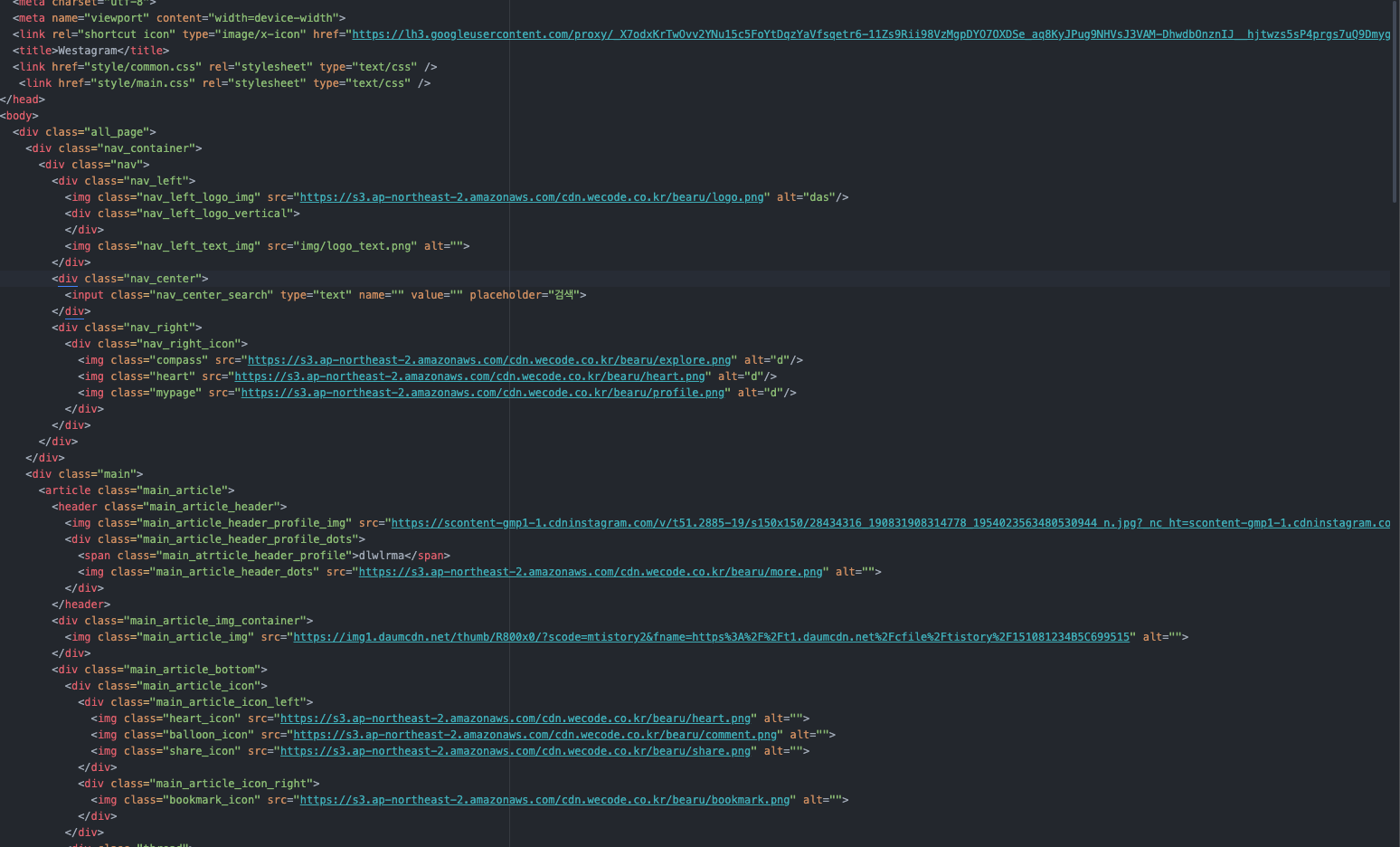
- 나의 첫 코드... 안녕...

4. 발전하자
- 알고보니 초심자치고 나쁘지 않은 코드였다. 내가 맘에 안든다고 확 엎지말자. 주변 동료분들과 코드리뷰는 나의 생산성을 올려준다.
- 클래스 네임을 조금 줄여보자. 하지만 구분을 확실히 하려는 의도는 좋았다.
- 불필요한 코드들이 뭔지 초기에 진지하게 생각해보자.
- 초기 기획 시 너무 많은 생각을 담지 말고 계획을 간결하고 담백하게 정하자. 그 후 수정해가면서 차근 차근 접근하자( 절대!!성급하게 div생성하지마!!)
