1. Console 패널의 기능은?
- 실시간으로 자바스크립트를 실행할 수 있습니다
- 에러 발생 시, 에러 메시지 등을 출력하여 디버깅에 도움을 줍니다.
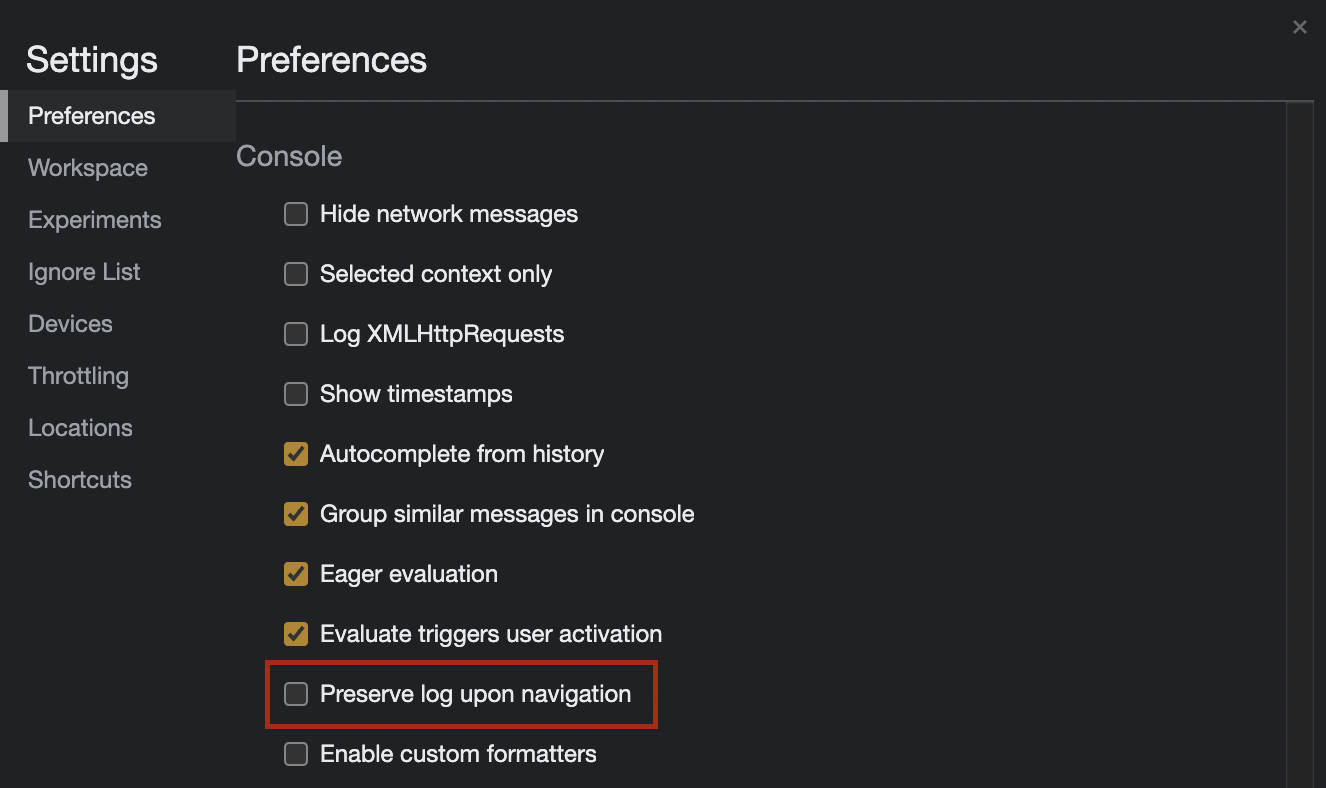
2. 화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법은?
- Setting(톱니바퀴) - Preferences - Console - ☑️
Preserve log upon navigation체크

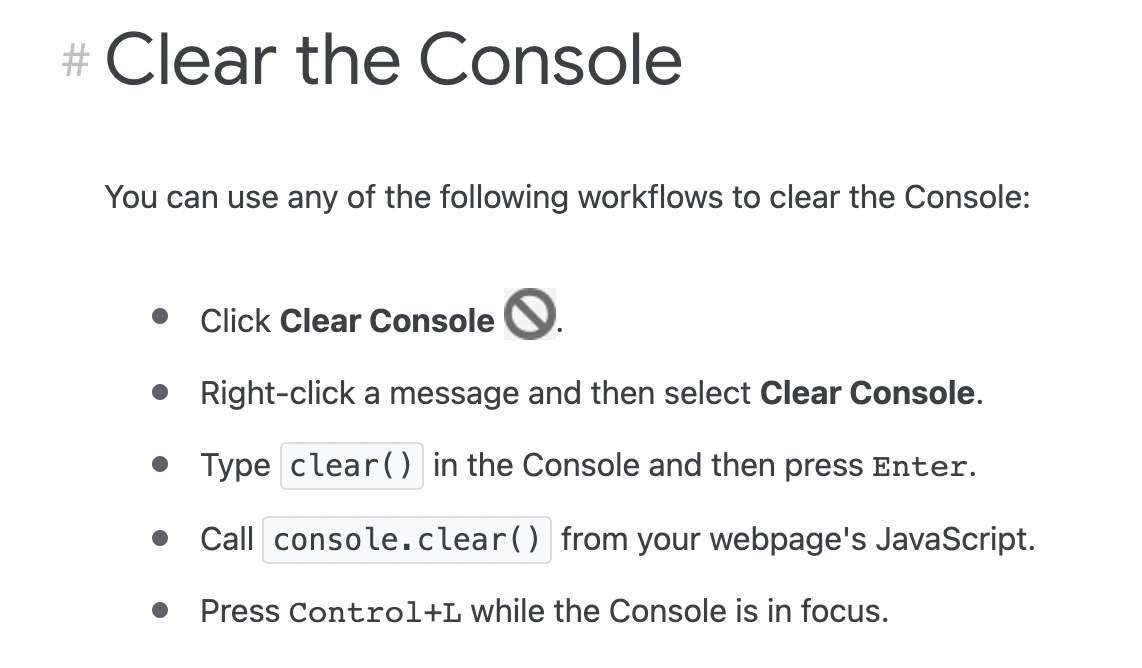
3. 콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
- clear() 또는 console.clear()
(단, Preserve log upon navigation 체크시 미작동) cmd + k(맥) 또는ctrl + l(윈도우)- 좌측 상단 🚫 아이콘
- 우클릭 -
Clear console

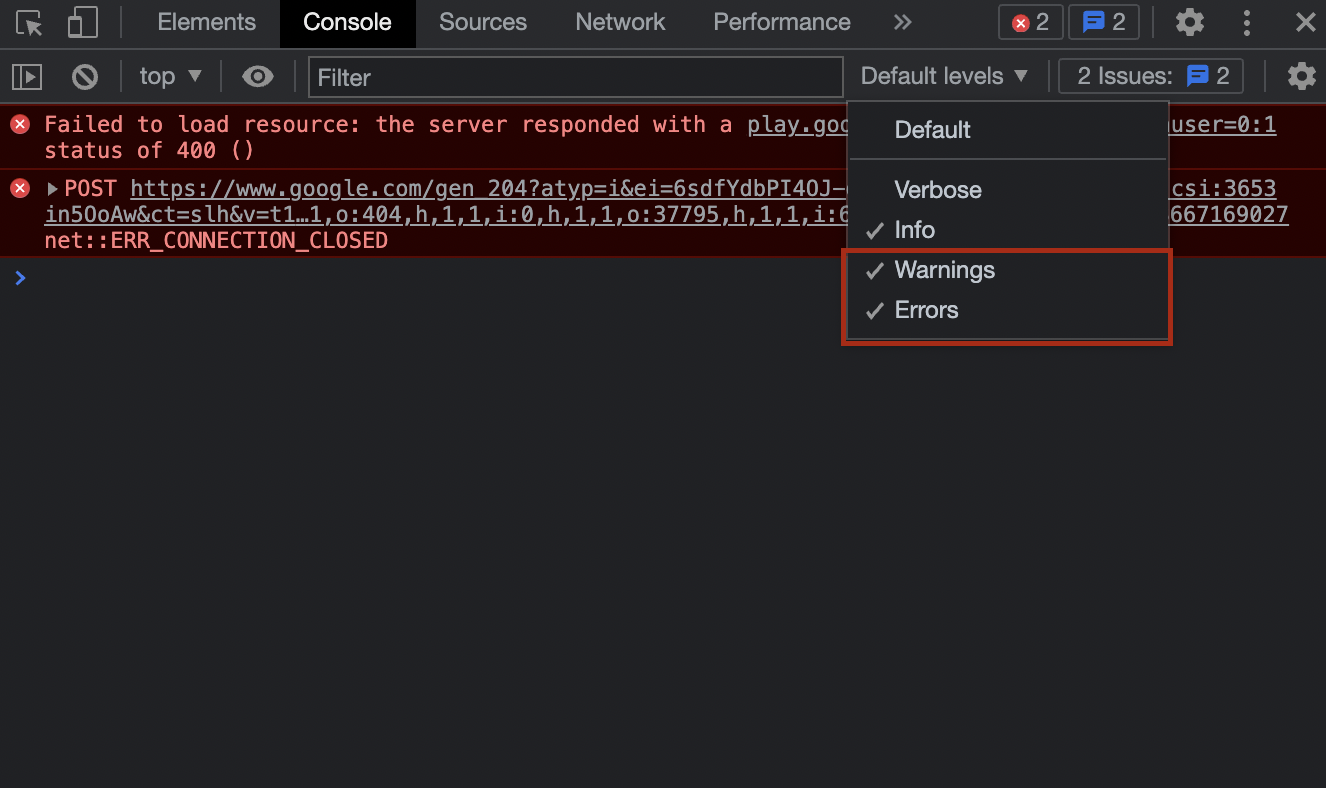
4. 콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법은?
- Console - Filter - Default levels - ☑️ Warnings, ☑️ Errors 체크 해제

5. 다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법은?
- esc를 누르면 됩니다.