사내 신규 프로젝트의 SEO 향상을 위해 작업했던 내용 기반으로 글을 작성하였습니다.전체적인 SEO의 개념과 SEO에서 중요한 부분들에 대해 언급합니다.
SEO가 무엇이고 누가 해주는 건가요 ?
우선, SEO는 말그대로 검색 엔진(google, naver, microsoft Bing 등)에서 우리들의 사이트를 조금 더 상위 포지션에 드러내게끔 하는 전략 혹은 과정이라고 생각하면 간단합니다.
예를 들면, 내가 속한 회사와 경쟁사가 만약 똑같은 프로덕트 A를 판매하고 있다고 가정해봅시다. 이런 경우, 검색 엔진에 A를 검색한다면, SEO가 잘 구축되어있는 경우엔 경쟁사가 아닌 자사의 프로덕트 A의 판매링크가 조금 더 상위에 올라와있겠죠? 그렇다면 조금 더 많은 사용자들에게 노출이 될 기회를 얻게 되는 것입니다 !
그렇다면 SEO를 통해 우리의 사이트가 더 노출되기 위해서는 어떻게 해야 할까요 ?
그 전에 우선 SEO가 어떻게 이루어지는 것인지 한번 살펴봅시다.
SEO에서의 기본 용어
SEO에 대해서 알아보기 전 아래의 기본 개념들에 대해서 한번 짚고 넘어가면 좋을 것 같습니다.
크롤러
우선 검색 엔진의 크롤러에 대해서 알아봅시다. 크롤러는 검색 엔진에서 만든 자동화 프로그램입니다. 이 프로그램을 통해 전세계에서 계속해서 생겨나고 있는 사이트에 접속하여 텍스트, 이미지, 동영상을 다운로드하는 작업을 거치는데 이를 크롤링이라고 합니다. 이렇게 직접 크롤러가 찾는 경우도 있고, 사용자들이 본인들의 페이지를 직접 크롤링할 수 있도록 제출하는 경우도 있습니다. 그리고 물론 개인정보 등의 민감한 정보가 있는 경우에는 크롤링을 하지 못하도록 역으로 막는 경우도 있습니다 !
색인 생성
이렇게 크롤러가 엄청난 양의 페이지들을 하나하나 방문을 하게 되면, 크롤러는 페이지의 내용을 파악합니다. 파악하는 과정에서 크롤러는 사이트의 HTML 파일을 확인합니다. (크롤러가 HTML 파일을 확인한다는 뜻은 SSR로 미리 html을 서버에서 내려주는 경우에 CSR로 인해 만들어진 깡통 페이지보다 훨씬 더 많은 양의 정보들을 받을 수 있다는 것을 의미하겠죠 ?) 그 파일 안에 있는 title 태그 요소, alt 속성, 이미지 등 콘텐츠들을 처리하고 분석하는 과정을 거치는데 이를 색인 생성이라고 합니다. 색인 생성과정을 통해서 수집되는 정보는 대규모의 DB에 저장됩니다. 하지만, 색인 생성이 반드시 이루어지는 것은 아니며 페이지의 콘텐츠나 메타데이터에 의해서 달라질 수 있습니다.
검색결과 게재
색인 생성까지 마무리된 후, 사용자가 사이트를 검색 엔진에 검색했을 때, 색인이 생성된 사이트들 중 가장 품질이 높고 사용자의 검색어와 가장 연관성이 높은 결과를 보여줍니다. 지역, 언어, 기기 등의 정보와 함께 곁들여서 보여지겠죠 !
그럼 SEO를 어떻게 향상시킬 수 있나요 ?
위에서 언급된 내용을 바탕으로 살펴본다면, 사이트들 중 가장 품질이 높고 검색어와 연관성이 높은 결과를 보여주는 사이트가 되어야 할 것입니다.
품질이 높은 사이트라,, 사이트의 품질은 어떻게 높일 수 있는 것일까요 ? Google에서 굉장히 친절하게도, 그 가이드를 제안해주었습니다.
- Google이 내 콘텐츠를 찾을 수 있도록 돕기
- Google에 크롤링하고 싶지 않은 페이지 알리기
- Google 및 사용자가 내 콘텐츠를 이해할 수 있도록 돕기
- Google 검색결과에 사이트가 표시되는 방식 관리하기
- 사이트 계층 구조 구성하기
- 콘텐츠 최적화하기
- 이미지 최적화하기
- 사이트를 모바일 친화적으로 만들기
- 웹사이트 홍보하기
- 검색 실적 및 사용자 행동 분석하기
하하, 생각보다 할게 굉장히 많다는 것을 알 수 있습니다 ! SEO를 위해서는 개발자 뿐만 아니라 마케팅, 콘텐츠 등의 다양한 방면에서 시도해볼 수 있는 것들이 많습니다.
거창하게 말은 했지만.. 이번 신규 프로젝트에서 기존에 적용되었던 SEO 중 특히 더 보완했던 부분은 바로 7번째 사항인 이미지 최적화하기였습니다.
웹 접근성과 SEO
이미지 최적화와 SEO는 무슨 연관이 있을까요 ? 그 전에 웹 접근성에 대해서 한번 생각해볼 필요가 있습니다.
먼저, 웹 접근성(Web accessibility)은 웹 사이트에서 제공하는 정보를 누구든지 동등하게 접근하고 이용 할 수 있도록 보장하는 것입니다. 제가 만약 앞이 안보이거나 듣지 못하는 상황이었을때도 사이트에서 제공받는 정보들을 동일하게 이용할 수 있도록 하는 것이죠 ! 더 명확하게 와닿는 영상이 있으니 참고용으로 봐도 좋을 것 같습니다:)
웹 접근성은 검색 엔진의 크롤러와도 관련이 있습니다. 웹 접근성을 향상시킨다는 것은 스크린 리더 등의 기기가 인지할 수 있을 정도, 즉, 그만큼의 풍성한 데이터를 제공해준다는 뜻이기도 하고, 이는 크롤러 역시도 잘 읽어들일 수 있다는 것을 의미하겠죠 ! 잘 읽어들이면 위에서 언급했던 색인 생성을 더욱 용이하게 할 것입니다.
웹 접근성 향상시키기
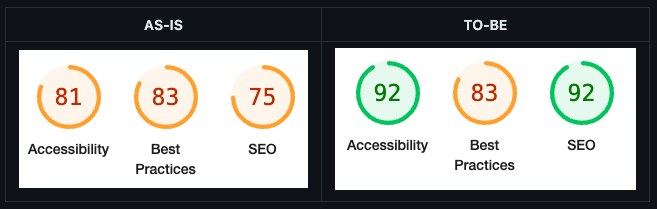
웹 접근성을 향상시키는 방법 중 저는 이미지 최적화(alt 속성 추가하기)와 접근자 이름 추가하기(aria-label, role) 두가지 방법을 사용하여 아래와 같이 lighthouse 분석 기준으로 향상시킬 수 있었습니다.

사실 매우 간단한 부분들이긴 하지만, 웹 접근성을 높여주는 것만으로도 이전보다 더 좋은 점수를 받을 수 있었습니다.
이미지 최적화 (alt 속성 추가하기)
alt 속성에 대해서는 이미 이 글을 읽으시는 분들이라면 아시겠지만, 이미지가 정상적으로 나오지 않을 때, 해당 이미지를 설명할 수 있는 텍스트를 의미합니다. alt 텍스트로 인해 이미지를 설명할 수 있고, 이미지가 렌더링된 페이지의 맥락도 같이 파악될 수 있는 것이죠.
alt는 이미지에 있어서 꼭 있어야 하는 속성 중 하나이지만, 자사 사이트에 누락된 부분들이 있어 추가적으로 보완해주었습니다. alt 텍스트를 단순히 적는 것에서 그치는게 아니라 어떤 방식으로 alt 텍스트를 작성해야 하는지도 중요한 포인트가 될 수 있습니다.
- 키워드가 아닌 세부사항을 묘사하기
- 단순한 세부사항이 아닌 구체화하기
- 단순한 구체화가 아닌 문맥을 포함하기
hubspot의 블로그 글 중, 자세한 설명이 있는 부분이 있어 인용하여 간단하게 설명을 해보겠습니다.

위의 이미지를 통해 단순한 세부사항이 아닌 구체화하기에 대한 내용을 보도록 하겠습니다.
안좋은 예시
alt="Baseball player hitting a ball at a baseball field"좋은 예시
alt="David Ortiz of the Boston Red Sox batting from home plate at Fenway Park"한 눈에 보이시나요 ? 첫 번째 alt 텍스트의 경우, 단순히 "야구 선수가 야구장에서 공을 친다" 정도로 상황 설명에 그쳤다면, 두 번째 alt 텍스트는 "어떤 팀의 어떤 선수가 어떤 야구장에서 어디에서 배트를 휘두르고 있다"라고 구체화를 시켰습니다. 이렇게 구체화를 하는 경우, 크롤러는 조금 더 세부적인 정보를 읽어들일 수 있고, 위의 이미지와 관련된 것을 검색하는 경우 이미지의 노출 순위가 조금 더 상위에 오를 수 있겠죠 !
접근자 이름 추가하기 (aria-label, role)
aria-label과 role 속성을 추가해준다면 더더욱 웹 접근성이 좋아질 수 있습니다. aria-label은 어떤 요소에 대한 설명을 나타냅니다. 이 요소가 어떤 라벨 혹은 기능을 가지고 있는지 명시적으로 말해줄 수 있습니다. 예를 들어 아래의 a 태그에 대해서 설명해보겠습니다.
<a href="/search">
<Component />
</a>이 태그만 봐서는 어림짐작으로 search 페이지로 가게끔하는 컴포넌트구나 ~ 생각할 수 있습니다. 하지만 이렇게 작성하는 것은 웹 접근성에 그리 좋지 않습니다. 여기에 role과 aria-label을 추가하면, 이 a 태그가 버튼의 역할을 하고 search page로 가는 역할을 하는 구나라고 텍스트로써도 이해할 수 있게 됩니다.
<a href="/search" role="button" aria-label="Go to search page">
<Component />
</a>간단하게 웹 접근성을 향상시키고 나아가 SEO도 개선할 수 있는 방법에 대해 알아보았습니다. 이 외에도 meta태그의 품질을 올리거나, 중복되는 keyword를 제거하는 등의 작업을 거칠 수 있습니다.
참고
https://developers.google.com/search/docs/fundamentals/how-search-works?hl=ko
https://developers.google.com/search/docs/fundamentals/seo-starter-guide?hl=ko
https://www.w3.org/WAI/fundamentals/accessibility-intro/ko
https://developer.mozilla.org/ko/docs/Web/Accessibility/ARIA/Attributes/aria-label
https://blog.hubspot.com/marketing/image-alt-text
