그 전 시간에는 HTTP를 비롯한 네트워크의 성질을 알아보았다.
이번엔 HTTPS의 작동방식과 여러 인증방식을 학습해보겠다.
Cookie
HTTP(S)는 무상태성을 지닌다. 어? 그러면 장바구니 이런데 담겨져있는데 새로고침해도 어떻게 상태가 남아있는 걸까? 여기서 우리에게 익숙한 쿠키가 나온다.
서버에서 클라이언트에 영속성있는 데이터를 저장하는 방법, 서버는 클라이언트의 쿠키를 이용하여 수집 가능
즉, 서버가 클라이언트에 특정한 데이터를 저장하고 보낼 수 있는 특징이 있다.
또 데이터를 저장한 이후 아무 때나 데이터를 가져올 수는 없다. 데이터를 저장한 이후 아래와 같은 특정 조건들이 만족되어야 다시 가져올 수 있기 때문
'Set-Cookie':[
'cookie=yummy',
'Secure=Secure; Secure',
'HttpOnly=HttpOnly; HttpOnly',
'Path=Path; Path=/cookie',
'Doamin=Domain; Domain=codestates.com'
]그래서 쿠키를 설정할 때, 위 쿠키옵션(조건)들을 알아둬야한다.
쿠키 옵션
-
Domain
- 도메인: 서버에 접속할 수 있는 이름
예:http://www.localhost.com:3000/users/login
쿠키 옵션에서 도메인은 세부 경로 제거:localhost.com - 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송, 도메인이 있어야 잘못 전송을 방지함.
- 도메인: 서버에 접속할 수 있는 이름
-
Path
- Path는 세부 경로로써 서버가 라우팅할 때 사용하는 경로를 의미, 쿼리 친구
예:http://www.localhost.com:3000/users/login
쿠키 옵션에서 Path:/users/login - 설정된 경로를 포함하는 하위 경로로 요청하더라도 전송 가능
/users로 설정됐어도/users/login에 쿠키 전송 가능- 당연히 하위 경로에 설정된 것을 상위에서 불러올 수 없음
- Path는 세부 경로로써 서버가 라우팅할 때 사용하는 경로를 의미, 쿼리 친구
-
MaxAge or Expires
- 쿠키가 유효기간을 설정하는 옵션
- 쿠키가 영원히 남아있다면 보안성 면에서 취약해져서
- MaxAge는 쿠키가 유효한 시간을 초 단위로 설정하는 옵션
- Expires은 MaxAge와 비슷하지만 언제까지 쿠키가 유효한지 심판의 날을 클라이언트 기준으로 지정, 지나면 쿠키 자동 파괴
- 쿠키는 위 옵션의 여부에 따라 세션 쿠키(Session Cookie)와 영속성 쿠키(Persistent Cookie)로 나눠짐
- 세션 쿠키: MaxAge 또는 Expires 옵션이 없는 쿠키로, 브라우저가 실행 중일 때 사용할 수 있는 임시 쿠키. 브라우저를 종료하면 해당 쿠키는 삭제
- 영속성 쿠키: 브라우저의 종료 여부와 상관없이 MaxAge 또는 Expires에 지정된 유효시간만큼 사용가능한 쿠키
- 쿠키가 유효기간을 설정하는 옵션
-
Secure
- 사용하는 프로토콜에 따른 쿠키의 전송 여부를 결정하는 옵션.
- Secure 옵션이 true로 설정된 경우 HTTPS를 이용하는 경우에만 쿠키를 전송
-
HttpOnly
- 자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정, 만약 해당 옵션이 true로 설정된 경우, 자바스크립트로 쿠키에 접근이 불가.(기본값: false)
- false인 경우
document.cookie를 이용한 JS 접근으로 XSS 공격 취약
-
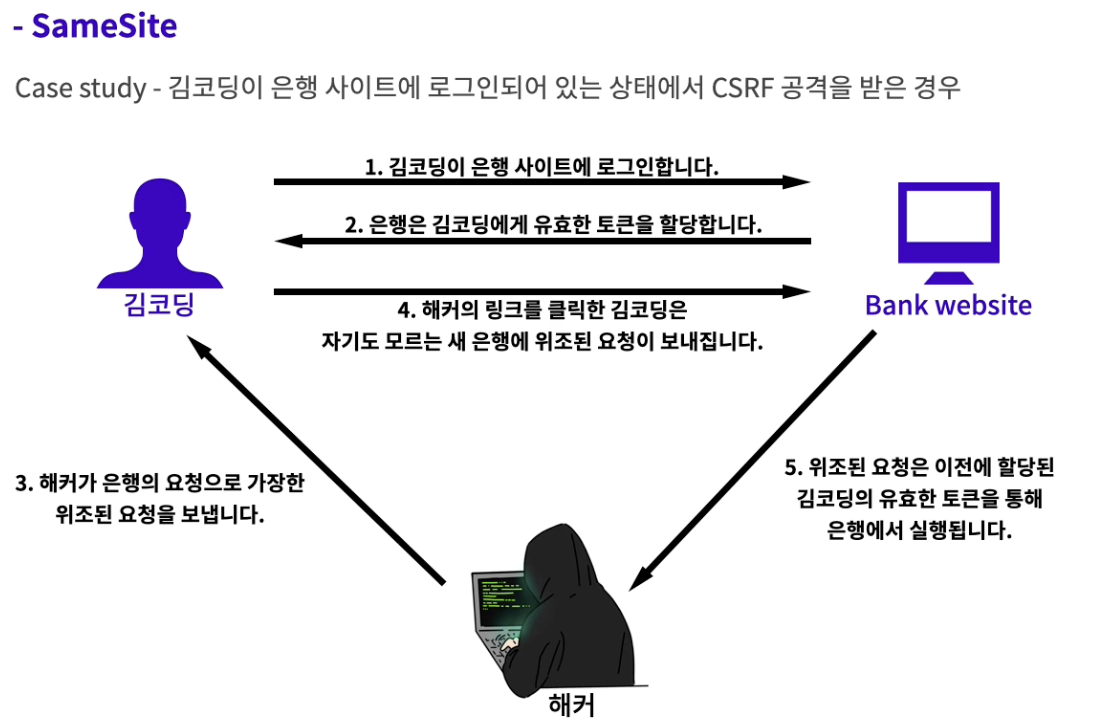
SameSite

- Cross-Origin 요청을 받은 경우 CORS 요청 조합 기준으로 쿠키 전송 여부 결정
Lax: GET 메소드에 대해서만 쿠키를 전송 가능Strict:same-site인 경우에만 쿠키를 전송 가능None: 모든 메소드 요청에 쿠키 전송 가능. 다만 쿠키 옵션 중 Secure 옵션이 필요
- 참고:
same-site는 요청을 보낸 Origin과 서버의 도메인, 프로토콜, 포트가 같은 경우, 이 중 하나라도 다르다면 Cross-Origin으로 구분
- Cross-Origin 요청을 받은 경우 CORS 요청 조합 기준으로 쿠키 전송 여부 결정
서버에서 이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에 Set-Cookie라는 프로퍼티로 쿠키를 담아 전송
이후 클라이언트에서 서버에게 쿠키를 전송해야 한다면 클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송
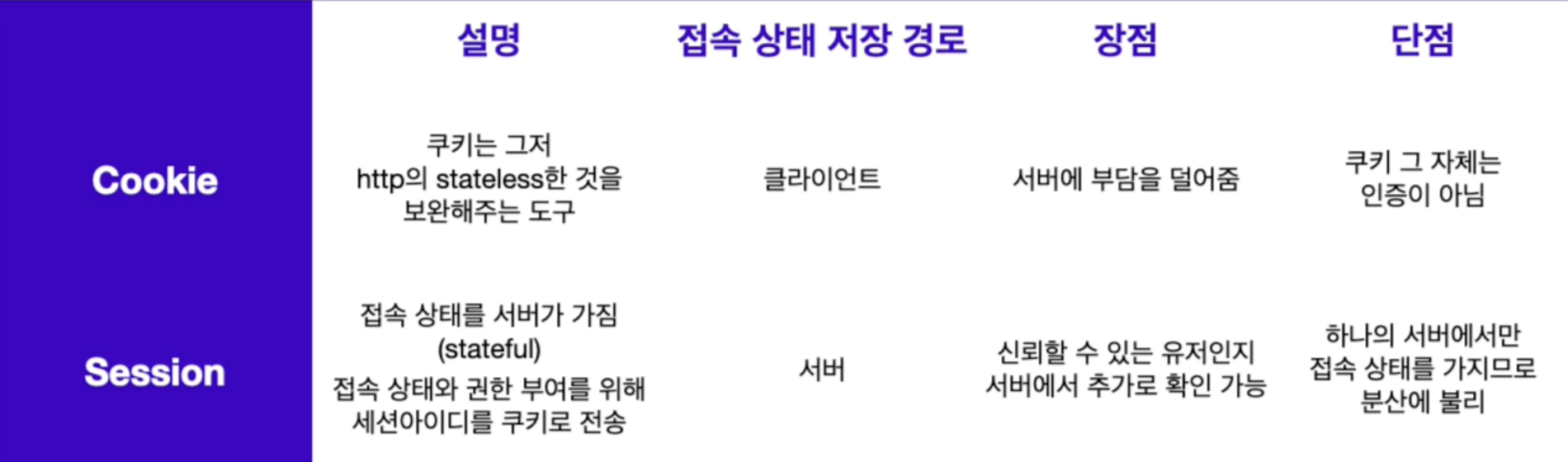
쿠키를 이용한 상태 유지
- 이러한 쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 서버에 요청과 같이 전송하여 Stateless한 인터넷 연결을 Stateful하게 유지 가능
- 하지만 기본적인 특성으로 쿠키는 오랜 시간 동안 유지될 수 있고, HttpOnly 옵션을 사용하지 않았다면 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험!!@
- 이런 인증정보를 이용해 공격자가 유저인척 서버에 요청을 보낸다면 서버는 누가 요청을 보낸 건지 의심하지 않고 이를 인증된 유저의 요청으로 취급. 이때 개인정보와 같은 민감한 정보를 공격자가 탈취한다면 2차 피해가 일어날 가능성 농후
과제
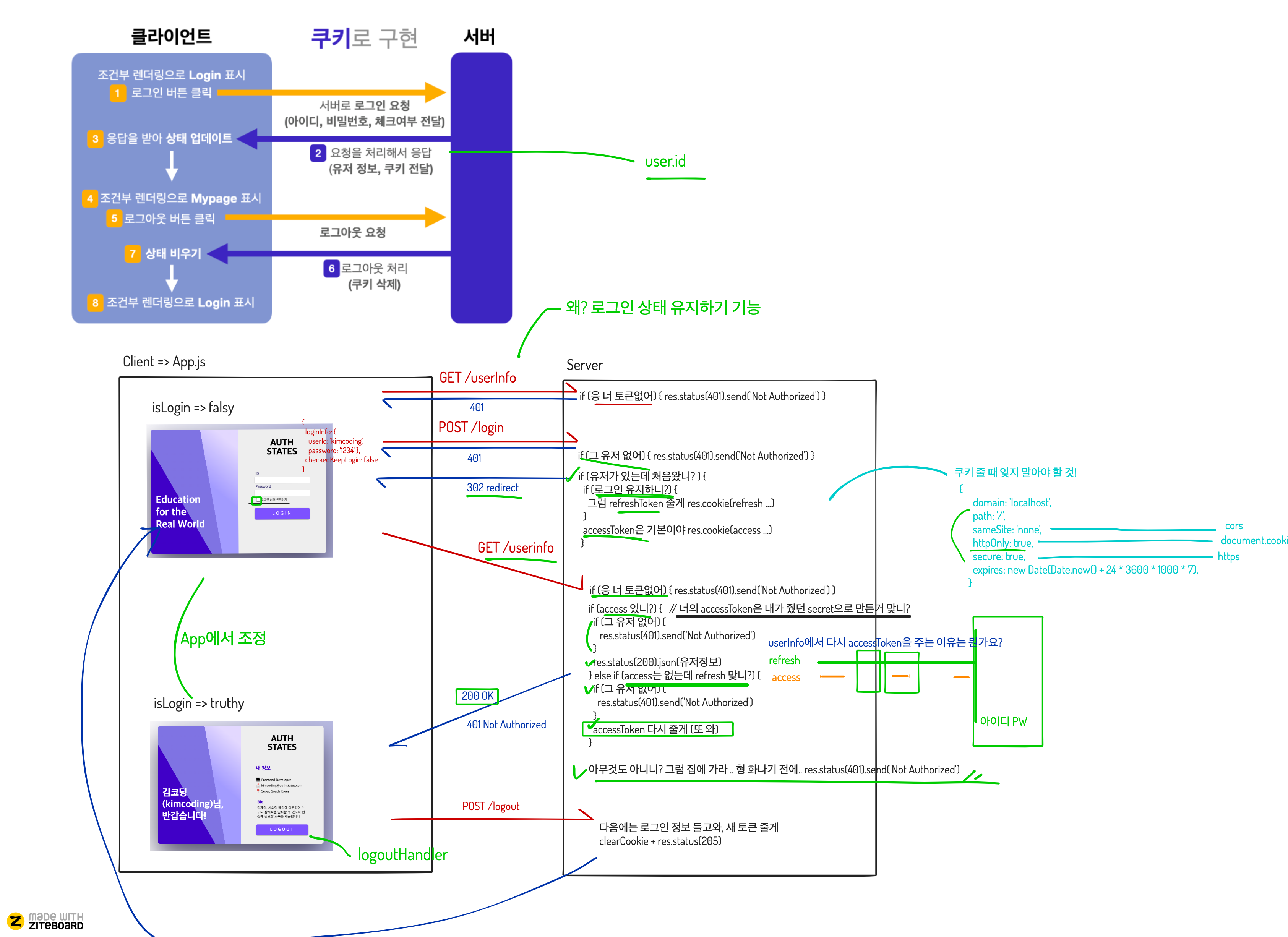
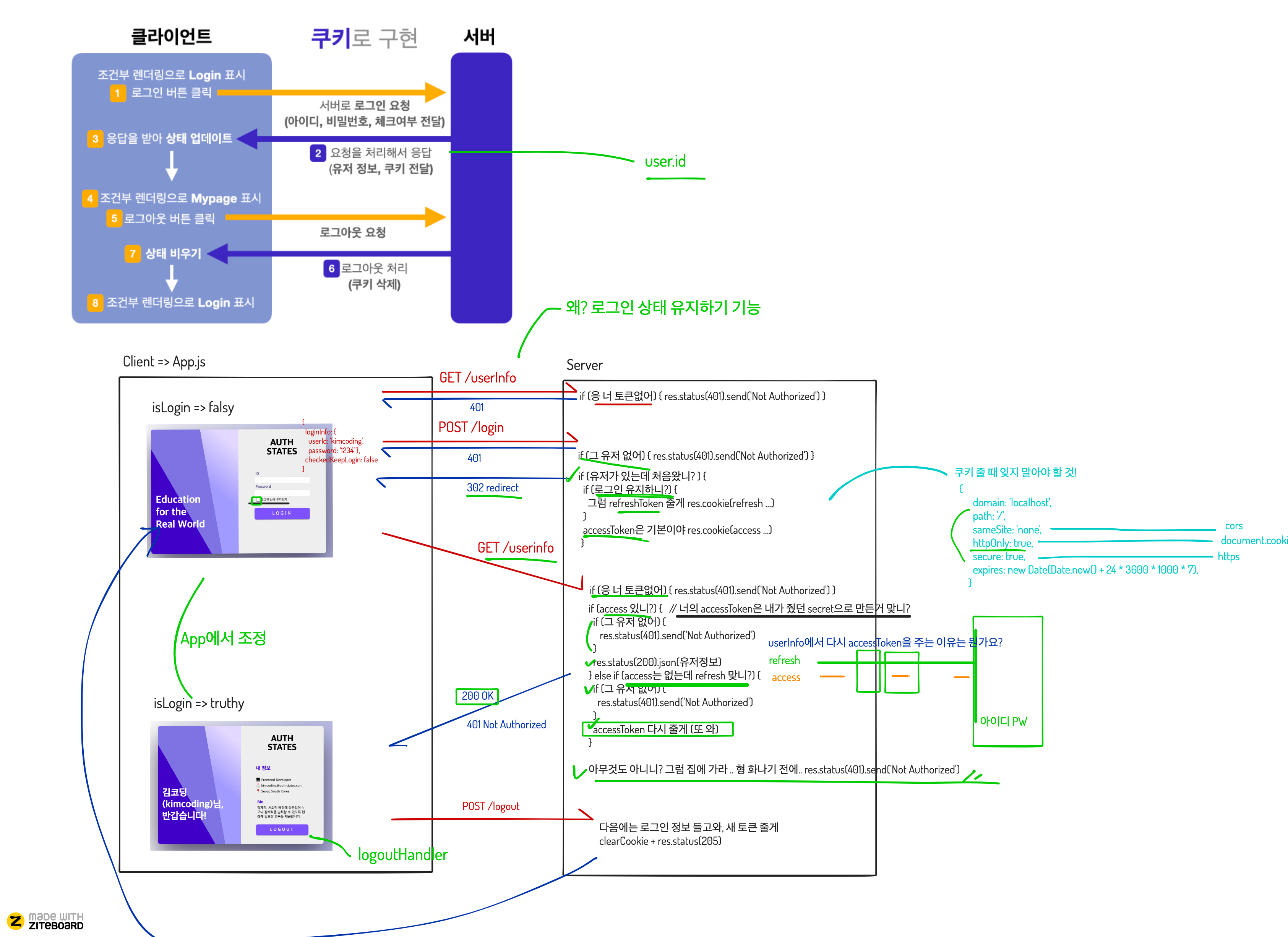
쿠키를 활용하여 로그인 상태를 유지하는 애플리케이션을 구현해보자!
이번엔 axios로 데이터를 가져와보겠다.
전제: HTTPS 서버 만들기
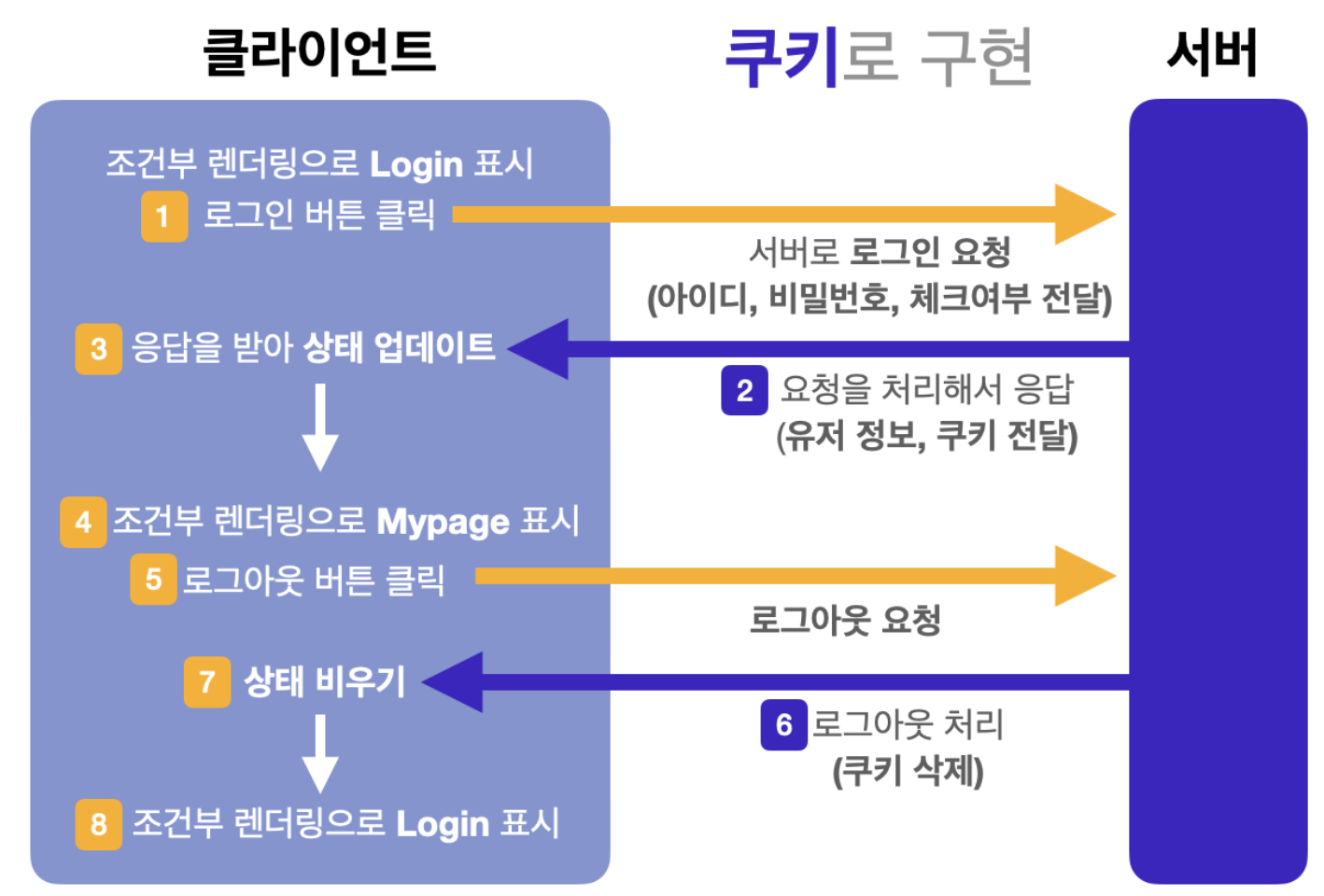
순서
 이 순서대로 구현해보자 오고가는 느낌을!
이 순서대로 구현해보자 오고가는 느낌을!
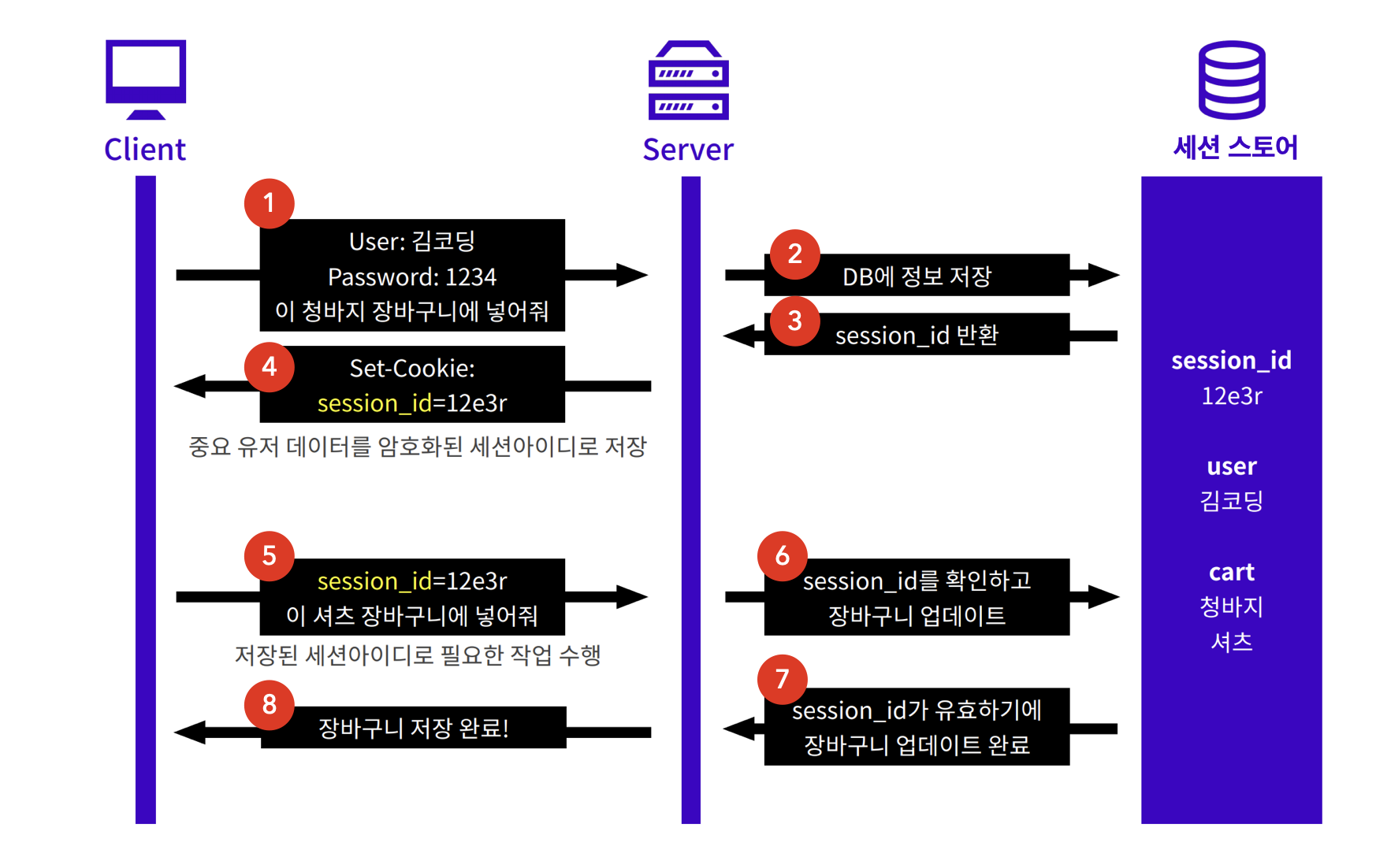
Session
서버가 클라이언트에 유일하고 암호화된 ID를 부여, 서버에 중요 데이터 관리
- 쿠키완 완벽히 다른 기능이다.

과제
Token
세션 인증 방식에서 취약한 부분을 보완해 나온게 토큰, 그중 대표적인 토큰인 'JWT'에 대해서 알아보자!
Hashing
- ⭐️해싱의 목적은 동일한 데이터인지 확인하기 위함. 왜냐면 사이트 관리자는 비번 몰라도 동일한 데이터 값만 확인 된다면 로그인 요청이라든지의 요청들을 처리할 수 있으니까!
해시 함수(Hash Function)을 사용하여 암호화를 진행, 복호화가 가능한 다른 암호화 방식들과 달리 해싱은 암호화만 가능
즉, 민감한 데이터를 다루어야 하는 상황에서 데이터 유출의 위험성은 줄이면서 데이터의 유효성을 검증하기 위해서 사용되는 단방향 암호화 방식
- 해시 함수는 다음과 같은 특징을 가진다.
- 항상 같은 길이의 문자열을 리턴
- 서로 다른 문자열에 동일한 해시 함수를 사용하면 반드시 다른 결과값 산출
- 동일한 문자열에 동일한 해시 함수를 사용하면 항상 같은 결과값 산출
즉, 암호화 가능이고 매번 같은 결과값을 산출함 어디서? 여기서
- 예시
| 비밀번호 | 해시 함수(SHA1) 리턴 값 |
|---|---|
| ‘password’ | ‘5BAA61E4C9B93F3F0682250B6CF8331B7EE68FD8’ |
| ‘Password’ | ‘8BE3C943B1609FFFBFC51AAD666D0A04ADF83C9D’ |
| ‘kimcoding’ | ‘61D17C8312E8BC24D126BE182BC674704F954C5A’ |
- 그런데 여기서 당연히 산출값이 똑같기에 이전 값을 알도록 기록한 '레인보우 테이블'이 존재, 보안점에 취약하다. 그래서 솔트(Salt)라는 걸 붙여 알기 불가능하게 함(소금치듯이)
| 비밀번호 | 해시 함수(SHA1) 리턴 값 |
|---|---|
| ‘password’ + ‘salt’ | ‘C88E9C67041A74E0357BEFDFF93F87DDE0904214’ |
| ‘Password’ + ‘salt’ | ‘38A8FDE622C0CF723934BA7138A72BEACCFC69D4’ |
| ‘kimcoding’ + ‘salt’ | ‘8607976121653D418DDA5F6379EB0324CA8618E6’ |
결론: 클라이언트에서는 HTTPS를 먼저 사용해 사용자의 중요 정보가 중간에 탈취 안되게 하고, 서버는 요청 받은 정보들을 그대로 DB에 저장하지말고 해싱을 거쳐 저장하기.
토큰기반 인증 (Token-based Authentication)
-
토큰: 동전인데 오락실에서 동전을 넣어 게임 플레이 권한을 획득하는 코인이라든지 아니면 대중교통 이용권같은 코인들을 영어로 토큰이라고 부름

-
세션 기반 인증은 서버 or DB의 세션객체, 클라의 세션 id를 비교해 인증하는 거 였는데, 매 요청마다 DB를 둘러봐야하니 부담이 커 클라이언트에서 바로 처리할 순 없을까? 에서 고안된 인증 방식이다.
유저 정보를 암호화 하고 클라이언트에 담을 수 있는 인증 방식
웹에선 JWT (JSON Web Token)가 많이 쓰임!
JWT
Json 포맷으로 사용자에 대한 속성을 저장하는 웹 토큰
종류
1. 액세스 토큰: 정보에 접근 가능한 권한 부여하는 토큰
2. 리프레시 토큰: 만료된 액세스 토큰을 새걸로 발급해주는 토큰
액세스 토큰만 있어도 권한이 있도록 만들어 준다. 하지만 오래 갖고있으면 보안상 취약해지기 때문에 사용기간이 짧다.(로그아웃, 창 닫기, 시간 등)
리프레시는 이러한 액세스의 짧은 시간에 대한 편의성을 증대시키기 위해 만들어졌다. 즉, 리프레시 덕분에 만일 로그인할 때 액세스를 받아 권한이 생기고, 리프레시도 받아 우리가 창을 닫아도 다시 창을 키면 로그인 돼있게 만들어졌다.
구조
1. Header
어떤 토큰인지, 어떤 알고리즘으로 시그니처를 암호화하는지 적혀있음
'base64'방식으로 인코딩
예시:
{
"alg": "HS256",
"typ": "JWT"
}
// HS256이라는 알고리즘과 JWT인 토큰임!2. Payload
말 그대로 서버에 활용될 유저 정보가 담겨져 있음. 권한, 개인정보 등을 담을 수도 있음
근데 디코딩이 쉬운 'base64'방식으로 인코딩 되기에 민감한 정보는 X
예시:
{
"sub": "somInformation",
"name": "phillip",
"iat": 151623391
}
// HS256이라는 알고리즘과 JWT인 토큰임!3. Signature
'base64'방식으로 인코딩된 첫번째, 두번째 부분이 완성됐으면 서버의 비밀키(해시의 salt같은)와 헤더에서 지정한 알고리즘으로 해싱
서버의 비밀키가 가장 중요
예시: HMAC SHA256 알고리즘(암호화 방법중 하나)을 사용
HMACSHA256(base64UrlEncode(Header) + '.' + base64UrlEncode(Payload), secret)이로써 누군가 권한을 속이기 위해 알아낸 Header와 Payload를 이용해서 토큰을 위조하더라도, 서버의 비밀 키까지 정확하게 알고있지 못한다면 전혀 다른 Signiture가 만들어지기 때문에 서버가 해당 토큰이 올바르지 않음을 확인 가능!
절차
- 클라이언트가 서버에 아이디/비밀번호를 담아 로그인 요청을 보낸다.
- 아이디/비밀번호가 일치하는지 확인하고, 클라이언트에게 보낼 암호화된 토큰을 생성한다.
- access/refresh 토큰을 모두 생성한다: 꼭 같은 정보아니도됨, 토큰에 담길 정보(payload)엔 유저 식별 정보, 권한 부여 카테고리 등이 있을 수도?
- 서버가 토큰을 클라이언트에게 보내주면, 클라이언트는 토큰을 저장한다.
- 클라이언트가 HTTP 헤더(Authorization 헤더) 또는 쿠키에 토큰을 담아 보낸다. 쿠키에는 리프레시 토큰을 헤더 또는 바디에는 액세스 토큰을 담는 등 다양한 방법으로 구현할 수 있다.
- Authorization 헤더를 사용한다면 Bearer Authentication을 이용한다. 참고
- 서버는 토큰을 해독하여
"아 우리가 발급해준 토큰이 맞네!"라는 판단이 될 경우, 클라이언트의 요청을 처리한 후 응답을 보내준다.
토큰 기반 인증 방식 장점
1. Statelessness & Scalability (무상태성 & 확장성)
- 서버는 클라이언트의 정보 저장 X
- 토큰을 헤더에 추가함으로써 인증 절차 완료
2. 안정성
- 암호화한 토큰 사용
- 암호화 키 노출할 필요 X
3. 어디서나 생성 가능
- 토큰을 생성하는 서버가 꼭 토큰을 만들지 않아도 됨
4. 권한 부여에 용이
- 토큰의 Payload(내용물) 안에 어떤 정보에 접근 가능한 지 정의 가능
ex) 서비스의 사진과 연락처 사용 권한 부여 / 사진만 / 연락처 권한만
페어과제
JWT인 토큰 인증 방식을 구현해보자!
전제
1. 환경 변수 설정
시작하기에 앞서 salt같은 비밀 키를 설정해 복호화되기 어렵게 만들기 위해 .env에서 환경 변수를 설정
왜 env 이렇게 쓰는거임?!?!? 1. git에 안올라가게(gitignore) 2. 하드코딩 방지
2. 서버 구현
index.js에서 발급받은 https 인증서를 해당 과제 디렉토리에 복사 후
# mkcert 설치 후
mkcert -key-file key.pem -cert-file cert.pem localhost 127.0.0.1 ::1index.js에서 CORS 및 세션 옵션을 설정
// 메서드는 GET, POST, OPTIONS를 허용
app.use(
cors({
origin: "http://localhost:3000",
methods: ["GET", "POST", "OPTIONS"],
credentials: true,
})3. 토큰 생성기
환경변수(비밀키)로 토큰 발행
// ...
generateToken: async (user, checkedKeepLogin) => {
const payload = {
id: user.id,
email: user.email,
};
let result = {
accessToken: sign(payload, process.env.ACCESS_SECRET, {
expiresIn: '1d', // 1일간 유효한 토큰을 발행합니다.
}),
};
// ...rediect: 받은 요청을 다시 돌려주는 것, 여기서는 userinfo로 돌려주어 유효한 토큰인지 확인했음!
OAuth
인증을 중개해주는 메커니즘을 가진, 보안된 리소스에 액세스하기 위해 클라이언트에게 권한을 제공하는 프로세스를 단순화하는 프로토콜
- 이미 사용자 정보를 가지고 있는 웹 서비스(GitHub, Google, Facebook 등)에서 사용자의 인증을 대신해주고, 접근 권한에 대한 토큰을 발급한 후, 이를 이용해 내 서버에서 인증이 가능하게 만들어주는 툴? 같은 거

- 오히려 내가 만드는 것보다 외부 중개 서버에 맡기기에 훨씬 안전할 수도 있다!
OAuth 에서 꼭 알아야 할 용어
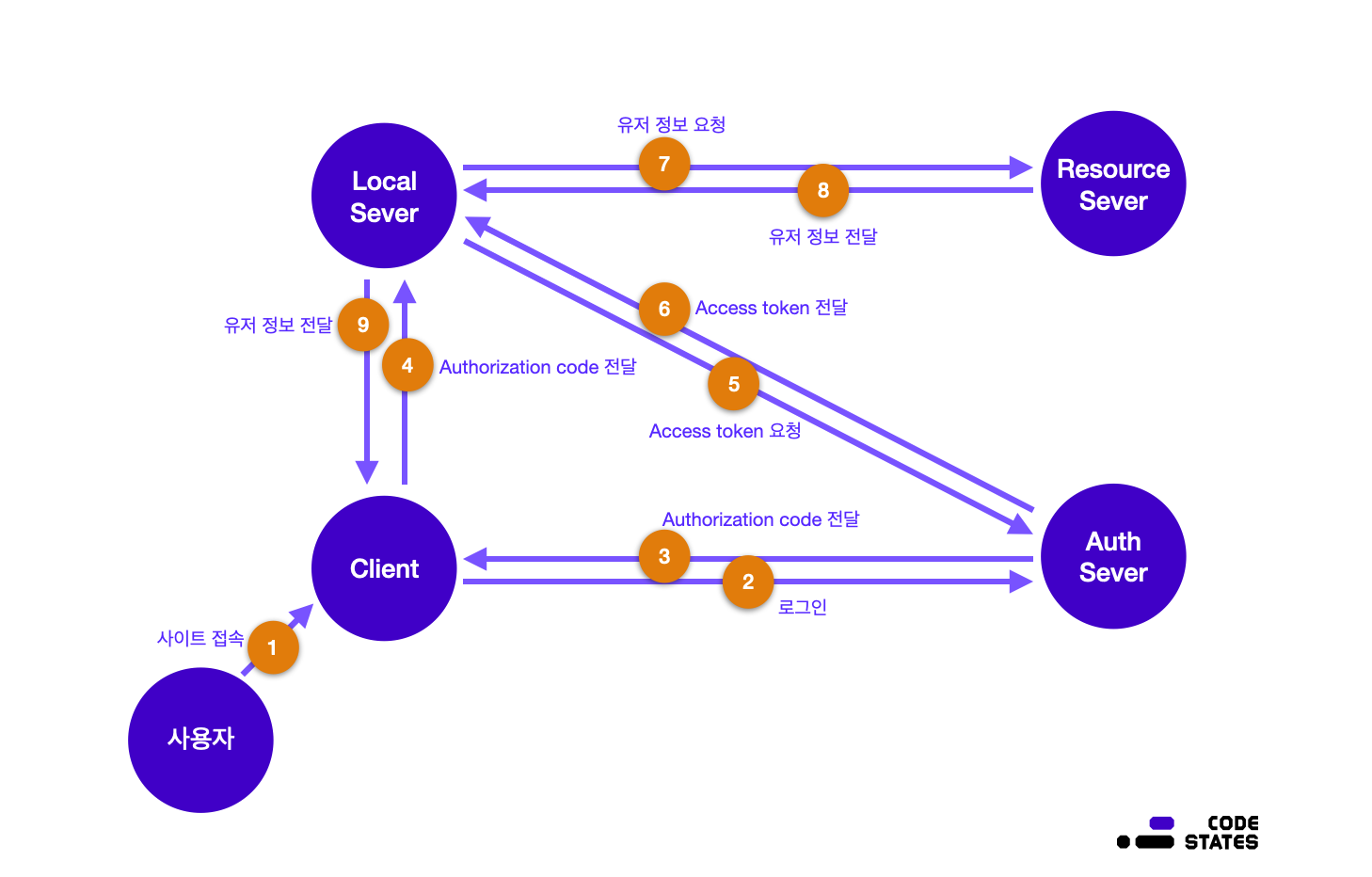
Resource Owner: 사용자이며 정보 제공자Client:Resource Owner를 대신하여 보호된 리소스에 액세스하는 애플리케이션Local Server:Client의 요청을 수락하고 응답할 수 있는 서버Resource Server: 사용자의 정보를 저장하고 있는 서버Authorization Server: 인증을 담당하고 있는 서버이자Access Token을 발급하는 인증 서버Authorization Grant:Client가Access Token을 얻는 방법을 의미, 다음과 같은 방법들이 주로 사용된다.- Authorization Code Grant Type
- Refresh Token Grant Type
Authorization Code:Authorization Grant의 한 타입으로Access Token을 발급받기 위한 Code를 의미Access Token: 보호된 리소스에 액세스하는 데 사용되는 인증 토큰. 이Access Token으로 이제Resource Server에 접근 가능Refresh Token: 발급받은Access Token이 만료될 시Refresh Token을 통해 새로운Access Token을 받급 받기 가능!
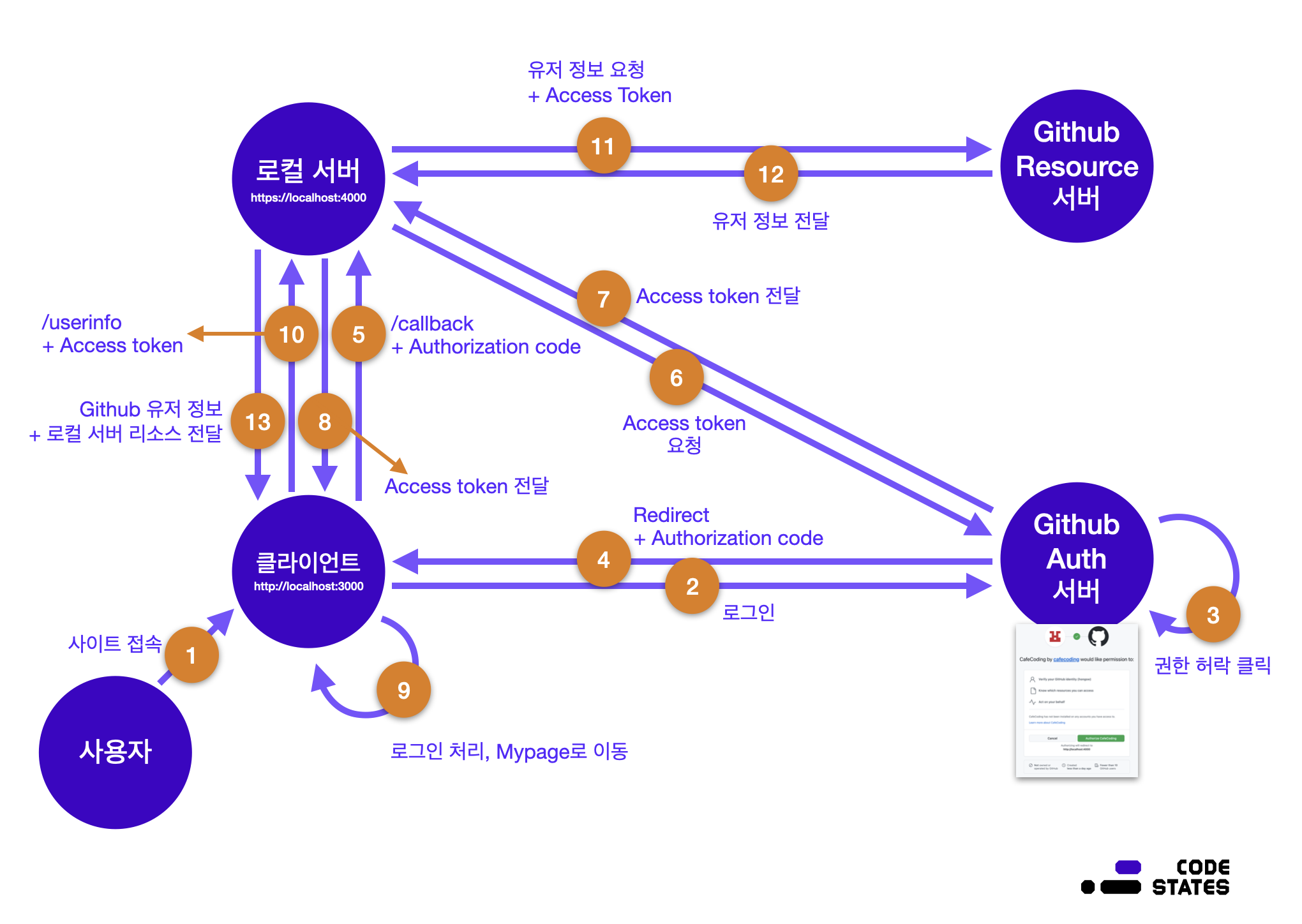
OAuth 인증 흐름
위에서 봤던 Authorization Grant의 방법들을 사용하여 인증토록 한다.
Authorization Code Grant Type
Authorization Code를 받아Authorization Code를 통해Access Token을 받는 방식
액세스 토큰이 사용자나 클라이언트에 나타나지 않아 누출 가능성 ⬇️

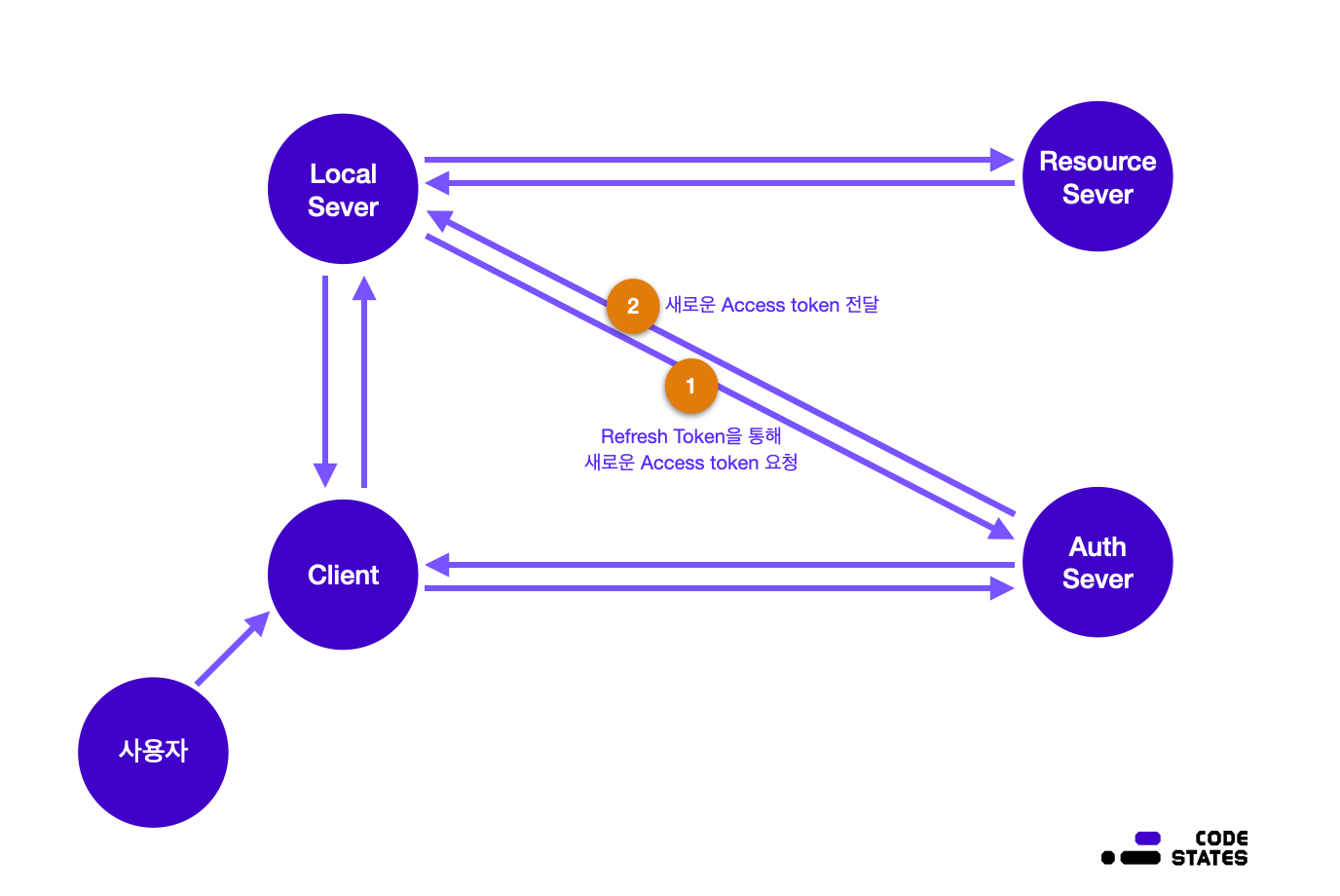
Refresh Token Grant Type
위 방법으로 액세스 토큰을 받은 후 리프레쉬 토큰에 관련된 방법이다.
Access Token이 만료된 경우Refresh Token을 활용해 새로운Access Token으로 교환하는 데 사용됨
사용자와의 추가 상호 작용 없이 계속 유효한 액세스 토큰 발급 가능

과제
OAuth 서버는 구축되어있고 클라에서 OAuth 인증 방식을 구현해야한다! 이번엔 깃헙만 해보는 거다!
⭐️깃헙, 네이버, 카카오, 페북 등 연동할 때 다 다양한 데이터 형식을 가지고 있어 ⭐️꼭꼭 뭐가 응답으로 데이터가 들어오고 어떻게 가공할지 알고 코드 짜자!!@!@!@@!
전제
0. HTTPS로
mkcert -key-file key.pem -cert-file cert.pem localhost 127.0.0.1 ::1
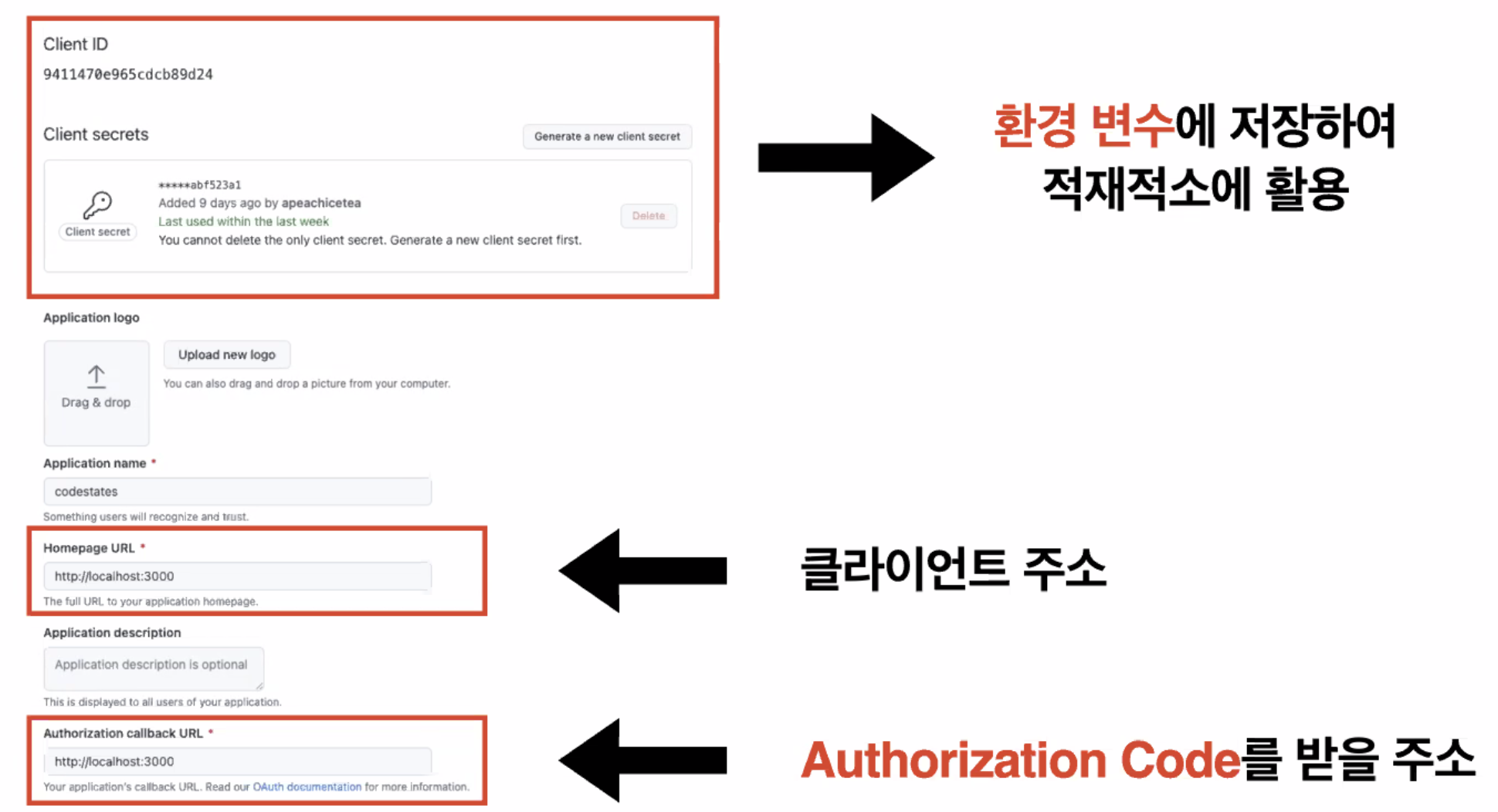
1. 깃헙 내 앱 권한 부여하기
https://www.oauth.com/oauth2-servers/accessing-data/create-an-application/ 로 가서 페이지 URL이랑 Authorization callback URL 등록해서 깃헙에 내 앱 등록하기
- 참고: Authorization callback URL이 뭐죠?
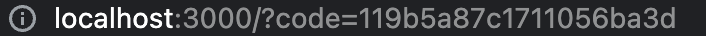
OAuth 메커니즘이 인증 과정이 끝난 후 리디렉션을 통해 다시 내 앱으로 이동하는 원리이므로, 내 앱으로 돌아가기 위한 Authorization callback URL(도메인/?code=~~)이 필요
2. 환경설정
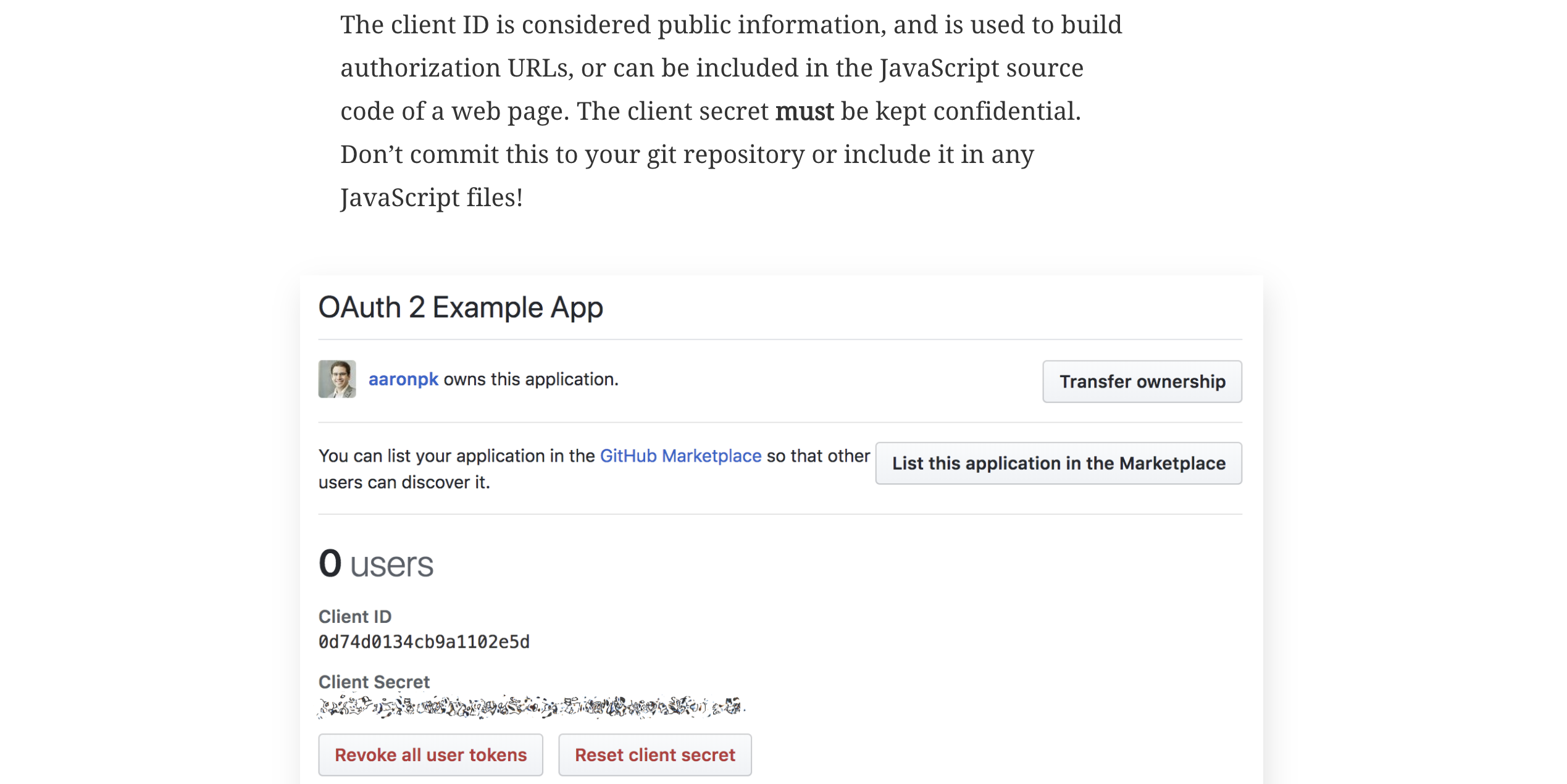
GitHub App에서 제공하는 Client ID 및 Client Secret의 정보를 채워 넣어야 함!
- 주의: Client Secret은 항상 비밀로 지켜져야 한다.

서버에 .env.example 파일이 있고, 파일명을 .env로 수정하고, 파일 안에 CLIENT_ID와 CLIENT_SECRET 정보를 담아주세요.
로직

참고자료
복습하자!
해쉬/토큰 레퍼런스