이번 튜토리얼에선 route의 matched 이벤트를 수신하여 분석하여 App 사용 방식과 페이지 호출 빈도를 측정 해보.
많은 웹 분석 도구가 이러한 방식으로 페이지 히트를 추적한다. 수집 된 정보는 App 사용 편의성을 향상시키는 데 사용될 수 있다.
Preview

Coding
Routing and Navigation - Step 17.
webapp/controller/App.controller.js
sap.ui.define([
"sap/ui/demo/nav/controller/BaseController"
], function (BaseController) {
"use strict";
return BaseController.extend("sap.ui.demo.nav.controller.App", {
onInit: function () {
var oRouter = this.getRouter();
oRouter.attachBypassed(function (oEvent) {
var sHash = oEvent.getParameter("hash");
// do something here, i.e. send logging data to the back end for analysis
// telling what resource the user tried to access...
jQuery.sap.log.info("Sorry, but the hash '" + sHash + "' is invalid.", "The resource was not found.");
});
oRouter.attachRouteMatched(function (oEvent){
var sRouteName = oEvent.getParameter("name");
// do something, i.e. send usage statistics to back end
// in order to improve our app and the user experience (Build-Measure-Learn cycle)
jQuery.sap.log.info("User accessed route " + sRouteName + ", timestamp = " + new Date().getTime());
});
}
});
});App controller에서 routeMatched event를 수신한다.
attachRouteMatched event는 모든 route가 match될때 발생한다.
이벤트 핸들러에서 이벤트 매개 변수로부터 match된 route의 이름을 판별하고 이를 시간 정보와 함께 기록한다.
실제 App에서는 백엔드 시스템 또는 분석 서버로 정보를 전송하여 App 사용법에 대해 자세히 알아볼 수 있다.
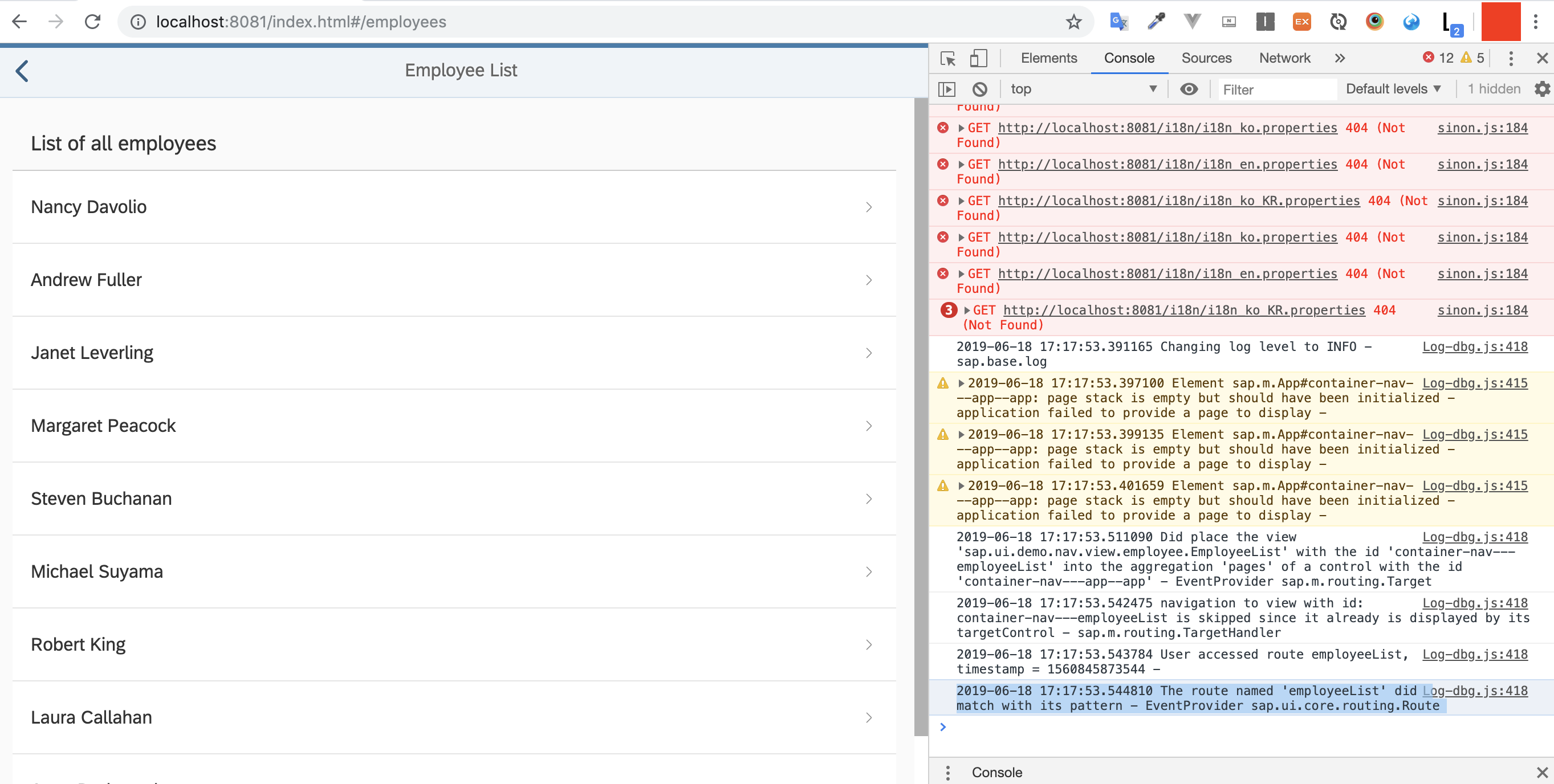
브라우저의 콘솔을 연 상태에서 http://localhost:8081/index.html#/employees로 액세스 하면 앱 내에서 수행하는 각 탐색 단계에 대해 기록 된 메시지를 볼 수있다.
