- 데이터 전송 방법 -> HTTP/API/Graphql/Rest
- 데이터 전송 실습 -> Postman/ Playground
잠깐 Git
git pull origin main은ls-al했을 때 .git이 있는 위치에서 해줘야 된다. 마치 package-json이 있느 위치에서 yarn install 하듯.
git pull할 때 내가 pull 하기 전에 저장해 놓은 파일들과 동일하여 충돌이 나는 경우 Pull이 되지 않는데 이때 Pull하기 위해 저장해놓은 파일들을 다른 저장 공간에 잠깐 맡겨 놓고 Pull한 이후에 저장 공간에서 다시 꺼내온다. 임시 저장 공간을 stash라고 한다.
stash 사용 방법
git pull할 파일이 저장한 파일과 동일하여 충돌이 날 경우 작업중인 파일을 stash라는 임시저장 공간에 맡겨둔다.
git stash => 작업 중인 변경된 부분들을 저장 공간에 맡겨둠
git pull => git에서 파일들을 가져옴.
git stash list => stash에 저장된 목록 보기
git stash pop stash@{0} => 0번째 stash 꺼내오기
거짓을 의미하는 단어
'', "", false, undefined, null, NaNHTTP와 Rest-API vs Graphql-API
웹 서비스에서의 통신이란?
데이터의 요청과 응답
protocol: 길
파일 -> FTP
간단한 메일 -> SMTP
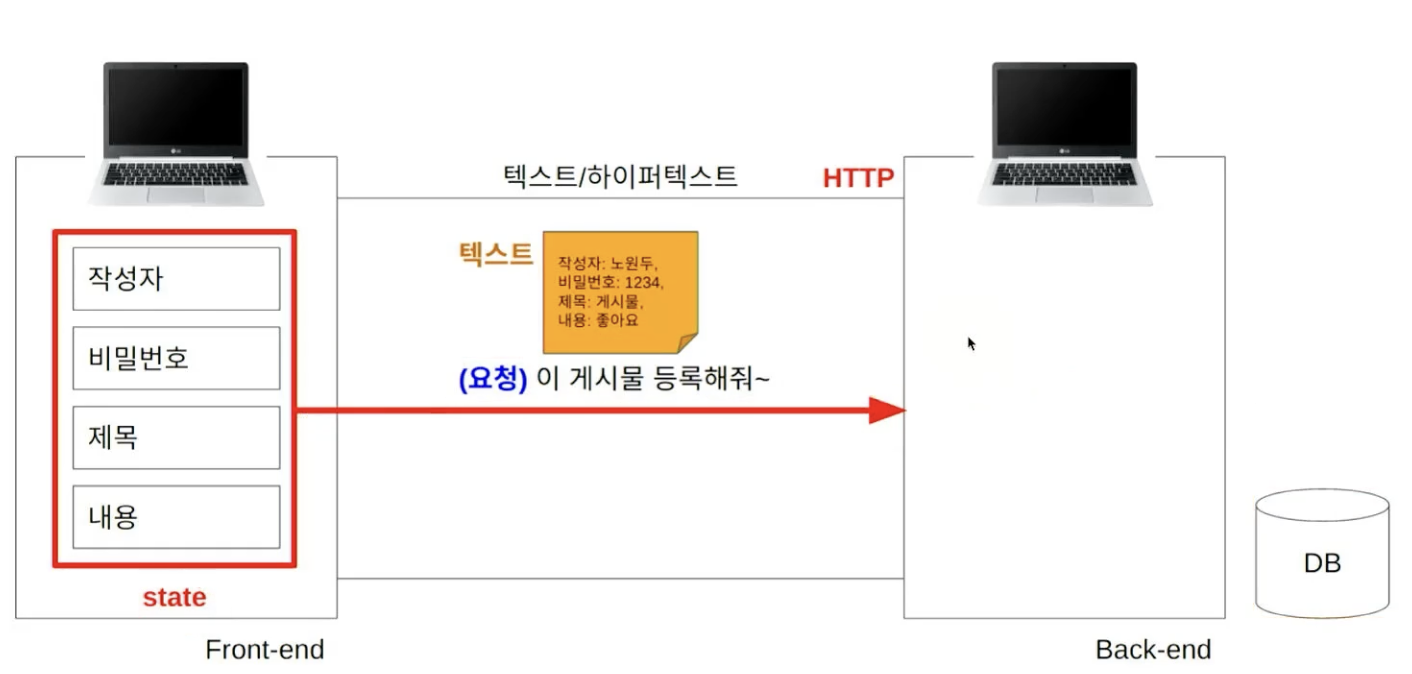
텍스트/하이퍼텍스트(HTML) -> HTTP
응답, 요청


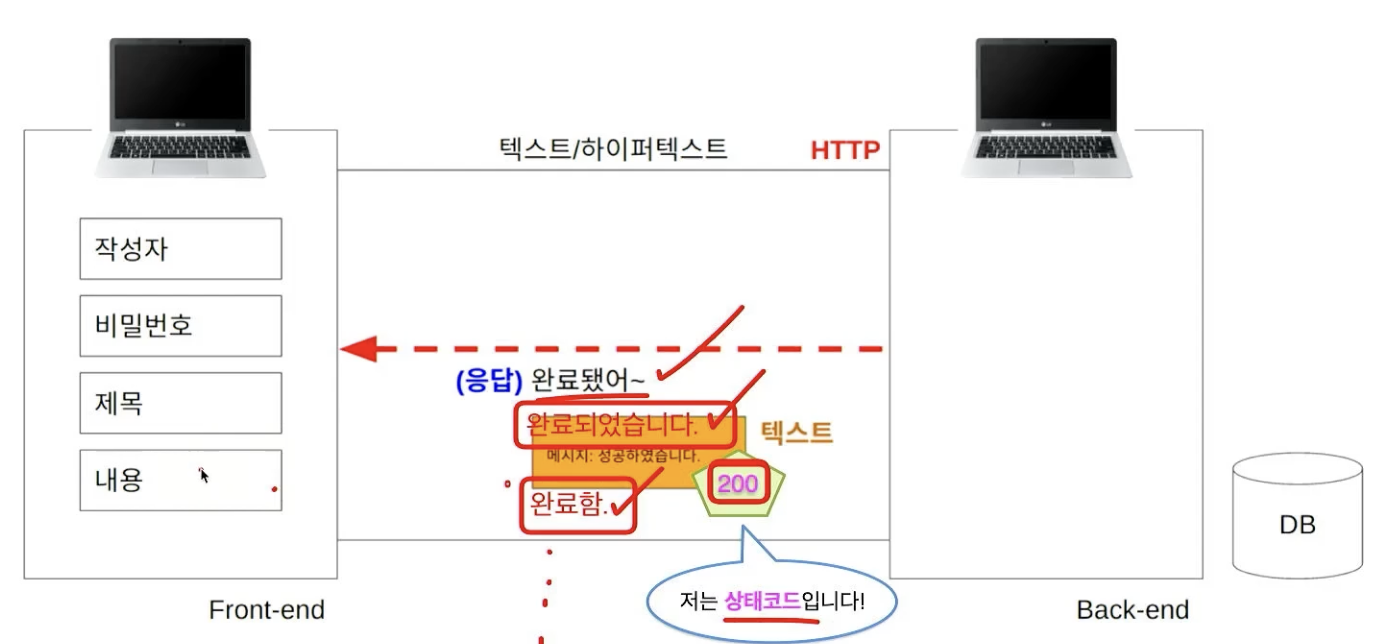
요청에 대한 응답으로 백엔드에서 메세지에 대한 상태코드를 보내준다.
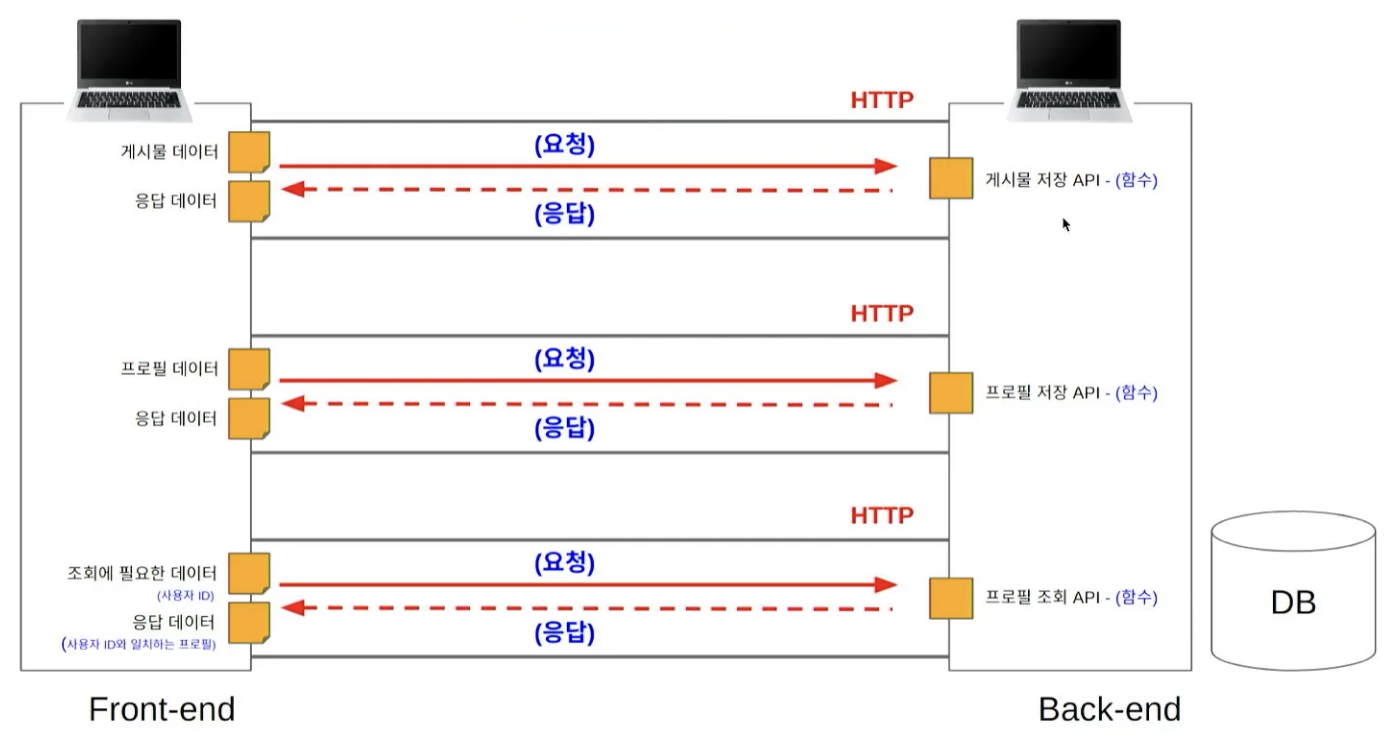
API
백엔드에서 프론트에 대한 각각의 데이터 요청 처리에 대해서 요청을 받아줄 함수를 API라고 한다.

API 종류
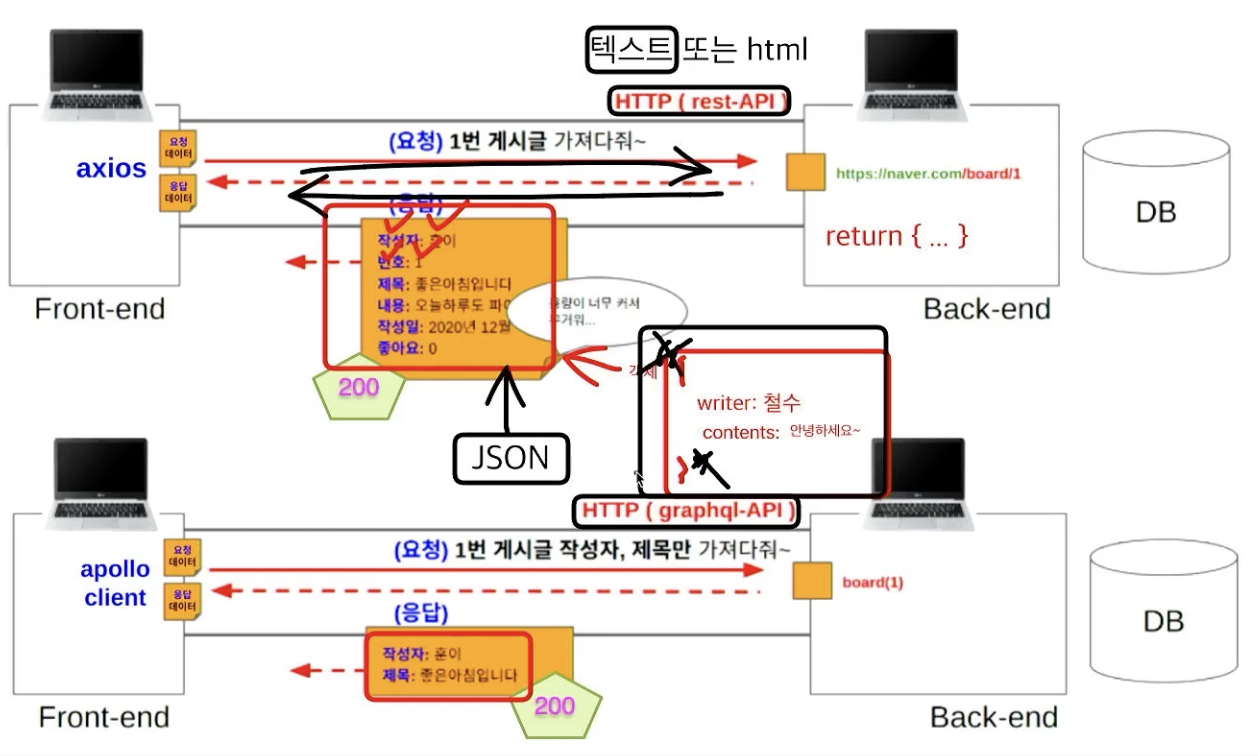
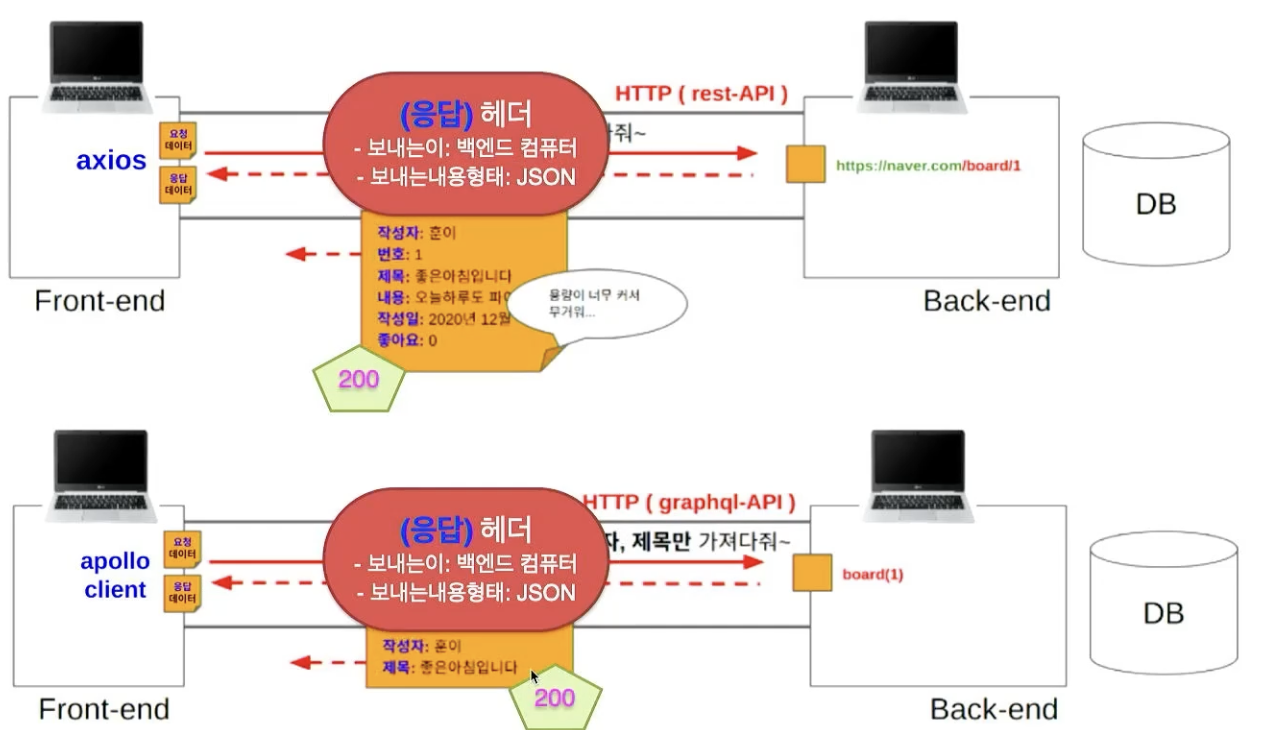
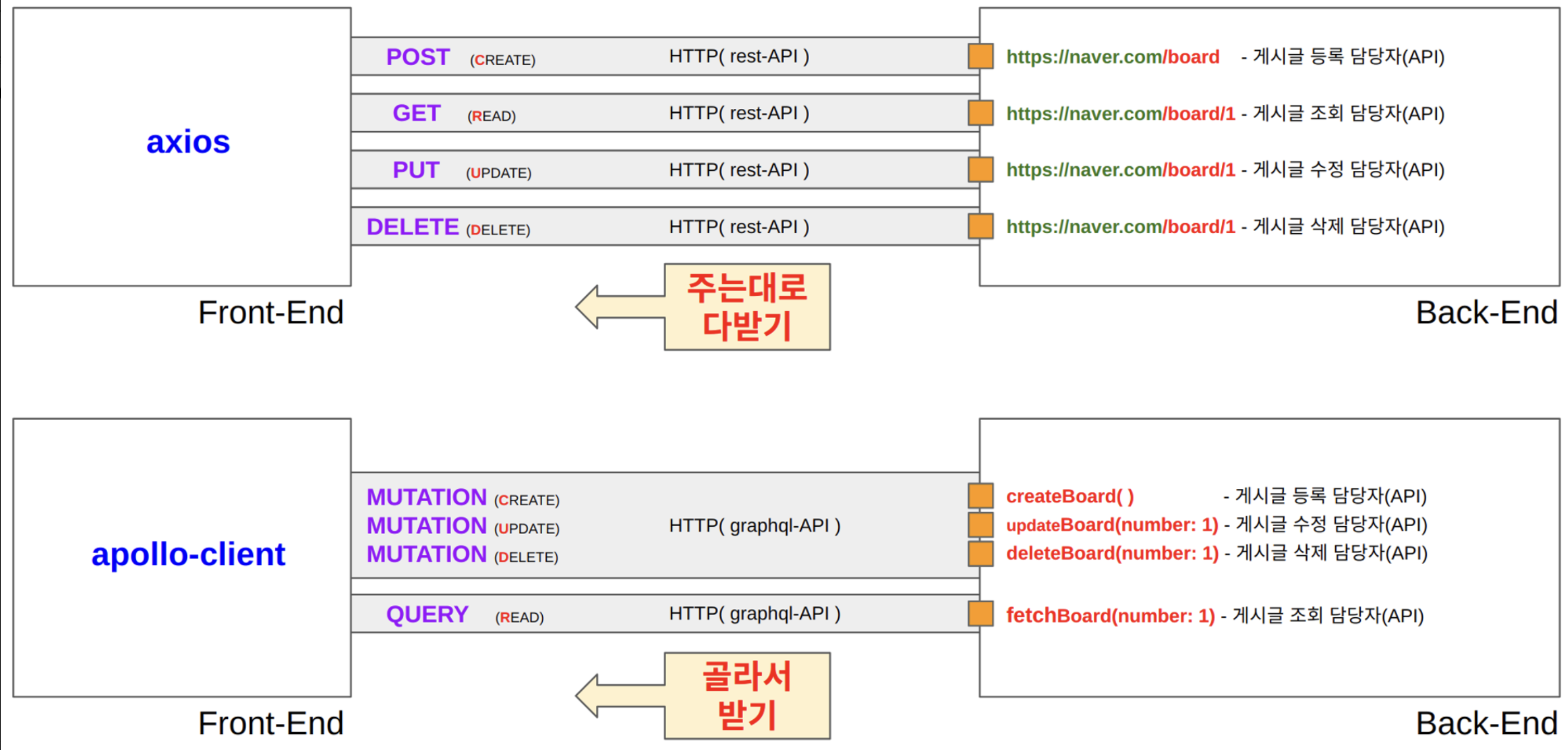
REST vs GRAPHQL
GRAPHQL은 대규모 접속자를 처리하기 위해서 페이스북에서 만듬
수많은 페이지에서 데이터 요청을한텐데 페이지를 볼 때마다 다른 데이터까지 다 받아오는 REST API(용량이 무거워짐-> 비용이 많이듬) 대신 GRAPHQL에서 return은 REST API와 동일하게 할지라도 원하는 데이터 항목만 가져올 수 있다.
정리
REST API는 모든 정보를 다 받아와야 하는 반면 GRAPHQL은 원하는 항목만 골라서 받아올 수 있다.
JSON
JSON(JavaScript Object Notation) : 자바스크립트 객체 표기법
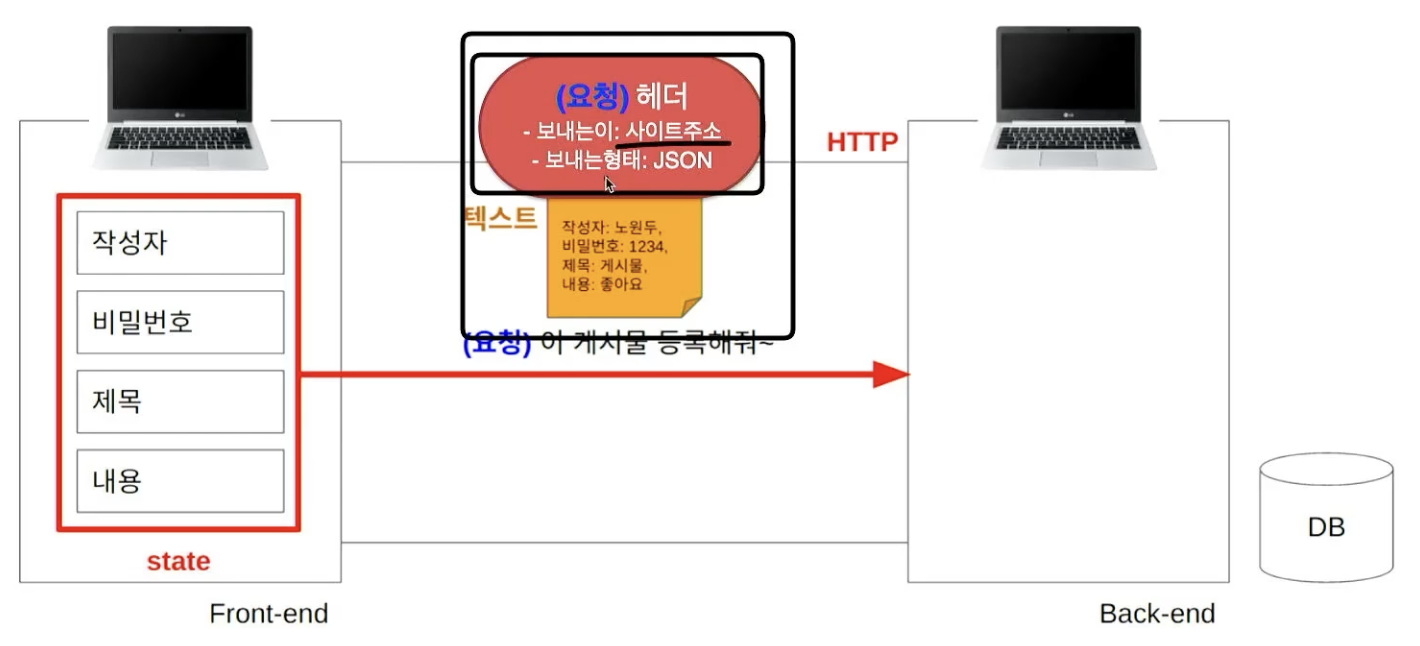
프론트와 백엔드 사이에서 데이터를 주고 받을때 HTTP통신 한다고 했다. 이때 HTTP는 텍스트 또는 HTML을 전송하는 도구인데 데이터는 객체이다. 객체는 주고 받을 수 없기 때문에 객체를 텍스트처럼 표기를 한다. 양 옆을 따옴표를 넣어 객체를 문자열로 만든다. 백엔드에서 이렇게 보내면 프론트에서는 따옴표만 지우면 객체로 사용할 수 있다.

-
응답 헤더

-
요청 헤더

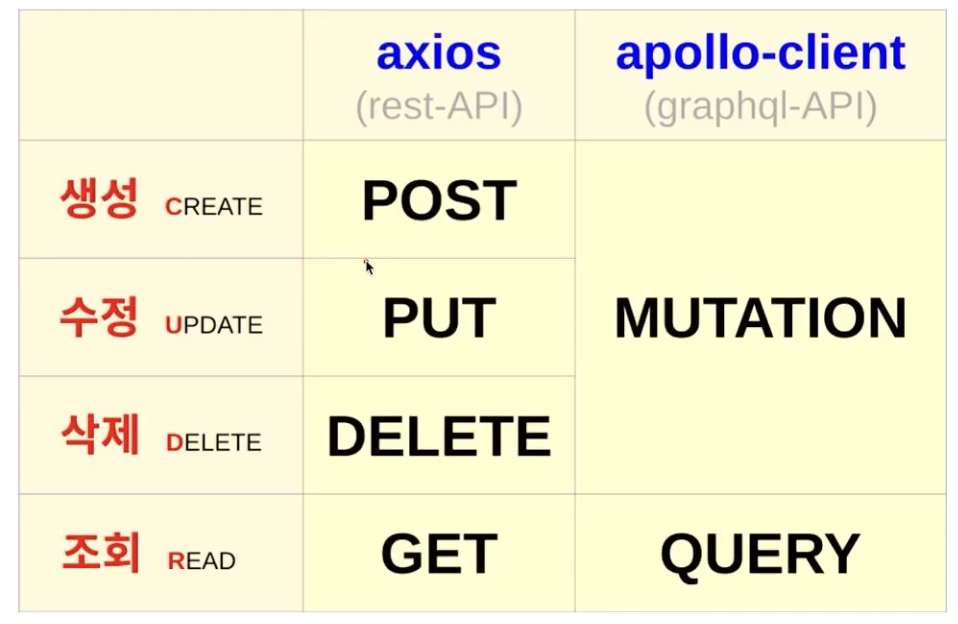
CRUD
Create : 게시물 등록
Read : 게시물 조회(상세 조회)
Update : 게시물 수정
Delete : 게시물 삭제
- Read : 목록조회
Rest-API는 POST/GET/PUT/DELETE로 나뉜다.

graphql-api에서 생성,수정,삭제 부분을 통합하였는데 이것은 데이터를 변경하는 부분과 단지 읽는 부분 즉, 데이터가 변경되지 않는 부분으로 나눴다.
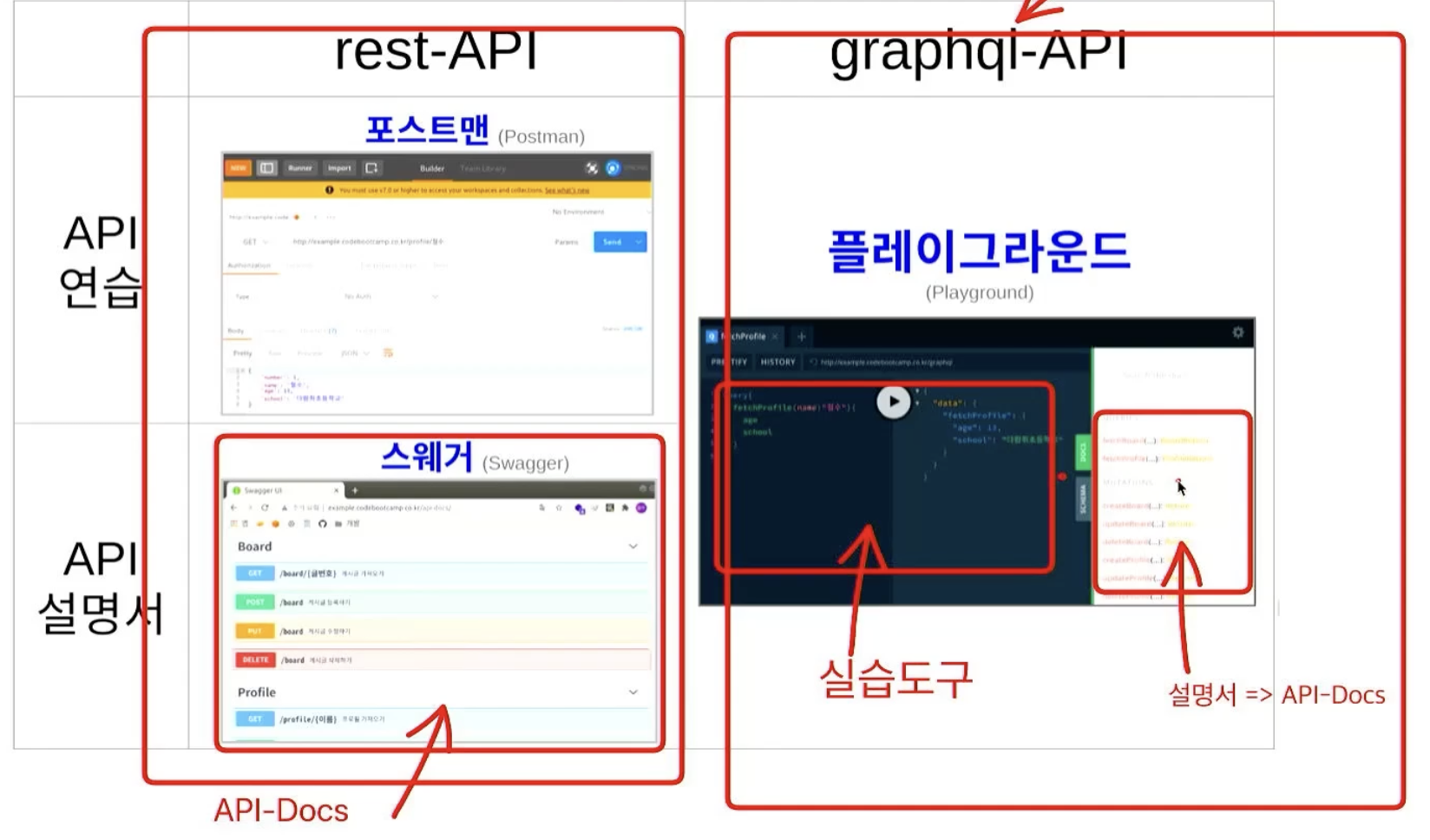
API의 사용

백엔드 개발자에게 API이름이 뭔가요? , API 문서 있으면 주세요~
API 명세서


정리
REST API, GRAPHQL 텍스트 또는 HTML을 주고 받을 수 있는 HTTP 통신을 하고 데이터를 주고 받을 때 각 기능별로 담당자 함수가 필요했고 이를 API라고 한다. 둘의 가장 큰 차이점은 REST는 모든 정보를 다 받아와햐 하지만 GRAPHQL은 원하는 정보만 골라 받을 수 있다. 또한 REST는 CRUD가 나눠져 있다면 GRAPHQL은 데이터를 변경하는 것인 MUTATION과 안하는 것인 QUERY 두 개로 나눠진다
헤더와 바디, 상태코드에 대해서도 알아봤고 HTTP 통신으로 인해 자바스크립트 객체 표기법인 JSON 형태로 백엔드에서 객체를 따옴표를 붙여 문자열 형태로 받아와 프론트에서 변형하여 사용하고 헤더 영역에 데이터 요약 정보가 들어있다. 상태코드를 통해 HTTP 응답을 전달한다.
실습
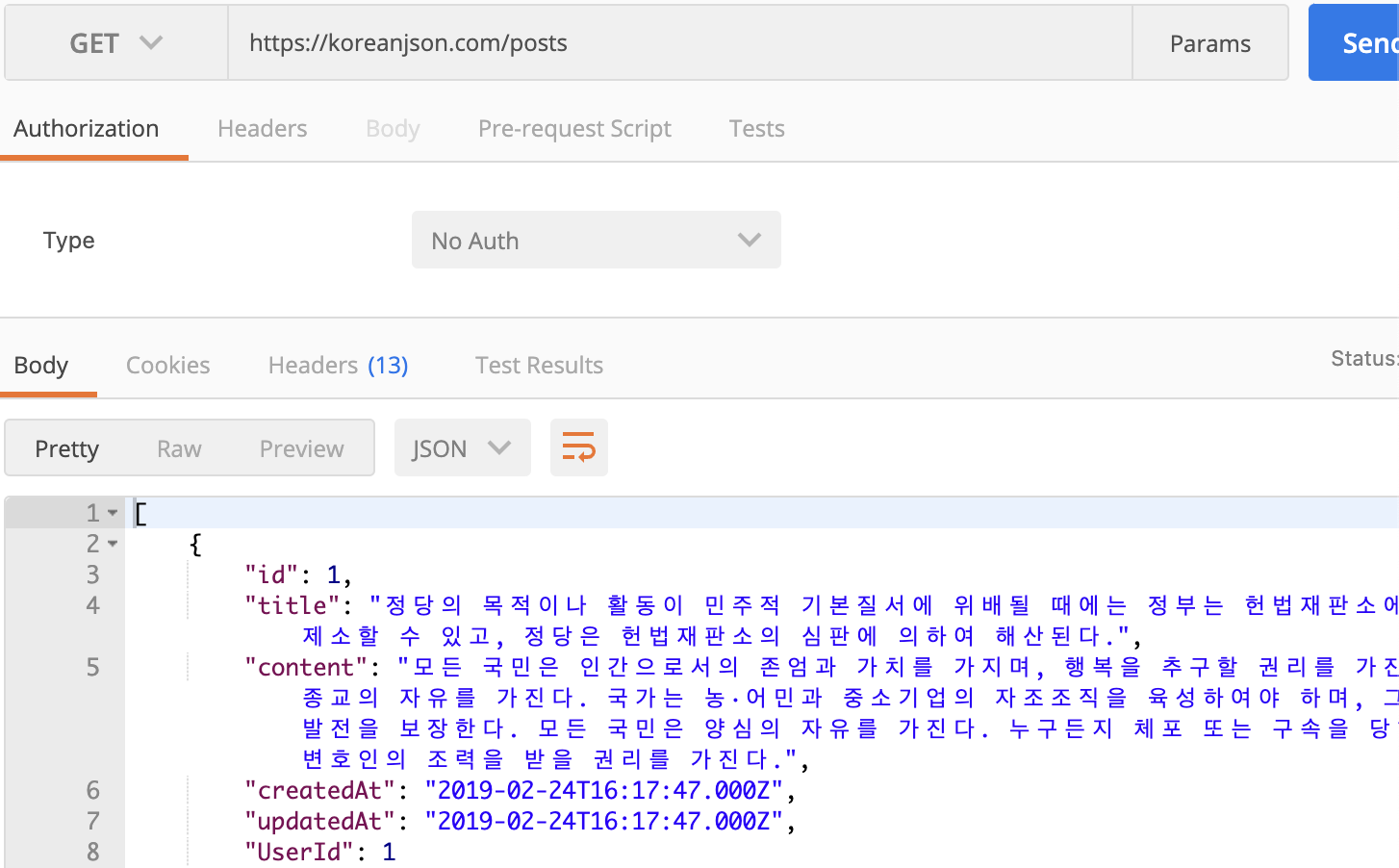
무료 API 연습
REST-API가 있고
REST-API가 Restful 하다 => API Endpoint를 통일하고 method로 구분
REST-API가 Restful 하지 않다 => endpoint로 구분
Endpoint -> /posts GET 포스트 목록
포스트 목록이라 여러 개의 객체가 받아와 배열로 받아왔다. 배열 또한 '[ {},... ]' 이런식으로 따옴표로 감싸져 있는 문자열 형태로 받아왔다.
Graphql
Graphql에서 어떤 게시글을 어떻게 수정해줘
fetchProfile 은 이름 중복 시 문제
fetchBoard 는 이름 중복 시 문제는 Number로 해결하였으나 수정 시
어떤 게시글을 -> 어떻게 수정해줘에 있어서 명확한 조건이 없어 문제 발생
fetchProduct에서 게시글 번호인 productId와 업데이트 할 게시물의 내용을 updateProductinput로 조건과 대상을 명확히 구분하여 문제를 해결하였다.
