선택자 필터
선택자:필터
- 기본필터, 자식필터, 내용필터, 입력상태 필터, 기타필터
- 기본선택자보다 더 정밀한 선택이 필요한 경우 필터와 선택메서드 활용
- 선택자 뒤의 콜론다음에 기술하여 선택자:필터 식으로 사용
- 선택자로 기준 요소를 먼저 찾고, 필터는 이 요소 주변의 다른 요소나 선택된 집합 중의 일부를 더 정밀하게 선택하는 역할을 한다.
1. 기본필터
:first
- 선택요소 중 첫번째
:last
- 선택요소 중 마지막
:even
- 선택요소 중 짝수
:odd
- 선택요소 중 홀수
:ep(index)
- index 필수
- 선택요소 중 주어진 index에 일치하는 index를 갖는 요소
:gt(index) _deprecated
- greater than : 선택요소 중 index가 주어진 index보다 큰 요소
- slice(시작) 로 대체
:lt(index) _deprecated
- lt(index)
- less than : 선택요소 중 index가 주어진 index보다 큰 요소
- slice(시작,끝) 로 대체
:not(selector)
- not(selector)
- 괄호의 selector와 일치하는 모든 요소를 제외
2. 자식필터
- 요소를 자식으로 갖는 부모의 그룹안에서 해당 자식을 찾는다.
:first-child
- 부모에 속한 자식 중 첫번째 자식요소와 일치
:last-child
- 부모에 속한 자식 중 마지막 자식요소와 일치
:nth-child()
- index : 지정된 위치의 요소들과 일치
- even, odd : 짝수/홀수번째 요소들과 일치
- equation : 방정식 값 위치의 요소들과 일치
:only-child
- 자신이 부모요소의 유일한 자식요소인 것과 일치
예제 (jquery7_ex04)
3. 내용필터
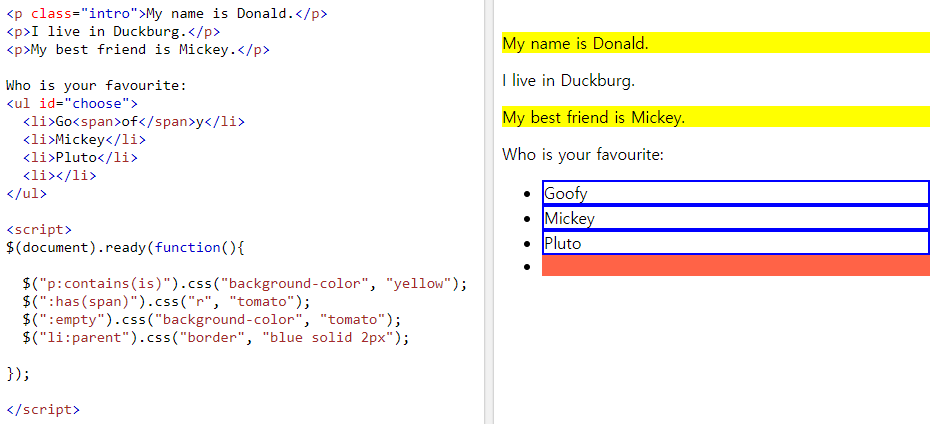
:contains(text)
- 지정한 텍스트를 포함하는 모든 요소를 반환
- 대소문자 구분
:has(selector)
- 지정한 선택자를 포함하고 있는 모든 요소 반환
- $("div:has(p,span)") : div가 p와 span을 가지고 있느냐
:empty
- 자식 요소도 없고 텍스트도 없는 모든 요소 반환
- $("div:empty")
:parent
- 자식 요소 또는 텍스트를 갖고 있는 모든 요소

4. 가시성상태 필터
:hidden
- 숨겨진 요소를 선택
- 대상 : 숨겨진 요소의 유형(작동하는 요소 유형)
1) display : none
2) form 요소중 type="hidden"
3) width, height가 0으로 설정됨
4) 부모 요소가 hidden - visibility:hidden 요소에는 작동하지 않음
- $("p:hidden").show(5000);
:visible
- 보이는 요소를 선택
- 대상 : 숨겨진 요소가 아닌 것
1) display:none 이 아닌 것
2) type="hidden"이 아닌 것
3) width=0, height=0이 아닌 것
4) 부모요소가 hidden이 아닌 것
5) visibility=hidden, opacity=0인 것
5. Form 상태 필터
- 입력양식의 현재 상태에 따라 선택
:enanled
- 현재 사용가능한 요소
- 활성화
:disabled
- 현재 사용 불가능한 요소
- 비활성화
:selected
- 선택된 요소
- select option 에서 사용
- checkbox, radio 버튼에서 사용X
:checked
- 체크된 요소
- checkbox, radio 버튼에서 사용