AJAX
Asynchronous JacaScript and XML
전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법
- 자바스크립트를 이용해서 비동기적으로 서버와 브라우저가 데이터를 주고 받는 방식
- 서버는 주로 HTML, XML, JSON 전달
- jQuery는 AJAX 요청을 생성하고 서버로부터 전달받은 데이터를 처리하는 과정을 쉽게 만들어줌
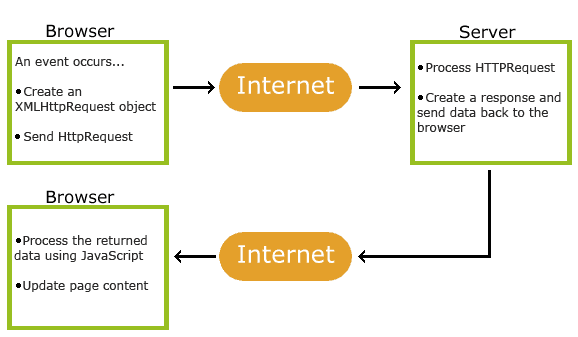
동작원리

1. 요청 : Browser → Server
- 웹페이지에서 이벤트 발생 (페이지로드, 버튼클릭)
- JS에 의해 XMLHttpRequet 객체 생성
- XMLHttpRequet 객체가 웹서버에 requet 전송
2. Server : 서버의 동작
- 서버가 request를 처리함
- 서버가 웹페이지로 response 전송
3. 응답 : Server → Browser
- JS로 response 읽음
- JS로 적절한 작업이 수행 (ex. 페이지 업데이트)
요청
- Browser → Server
브라우저는 서버에 정보를 요청하는데, 이 요청에는 서버가 필요로하는 정보를 포함하고 있을 수도 있음 - XMLHttpRequest 객체 : AJAX 요청 담당
전체 페이지를 다시 로드하지 않고 웹페이지의 일부를 업데이트 할 수 있게 함 - 서버가 브라우저의 요청에 대해 응답을 전달하면 같은 XMLHttpRequest 객체가 그 결과를 처리함
- 요청을 전송하고나면, 브라우저는 서버의 응답을 기다리지 않음
var xhr = new XMLHttpRequest();
// open(method, url, async) : 요청 준비
xhr.open("GET/POST", "요청처리할 URL", "비동기여부");
// send(서버에 전달될 추가정보. null가능) : 요청을 전달
xhr.send();GET & POST
GET 방식 요청
xhttp.open("GET", "ajaxTest.jsp?name=홍길동&age=30", true);
xhttp.send();POST 방식 요청
xhttp.open("POST", "ajaxTest.jsp", true);
xhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhttp.send("name=홍길동&age=30");서버의 동작
- 서버에서 일어나는 일들은 AJAX라고 부르는 처리과정에 포함되지 않음
- 서버는 AJAX요청을 전달받으면 HTML이나
- (브라우저가 HTML로 변환할 수 있도록) JSON 또는 XML 형식의 데이터를 전달
응답
- Server → Browser
- 서버가 요청에 대한 응답을 완료하면 브라우저에서는 이벤트가 발생함
- 이 이벤트를 데이터를 처리하여 페이지의 일부로 변환하는 JS를 호출
xhr.onload = function(){
// 브라우저가 서버로부터 응답을 받으면
// onload() 이벤트 발생 -> 함수 호출
if(xhr.status == 200){
// status 200 : OK
// 서버의 실행결과를 처리할 코드 작성
}
}속성
readyState
AJAX 요청에 따라 0~4까지 변화함
- 0 : 요청준비 _ open메서드 호출 전
- 1 : 서버 연결 완료_open 메서드 호출 후, send 메서드 호출 전
- 2 : 요청받음_보낸 요청에 대해 응답 헤더가 수신된 후
- 3 : 요청 처리중_응답의 바디 부분이 수신중일 때
- 4 : 요청처리완료 후 응답준비_모든 응답이 수신되었을 때
*status : *responseText
HTTP response의 응답헤더에 기록된 상태코드
서버로부터 반환된 응답 정보(문자열)
- 200 : OK
- 403 : forbidden_권한없음
- 404 : not found_페이지 없음
- 500 : Internal Error_서버에러
*responseXML
서버로부터 반환된 응답 정보(XML)
statusText
요청에 대한 상태 문자
onreadystatechange
readyState 값이 변경될 때마다 호출되는 콜백함수 정의
응답을 정상적으로 수신한 경우
readyState : 4, status : 200
메서드 (많이 쓰진 않음)
- new XMLHttpRequest() : 객체 생성
- abort() : 현재 요청 취소
- getAllResponseHeaders() : header정보 반환
- getResponseHeader(KEY) : header 정보 중 특정 값 반환
- open(METHOD, URL, ASYNC, user, pws) : 요청 설정
- method : 요청유형 (GET/POST)
- url : 호출할 url
- async : 비동기호출 여부 (true/false)
- send() : 서버로 요청 전송 (GET 방식)
- send(String) : 서버로 요청 전송(POST 방식)
- setRequestHeader() : 요청 header에 정보 설정
jQuery AJAX
기본 형식
$(selector).click( function(){
$.ajax({
});});