

- flex 박스는 container와 item으로 나눠서 생각해야함
- 반응형 웹을 만들 때 유용
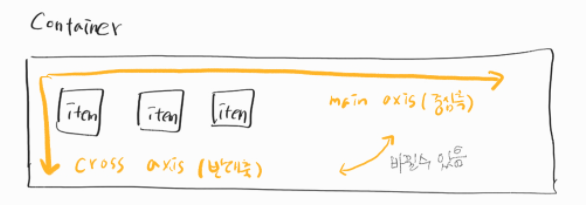
Container
- display : flex
| 속성 | 특징 | attribute |
|---|---|---|
| flex-direction | 축의 방향 | row(default),row-reverse, colum, column-reverse |
| flex-wrapper | 한줄에 꽉 찼을 때 | nowrap(다음줄로 넘어감),wrap-reverse |
| justify-content | 중심축에서 아이템을 어떻게 배치할 건지 | flex-start(축 시작점에 붙임), flex-end(축 끝점에 붙임), center, space-between(사이에 동일한 공간을 두고 꽉차게 배치), space-around(주변 여백을 두고 배치) |
| align-items | 반대축에서 어떻게 배치할지 | stretch(default),flex-start, flex-end, center |
Item
| 속성 | 특징 | attribute |
|---|---|---|
| flex-grow | 컨테이너 내부에서 할당 가능한 공간의 정도, 컨텐츠를 제외한 여백의 비율 | 숫자 |
| flex-basis | 원래 컨텐츠가 가진 비율, 축약형으로 사용하면 기본 0으로 들어감 | 숫자 |
| flex-shrink | 컨테이너가 줄어들 때의 비율 | 숫자 |
📑 reference
