문제 상황: django views.py에서 chart.js에서 쓸 라벨 리스트를 만들어 넘겼으나, 한글을 추가하니 적용이 되지 않음
현재 상황
# django views.py
#종합 알림 그래프 시간 labels
h_labels = []
for i in range(6):
h = now - timedelta(hours=i)
h_labels.append(h.hour)
h_labels.reverse()django의 views.py에서 5시간 전의 시간부터 현재 시간까지 리스트로 만들어 label을 만들었다.
# html의 script태그
<script>
var h_labels = {{h_labels}};
</script>만든 리스트를 js에서 사용하기 위해서 템플릿 태그를 통하여 js로 넘겨주었다.
# js파일
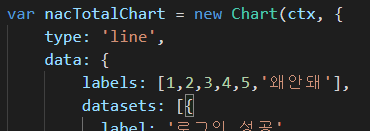
var nacTotalChart = new Chart(ctx, {
type: 'line',
data: {
labels: h_labels,
datasets: [{
label: '로그인 성공',
... 위에서 h_labels로 저장한 리스트 변수를 label에 사용하였다.
그 결과:

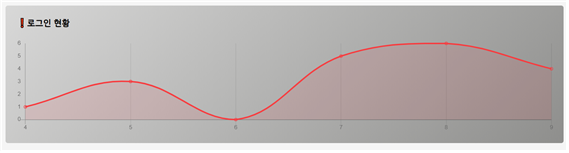
x축에 5시간 전의 시간(4시)부터 현재 시간(9시)까지가 label로 들어간 것을 확인 할 수 있었다.
내가 하고 싶은 것: 마지막 라벨인 9(시)를 '현재' 라는 글자로 바꾸고 싶음
시도1
# django views.py
# 종합 알림 그래프 시간 labels
h_labels = []
for i in range(5):
h = now - timedelta(hours=i)
h_labels.append(h.hour)
h_labels.reverse()
h_labels.append("현재")나머지는 그대로 두고, 라벨에 시간을 5개 넣은 뒤, 단순히 마지막에 '현재'라는 문자열을 추가했다.
(마지막을 현재 시간으로 하려면 now - timedelta(hours=i+1)을 해야한다. 하지만 수정 후에 캡쳐하는걸 까먹음)
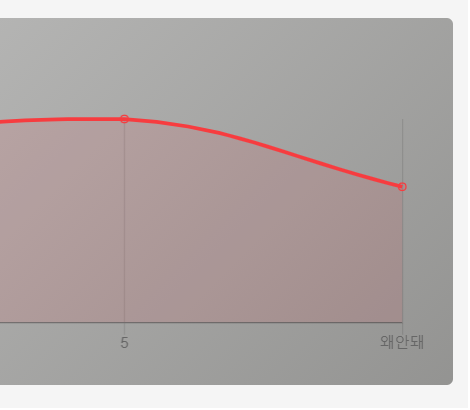
그 결과:

아무것도 안떴다.
의문1: views에서 html로 넘길 때, 리스트가 제대로 안넘겨졌나?

아니다.
의문2: chart.js에서 한글을 인식하지 못하나?


아니다.
시도2
# django views.py
# 종합 알림 그래프 시간 labels
h_labels = []
for i in range(5):
h = now - timedelta(hours=i)
h_labels.append(str(h.hour))
h_labels.reverse()
h_labels.append("현재")h_labels의 요소를 전부 문자열로 바꿔서 넘겼다.
그 결과:

아무것도 안떴다.
(그 사이에 10시로 현재 시간이 바뀜)
결론: 문자열 문제다. js에서 직접 넘기는 건 가능하니, [ views.py -> html script 코드에서 템플릿 변수로 지정 -> js에서 사용 ] 이 프로세스 과정에서 문제가 있는 거겠지?
원인찾기
일단 views.py에서 단순히 템플릿 변수로 가져올 때는 문제가 없는 것을 확인 했으니..
# html의 script태그
<script>
var h_labels = {{h_labels}};
console.log(h_labels)
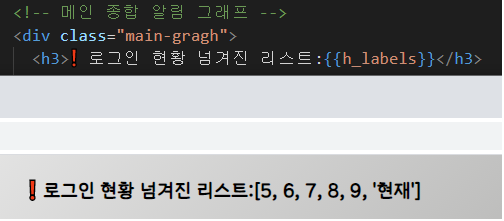
</script>템플릿 변수로 가져온 h_labels가 제대로 js변수로 적용이 되는지 확인
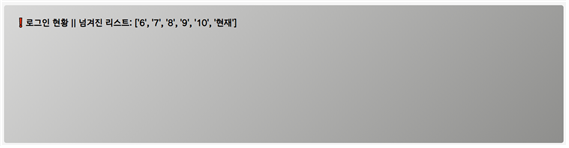
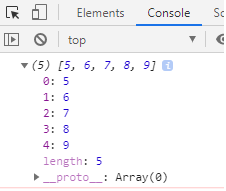
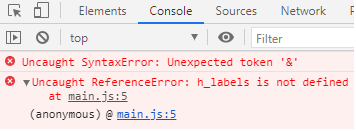
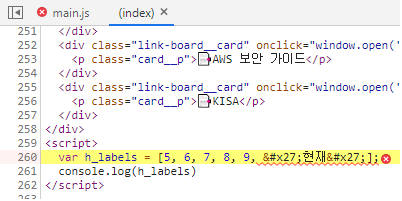
그 결과:

[숫자만 넘길 경우] 정상적으로 리스트를 잘 받는다.

[문자와 함께 넘길 경우] SyntaxError가 발생하는 것을 확인
역시 이게 문제였구나

js에서 템플릿 태그로 넘어온 문자열의 따옴표를 제대로 인식하지 못하는 것을 확인
해결
# django views.py
# 종합 알림 그래프 시간 labels
h_labels = []
for i in range(5):
h = now - timedelta(hours=i)
h_labels.append(h_hour)
h_labels.reverse()#html의 script태그
<script>
var h_labels = {{h_labels}};
h_labels.push("현재");
</script>views.py에서 넘겨줄 때는 그냥 숫자만 넘기고, html script태그에서 문자열을 배열에 추가했다.
그 결과:

성공적 ~
