
CSS는 구조화 된 문서(HTML과 같은)를 화면에 어떻게 렌더링할 것인지를 정의하기 위한 언어이다.
즉 앞서 작성한 HTML이 웹페이지의 골격이라면 CSS는 style(designm layout etc)등을 정의하며 웹페이지를 시각적으로 꾸며준다. 추후 작성할 Js까지 더하면 하나의 웹페이지가 완성된다.

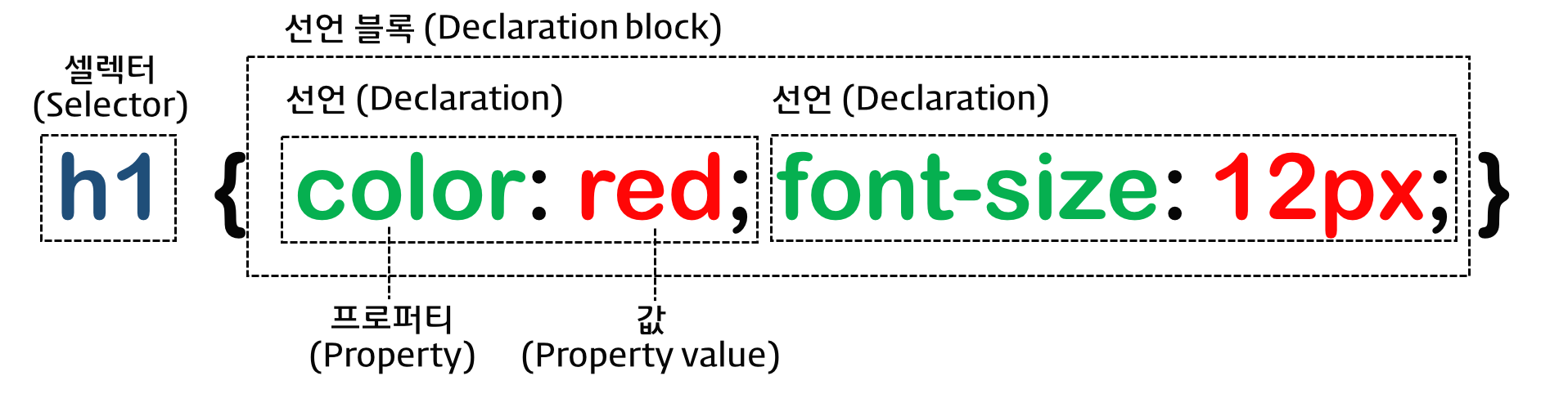
이미지 출처: [https://poiemaweb.com/css3-syntax]
웹페이지=HTML의 정보의 구조화+CSS의 styling의 정의+Js의 동적인 구동CSS 속성 및 선택자는 스스로 찾아보면서 익히는 습관이 중요하다.
1. Selector

**CSS Rule Set **
이미지 출처: [https://poiemaweb.com/css3-syntax]
앞서 말한 것처럼 CSS는 HTML 요소의 style을 정의하는데 사용되는데 이를 위해 스타일을 적용하고자 하는 HTML 요소를 선택할 수 있어야 한다. 이를 위해 CSS의 selector를 이용한다.
*설렉터의 위계순서 및 선택영역에 관해서는 다음 TIL에서 집중적으로 다뤄보고자 한다.
2. Property
프로퍼티는 표준 스펙으로 이미 지정되어 있는 것을 사용해야 한다. 프로퍼티를 연속해서 지정할 수 있으며 ; 으로 구분한다.
ul {
프로퍼티: 40px;
border-right: 2px solid black;
width: 210px;
margin: 0;
margin-top: 20px;
}3.Value(속성값)
위에서 지정한 프로퍼티에 사용할 수 있는 값을 특정단위로 지정해야 한다.
*CSS에서 대표적인 크기 단위는 px(절대값), em(상대값), %(상대값) 이다.
ul {
border-right: 속성값;
width: 210px;
margin: 0;
margin-top: 20px;
}_참고사이트: https://poiemaweb.com/css3-syntax, https://opentutorials.org/course/3086