DOM
.html 파일 안에 .css와 .js를 넣는 것이 어떻게 가능할까 ?
바로 DOM(Document Object Model)개념으로 인해 가능!
Document : HTML
Object : 자바스크립의 자료형 중의 하나
Model : 모델링
즉,
HTML을 JavaScript가 이해할 수 있는 Object로 모델링해서 제공 😎
브라우저에 기본적으로 내장되어 있는 API 😎
소통이 안되는 두 개가 상호 작용 할 수 있게 도와주는 개념 😎
Application
Programing
Interface
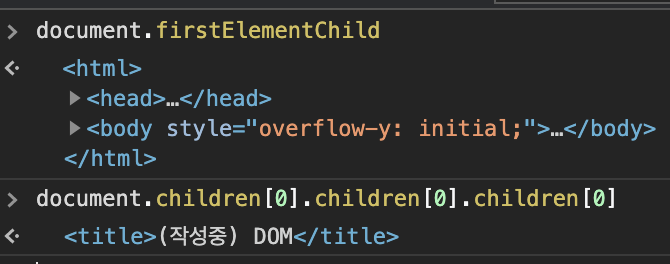
아래와 같은 인터페이스 형태로 HTML요소에 접근 가능 참고:)

브라우저에 JavaScript를 위해 DOM이 있는 것 처럼
브라우저는 CSS역시 CSSOM이란 API를 통해 JavaScript가 이해할 수 있는 형태(객체)로 제공
고래서 JavaScript가 CSS에 접근하여 제어 가능!
정리하자면,
하는 역할도 언어 Syntax도 다른 3개 HTML, CSS, JavaScript 파일을
DOM에서 제공하는 인터페이스에서 읽어 브라우저에서 하나로 합쳐줌 ✌️
= 고로 돔을 잘 알아야 함
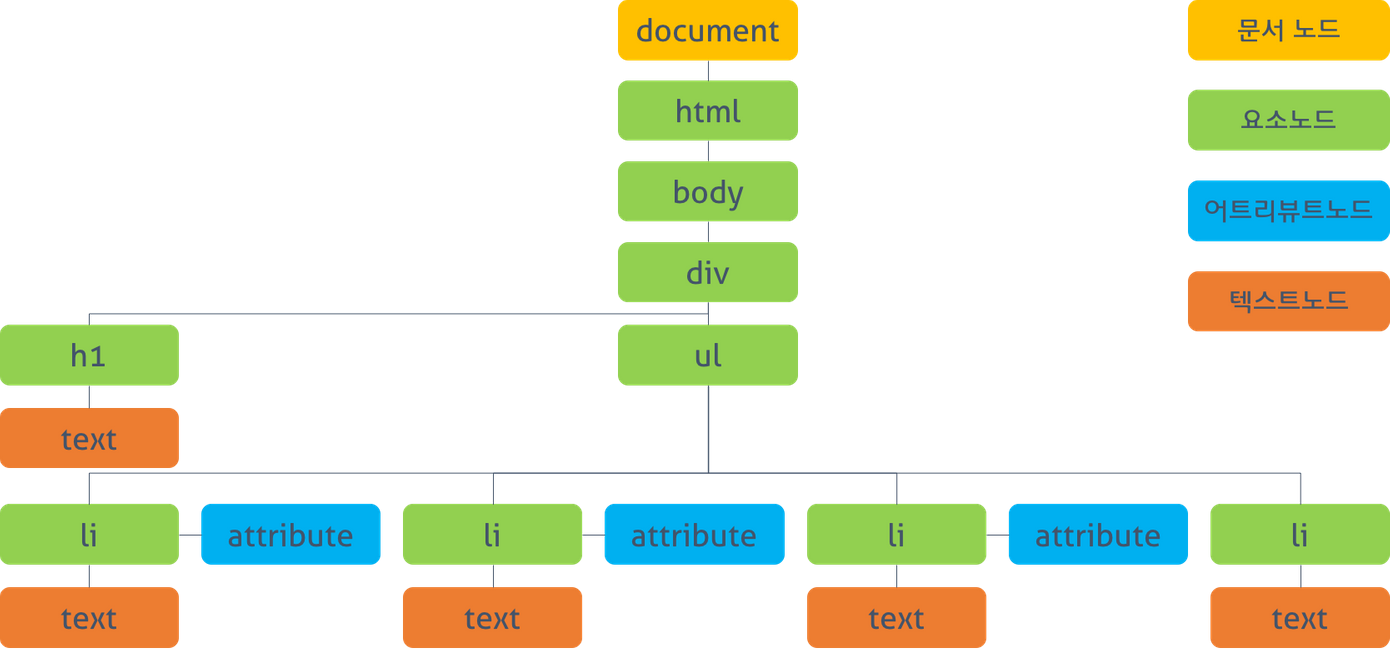
DOM tree
🚘 브라우저는 HTML문서를 로드한 후 해당 문서에 대한 객체 모델을 메모리에 생성. 이때 모델은 객체의 트리로 구성

JavaScript의 document 객체는 DOM구조를 접근하는 관문이며
document 객체는 HTML 문서를 나타낸다 !
