1. JSX
(출처 : https://goddaehee.tistory.com/296)
- JSX = Javascript XML = 자바스크립트에 XML을 추가하여 확장한 문법
- 리액트로 프로젝트 개발할 때 사용
- 하나의 파일에 자바스크립트와 HTML을 동시에 작성

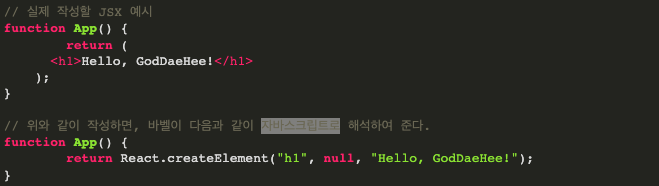
- 자바스크립트에서 HTML 작성하듯이 쓸 수 있어서 가독성 높고 직관적
- 반드시 하나의 부모요소가 감싸야한다(아래예시로 하면 됨)
- div
- fragment
- <>
- JSX에서 자바스크립트 표현식을 사용하려면
{}로 감싸고 사용하면 된다- if문과 for 루프는 js 표현식이 아니다 -> 삼항연산자를 사용하거나, JSX 주변코드에서 if 문을 사용한다.
- 일반 HTML에서는 class라는 속성을 사용하지만, JSX에서는 className을 사용한다.
- 주석은
{/*...*/}형태로 사용한다
2. kerberos, keytab
(출처 : https://losskatsu.github.io/it-infra/kerberos/#커버로스kerberos-인증-개념-정리 )