
Project Overview
4인 1팀 프로젝트
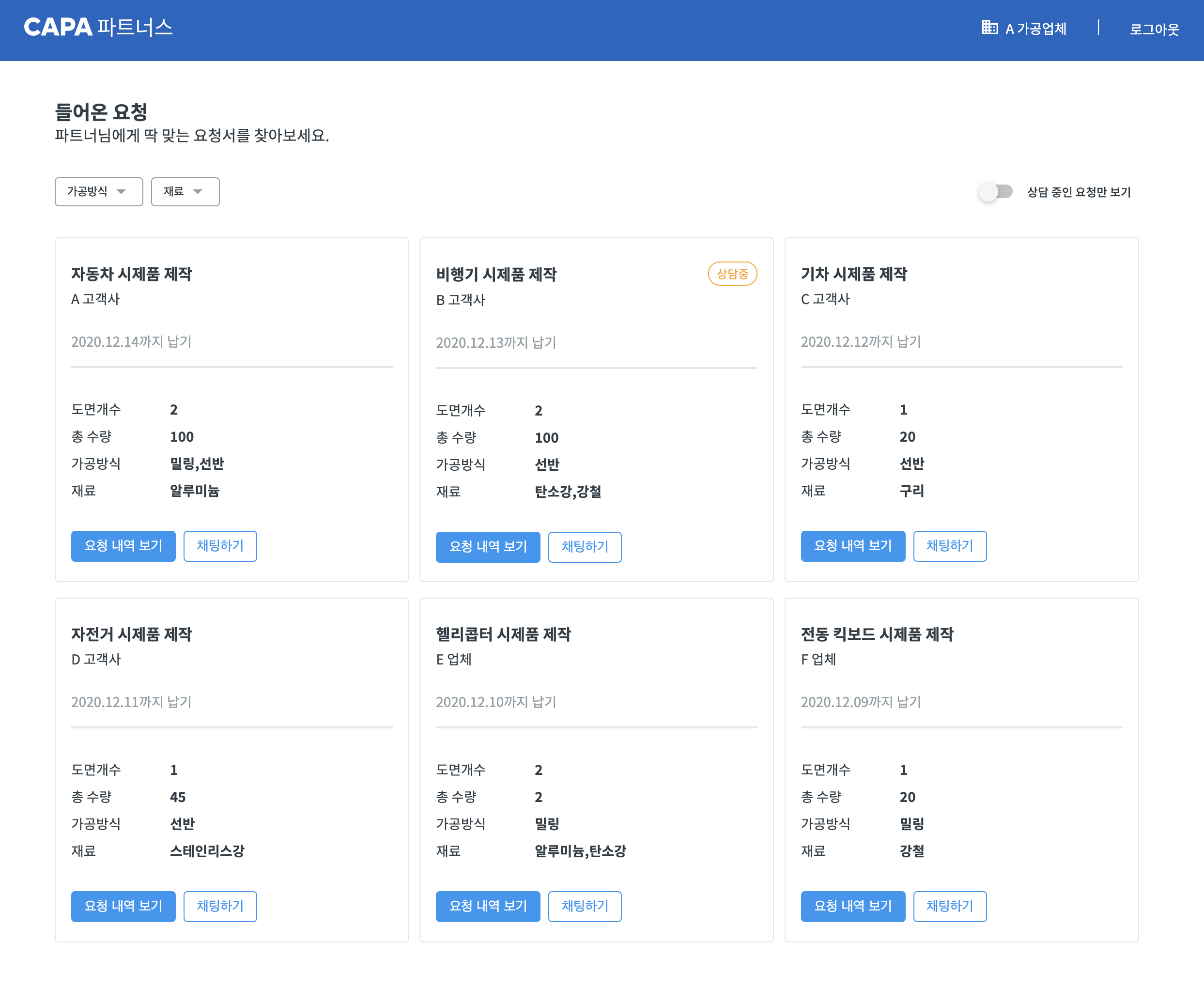
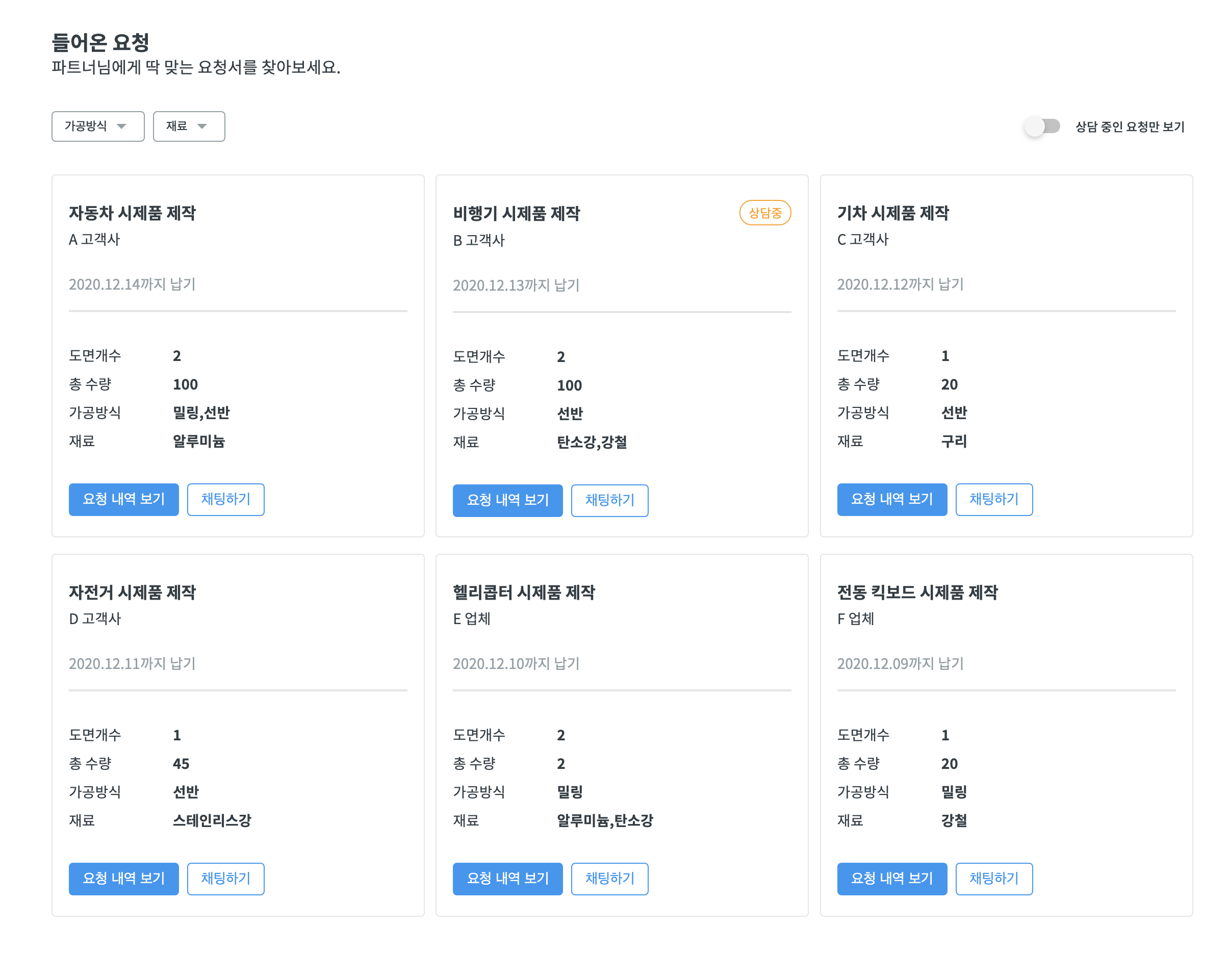
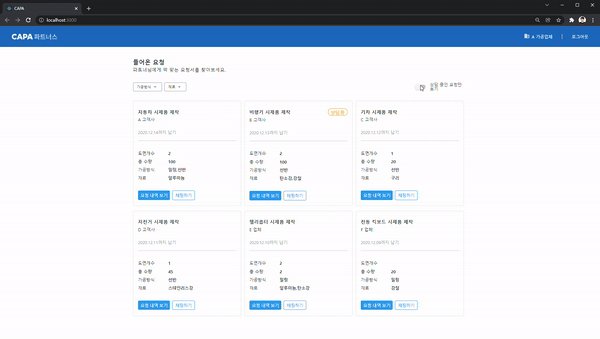
- 나열된 정보를 3가지 필터에 의해 필터링되는 기능 구현

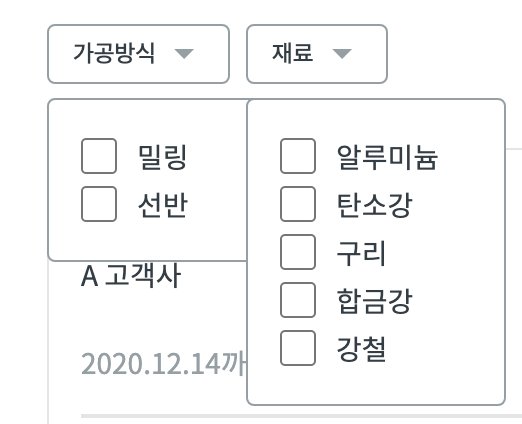
- 가공방식, 재료 드랍박스를 통해 해당 옵션을 가지는 데이터 필터링

- 토글버튼으로 상담중인 상태 데이터 필터링
기간
2022.02.07 ~ 2022.02.09
기술 스택
- TypeScript
- React
- Styled-components
- Redux-toolkit
구현 사항
1. 라이브러리 없는 토글 버튼


-
클릭시 색이 변하면서 원형아이콘이 오른쪽으로 이동하고 활성

-
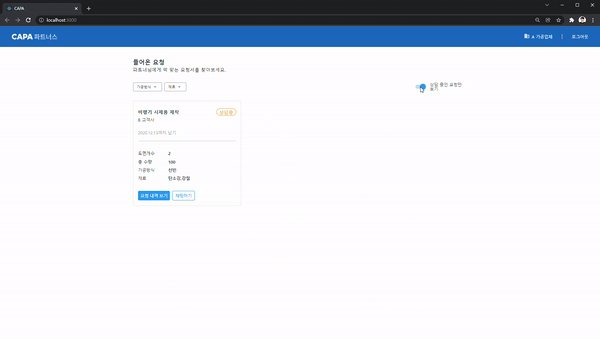
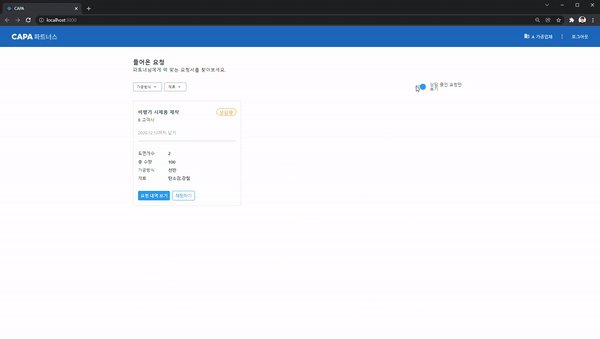
오른쪽 상단 "상담중" 데이터를 가진 카드만 필터링
결과
상담중 토글

느낀점
필터링이 세개가 있다보니 필터 형태가 누적되는 모양을 가지고 있었고 이 과정에서 전체 데이터를 어떻게 다룰 것인지에 대한 고민이 있었다.
- 필터링 정보가 변경될때마다 전체 정보에서 현재 필터링 정보를 필터링함
-> 단순하지만 상당히 많은 데이터를 계속해서 다뤄야 한다는 점에서 메모리 효율성에 대한 고민이 있었음 - 필터링된 데이터에서 추가 필터링된 정보를 반영
-> 메모리 효율성은 챙길 수 있지만 필터링을 하나씩 해제했을때 추가되는 정보를 반영시키기가 어려움
2번에 대해 데이터가 추가될때는 새로 불러오고 필터링되는 상황에서는 데이터를 제외시키도록 설계하려고 했으나 데이터 효율을 챙기기 위해선 리덕스 디스패치 코드 생김새가 매우 복잡하게 되는 문제가 발생
다루는 데이터의 양이 크지 않고 쉬운 유지보수를 고려해 1번으로 방향을 결정하고 기능 구현했다.
성능의 이점과 유지보수의 이점중 어느것에 중점을 둘것인가 고민할 수 있는 시간이었다.