지금까지 진행하던 공지사항, 약관동의를 마무리하고 마지막 4주차에는 퍼블리싱 작업만 했기 때문에 19일차 TIL 이후에 바로 후기를 작성해보려 한다!
프로젝트 소개
- 기간 : 2020.03.23 ~ 2020.04.17 (4주)
- 멤버 : 프론트엔드 4명와 백엔드 인턴 1명
- 사용기술 : Vue.js
- 내용 : 유디션은 도너츠에서 운영하는 아티스트 에이전시로 오프라인이 아닌 온라인을 통해서 연예인 지망생과 기획사를 연결해주는 플랫폼이다. 우리는 한달동안 도너츠의 개발팀으로 기업협업을 나왔고 유디션 사이트에서 사용자단의 공지사항, 약관동의와 백오피스의 약관관리 페이지를 작업했다.
내가 맡은 부분

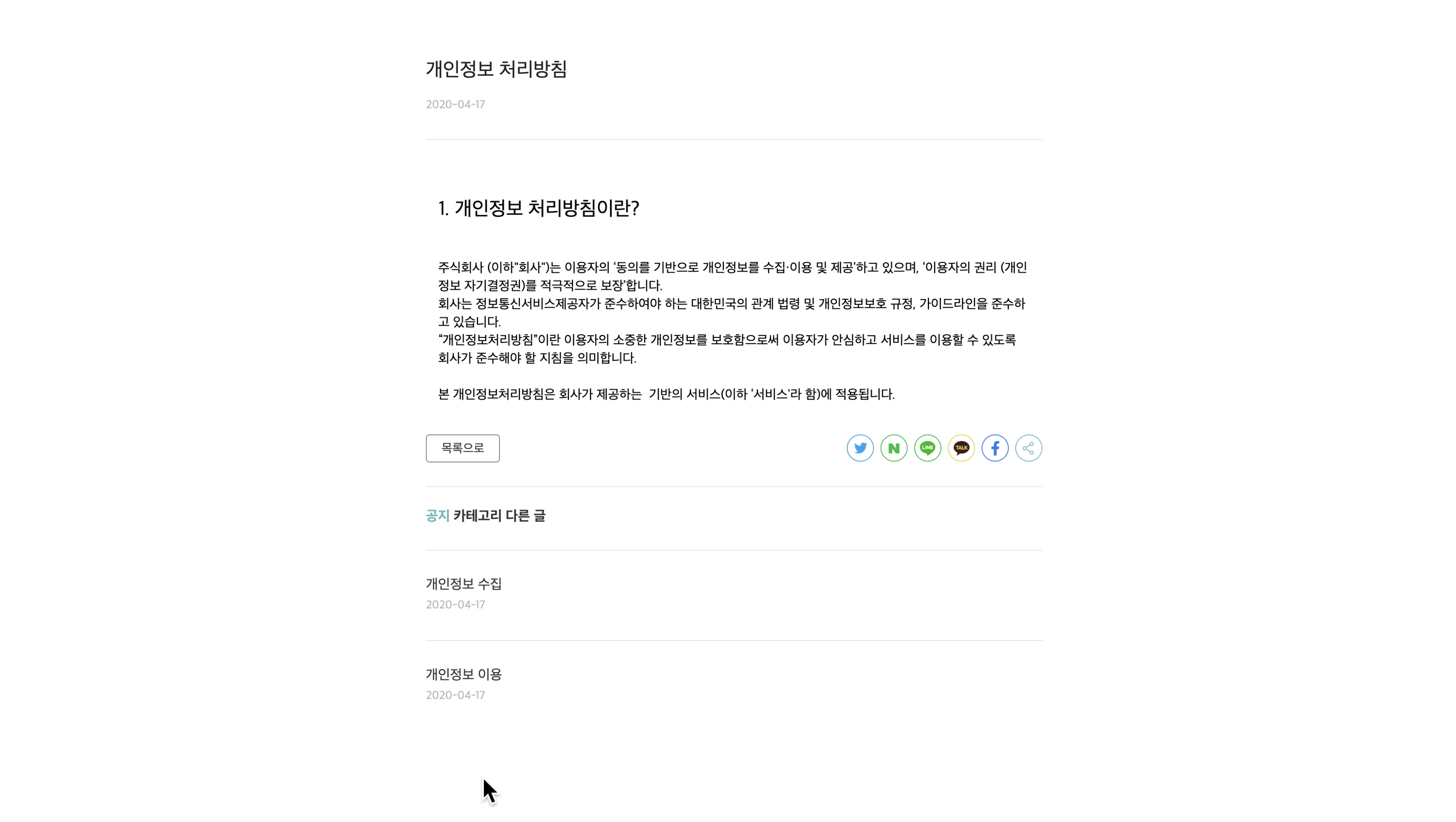
공지사항 디테일 페이지(SNS 공유 기능)

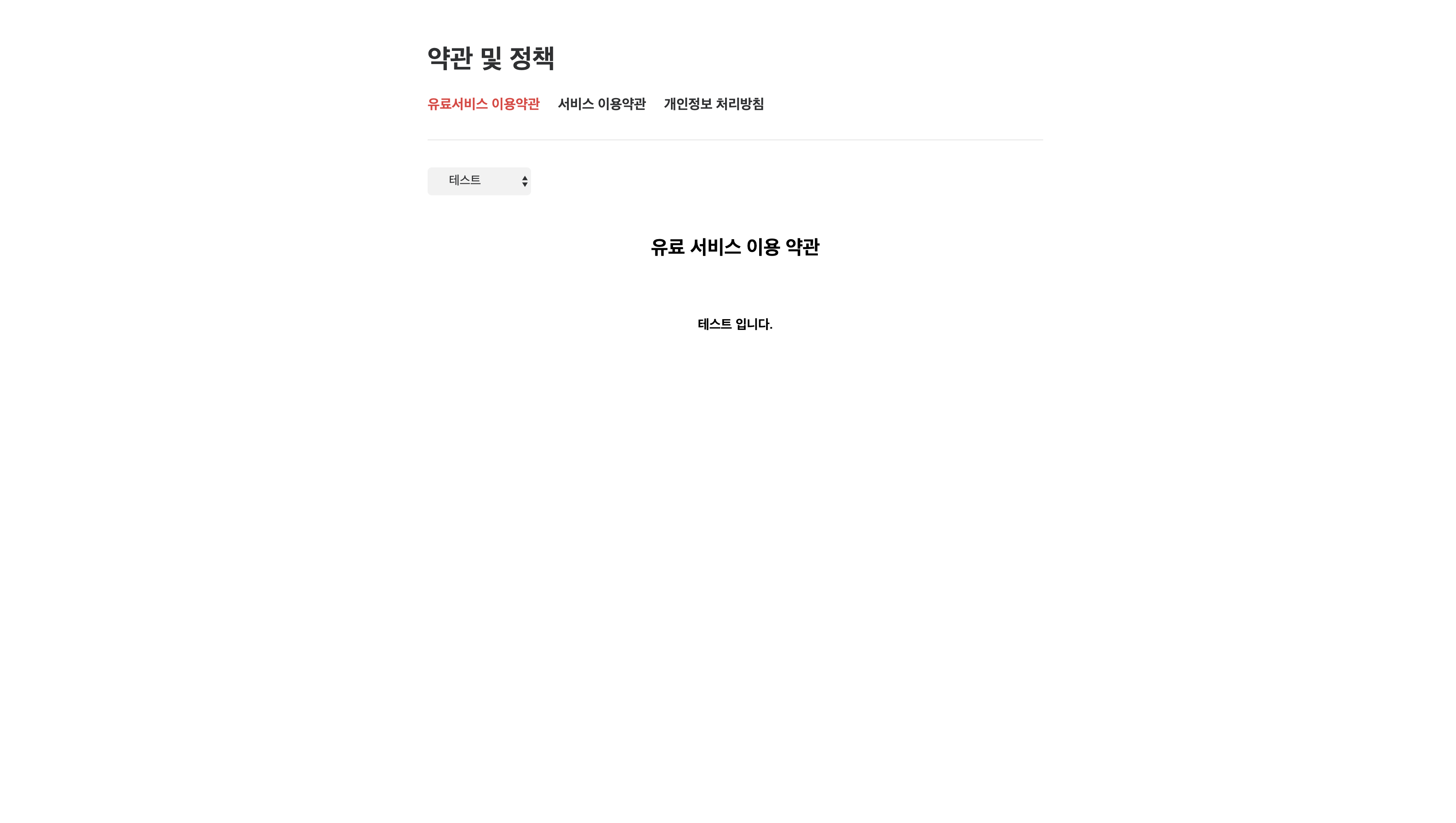
약관동의 페이지(반응형 구현)
처음엔 정말 간단하게 보였던 페이지였지만 기획자분이 요구한 세세한 기능 구현과 API 붙이는게 난항이었다. 그래서 레이아웃 잡는데 이틀 그리고 기능을 구현하고 API를 붙이는데 약 2주 반이 걸렸다.

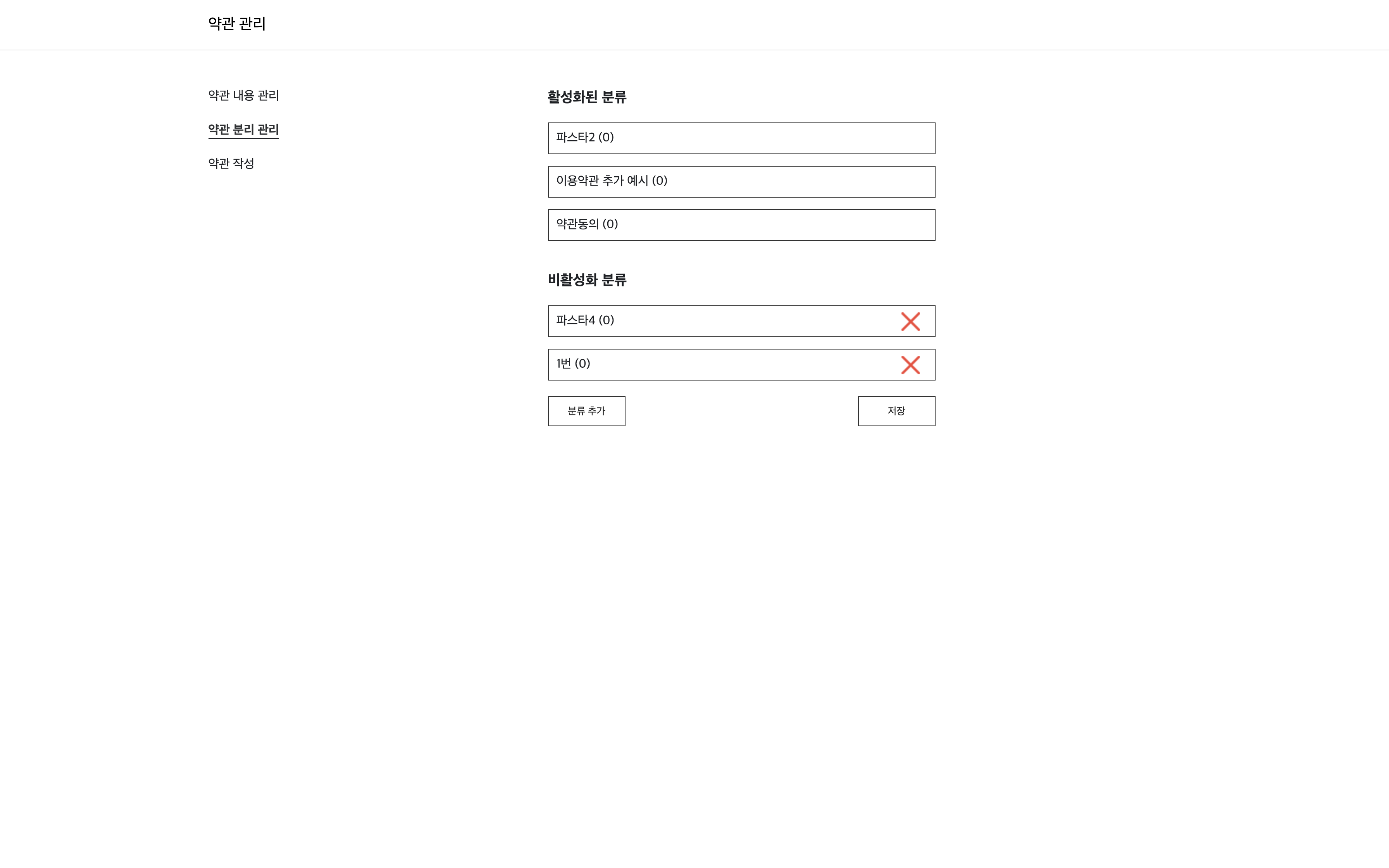
백오피스 약관관리 페이지
한 페이지에서 약관분류가 추가, 삭제, 수정되고 저장을 눌렀을 때, 모든 변경사항이 백으로 넘어가야했다. 이 부분을 구현하는데 사일정도 걸린 만큼 가장 어려웠던 부분이였다.
잘한점
- 사용자단을 맡은 팀원과 서로 작업한 내용 및 코드를 전부 공유한 것
내가 맡은 페이지에는 SNS 공유 기능이 있었고 팀원이 맡은 페이지에는 pagination, drag&drop 기능이 있었다. 사전에 서로 구현한 기능에 대해서 공유하기로 했었고 그래서 내가 구현하진 않았지만 어떻게 구현하는지 코드는 어떻게 작성했는지 다 파악할 수 있었다. 또한, 서로 어떻게 구현하면 효율적일지 아이디어를 공유하며 작업하는 과정이 큰 도움이 됐다.
아쉬운점
-
백엔드에 적극적을 소통하지 못한 것
약관관리 페이지의 API를 받았을 때, 이 데이터가 더 있었으면 좋겠다 라는 생각만 한채 주어진 데이터로만 작업을 시작했다. 3일정도 작업했지만 한 페이지에서 주어진 데이터로 수정, 삭제, 추가를 구현하기에 한계가 있었고 결국 사수분께 여쭤본 결과 데이터가 추가적으로 더 필요한 상황이였다. 당시에는 인턴을 나와있는 입장으로서 요청드리는게 예의가 아니라는 생각이 컸던 것 같다. 그래서 다음에 같은 상황에 직면하게 된다면 무조건적으로 맟추는 것이 아닌 필요한 부분에 대해선 요청을 드려서 해결해야한다는 것을 느꼈다. -
약관동의 페이지를 100% 완성하지 못한 것
협업 끝나기 전에 작업한 페이지를 전체적으로 확인하다가 카테고리의 리스트를 선택하는 부분에서 문제가 있는 걸 발견했다. 전달받은 데이터의 인텍스값과 select 태그에서 인식하는 인텍스 값이 일치하지 않아서 옵션을 선택했을 때, 내용이 일치하지 않았다. 시간관계상 오류를 해결하진 못했지만 어떻게 이 부분을 수정해야할 지 아직까지 궁금증으로 남아있다. -
sass loader 오류
처음 초기세팅할 때, 오류가 있었는지 pull 받을 때마다 sass 관련 오류가 계속 발생했다. 그래서 매번 node-sass를 설치해줬다. 왜 문제인지 아직까지 모르는 부분이 아쉽다.
