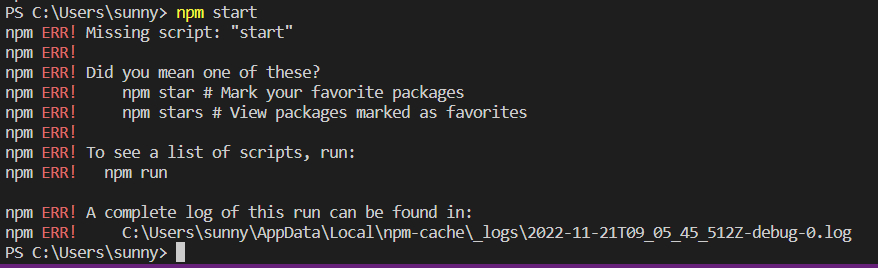
npm 실행오류 npm ERR!
npm start를 했더니 해당사항과 같이 오류가 뜬다!

오류사항
Script를 Missing했다고 뜨는데
package.json에 scripts: start
구문을 넣어도 해결되지 않았다..
오류 원인
몇가지 방법을 찾아봐도 안먹히기에 ㅠㅠ
우선 재설치를 하는 방법을 택하겠다..!
아무래도 깃허브 Desktop에 연동한 폴더로 프로젝트의 경로를 변경하였더니
그이후로 리액트가 실행되지 않는다 ㅠㅠ
해결방법
설치됬던 react-app을 제거하고 새로 설치 해보았다!
1. npm uninstall -g create-react-app **(리액트 앱 제거)**
2. npm install -g create-react-app **(리액트 앱 재설치)** 또는 npm add create-react-app
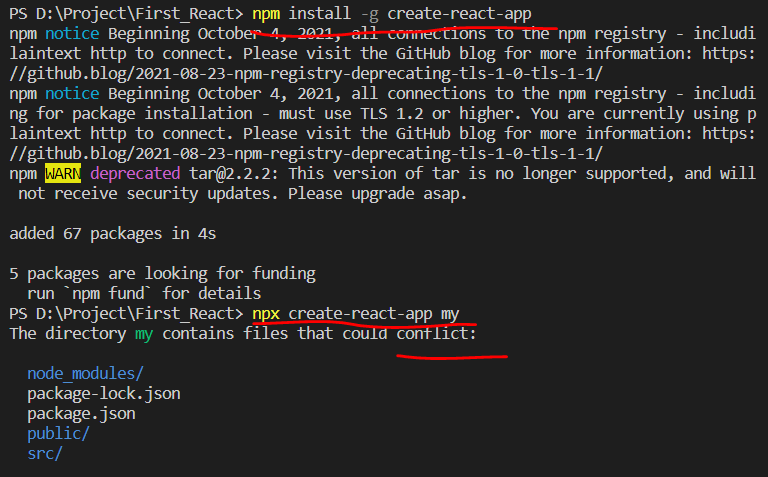
3. npx create-react-app app-name **(리액트 앱 실행)**

1.npm uninstall -g create-react-app 를 한 후 (리액트 앱 제거)
2. npm install -g create-react-app (리액트 재설치)
3. npx create-react-app app-name (리액트 앱실행)
모두 해주었는데 기존에 my라고 설치하였길래
conflict(충돌)이 일어났다!

그래서 경로를 my-app으로 변경하였고 무사히 리액트가 열렸다 !

successfully!
이제 my폴더를 지우고 my-app에서 해야겠다 (고쳐서 다행이야..정말로..)
추가사항
➕ 또 해당 오류가 났었다
cd my-app 하면 해당 포트로 리액트 페이지가 보이지만
내가 만든 jsx를 보려면
cd (index.js 파일이 있는 경로)
npm run start즉 cd D:\Project\First_React\my-app\src
npm run start
하면 잘만된다.
꼭 기억하자!!!!

React로 프로젝트 중이야??