🍀BOX와 ITEM
태그들은 크게 BOX와 Item으로 나뉠수 있다.
Item: 사용자가 볼 수 있다.
Box: 이 아이템들을 잘 정리 할 수 있도록(sectioning 할 수 있도록)
도와준다. 사용자가 볼 수 없다.

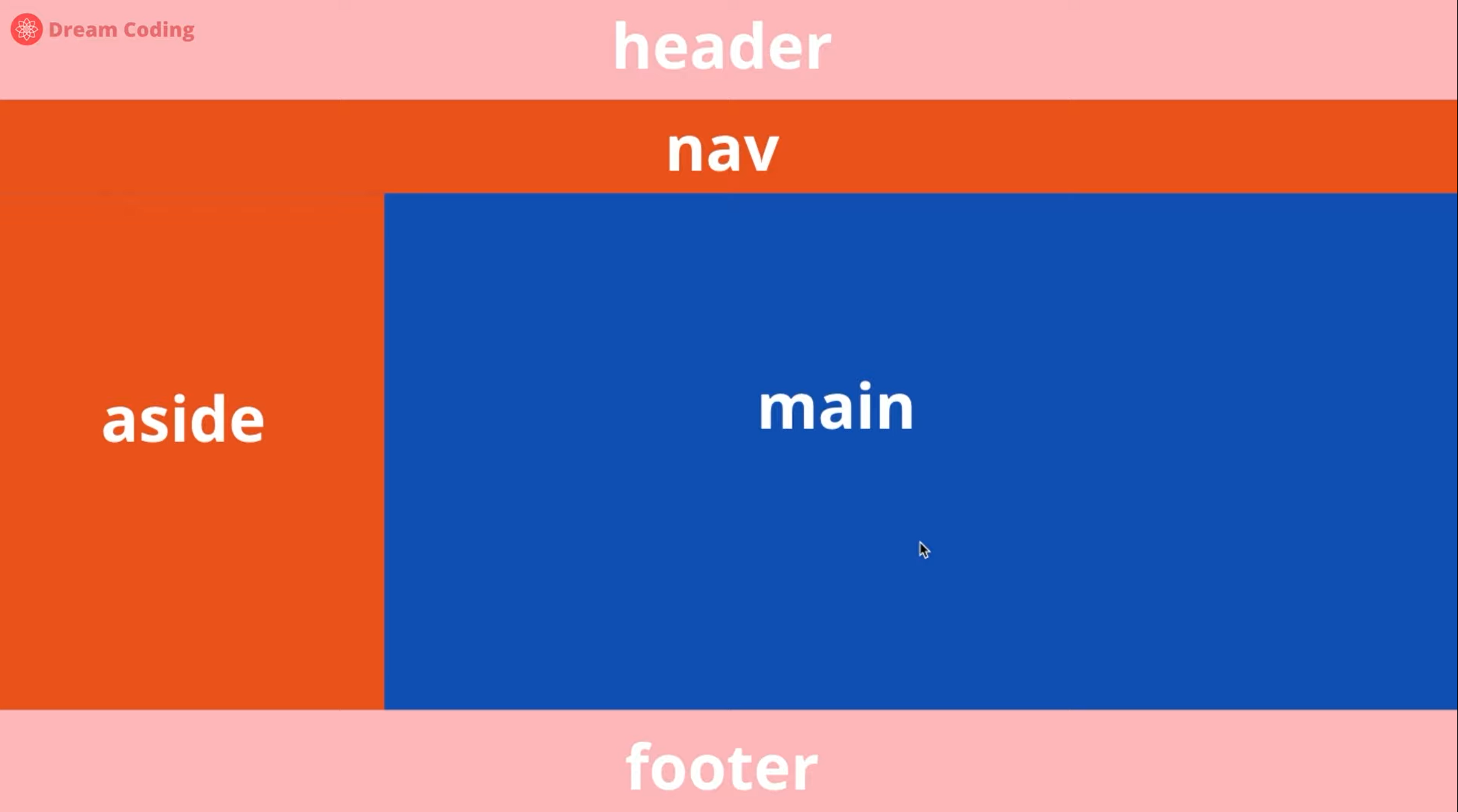
✔지난시간 복습! <웹사이트의 구조>
그냥 div태그를 무작위하게 나누는 것이아니라 html에서 추천하는 방식으로
section태그들을 이용해서 나누어주는게 중요하다⭐

이렇게 다 나누어진 것 안에서도 main도 디자인에 따라서 여러가지의
section들로 나눌 수 있다.
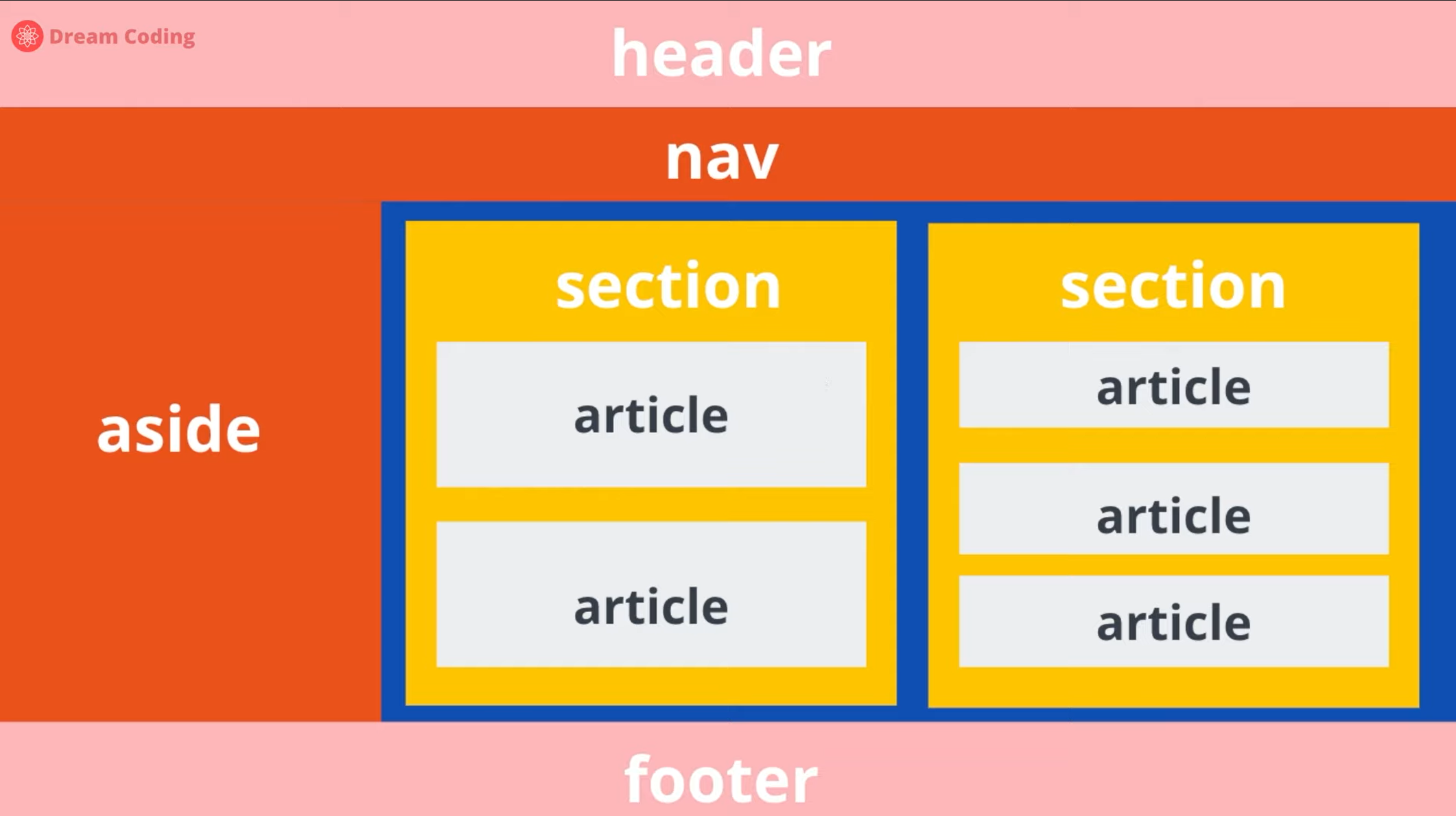
해당 이미지를 보면 section안에 article이 있는데
article은 여러가지 이미지들을 그룹화해서 재사용 가능한 것들이 모아져 있는 것을 일컫는다.
왼-2개의 article
오-3개의 article

article 안에서도 세분화되어
텍스트 두줄과 👍Like 💗로 이루어진 것을 알 수 있다.

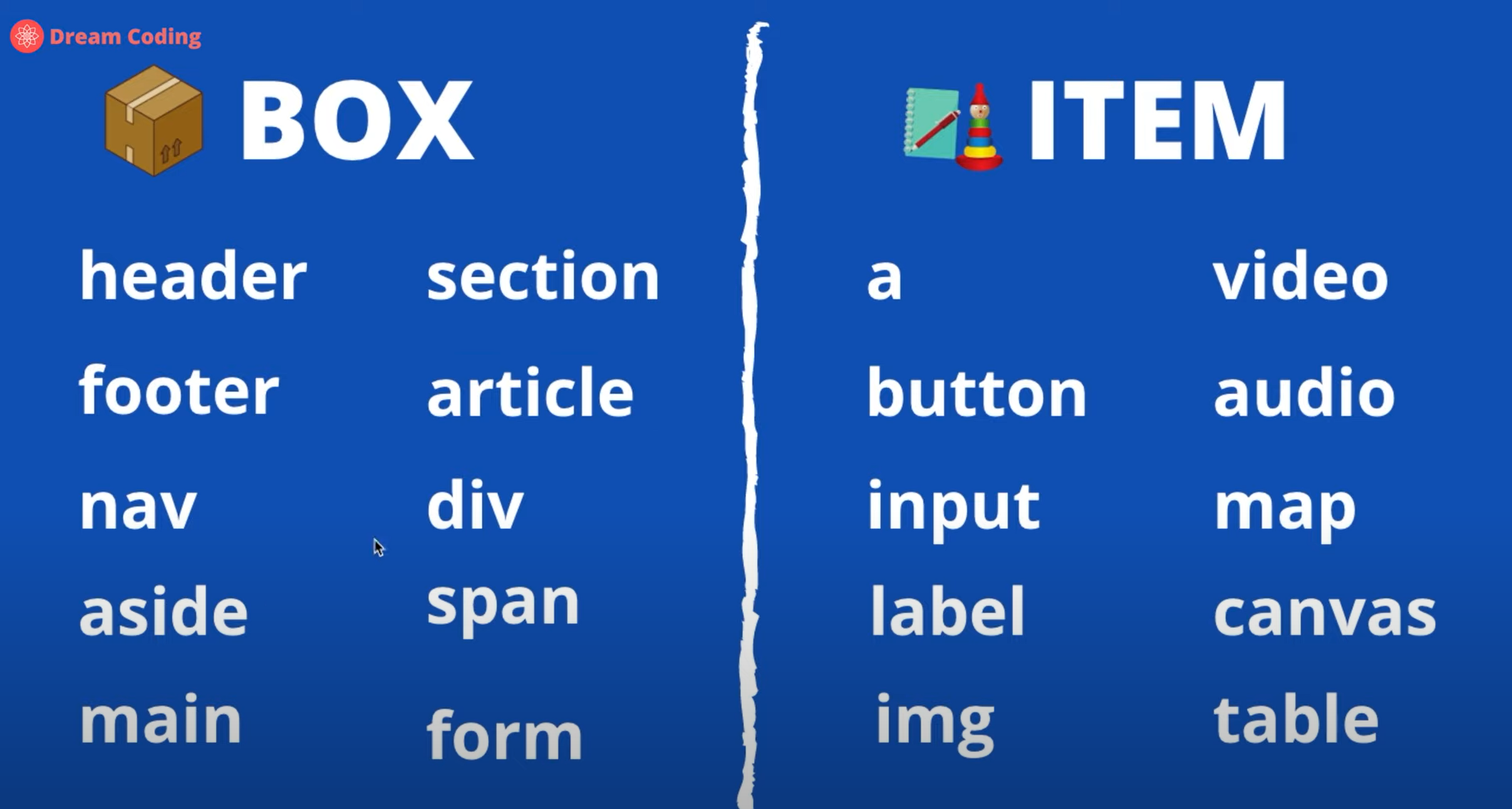
BOX태그와 ITEM 태그를 잘 정리해놓은 이미지이다.
BOX태그에서는 크게 header, footer, nav, aside, main 과 같은 구성으로
섹셔닝이 나눠지는 것들을 가리키는 태그이다.
section안에서는 article이 여러개로 나뉠 수 있고,
article은 반복, 재사용이 가능한것들을 묶어놓은 것이다.
div: 흔하게 아무곳이나 쓸 수 있는데 묶어서 스타일링 할 필요가 있을 때 사용한다.(굉장히 많이 쓰임)
ex)텍스트랑 버튼을 묶어서 bold, background-color 등을 묶어서 사용하고싶을 때.
그렇다면 이번에는 ITEM 태그를 살펴보도록 하자😊
a(anchor): 링크를 걸 수 있는 태그
a를 비롯한 나머지 태그들은 사용자들에게 보여지는 태그이다!
🍀Block과 Inline
이러한 Item태그도 Block과 Inline 요소로 나뉠 수 있다.(나중에 css할 때 편하게 이해가능)

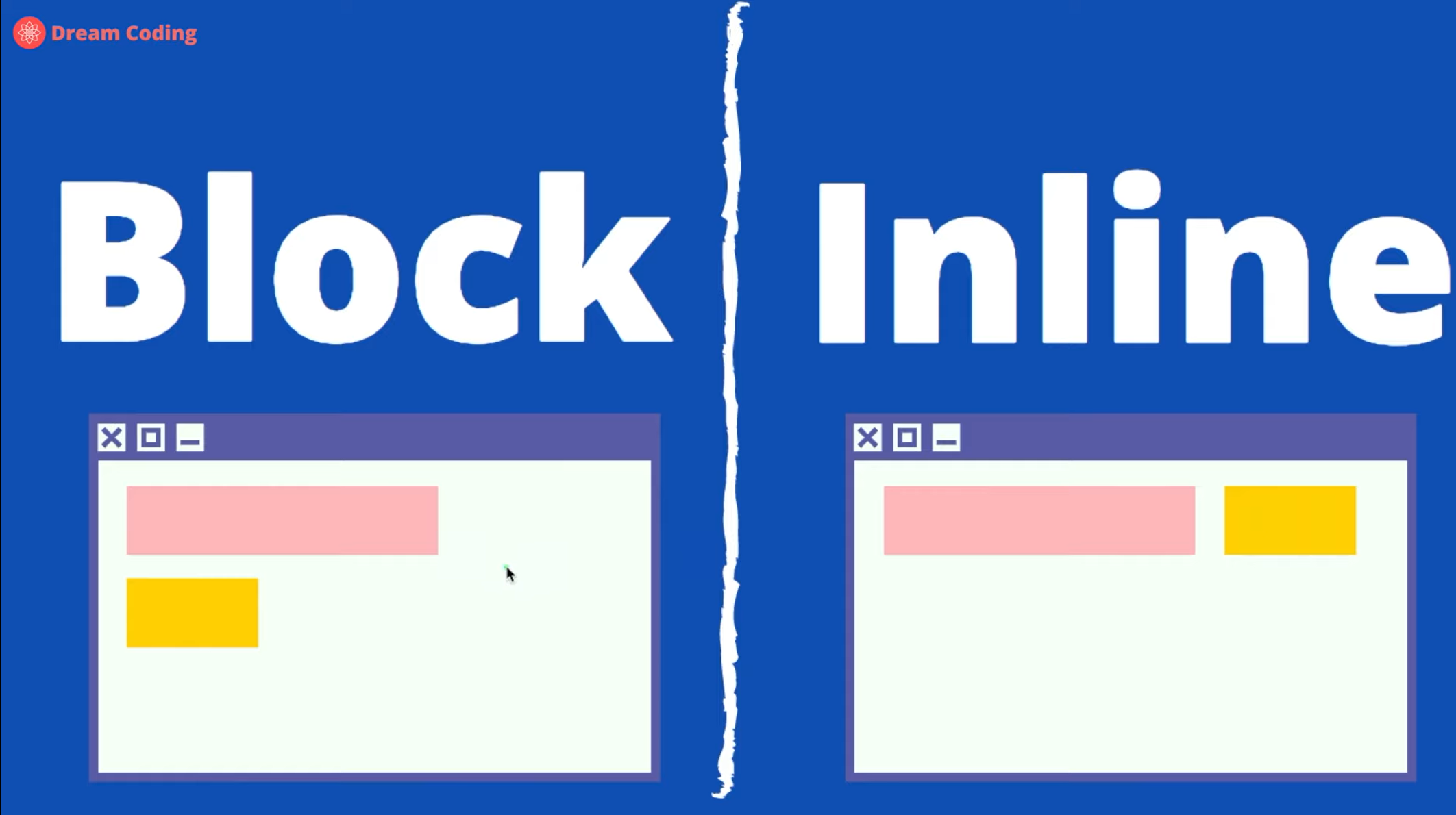
다음은 기존에 있던 분홍색 네모가 각각의 속성을 지닌 노란색 네모를 만날 때
어떻게 되는지를 잘 나타내고 있는 이미지 이다.
노란색 네모가 왼쪽은 Block , 오른쪽은 Inline 요소인 경우이다.
똑같은 사이즈의 노란색 네모를 분홍색 네모 바로 옆에 작성하고, 그 옆에 충분히 공간이 있음에도 불구하고
Block의 경우는 분홍네모 바로 옆에 오는것이 아닌 밑에 위치해있고
Inline의 경우는 Block의 결과와는 다르게 바로 옆에 노란네모가 위치해있음을 알 수 있다.
이를 통해 노란색 네모(element)가 block 레벨인지 Inline 레벨인지에 따라 다르게 위치함을 알 수 있다.
Block: 한줄에 하나씩 차지하는 것을 의미한다.
Inline: 공간이 허용하면 다른 태그 옆에 배치가 가능하다.
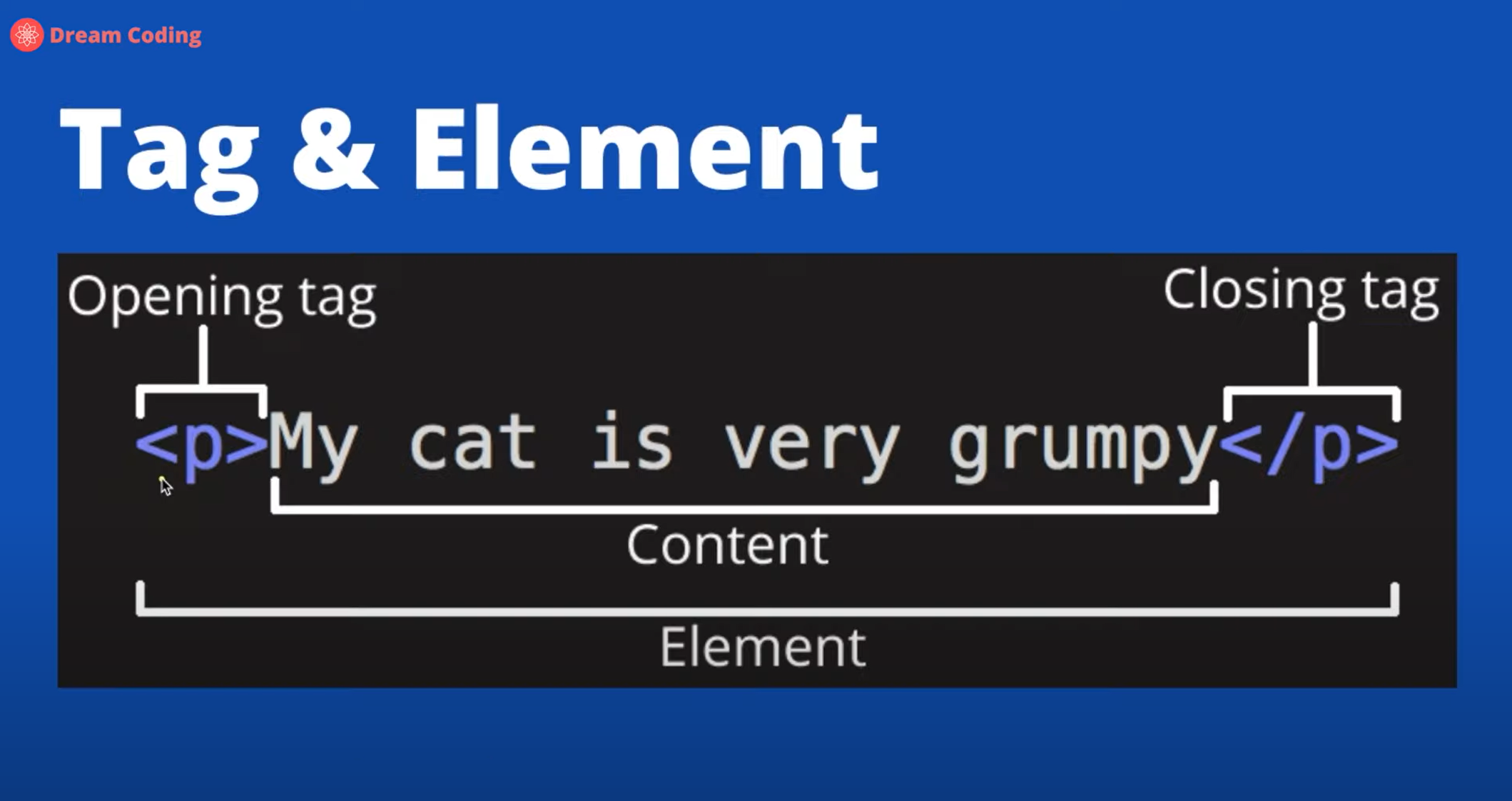
🍀Tag & Elements

태그는 보통 열림태그와 닫힘 태그로 이루어져있으며
<> </>형식이 대부분이다.
예외)<> 형식: <img> etc...
Content: 태그 안에 들어가 있는 것
Element: 시작하고 끝내는 태그 하나(노드라고도 불리움. JS 배울때 Dom Tray를 이해하면서 이 Element가 어떻게 Dom tray에 삽입이 되고 구성이 이루어지는지에 대해 자세히 알아볼 것임.)
태그가 하나의 Element가 된다고 알면된다.
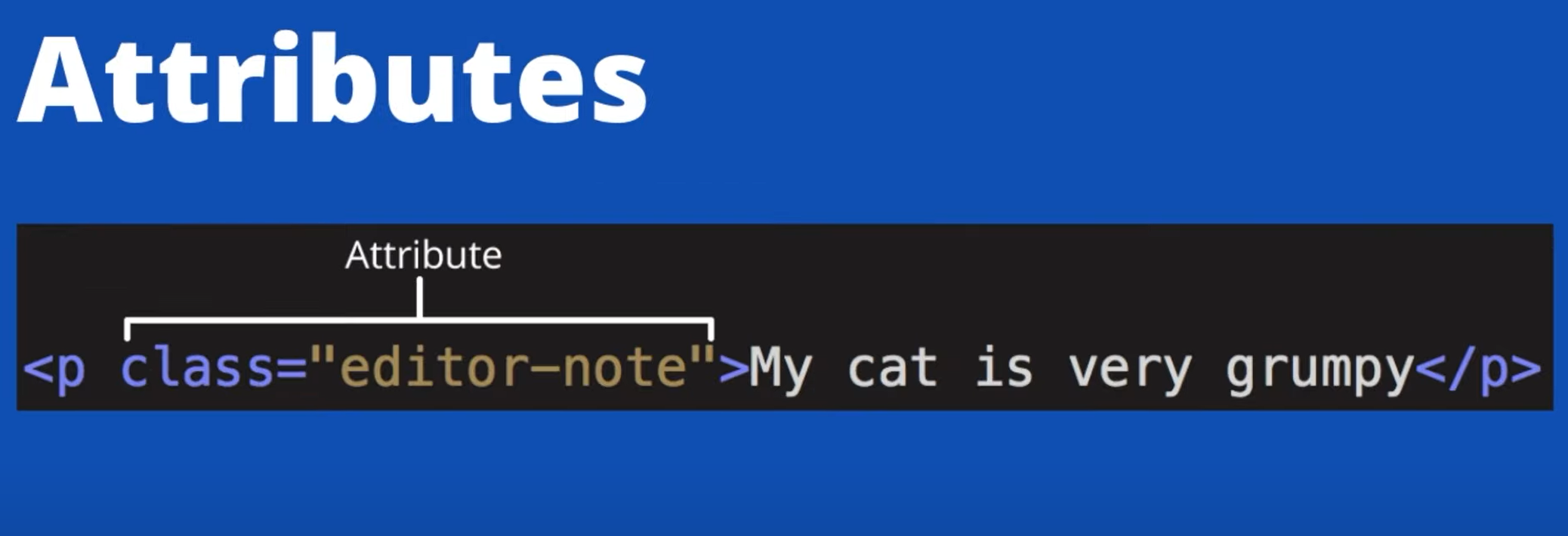
🍀 Attributes

태그 안에는 그림과 같이 Attribute라는 속성이 있다.
ex)video태그 안에 autoplay라는 속성.
class를 통해 css꾸밀 수 있음.(css편에 이어서)
💻실습을 통해 알아보기
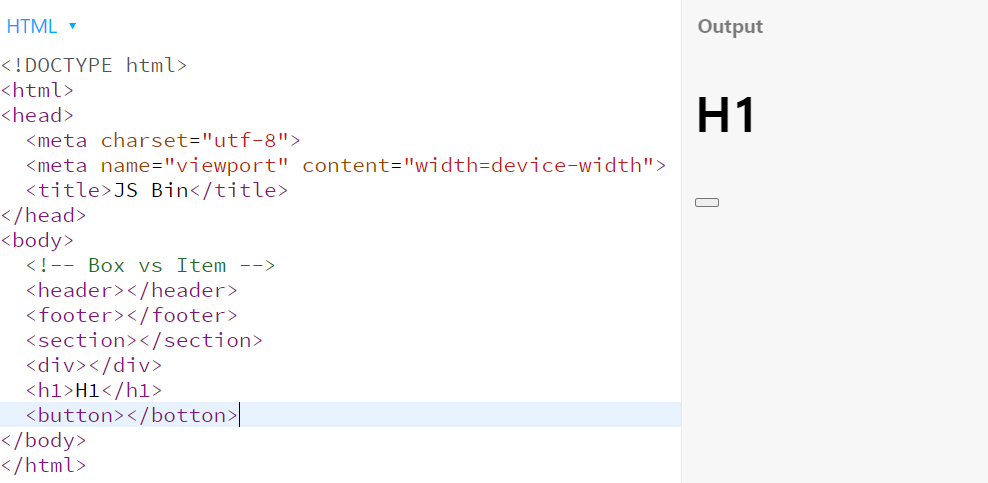
✅ Box vs Item

body에서 <!-- Box vs Item --> 아래 부분부터 살펴보자!
코드를 보면
<header></header>
<footer></footer>
<section></section>
<div></div>
부분은 output화면상에서 보이지 않는다.
따라서 박스임을 알 수 있다.
<h1>은 content를 입력하면 결과가 화면에 보이기 때문에,
<button>은 content를 입력하지 않아도 렌더링되어 버튼부분이 보이기 때문에
Item임을 알 수 있다.
<!-- Box vs Item -->:
주석을 달 때 사용하는 방법으로.
브라우저가 이해할 수 있는 코드는 아니고 개발자들끼리 문서,코멘트를 달 때 쓸 수 있는 방법.
✅ <a> anchor tag

<!-- a -->부분부터 살펴보도록 하자.
위 코드를 보면 <a>태그에 href속성을 넣어 하이퍼 링크를 가능하게 해주었고
속성값에는 "http://google.com" 을 표기하였다.
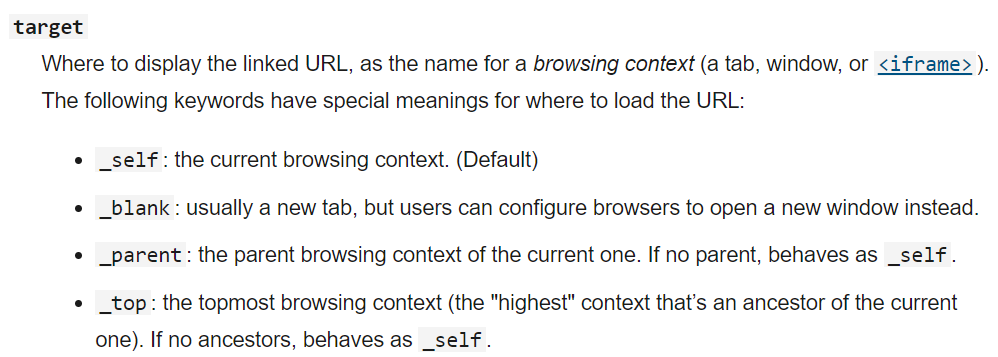
나머지 부분은 다음과 같으며 mdn html에서 <a>를 누르면
target의 속성이 네가지 나와있다.
target:어디에다 페이지를 열건지 결정하는 방법
_blank: 새로운 창에서 페이지를 열음
_self: 기존창에서 페이지를 열음
<a>의 target 파트

결과는 밑줄이 쳐져있는 content가 나오는데
저기서 Click을 클릭하면 새로운 창에서 구글 홈페이지가 열린다.(_blank속성 때문)
✅ Block vs Inline

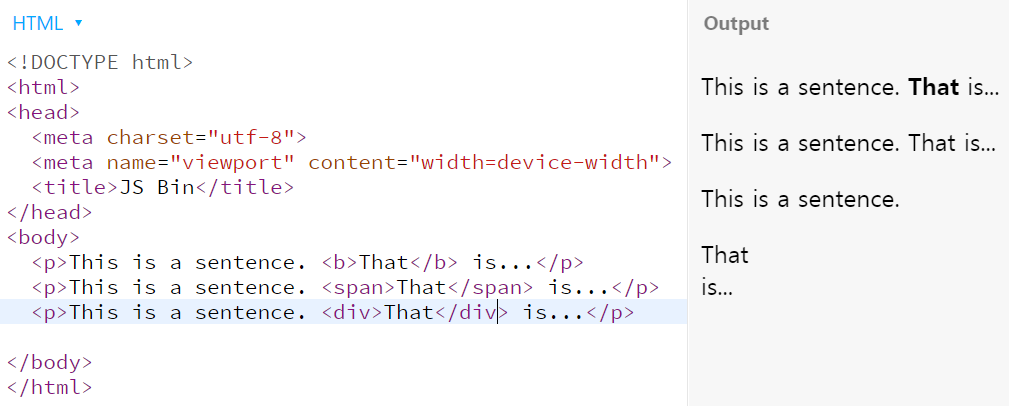
<p>:문단태그
<b>:글씨를 굵게 만들어주는 태그(Inline 태그)
-><b>를 사용한다고 해도 That이 다음라인으로 넘어가지 않음!
<span>: inline태그. That이 다음라인으로 넘어가지 않고 옆에 위치해있음.
span태그를 이용하여 That부분만 빨간색으로 지정하는 등의 효과 줄 수 있음.
<div>: span과 반대되는 block요소의 태그.
That이 바로 다음라인으로 넘어가는 것을 확인 할 수 있다.
inline요소인지 Block요소인지에 따라서 다음줄로 넘어가느냐 아니냐가 결정된다. 또한 기본적인 행동들은 css를 통해 수정이 가능하다.
✅ List(ol vs ul)

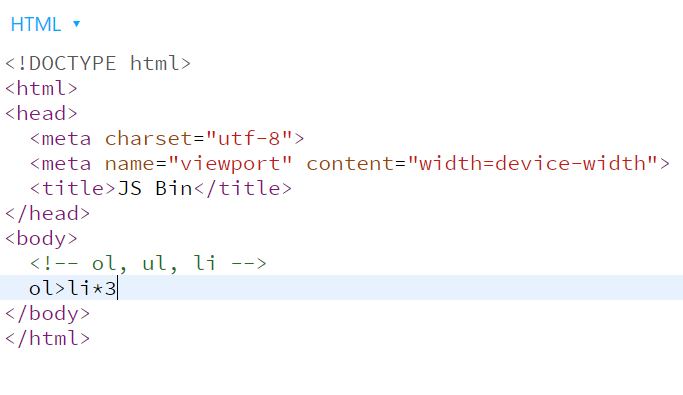
코드를 완전히 작성하기 전에 잠깐!🚫
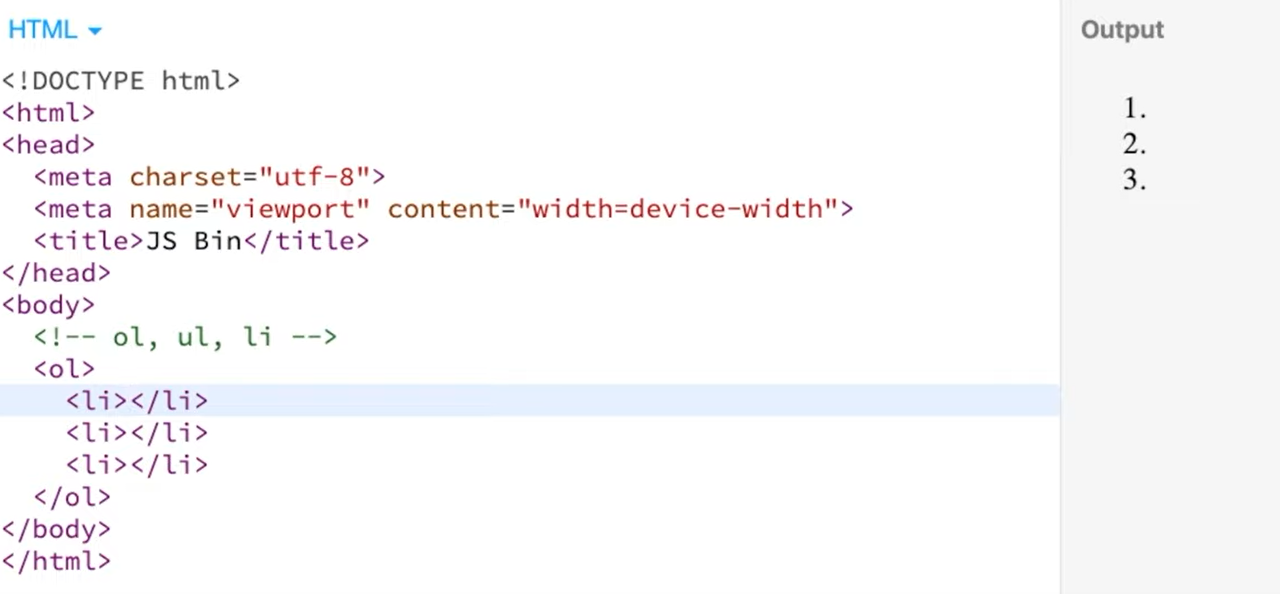
ol>li*3은 ol안에 li가 3개씩 있다는 의미이므로 저렇게 코드를 작성한 후 Tab키를 누르면

다음과 같이 작성됨을 알 수 있다.
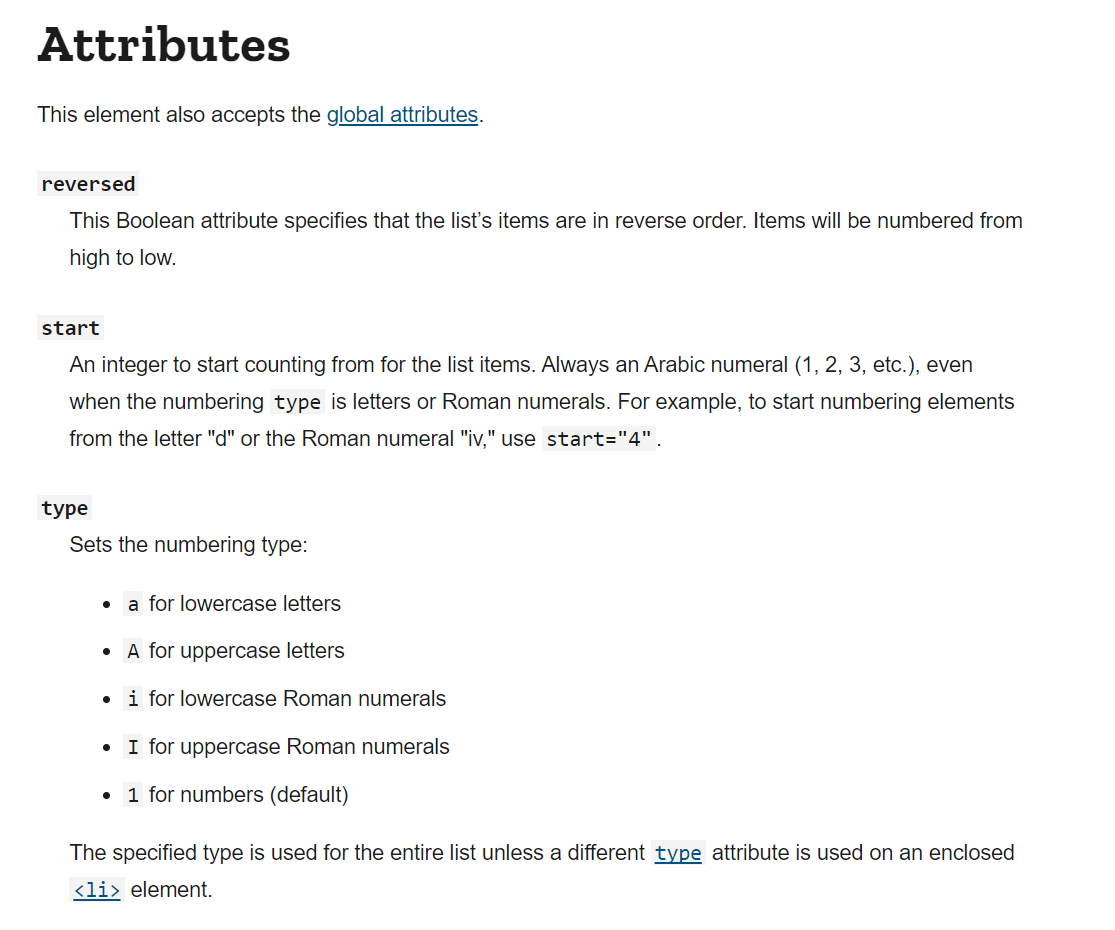
mdn에서 <ol>의 속성값을 살펴보자😘 🔗링크

reversed: 거꾸로
start: 시작
type: 어떤 방식으로 할건지
- 소문자 a
- 대문자 A
- 로마자 Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ
ect....
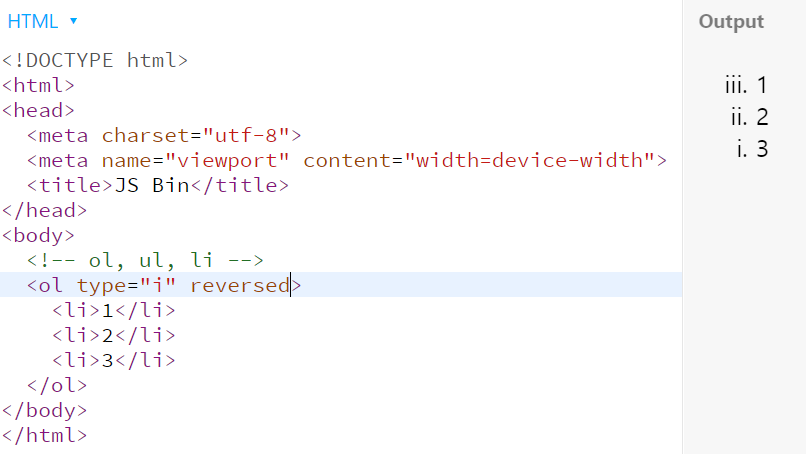
그러면 ol의 type를 로마자로 지정해보자!

reversed를 추가한 모습

-->boolean에 해당하는 값
:값을 넣지 않아도 바로 토글 형식으로 reversed라는 기능을 킨 것
따라서 순서가 거꾸로 나옴!
이번에는 ui를 통해 코드를 작성해보자.

위 이미지를 토대로 ui는 순서가 없는 리스트를 나타낸다는 것을 알 수 있다.
ol: 순서가 있는 리스트
ul: 순서가 없는 리스트
li: 리스트의 아이템
✅ Input & type
input은 사용자의 입력을 받는 태그.
사용자에게 원하는 데이터를 요구하여 받기 때문에 브라우저에서 흔하게 쓰임
input만 사용하기 보다는 label과 같이 쓰임
label은 정확히 사용자에게 어떤 정보를 원하는지 명확하게 나타내준다.
ex) 이름을 입력받고자 하면 Name:
label과 input은 둘다 inline element임을 확인할 수 있음.(한줄에 동시에 표기)
input은 한줄에 많은 input이 있을 수 있기 때문에 id를 통해 식별자를 준다.
그래서 id는 input_name 이라고
lable:input_name을 위한 lable이라고 서로 그룹을 해줄 수 있다.
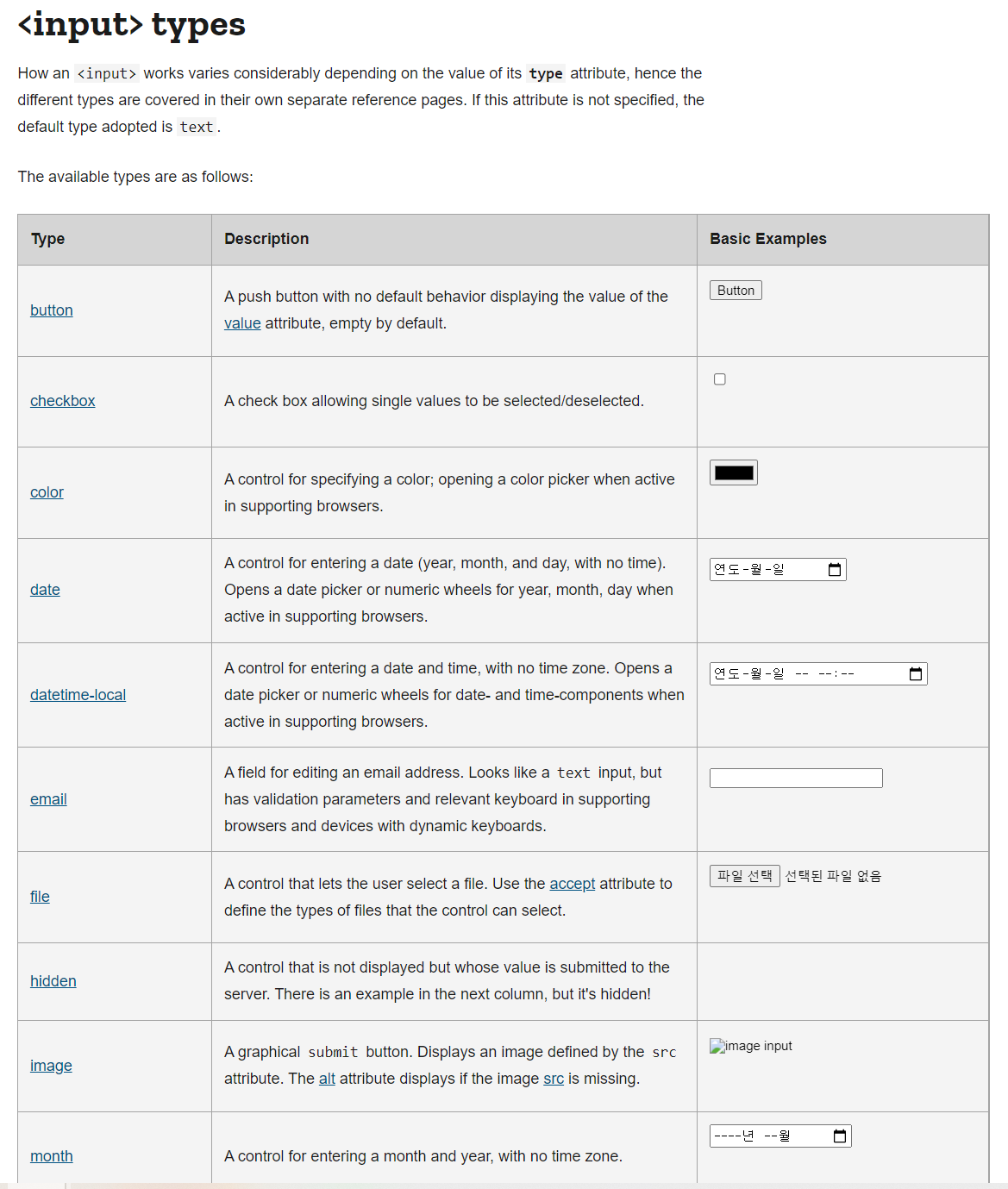
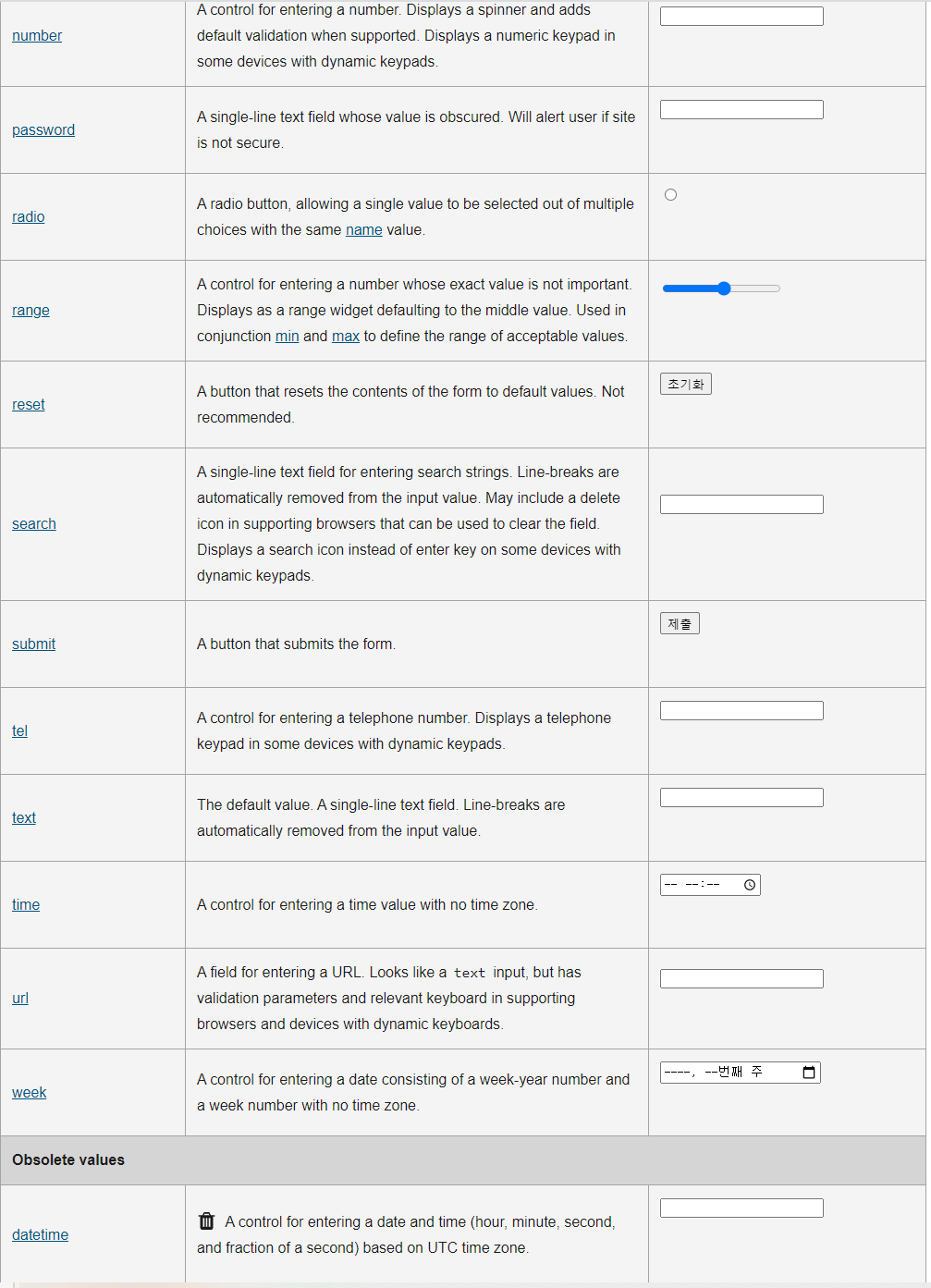
input의 type에는 굉장히 많은 type들이 존재함.
mdn에서 input type확인 가능. 링크


굉장히 많은 input type이 있다는 것을 확인 가능하다.

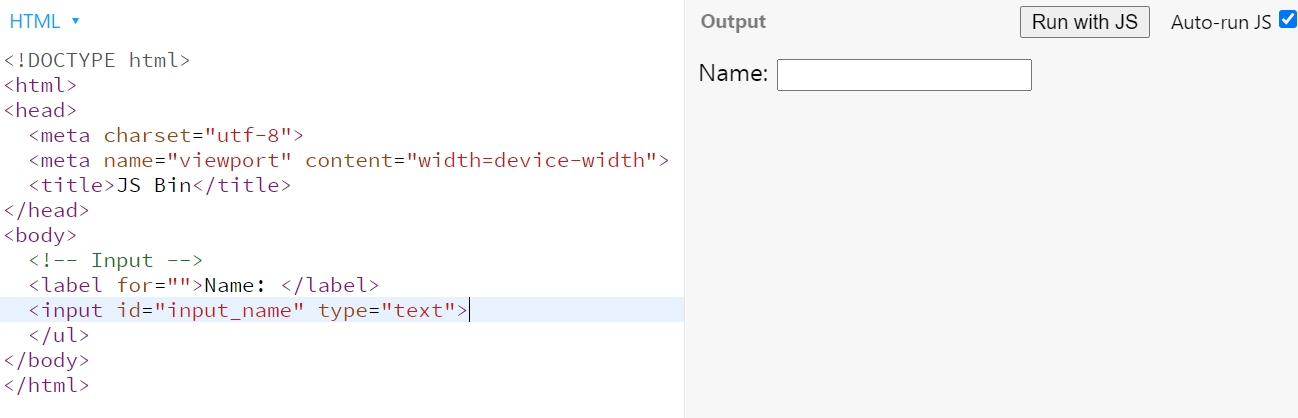
type이 button일 때

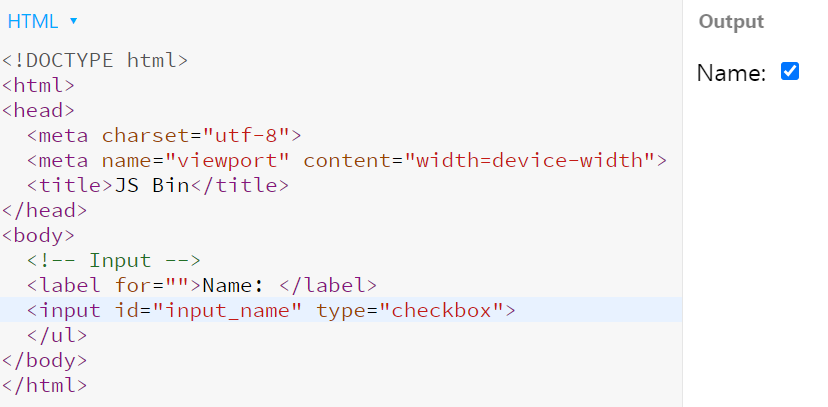
type이 checkbox일 때

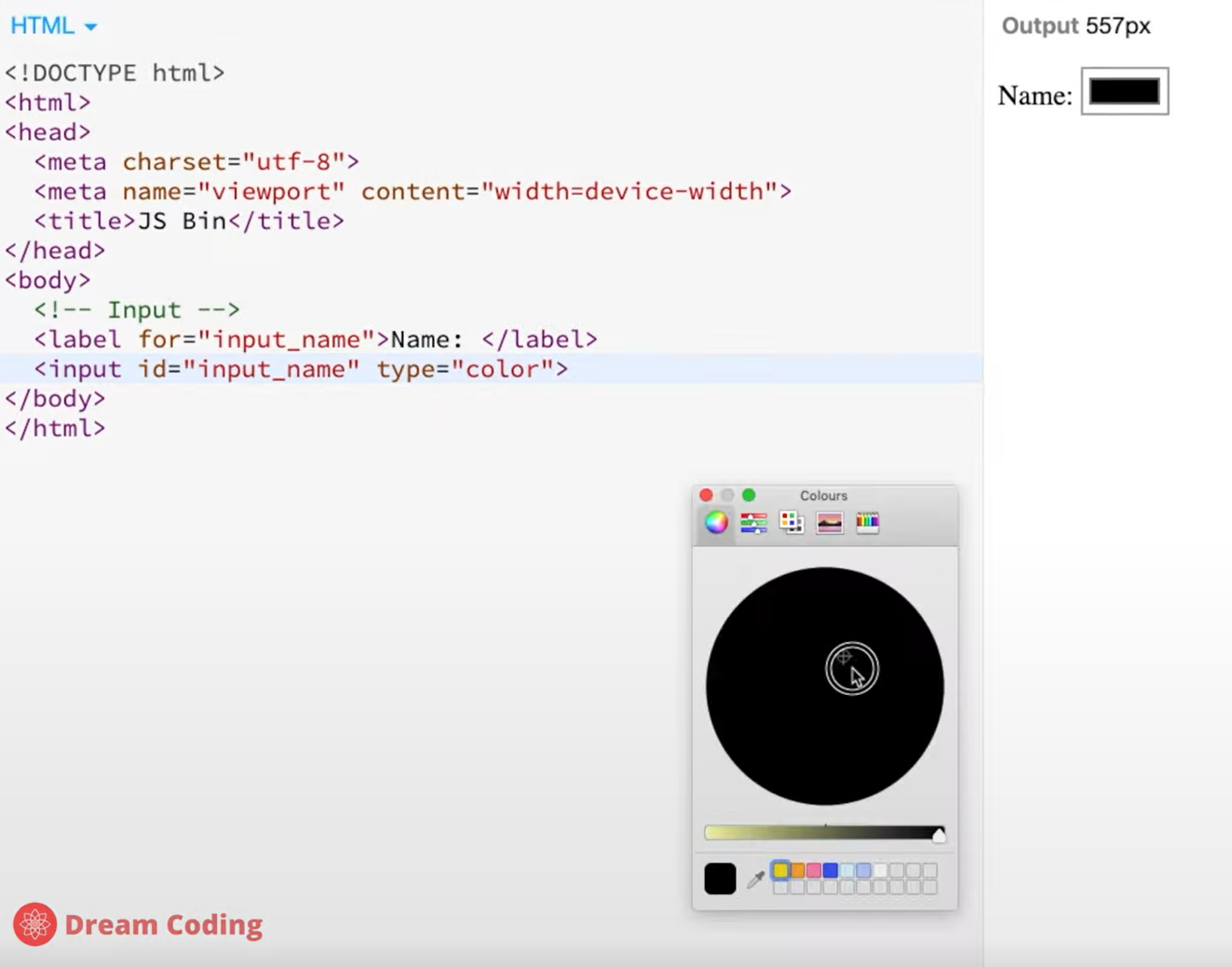
type이 color일 때

color일 경우 사용자가 원하는 색상을 입력받을 수 있다.
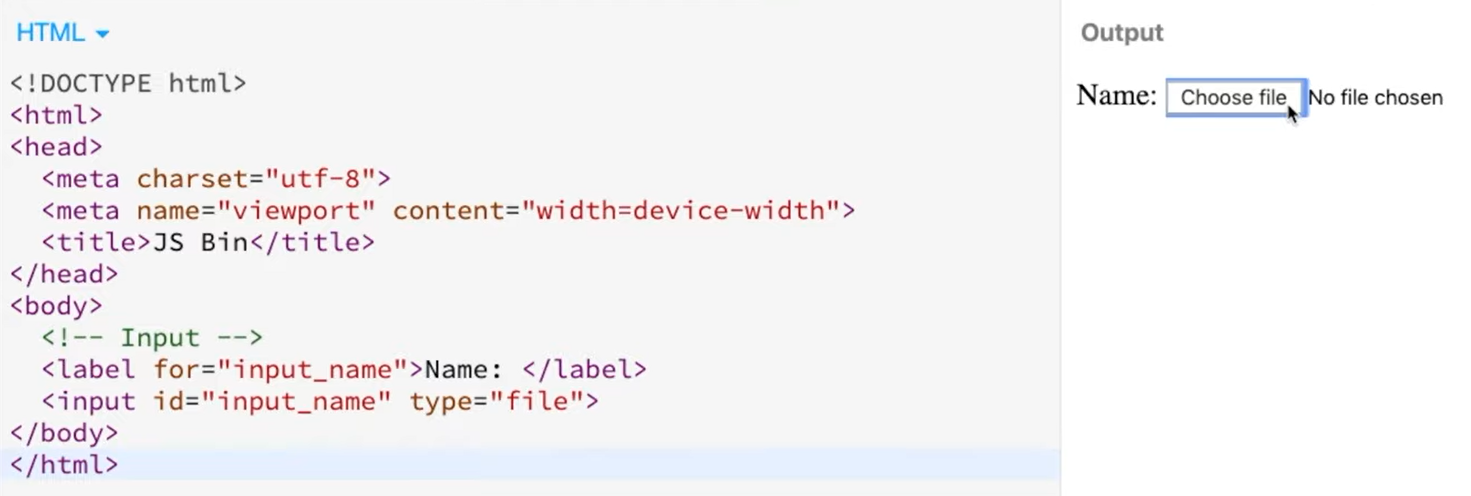
type이 file일 때

file을 고를 수 있도록 choose file 버튼이 만들어 진다. 누르면 파일선택 가능.
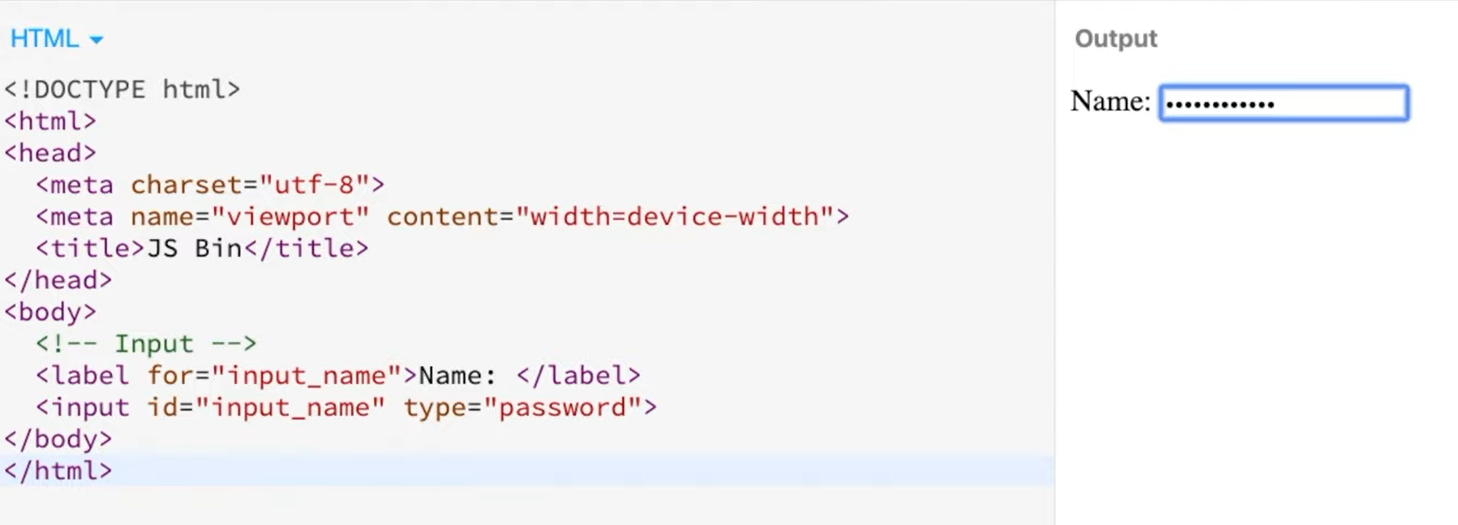
type이 password일 때 ⭐많이 쓰이고 유용함⭐

사용자에게 보여지지않는 text input을 받을 수 있는 창이 자동으로 변환되는 것을 볼 수 있다. ->굉장히 많이 쓰이고 유용하다😀
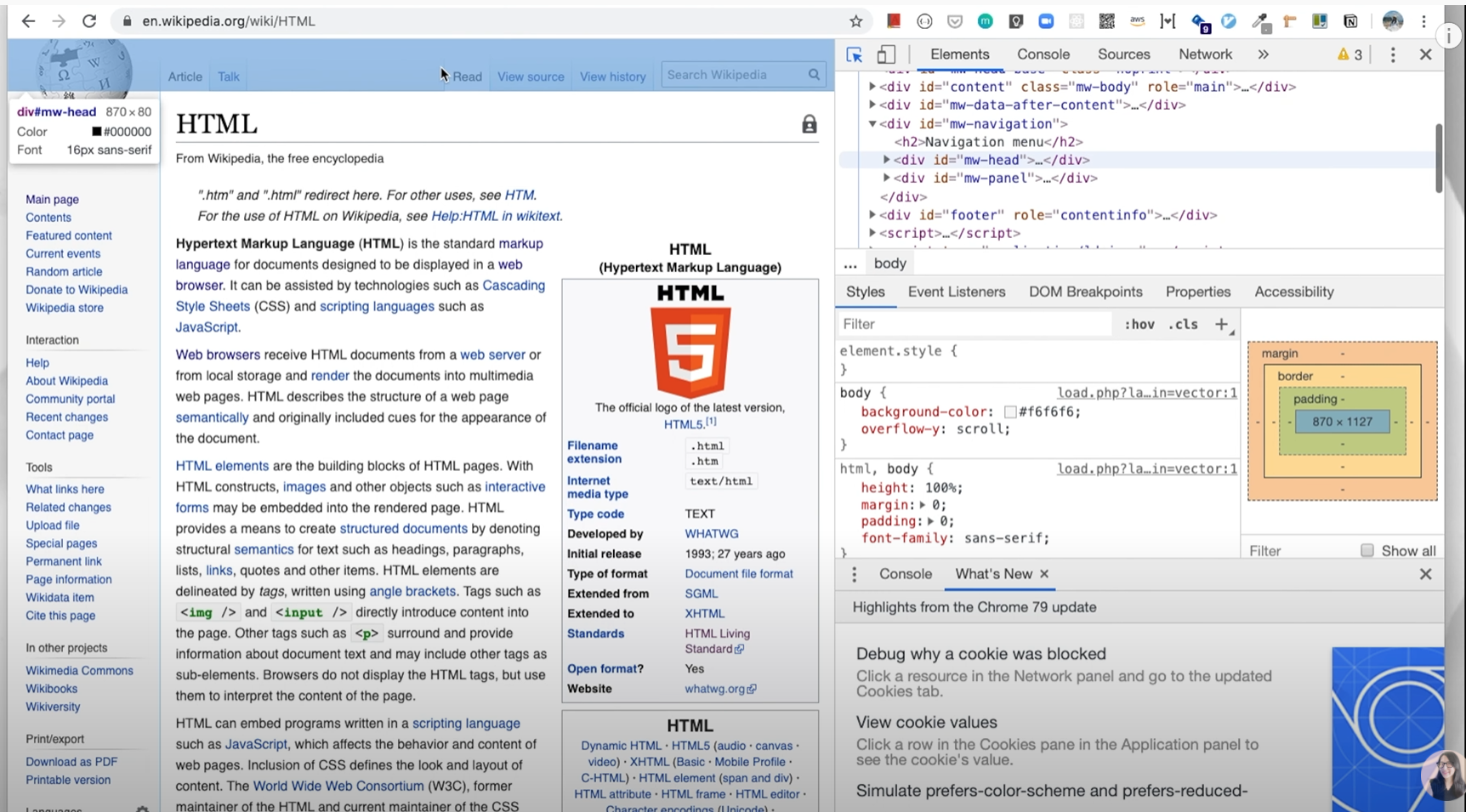
📗 지난 시간 숙제
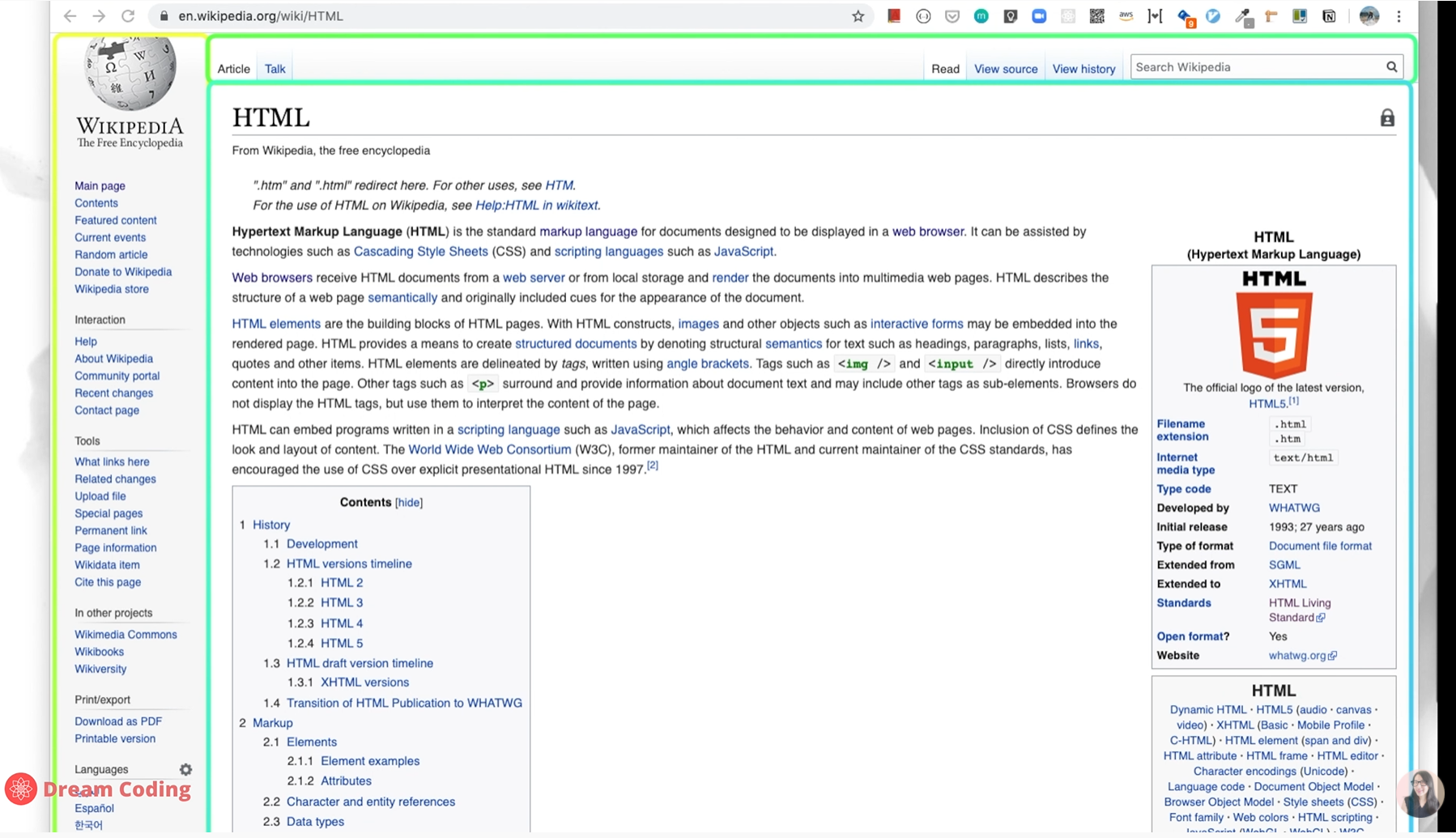
위키피디아 페이지 박스형태로 나눠보기!
👩내가 한 것
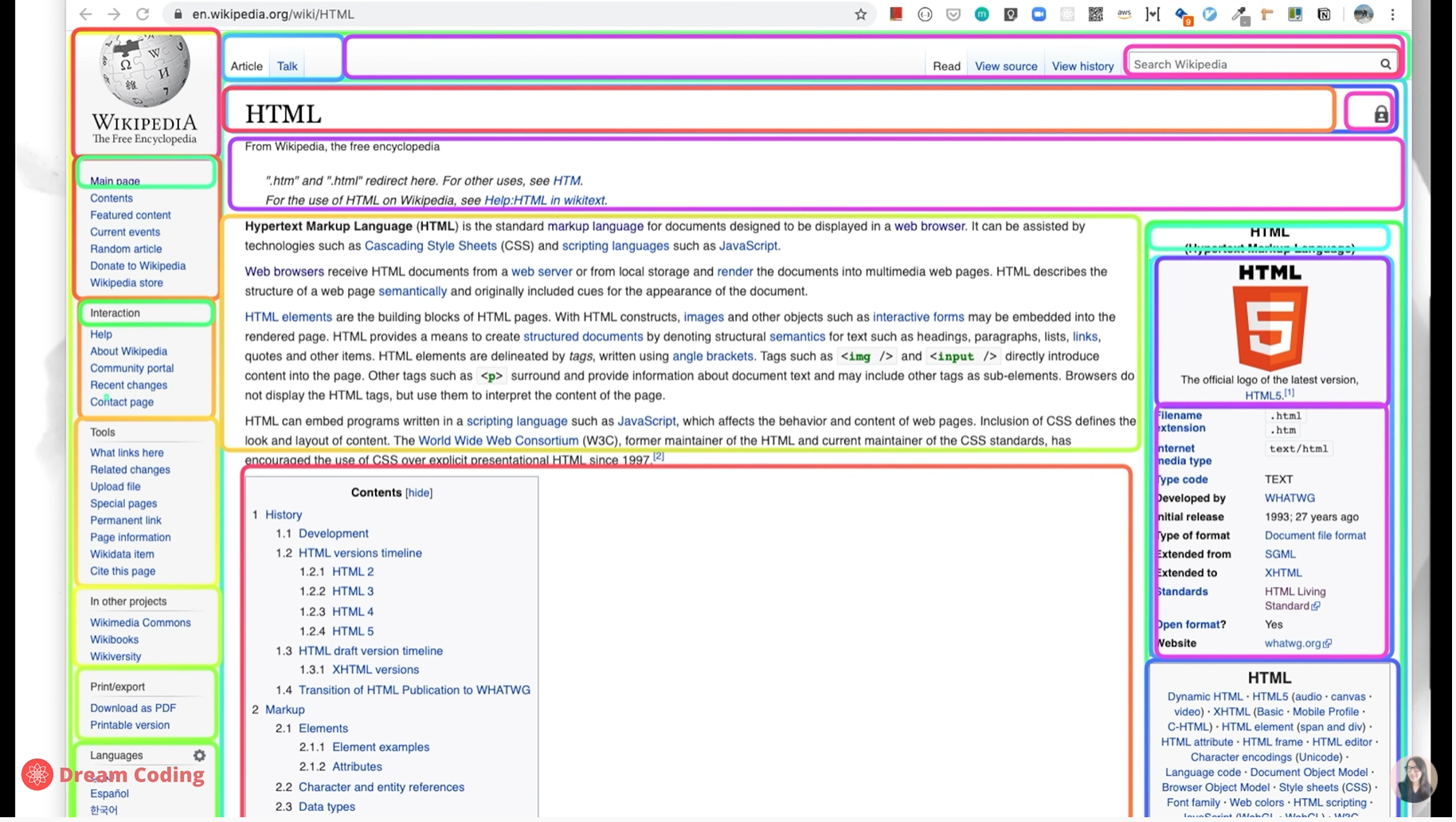
👩🏫엘리쌤이 한 것
어떻게 박스를 나누느냐에 따라 성능에 차이는 있겠지만 정해진 정답은 없다. 그러므로 이것이 정답이라기 보다는 엘리쌤이라면 이렇게 나눌것이라는것!!
크게는 sidebar(왼쪽),header,main contents 로 나뉜다.

이 이후로는 세부적으로 이렇게 나눌 수 있다!

- sidebar안에서도 여러가지의 그룹으로 나뉠수 있는데
저기에서 title까지는 박스로 나눌수 있지만 그 안에 있는 리스트까지 하나하나 나누는 것은(작은 태그까지 한 박스에 넣으면) 당연히 브라우저 성능이 나빠지므로 너무 세세하게 나눌 필요는 없다!
🔍조금 더 자세히 보려면...
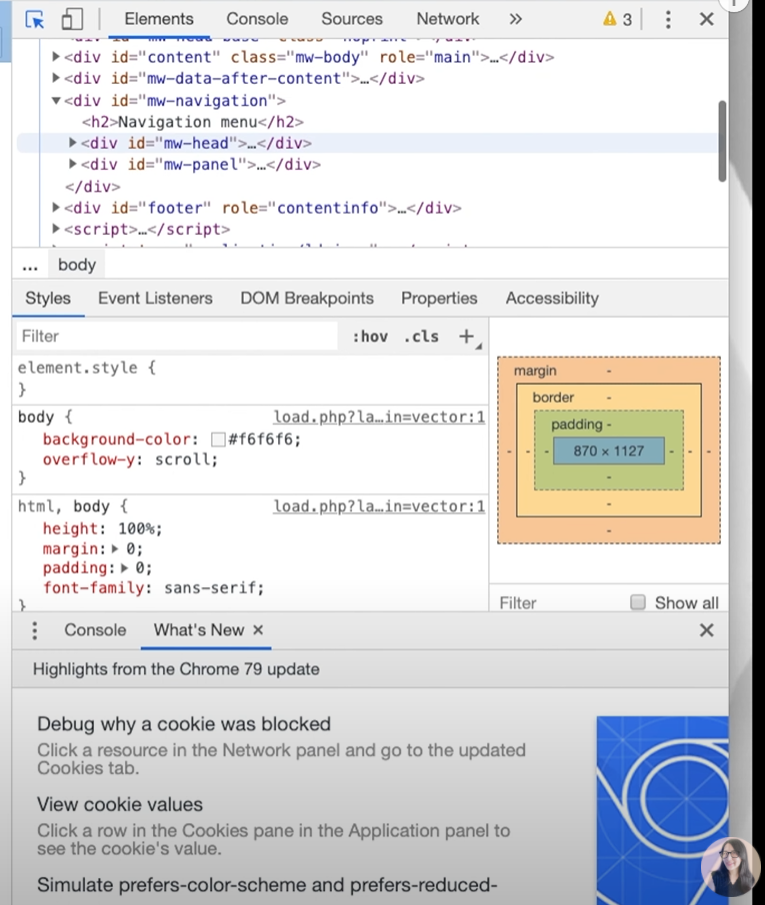
개발자 도구를 이용하면 된다.
개발자 도구는 F12나 Ctrl + shift + I로 확인할 수 있다.(Windows 사용자 기준)

개발자 도구에서 저 화살표 표시를 누르고 알고자하는 부분에 마우스를 올려놓으면

박스 모델이 어떤식으로 구현되어있는지 확인할 수 있다.
초록색: padding
주황색: margin