노드란? 장점은? 어디에 사용되나요?
*자바스크립트 런타임 : 웹브라우저에서만 실행할 수 있었던 자바스크립트를 브라우저외의 환경에서 실행 가능하게 만들어준다.
(런타임:특정언어로 만든 프로그램을 실행 할 수 있는 환경을 말한다.)
크롬 자바스크립트 엔진(V8)에 기반해 만들어진 서버사이드 플랫폼입니다.
이벤트기반, 논 블로킹(비동기) I/O 모델을 사용하고 있습니다.
그렇기 때문에 동시에 여러가지의 일을 처리할 수 있습니다.
그렇다면 같은 데이터스트럭쳐에 동시에 접근하게될경우 문제가 생길 수 있지 않을까요?
-> Single-Thread를 사용함으로 문제를 방지합니다.
장점은 웹앱에서 주요 응답 시간은 대체로 데이터 쿼리들을 처리하는 데에 있지만, 노드를 사용하게 된다면 모든 쿼리를 한번에 실행할 수 있기 때문에 가장 느린 쿼리때문에 소모되는 응답시간을 감소시킬 수 있습니다.
또한, V8엔진의 사용으로 뛰어난 속도도 갖고있습니다.
사용예시)
입출력이 잦은, 스트리밍, 실시간 데이터, JSON API 기반, SPA
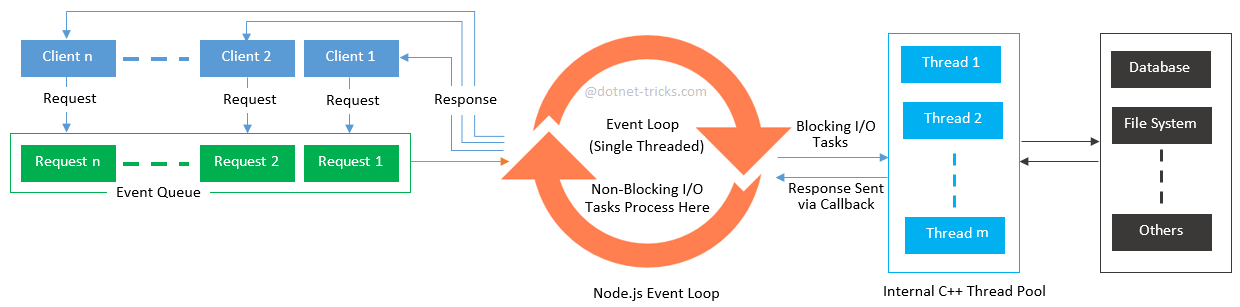
Single-Thread
Node js 의 비동기처리는 이벤트 방식으로 풀어냅니다. 클라이언트의 요청을 비동기로 처리하기 위해서 이벤트가 발생하며 서부 내부의 메시지 형태로 전달됩니다.
서버 내부에서는 이 메시지를 Event Loop가 처리합니다. Event Loop가 처리하는 동안 제어권은 다음 요청으로 넘어가고 처리가 완료되면 Callback을 호출하여 처리완료를 호출측에 알려줍니다.
Event Loop는 요청을 처리하기 위하여 내부적으로 약간의 Thread와 프로세스를 사용합니다.
비동기처리 또는 내부처리를 위한 목적으로만 사용되므로 요청처리 자체를 위해서 사용되지는 않습니다.
이벤트를 처리하는 Event Loop는 Single-Thread 로 이루어져 있습니다.
즉, 요청처리는 하나의 Thread 안에서 처리된다는 의미입니다.
그래서 이벤트 호출 측에는 비동기로 처리되지만 처리작업 자체가 오래 걸린다면 전체 서버 처리에 영향을 줍니다.
비동기적 처리
비동기 프로그래밍에서는 비동기 API를 사용하여 이벤트를 발생시키고 완료여부를 알 수 있도록 Callback을 정의합니다.
비동기 프로그램에서 순차처리는 중첩된 Callback을 이용하여 순차적으로 진행되게끔 합니다.
여기서 Callback이 과도하게 반복되는것을 'Callback Hell'이라고 말합니다.
해결방안으로는 Promise 객체의 사용, async/await 패턴의 사용이 있습니다.
Event Loop

프로그램시작시 이벤트 루프는 Node.js에 의해 자동적으로 시작됩니다.
이 루프는 이벤트 콜백을 책임지고, 특정 이벤트가 발생했을때 특정 코드를 실행시킵니다.
파일작업을 처리하지않고 파일 쓰기가 완료되었을때 정의된 콜백만 실행합니다.
그 코드는 이벤트 루프안에서 처리되지만 매우 빨리 끝날것입니다.
파일 시스템 작업은 어떨까요? 이 또한 Node.js에 의해 관리되는 Worker Pool로 보내집니다. 이 Worker Pool은 무거운 작업을 다수의 스레드에서 처리합니다.
애플리케이션을 실행중인 운영체제와 가깝게 통합되므로 코드와 완전히 분리됩니다.
여기가 마법이 일어나는 부분입니다. Worker가 끝나면 콜백이 트리거 되고, 이벤트 루프가 콜백과 이벤트를 담당하게 되고 이벤트 루프가 끝나게된다.
