
✨ 8월 13일 (금)
📰 프론트엔드 추천 자료 모음
- 필자가 도움을 받았거나 앞으로 읽을 예정인 자료들(사이트, 블로그, 깃허브, 유튜브 등) 을 모아 놓았다.
- 앞으로 공부하면서 볼 수 있는 자료가 이렇게 많구나 기대가 되면서도 언제 다 볼 수 있을까... 걱정도 된다😓
- velog를 비롯하여 수많은 양질의 자료들이 있지만 나에게는 아직 버거운 내용을 다루는 것이 많고 내가 보고 이해할 수 있는 자료의 양은 그에 비해 너무 적다.😭
- 하지만 꾸준히 공부하다 보면 나도 남이 읽을 만한 글을 쓸 수 있을 날이 올 것이다!!
✨ 8월 14일 (토)
📰 프론트엔드 꿀 사이트 추천
- 웹디자인을 도와줄 tool 사이트를 모아 놓았다.
- 13일자 article과 함께 이용하면 많은 도움이 될 것 같다.
✨ 8월 15일 (일)
📰 var, let, const 차이점
- 모던 자바스크립트 Deep Dive 정리에서 변수
var에 대해 다뤘는데let과const에 관해 예습할 수 있는 좋은 자료이다. - var는 여러 에러를 발생시킬 수 있기 때문에 ES6 이후
let과const가 보완되었다. let은 var와 마찬가지로 재할당이 가능하지만 변수 중복 선언은 금지된다.
var name = 'Quato'
console.log(name) // Quato
var name = 'Moon'
console. log(name) // Moonlet name = 'Quato'
console.log(name) // Quato
let name = 'Moon'
console.log(name)
// Uncaught SyntaxError: Identifier 'name' has already been declared
name = 'Moon'
console.log(name) //Moonconst는 let, var와 달리 재할당이 불가능하다.
const name = 'Quato'
console.log(name) // Quato
const name = 'Moon'
console.log(name)
// Uncaught SyntaxError: Identifier 'name' has already been declared
name = 'Moon'
console.log(name)
// Uncaught TypeError: Assignment to constant variable.✨ 8월 16일 (월)
📰 웹은 어떻게 동작할까?
- 웹페이지의 대략적인
동작 구조와원리를 쉽게 파악할 수 있는 자료. - 클라이언트는 서버로 부터 html 파일만 가져와 읽고 필요한 파일을 만날 때마다 프론트 서버로
http request를 보내 받아온다. 웹 클라이언트,웹서버,DB의 기본 개념웹페이지의 동작 원리(MPA, SPA)
✨ 8월 17일 (화)
📰 Node.js 입출력 정리
-
알고리즘 문제를 풀기 위해 참고한 자료
-
Node.js에서 콘솔에 입출력을 하는 방식은 크게
readline모듈,fs모듈로 나뉜다. -
readlin모듈은 JS 내장 모듈로 처음 생성 시
createInterface를 통해input,output을 생성하고 입력을 갖고 처리할 callback함수인function(line)을 설정한다. -
입력을 원하는 만큼 받기 위해서는 조건을 입력한 후,
rl.close()를 기재한다. -
fs모듈은 파일 처리와 관련된 모듈로 filename의 파일을 [options]의 방식으로 읽은 후 callback으로 전달된 함수를 호출한다. (
비동기적)
fs.readFile(filename, [options], callback)- filename의 파일을 [options]의 방식으로 읽은 후 문자열을 반환한다. (
동기적)
fs.readFileSync(filename, [options])- Sync가 붙은 것은
동기적읽기, 붙지 않은 것은비동기적읽기이다. 동기적읽기로 읽게 되면 파일을 읽으면서 다른 작업을 동시에 할 수 없다.비동기적으로 읽으면 파일을 읽으면서 다른 작업도 동시에 수행할 수 있고,
파일을 다 읽으면 매개변수 callback으로 전달한 함수가 호출된다.
✨ 8월 18일 (수)
📰 비동기와 논블로킹
-
17일자 article에서 주요 개념이었던
동기,비동기에 대해 좀 더 자세히 서술하고 있다. -
동기-블로킹,비동기-블로킹,동기-논블로킹,비동기-논블로킹4가지 동작원리에 대해 설명해준다. -
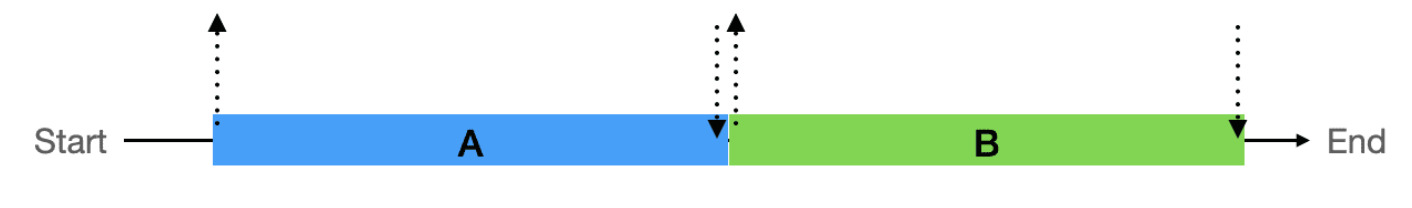
📌 동기적 : 호출된 작업의 리턴하는 시간과 결과를 반환하는 시간이 일치
-
작업 A의 종료시간과 작업 B의 시작시간이 같으면 동기적이라고 한다.

-
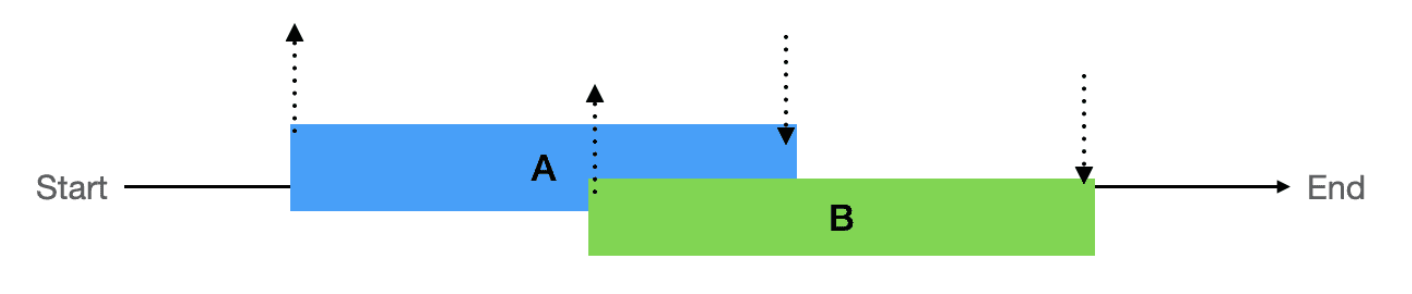
📌 비동기적 : 호출된 작업의 리턴 시간과 결과를 반환하는 시간이 일치하지 않음
-
동기와 반대로 대상이 작업시간이 같지 않을 때 비동기적이라고 본다.

-
📌 블로킹 : 직접 제어할 수 없는 작업이 끝날 때까지 기다려야 하는 경우
-
호출된 함수에서 I/O작업등을 요청했을 경우 I/O작업이 처리되 전까지 아무일도 하지 못한다.
-
📌 논블로킹 : 직접 제어할 수 없는 작업이 완료되기 전에 제어권을 넘겨주는 경우를 말한다.
-
호출된 함수에서 I/O작업등을 요청했을 경우 I/O작업의 처리여부와 관계없이 바로 다음 작업을 할 수 있다.
✨ 8월 19일 (목)
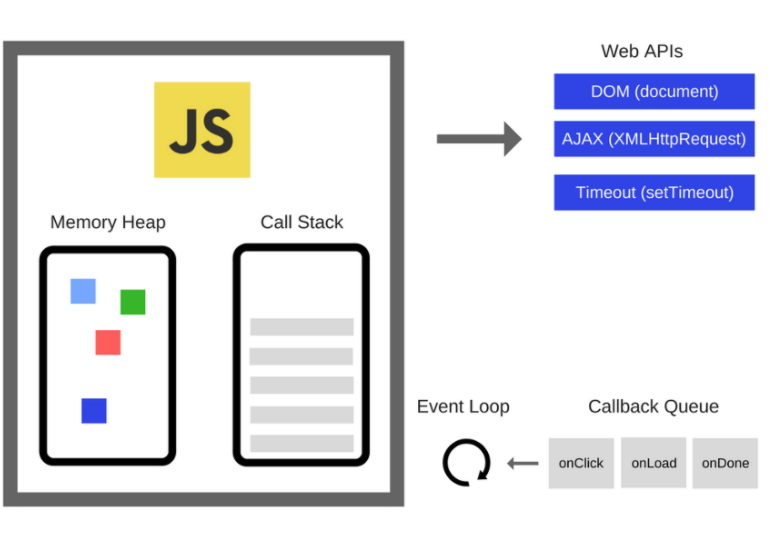
📰 Node JS 동작원리
javascript와Nodejs의 동작원리 설명- javascript는
싱글 스레드 언어이므로 한 번에 하나의 작업만 처리 가능 - 런타임 환경(Nodejs, 브라우저)에서 비동기, 논블로킹 작업 진행
- 이외에도 libuv, Event loop의 동작 과정과 원리에 대해 서술하고 있다.

✨ 8월 20일 (금)
📰 JS스럽게 좋은 코드 쓰기 꿀팁
-
템플릿 리터럴,비구조화 할당,spread 연산자,Array', 'Loop,async/await를 이용하여 간결하고 가독성 좋게 코드를 작성하는 방법을 제공한다. -
템플릿 리터럴: 문자열 연결을 위해 사용하는 +연산자 대신 백틱(`)과 $를 이용하여 문자열 연결 가능 -
비구조화 할당: 객체를 매개변수로 받아 함수를 활용하는 방법 대신 매개변수 단계에서 비구조화 할당하거나 함수 안에 비구조화 할당을 통해 중복되는 객체 입력을 줄일 수 있다. -
spread 연산자: 배열이나 문자열과 같이 반복 가능한 문자를 0개 이상의 인수 (함수로 호출할 경우) 또는 요소 (배열 리터럴의 경우)로 확장하여, 0개 이상의 키-값의 쌍으로 객체로 확장시킬 수 있다.
✨ 8월 21일 (토)
📰 (번역) DOM은 정확히 무엇일까?
DOM(Document Object Model)은 웹 페이지에 대한 인터페이스
사용 목적❓
- 뷰 포트에 무엇을 렌더링 할지 결정하기 위해 사용
- 페이지의 콘텐츠 및 구조, 그리고 스타일이 자바스크립트 프로그램에 의해 수정되기 위해 사용
DOM은 원본 HTML 문서 형태와 비슷하지만 몇 가지 차이점❓
- 항상 유효한 HTML 형식입니다.
- 자바스크립트에 수정될 수 있는 동적 모델이어야 합니다.
- 가상 요소를 포함하지 않습니다. (Ex. ::after)
- 보이지 않는 요소를 포함합니다. (Ex. display: none)
✨ 8월 22일 (일)
📰 은닉을 향한 자바스크립트의 여정
ECMAScript 클래스 필드(class field) 명세중에Private field즉Private Property가 있다.- private 속성이 없었을 때에는 컨벤션, 함수 생성자, this, Symbol 등을 사용하였다.
📌 Private Property의 특성
- private과 같은 키워드를 사용하지 않는다. 대신
#즉 샵 프리픽스를 사용한다. 키워드가 아니라프리픽스다. 속성 명 앞에 #이 붙으면 Private 필드로 동작한다. - Class Field Decalarations 스펙의 일부다. public과 다른 점은 클래스의 필드 선언을 통해서만 만들 수 있다. 즉 동적으로 객체에 private 필드를 추가할 수 없다. - 메서드에는 제한적이다. 메서드 선언으로 사용할 수 없다. private 메서드를 만들려면 함수 표현식으로 정의해야 한다.
- Computed Property Name을 사용할 수 없다. #foo 자체만 식별자로 허용되고 #[fooName] 이건 문법 오류다.
- 모든 Private 필드는 소속된 클래스에 고유한 스코프를 갖는다. 그렇기 때문에 독특한 특징이 있다.
✨ 8월 23일 (월)
📰 누가 이름을 함부로 짓는가?
- 필자가 경험했던 🤣 웃픈 변수명들을 소개하고 있다.
- 변수명을 정할 때 아무래도 표현해야 남들이 알아볼 수 있을지에 대한 고민을 늘 하게되는것 같다.
- 글을 읽으면서 느낀 점은 변수명에 모든걸 담는 것 보다 최대한 📌 직관적으로 선언하는 것이 좋다는 것이다.
- 단독 주택을
solo, 다세대 주택을aprat,villa정도로 선언해도 괜찮다는 것이다. - 변수 이름 짓기를 검색해보다가 괜찮은 사이트가 있어서 남긴다. 📎 변수명 짓기
✨ 8월 24일 (화)
📰 32가지의 UI 요소 (번역)
- 우리가 일상적으로 사용하고 있는 UI개념과 처음 들어보는 UI개념까지 이해하기 쉽게 쓰여졌다.
- 웹, 어플을 통해 별 생각없이 사용했던 UI의 이름 (아코디언, 벤토 메뉴...)을 알 수 있는 흥미로운 글이다.
⚡️ 유저 인터페이스의 요소
Input Controls은 유저가 시스템에 정보를 입력할 수 있도록 합니다. 회원 가입, 프로필 관리 등에 사용되는 UI 요소들이 여기에 해당합니다.Navigational Components는 유저가 제품 또는 웹사이트에서의 이동을 안내하여 돕습니다. iOS의 탭 바나 안드로이드의 햄버거 메뉴 등이 여기에 해당합니다.Informational Components는 유저에게 정보를 제공합니다Containers는 관련된 컨텐츠들을 함께 묶어놓는 역할을 합니다.
✨ 8월 25일 (수)
📰 비전공 개발자의 "진작 그럴걸"
- 필자의 경험에 비추어 개발자가 되기 위해 갖추어야할 마음가짐에 대해 서술하고 있다.
⚡️ 요약
1. 자신이 얼마나 부족한지 깨달을 것
- 자신의 부족함을 깨달아야 벗어나고자 발버둥칠 수 있다.
2. 혼자 공부하지 말 것
- 혼자 열심히 할 것도 같은 스스로를 믿지마라.
3. 도전하며 완벽해질 것
- 나의 부족함을 인지하고 계속 도전하라. 도전하다 보면 기회가 온다.
✨ 8월 26일 (목)
📰 좋은 코드란 무엇일까?
- 좋지 않은 코드는 왜 쓰여지는가, 그러한 코드를 줄이기 위한 필자의 고민이 담긴 글이다.
- 좋은 코드란 읽기 쉬운 코드, 중복이 없는 코드, 테스트가 용이한 코드... 그렇지만도 않다.
⚡️ 요약
1. 코드 간의 의존성을 고민하자.
2. 합의된 규칙으로 일관성있게 작성하자.
3. 적절하게 확장 가능하도록 설계하자.
4. 어쩔 수 없는 코드는 주석과 함께 격리하자.
✨ 8월 27일 (금)
📰 2021 개발자 필독서 55권
- 교보문고에서 IT분야 MD로 근무하는 필자가 추천하는 도서 목록이다.
- 많은 개발자분들이 책을 읽는 것보다 먼저 코드를 작성하며 필요한 부분은 그떄마다 인터넷에 검색하는 방법을 제시한다.
- 하지만 일정 수준 이상의 실력을 쌓기 위해서는 인터넷 상의 지식만으로는 부족하며 책을 이용하여 지식의 구멍을 메우는 과정이 필요하다고 생각한다.
✨ 8월 28일 (토)
📰 짧게 써보는 웹 프론트엔드의 역사
- HTML에서 Svelte까지의 해당 기술이 출현하게 된 배경에 대해 간략하게 서술하고 있다.
- 아직 이름만 들어본 Angular, React ,Vue 등의 차이와 각각 어떤 문제를 안고 있었는지 알 수 있었다.
✨ 8월 29일 (일)
📰 프론트엔드 면접 질문 정리
- 필자가 여러 기업들에서 면접을 보고 받았던 질문에 대해 서술하고 있다.
- HTML, CSS, JS, React, Web, Project 관련 질문들이 적혀있다.
- HTML, CSS, JS에 대한 질문 중에는 현재의 나도 답변할 수 있는 수준의 문제도 있었지만 대부분은 아직 배우지 못했거나 배울 예정인 부분의 질문들이 많았다. 하지만 개념에 대해 묻는 질문이라도 나의 답변을 통해 꼬리에 꼬리를 무는 질문을 계속한다는 말을 들은 것 같다. 해당 개념에 대한 이해를 바탕으로 전반적인 과정의 이해 역시 알아두어야 할 것 같다.
✨ 8월 30 (월)
📰 아무도 가르쳐 주지 않는 것
- 제목과 마찬가지로 아무도 가르쳐 주지 않지만 미리 알아두었다면 훨씬 편했을 개념에 대해 서술하고 있다.
- Log : 간단한 프로그램을 만들어 테스트를 해보더라도 logging하는 것을 추천한다. log는 나중에 실제 서비스를 시작 했을 때 내 프로그램을 얼마나 많은 사람이 이용하는지 분석하는데 큰 도움이 된다.
- ENV : OS 환경변수 설정으로 development 환경이냐, production 환경을 구분해서 logging을 하도록 하면 print로 코드가 지저분 해지는 것을 잘 막을 수 있다.
- config : config의 관리가 중요하다. 코드를 실행 했을 때 이것이 내 local에서 실행 될 것인지 아니면 dev용 서버에 배포되어 테스트 할 건지 결정하기 위해 실행 할 때 마다 코드를 고칠 수 없기 때문이다.
- Test : 최소한의 테스트 코드라도 작성 해 두면 git push를 할 때, deploy를 할 때 망설임이 없게 된다. 필요한 코드를 쓸 때도 부담이 덜 하다. 만약 내가 뭔가 잘못 했다면 테스트 코드가 검증을 해 낼 테니까.
- git : 적어도 이런 것이 있다는 점을 알고만 있어도 회사 갔을 때 두려움에 와들와들 떠는 일은 없다. 마치 교과서 처럼 git을 공부하지 말고 자신의 개인 프로젝트에 직접 적용 해 보면서 끊임 없이 익숙 해 져 가는 것이 훨씬 더 큰 공부가 된다.
- CI/CD : git commit과 git push 한 번으로 위에서 말 한 테스트와 배포를 자동으로 할 수 있다.
- AMP/Analytics : 내 앱을 어떤 사람들이 그리고 어떤 디바이스를 사용해서 어떻게 사용하고 있는지 데이터를 체계적으로 축적 해 둔다면 ‘인사이트’를 기르는데 많은 도움이 된다.
- Debugging / Profiling : 구글링과 기타 블로그에 널리 퍼져 있는 코드들을 그대로 따라서 쓰기 전에 프로파일러로 검증을 해 보는 것을 추천한다. 아무리 유명하고 간단하고 확실해 보이는 코드라도 뭔가 이상한 점이 다 하나씩 있다.
✨ 8월 31 (화)
📰 어중간히 알면 안되는 JS 개념 #this
- this에 대해 미리 학습해 보는 시간을 가졌다.
- 실행 컨텍스트 : 자바스크립트 코드가 실행되고 연산되는 범위를 나타내는 추상적인 개념으로 코드가 실행된다면 실행 컨텍스트 내부에서 작동하고 있는 것이라고 보면 된다.
- this의 값이 바뀌는 경우 : 객체의 메소드를 호출하는 경우, 생성자를 통해 객체를 생성하는 경우...
- this는 apply, call, bind를 이해하기 위한 발판이다.
