Vite로 환경구성을 해 프로젝트를 진행 중에 있던 일이다...
팀원분께서 너무 감사하게도 관련 package를 설치해 브랜치를 만들어주셨다.
그래서 svgr을 이용하려던 찰나...
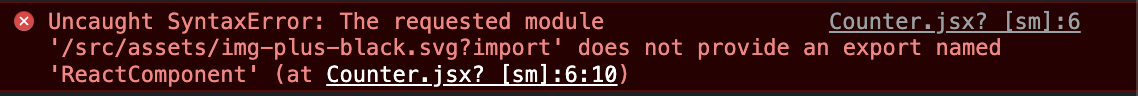
문제 발생
svgr import가 잘 작동하지 않는 것을 확인했다...

왜 이러니... 정신 좀 차려봐 ㅜㅜ
이리 저리 경로도 옮겨보고 asset 파일이 잘못되었나 다시 다운로드 받아보기도 하고 삽질을 하다가 답을 찾지 못하고 검색을 했는데...
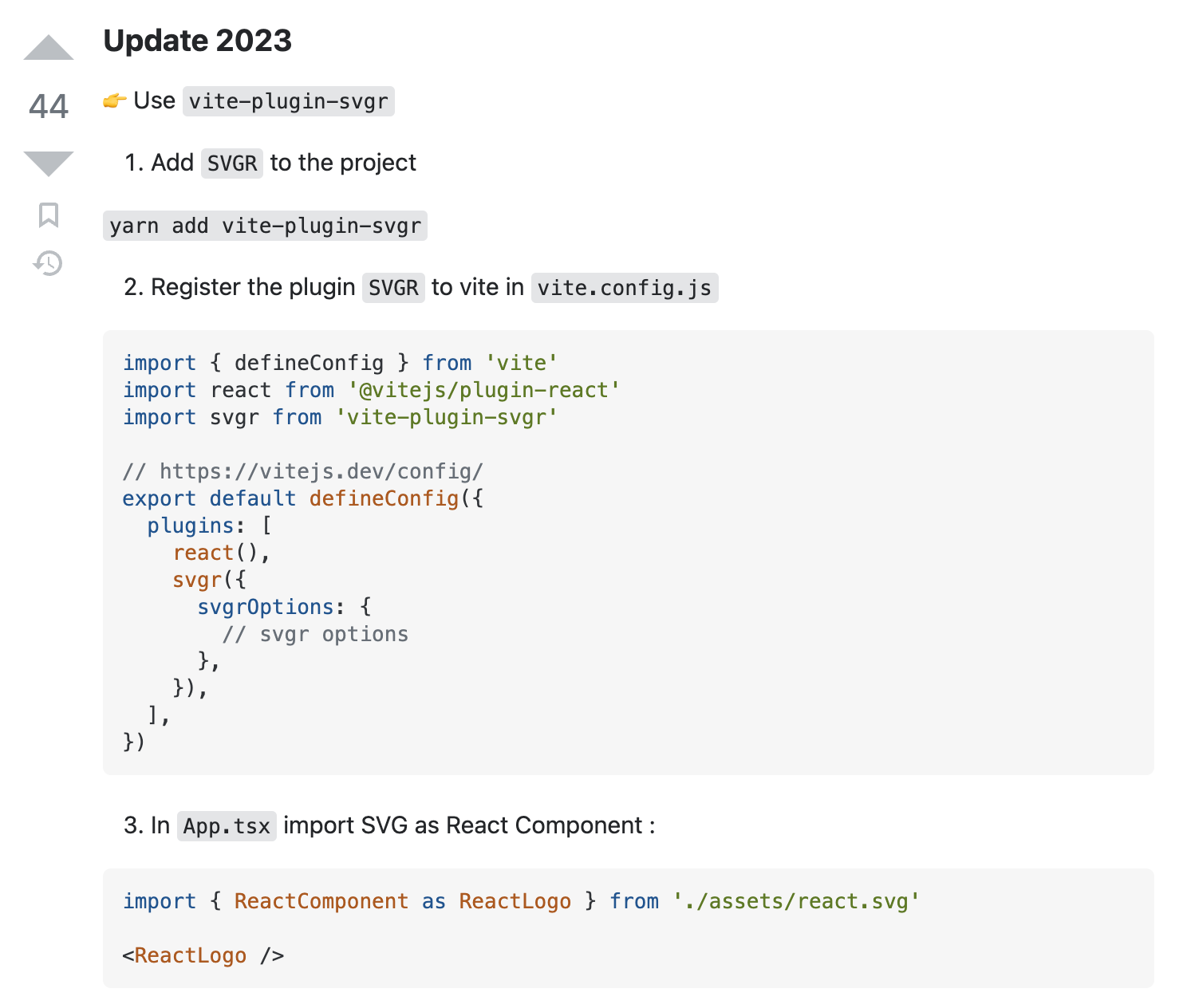
문제 해결
 (출처: https://stackoverflow.com/questions/70309561/unable-to-import-svg-with-vite-as-reactcomponent)
(출처: https://stackoverflow.com/questions/70309561/unable-to-import-svg-with-vite-as-reactcomponent)
스택오버플로우의 같은 문제를 겪는 질문이 올라왔고 패키지 설치 이후에 vite.config.js도 수정을 해줘야한다는 사실을 알게 되었다... 아래와 같이
// step1: svgr 플러그인 import
// step2: defineConfig 함수 인자로 주어진 객체 내 plugin key에 value로 주어지는 array 내에 item으로 svgr메서드 추가
import { defineConfig } from 'vite';
import { resolve } from 'node:path';
import react from '@vitejs/plugin-react-swc'
import macro from 'vite-plugin-babel-macros';
import svgr from 'vite-plugin-svgr';
// step1
export default defineConfig({
plugins: [
macro(),
react(),
svgr({
svgrOptions: {
// svgr options
},
}),
// step2
],
resolve: {
alias: [{ find: '@', replacement: resolve(__dirname, './src') }],
},
server: {
host: 'localhost',
port: 3000,
},
css: {
devSourcemap: true,
},
});
느낀 점
- 고민하며 배울 수 있는 경험이 너무 좋았다. 그래서 나의 고민이 모두를 위할 수 있는 유익한 그런 사람이 되고 싶다.
- 삽질하는 경험도 귀하고 좋은 학습이 될테지만, 너무 시간이 길어지기 전에 검색을 하자!
