🧐 님 오늘 뭐했음?
React 토이프로젝트 개발 중...
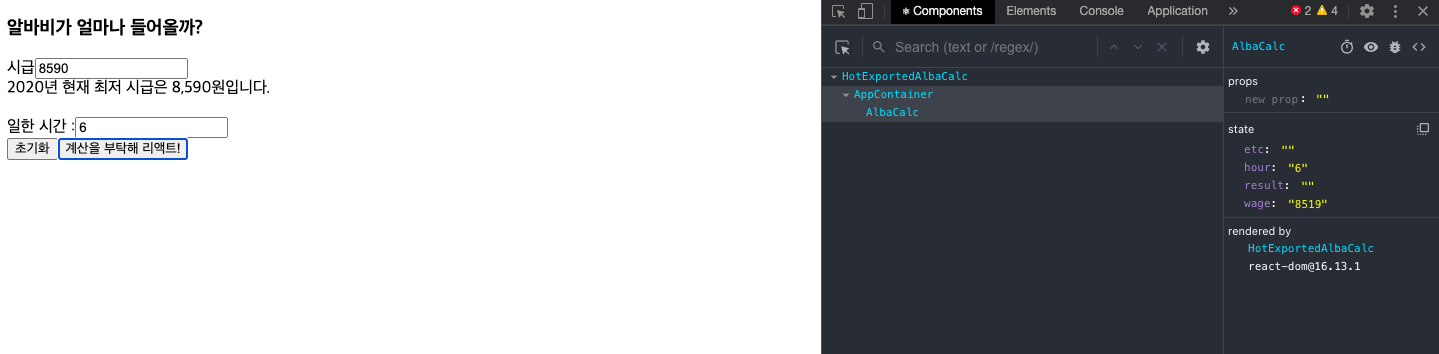
- 프로젝트 이름 : 알바비를 계산해줘
진행 상황 :
input값에 넣어주기까지 완료
🌱 알게 된 사실
- 여러가지 input이 필요해서 처음엔 그 수 만큼 함수를 만들어야 되는건가? 싶었는데, 그렇지 않았다! input 속성의 name값을 참조해서 그 값을 state로 쓰면 됐다.
(참고한 블로그 : https://velopert.com/3634)
onChangeInput = (e) => {
this.setState({ [e.target.name]: e.target.value });
};이렇게 name 값으로 접근하면 된다.
✨ 느낀점은?
오랜만에 프로젝트를 시작해서 재밌다. 아직은 class 형식으로 쓰고 있는데, 코드가 다 완성되면 함수형으로 수정해 볼 생각이다. 내일은 result 출력해주는 코드 완성하기!
