ES6 Template Literal에서 특수문자를 사용하려면, C/C++/Java에서 쓰는 유니코드 소스가 필요합니다. 왜 그런지 더 파보지는 않았지만, 어쨌든 HTML에서 쓰던 기존 Entity Code는 파싱이 안됩니다. 그래서 HTML 유니코드 소스를 C/C++/Java 유니코드 소스대로 가공해야 합니다.

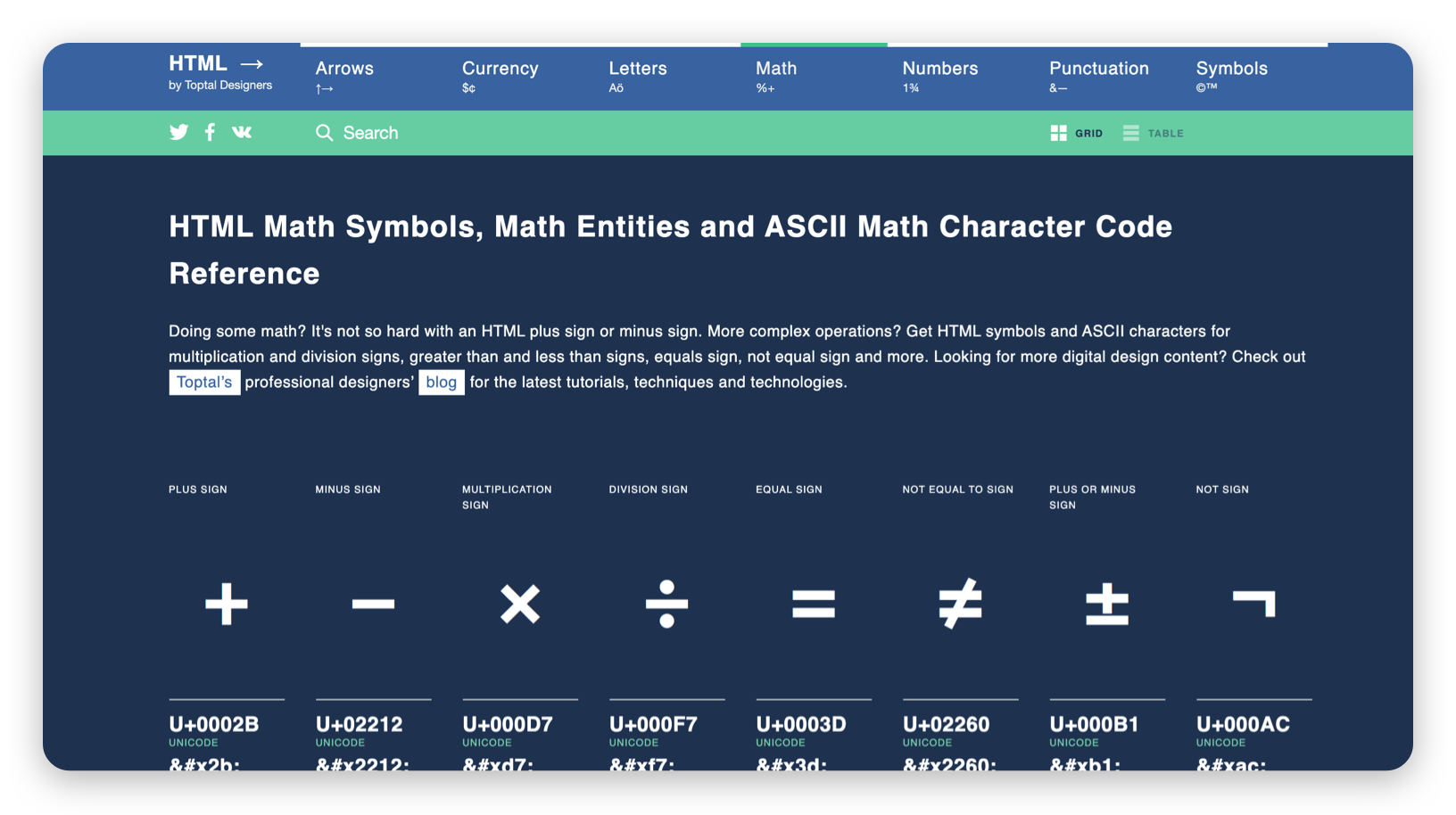
저는 주로 toptal.com에서 Entity Code를 찾아 사용합니다. 무엇보다 기호별 분류가 명료하고, Entity code(named, decimal, hex) 및 Unicode(hex) 모두 정리되어있기 때문에 필요에 따라 사용할 수 있기 때문입니다.
사용 순서
-
'U+000D7'→'00D7'
: 사용할 문자 유니코드의 뒤에서 네 자리 문자열을 복사합니다. -
\u
: back slash로 escape 문자임을 표시하고 소문자 u를 붙여 unicode임을 명시합니다. -
\u00D7
: 네 자리 문자를 뒤에 붙여넣기 합니다.
예시
코드
`6 \u00D7 4 \u003D 24`화면
6 × 4 = 24