1. PyCharm 한국어 언어팩 설치
Plugins -> "korean" 검색 -> korean language pack 설치

2. 바탕화면에 작업한 새 폴더 생성
sparta 이름으로 새폴더 생성 후 안에 frontend 라는 이름의 새폴더 하나 더 생성
pycharm 에서 '열기' 클릭해서 frontend 폴더를 선택
그랬는데

이런 오류 발생 (흠 일단 껐다가 다시 파이참을 켜보니 오류가 안 떠서 일단 넘어감)
3. frontend 폴더에 새로 파일 작성

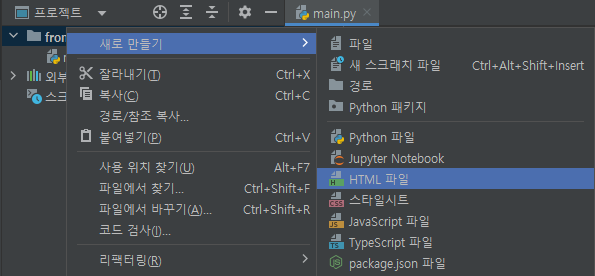
fronted 폴더 위에서 오른쪽 마우스 버튼 클릭하고 새로 작성 클릭, html 클릭
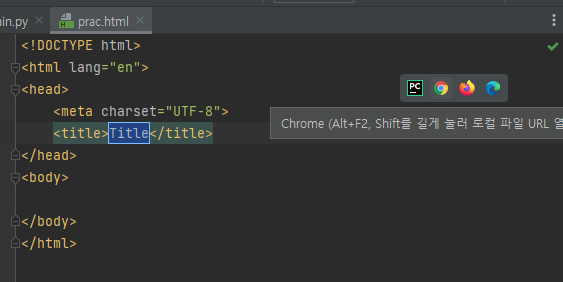
prac.html 이름의 파일 생성

ctrl+s 해서 저장하고, 오른쪽 위에 크롬 아이콘 클릭
그럼 뭔가 창이 뜸.
title과 body에 뭔가를 적으니 아까 띄운 크롬창이 바뀜

4. 기본 태그들
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>5. 단축키
파이참에서 코드 작성할 때 줄이 안 맞으면, 줄을 맞추고 싶은 부분을 드래그해서 CTRL+ALT+L 을 하면됨. 들여넣기 하고 싶으면 드래그해서 TAB 누르면 됨. SHIFT+TAB 하면 다시 왼쪽으로!!
6. 간단한 로그인 페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>기본 뼈대를 만듬.
는 문단을 나눌 때 사용.
7. background에 이미지를 깔때
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;이 세가지를 항상 쓴다고 생각하면 됨.
이미지 테두리 둥글게
border-radius: 10px;margin과 padding.
margin은 바깥여백, paddding은 안쪽여백
margin: auto; 는 상하좌우 최대한 다 미세요! 하는 것
ex. 로그인 div를 중앙으로 정렬하고 싶을때.
8. 폰트 가져오기 https://fonts.google.com/specimen/Jua?subset=korean
* {
font-family: 'Gaegu', cursive;
font-family: 'Jua', sans-serif;
}*은 모든 태그에 먹이겠다!
주석처리는 ctrl + /
9. css 기타
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;얘네도 항상 같이 다님


선굵기 1px: border: 1px solid white;
배경색 투명? 비치게: background-color: transparent;
mytitle 안의 button 이라는 것의 스타일을 지정해줄때: .mytitle > button { }
마우스 hover일때 더 굵게 보여주려면: .mytitle > button:hover {
border: 2px solid white;
}
