Elements 패널의 기능
- 페이지, 스타일 검사 및 편집 수정 가능
- border, margin, padding 수정 가능
- 디버깅을 하고 수정을 미리 해볼때 유용

위 사진에서 제일 좌측에 있는 버튼이 select element 인데 이걸 이용하여 커서를 원하는 요소에 가져가면 정보가 간략히 나오고 클릭하면 모든 정보가 나온다. 코드 양이 많을때 빠르게 찾을 수 있어 많이 사용되는 기능이다. 이를 이용하여 이미지, 비디오, 움짤등의 url을 복사하여 사용할 수도 있다.
이력서 page는 몇개의 section?
elements창을 이용해서 html구조를 파악 할 수 있다.
style 바로 위에 상속구조를 나타내준다.

style 부분의 순서가 의미하는 것은?
css의 우선순위 순서대로 적용이 된다. 개발자가 기록한 css와는 순서가 다르다.
html > ID > class > tag > user agent sheet
user agent sheet
브라우저는 기본적으로 default stylesheet(브라우저가 기본적으로 주는 css값)이 존재한다.
user agent sheet = default stylesheet
브라우저가 주는 기본값을 없애기 위해서 css.reset을 만들어 초기화 시킨뒤 작업을 시작한다.

개발자도구란?
크롬이나 익스폴로러와 같은 브러우저들은 기본적으로 개발자도구라는 툴을 제공해준다.
이러한 툴들은 브라우저마다 차이가 있지만 대부분 하는 일은 비슷하다.
개발자도구를 사용하는 이유는 HTML,CSS,Javascipt와 같은 언어들은 서버로부터 컴파일이 되어져서 실행되는것이 아니고 브라우저에서 실행이 되는 언어들이다.
그렇기에 브라우저에서 런타임에 해석이되고 실행 되어진다.
따라서 브라우저가 해석을 잘하고 있는지 확인하기 위해 개발자도구라는 툴을 사용한다.
개발자도구의 기능
HTTP통신과정, HTML구조, CSS스타일, Javascript 디버깅, 프로파일링, 성능진단 등을 할 수 있고, 기능들이 다양하고 많아진다.
흔히 개발자도구라면 console이라고 생각 하는 사람이 많다.
Console
console 패널의 기능은?
👉🏾 log를 확인하고 스크립트 명령어를 입력하는 패널
👉🏾 자바스크립트를 실시간으로 실행하고 그 값(정상값,에러메세지)등을 출력해준다.
화면을 새로고침 해도 console내용이 지워지지 않고 남게 하는 방법은?
👉🏾아래 사진 처럼 Console의 설정창을 들어가 맨 처음 탭인 Perferences - console -Preserver lpg upon navigation을 찾아서 체크하면 된다.
(하단 이미지 참조)
(개발자도구 실행 -> 맥북기준 : cmd+option+i)

콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
👉🏾 console.clear{} 또는 clear() 작성 후 엔터
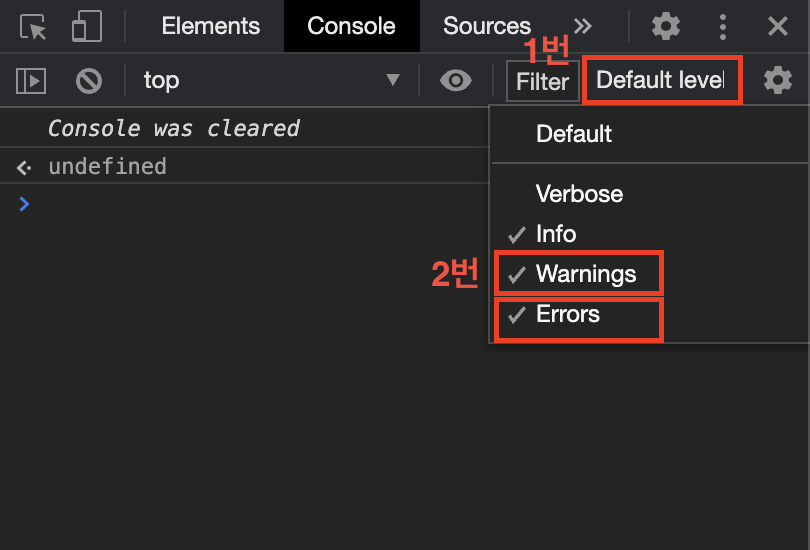
콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법은?
👉🏾 console 탭 우상단 Default levels를 클릭해 Warnings와 Errors를 해제한다.
(하단 이미지 참조)

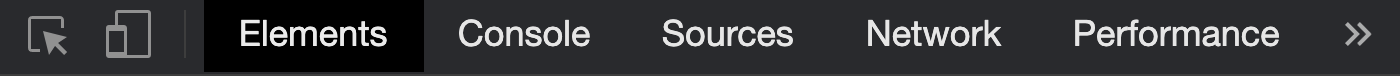
다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법은?
👉🏾다른 패널에서 ESC를 누르면 하단 콘솔창을 스위칭 할 수 있다.
(하단 이미지 참조)

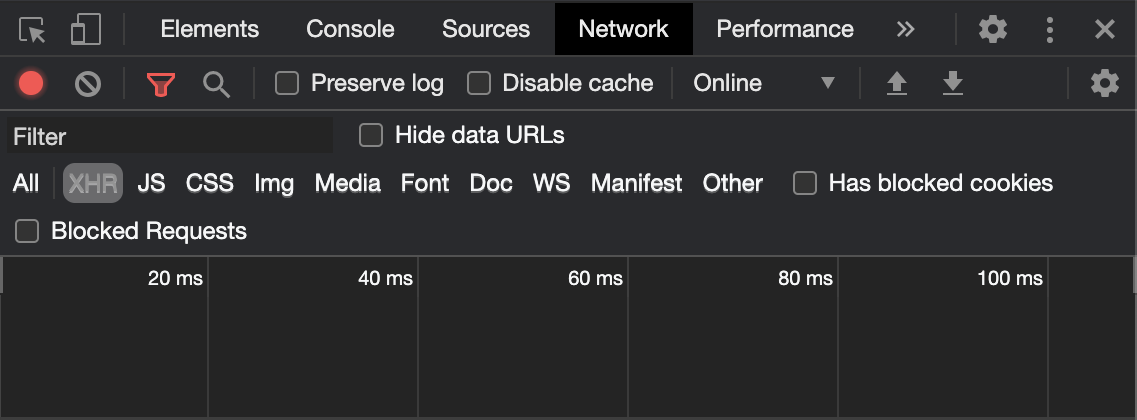
Network 패널의 기능
현재 내가 보고있는 페이지에서 일어나고 있는 모든 통신을 나타낸다. (백엔드와 프론트사이의 관계, 프론트와 유저사이의 관계)
Network 패널의 여러 가지 탭의 종류와 기능 살펴보기
Network 패널엔 많은 탭이 있지만 그 중에 가장 중요한것은 'XHR'이라고 할 수 있다.
XHR (Xml http Request) => 프론트엔드에서 백엔드에 API 호출할때의 정보!!! XHR은 AJAX(실시간으로 서버와 브라우저가 네트워크가 가능한 기능 ex:인스타좋아요!)
요청을 생성하는 JavaScript API입니다.
브라우저가 가지고있는 XMLHttpRequest(XHR) 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 것.
즉, XHR이 API이며 그 XHR의 기능이 AJAX 라는 것이다.
여기서 API 란 프로그램들이 서로 상호작용하는 것을 도와주는 매개체이자 접근성을 허용할지 말지 확인하는 것이다.
마켓컬리 카테고리 정보 가져오는 API 찾아보기
마켓컬리 홈페이지 - F12 or option + command + j - Network panel에서 XHR - categories 파일
(오류가 나서 수정하고 싶거나 찾고싶은 부분은 Filter에 검색으로 빠르게 찾을 수 있다.)
테슬라 영상 가져오는법
영상이 틀어져있는 곳을 띄워두고 Network panel - filter 아래 media - mp4로 되어 있는 영상 링크 복사해서 url 가져올 수 있다.