2022-04-21, 취업 준비를 위해 열심히 인스타 클론 코딩을 진행 중에 있었습니다.
일단 제가 만난 오류를 같이 공유해볼까 합니다.
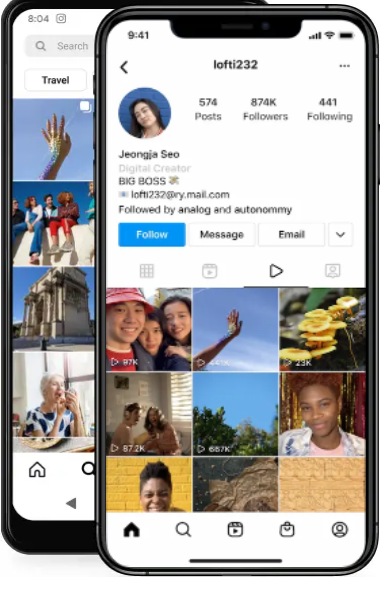
저는 react-slick을 사용하여 인스타 초기 로그인 화면에 슬라이드를 구현 중에 있었습니다.
(아래 그림은 인스타를 보고 제가 만든 복제품입니다.)

react-slick 사이트에 예제를 보며 열심히 따라했던 저는 이상하게 Carousel이 진행되지 않고
멈춰져 있는 신기한 상황을 맞이했습니다. 그리하여 원인을 찾으려고 콘솔창을 봤는데, 빨간 글씨로 아래와 같이 적혀 있었습니다.
Prop className did not match
이 오류를 해결하기 위해 저는 있는 그대로 검색해서 원인을 찾았습니다.
스택오버플로우(https://stackoverflow.com/questions/51791163/warning-prop-classname-did-not-match-when-using-styled-components-with-seman)에 따르면 아래와 같은 방법이 있다고 합니다.
아래 방법을 따라 하면 됩니다.
오버플로우 두번째 답변에서는 presets을 따로 써놓지 않아 그대로 따라하면 에러가 발생됩니다.
이렇게 따라해주셔야 합니다~!
npm install --save-dev babel-plugin-styled-components
.babelrc =>
{
"presets": ["next/babel"],
"plugins": [["styled-components", { "ssr": true }]]
}밑에는 왜 babel-plugin-styled-components를 다운로드 했는지 적어놓았습니다.
스택 오버플로우(https://stackoverflow.com/questions/51791163/warning-prop-classname-did-not-match-when-using-styled-components-with-seman#:~:text=It%20looks%20like%20the%20className,your%20class%20names%20are%20deterministic.)에는 이렇게 적혀있습니다.
Prop 타입 에러는 런타임 때 발생하는 에러로 넘어와야 할 값이 예상한 값과 다를 경우 발생한다. 컴포넌트에 설정된 className prop은 서버에서 렌더링 될때와 클라이언트의 돔에서 렌더링 될 때가 같지 않은 것처럼 보인다. 서버 사이드를 렌더링 했을 때 너는 클래스 이름을 결정적으로 지어줘야 한다. 클래스 이름을 결정적으로 짓지 않는 라이브러리를 위해, 너는 추가적인 설정을 찾을 필요가 있다.
styled-components의 Server-side Rendering(https://styled-components.com/docs/advanced#server-side-rendering) 부분을 읽어보면 아래와 같습니다.
안정적으로 서버 사이드 렌더링을 형성하고 문제 없이 클라이언드 사이드 번들이 문제 없이 계속되기 위해서는, 바벨 플러그인을 사용하는 것이 좋다. 그것은 각각의 styled 컴포넌트에 결정적인 id를 추가하여 체크썸 불일치를 방지한다.
preset : 분배 가능한 plugin들의 집합
plugin : 바벨의 코드 변환을 가능하게 하는 것
