
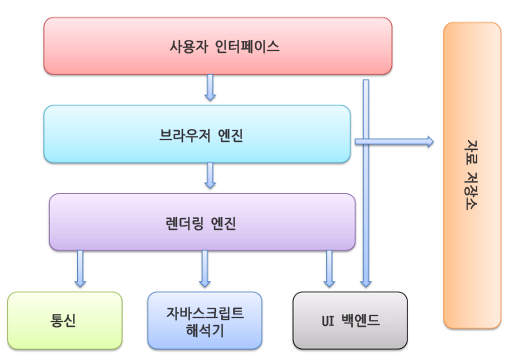
브라우저의 기본적인 역할은 HTML, CSS 명세에 따라 HTML 파일을 해석해서 표시하는 것이다. 브라우저를 구성하는 요소는 사용자 인터페이스, 브라우저 엔진(크롬, 사파리는 Webkit, 파이어폭스는 Gecko), 렌더링 엔진, 통신, UI 백엔드, 자바스크립트 해석기, 자료 저장소 등이 있다. 렌더링 엔진은 먼저 HTML 문서를 파싱해서 DOM 트리를 구축한다. 그리고 CSS 마크업을 파싱해서 앞서 구축한 DOM 트리와 함께 렌더링 트리를 만든다. 렌더링 트리는 화면에 보여줄 것들만 가지고 있는 트리로, 구축이 되면 순차적으로 화면에 배치한다. 부모에서 자식 순서로 배치는 진행된다. 배치가 완료되면 그리기를 시작한다.
