React에서는 a태그 대신 Link를 사용합니다!
사용법
1.react-router-dom 설치!
npm i react-router-dom
2.import 하기!
경로를 설정해줄 파일
import { BrowserRouter, Route, Switch } from 'react-router-dom';
Link를 사용할 파일
import {Link} from 'react-router-dom';
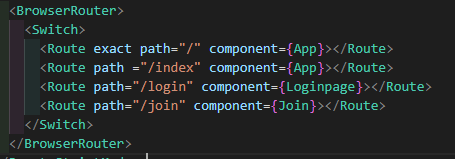
3.경로설정!
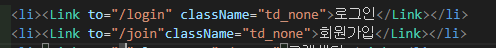
4.Link 사용하기!
5.확인해보기!
로그인을 클릭하면 /login으로 이동!



.gif)
