state란?
react에서 변수를 대신해서 사용할 수 있는 데이터 저장 공간으로
컴포넌트 내부에서 값을 선언하고 수정할 수 있습니다.
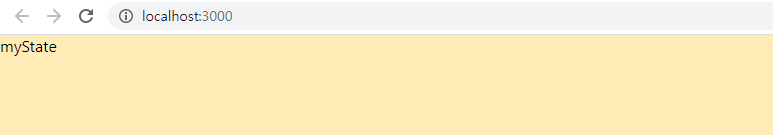
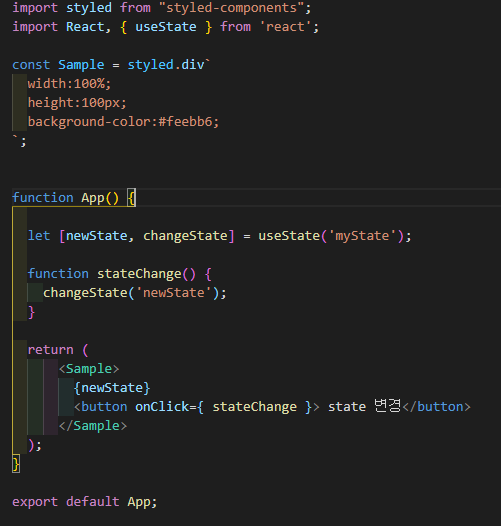
state를 사용하는 이유는 state가 변경이 될시 html이 재렌더링 되기 때문입니다!
그렇기 때문에 자주 값이 바뀌는 데이터들은 state로 저장을 합니다.
문자,숫자,배열,오브젝트 모두 저장이 가능합니다.
사용법
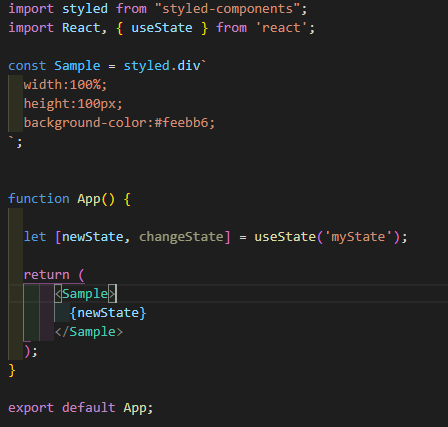
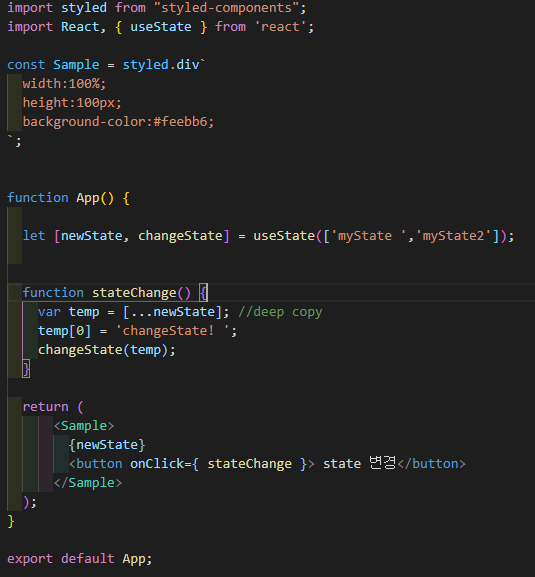
1.useState import 하기!
import React, { useState } from 'react';
2.state 생성하기!
const [newState,changeState] = useState('myState');










오늘도 잘 배우고 갑니다!