[Button inset]
Label과 다르게 버튼은 터치로 눌러야하기 때문에 Xcode자제에서 기본적으로 컨텐츠에 비해서 여백을 만들어준다.

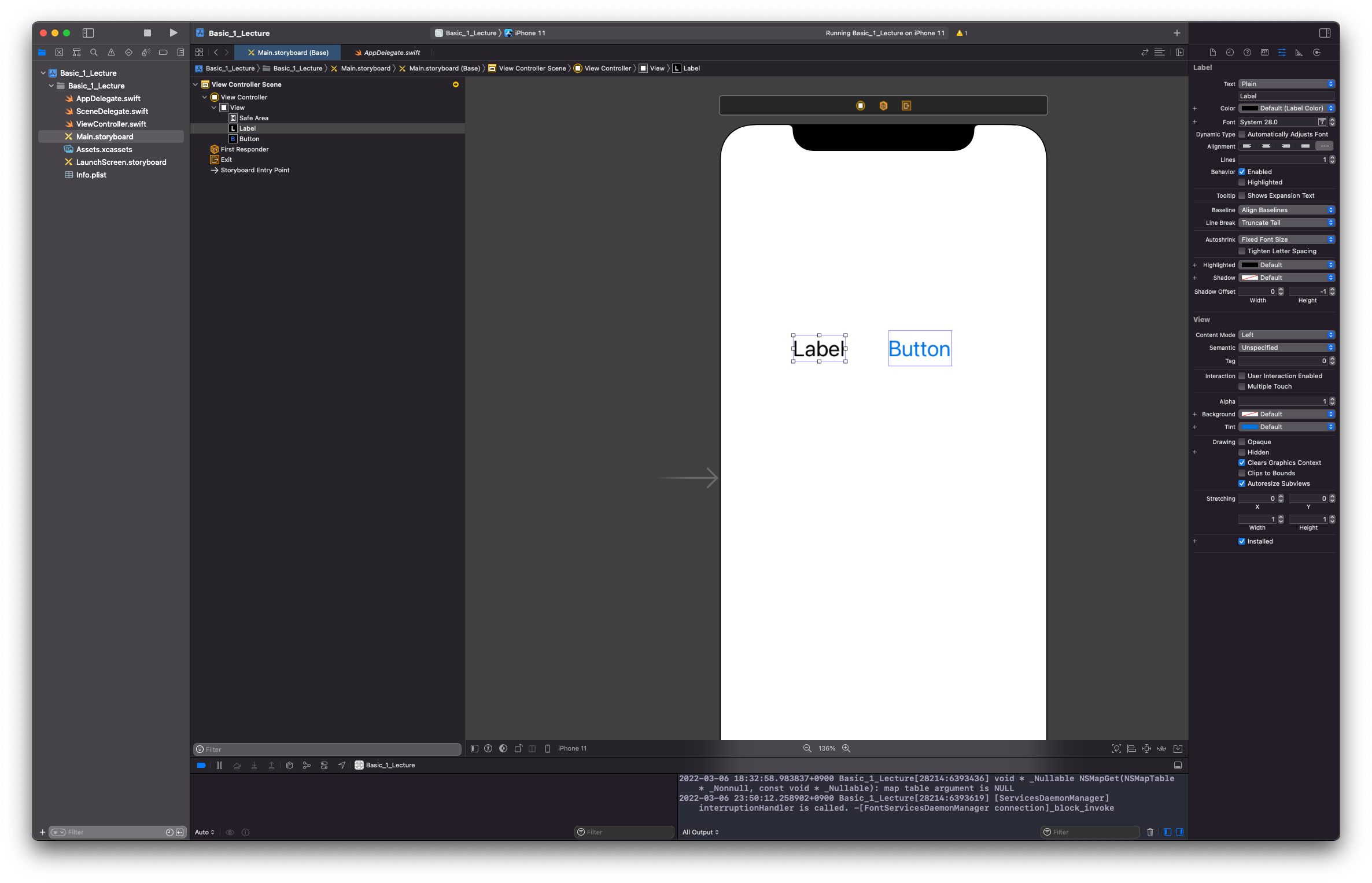
Label도 위아래 여백이 있는거 처럼 보이지만 여백이 없이 text에 딱 맞춰진 것이다.
따라서 Label에는 inset을 조절하는 부분이 없다.
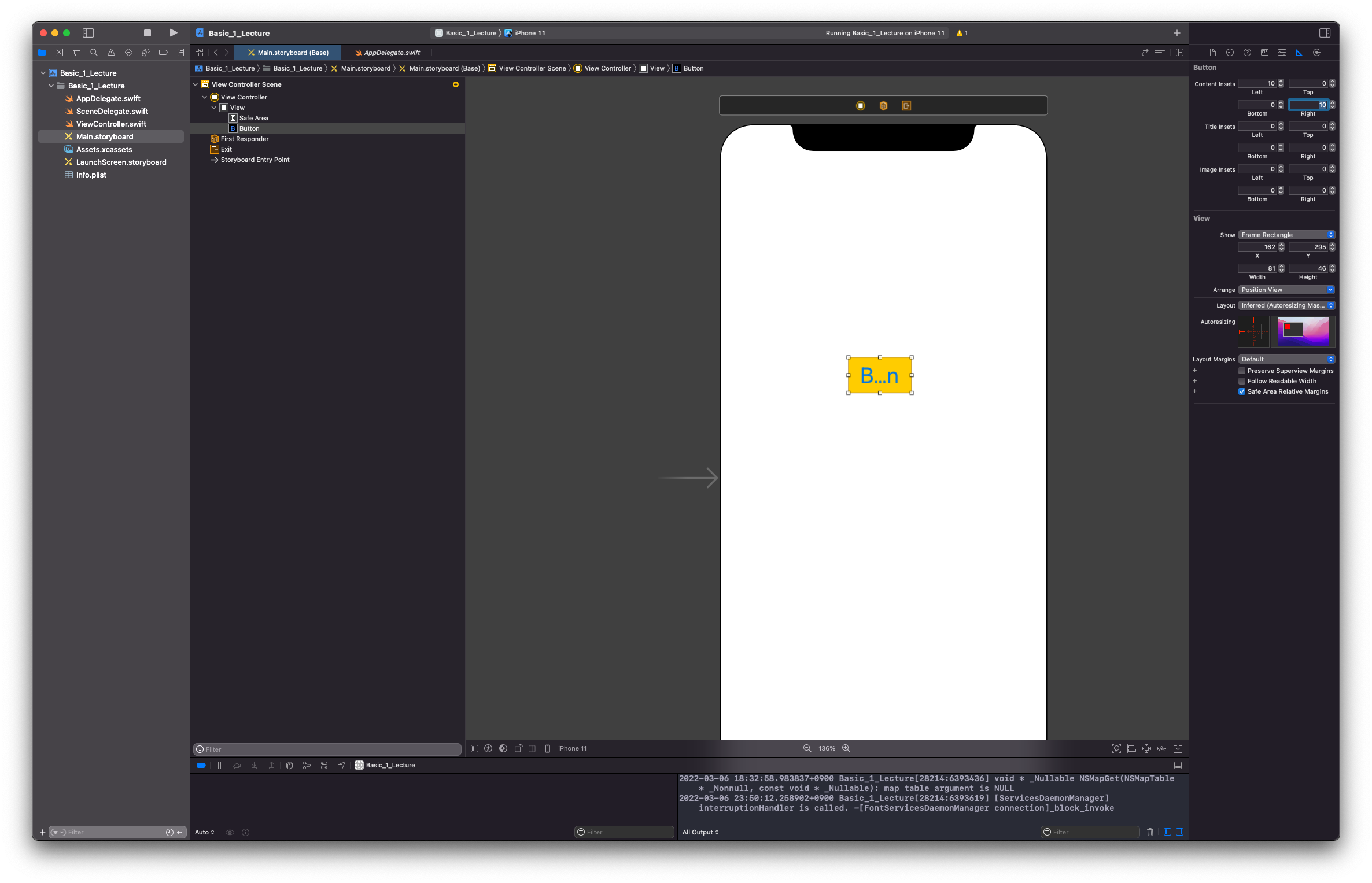
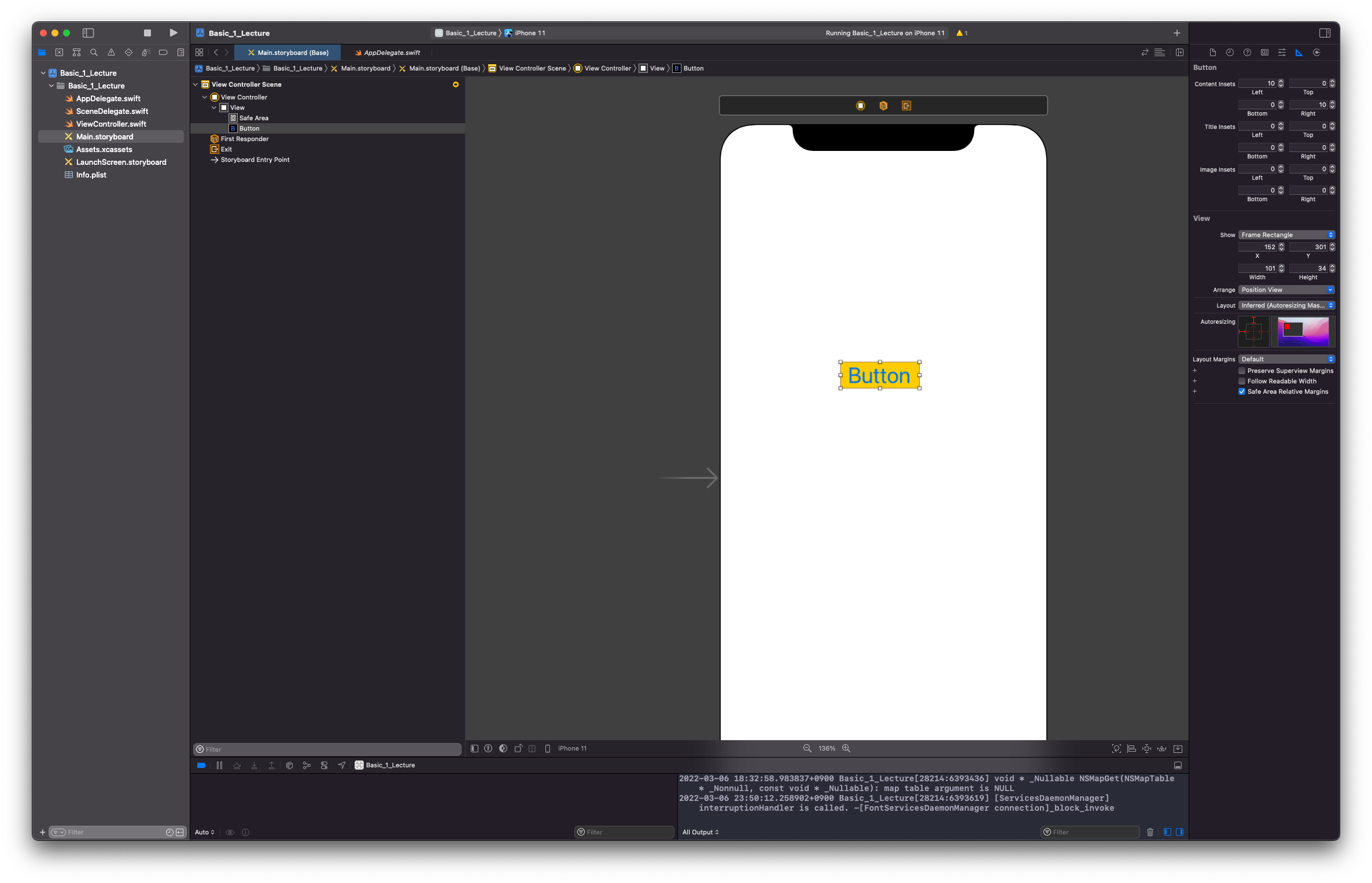
버튼으로 돌아와서 버튼의 사이즈 인스펙터로 가면 Content insets이라는 부분이 있다.
이 부분을 통해서 버튼의 여백을 조정해보자.
현재 버튼의 위아래 여백은 있는데 왼쪽, 오른쪽의 여백은 없으므로 추가해보자. (좌우 10)

여백이 추가는 되었지만 컨텐츠의 크기가 줄어들었기 때문에 "Cmd + ="을 눌러서 여백과 컨텐츠에 맞는 버튼의 크기로 만들자.

이렇게 해주면 기본적으로 위아래 여백 + 양쪽 10씩의 여백을 갖고있는 버튼을 만들 수 있다.
[Button image]
버튼의 이미지에 대한 얘기를 하기전에 해상도에 대한 얘기를 해보자.
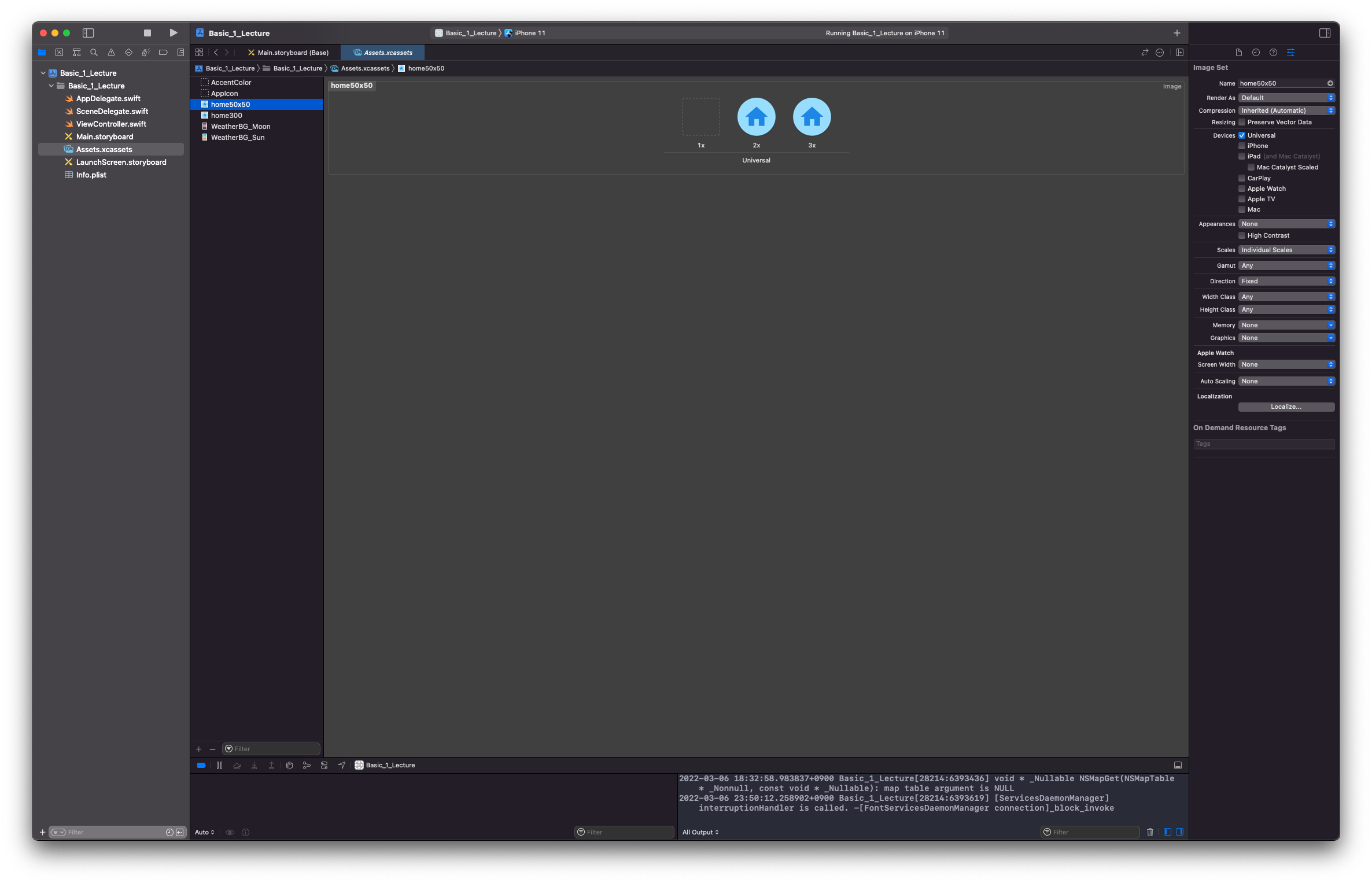
image를 사용해봤다면 아래와 같이 2x 3x라는 것을 본적이 있을 것이다.

이 2x 3x는 해상도에 따른 이미지를 사용하기 위해서 만들어 놓은 것이다.
최신 아이폰에 따라서 핸드폰의 해상도는 변경될 것이다. 그 만큼 고해상도의 이미지가 필요하다.
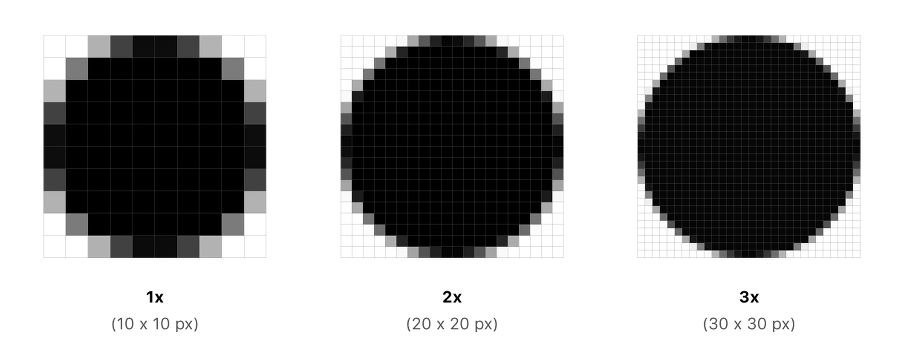
저해상도와 고해상도의 구분은 pixel수로 나눈다.
같은 크기에 많은 pixel이 들어간다면 고해상도이다.
따라서 1x가 50x50 px인 이미지라고 생각하면 2x는 해당 이미지의 2배인 pixel수를 가진 이미지로 100x100 px이다.
또한 3x는 3배인 pixel수를 가진 이미지로 150x150 px인 이미지가 된다.
주의! pixel수가 커진다고 이미지의 크기가 커지는 것이 아니라 같은 50x50의 이미지이지만 그 내부에 들어간 pixel의 수가 늘어난 것이다. (아래 참고)

이 이미지3은 우리가 따로 설정해줄 필요없이 시스템 자체에서 핸드폰의 해상도에 따라서 선택하게 된다.
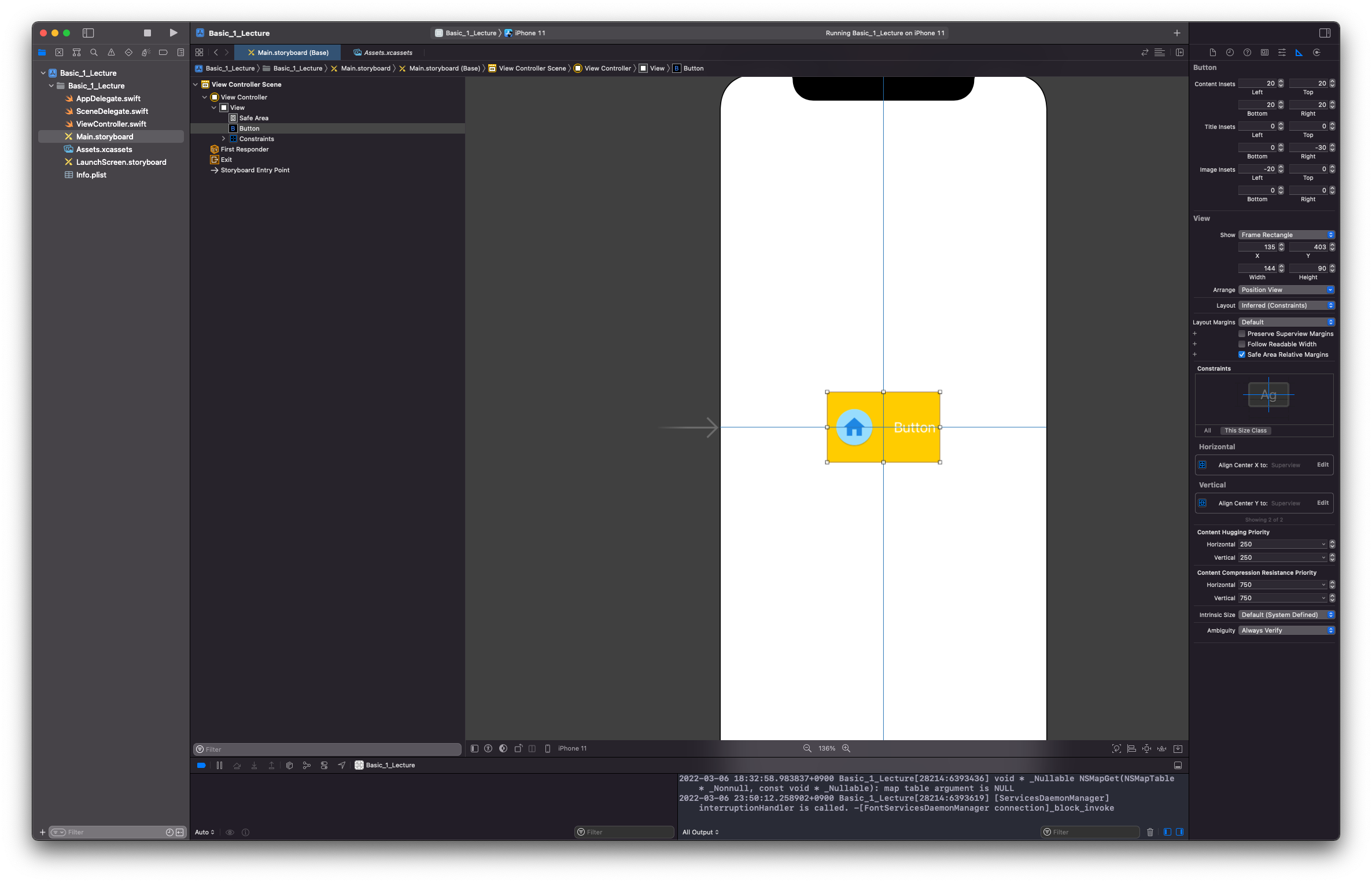
이제 이미지를 사용한 버튼에 대해서 설명해보겠다.
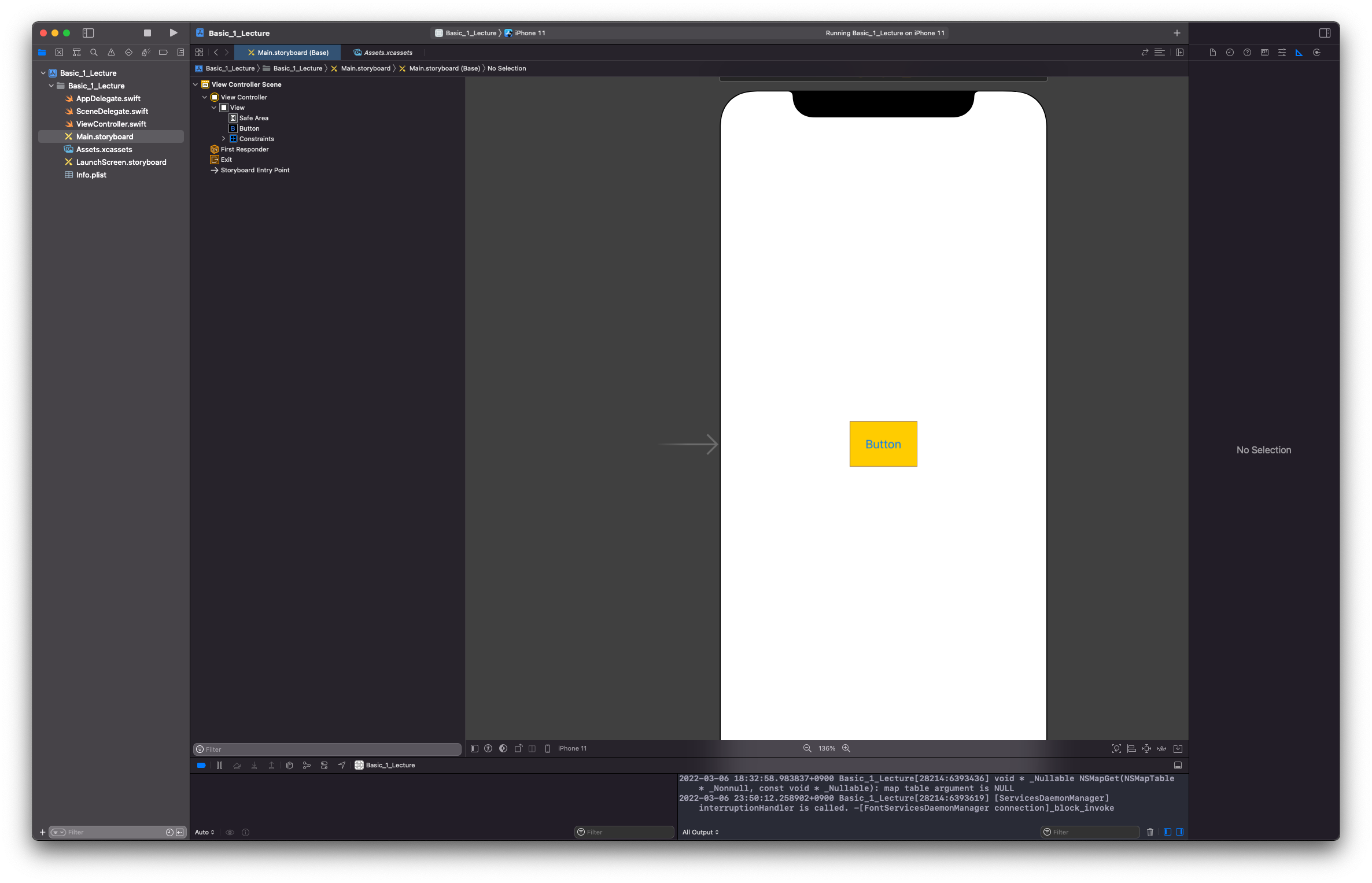
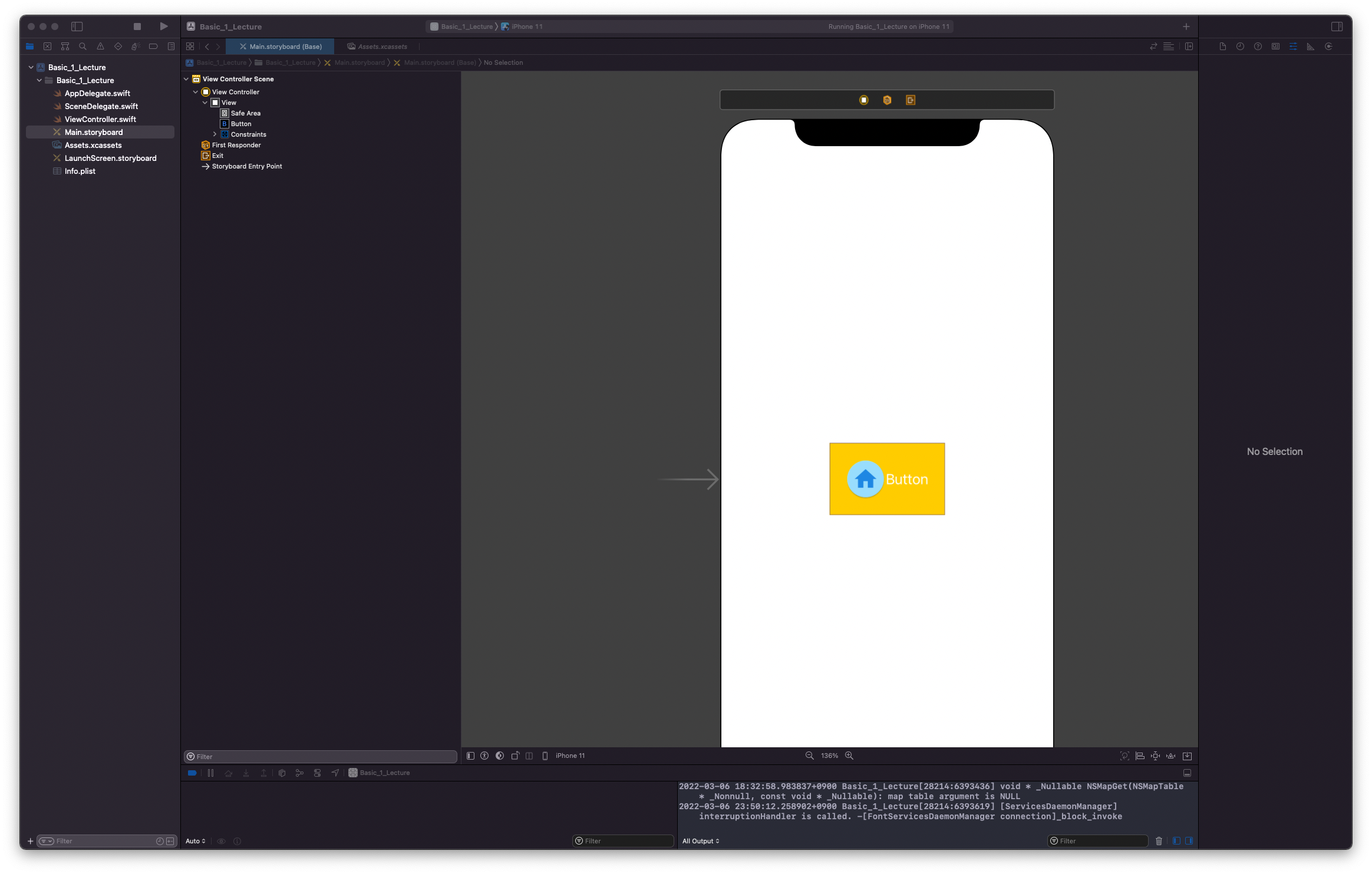
- 버튼의 배경색을 바꾸고 Content Insets을 각 20씩주고 화면 정가운데로 정렬한다.

위 사진처럼 나오지 않고 버튼 크기가 유지되는 경우 Style을 Default로 바꿔준다.
- 이제 이미지를 넣어주자. (이미지는 text처럼 넣을 수도 있고 배경으로 넣을 수도 있다.)
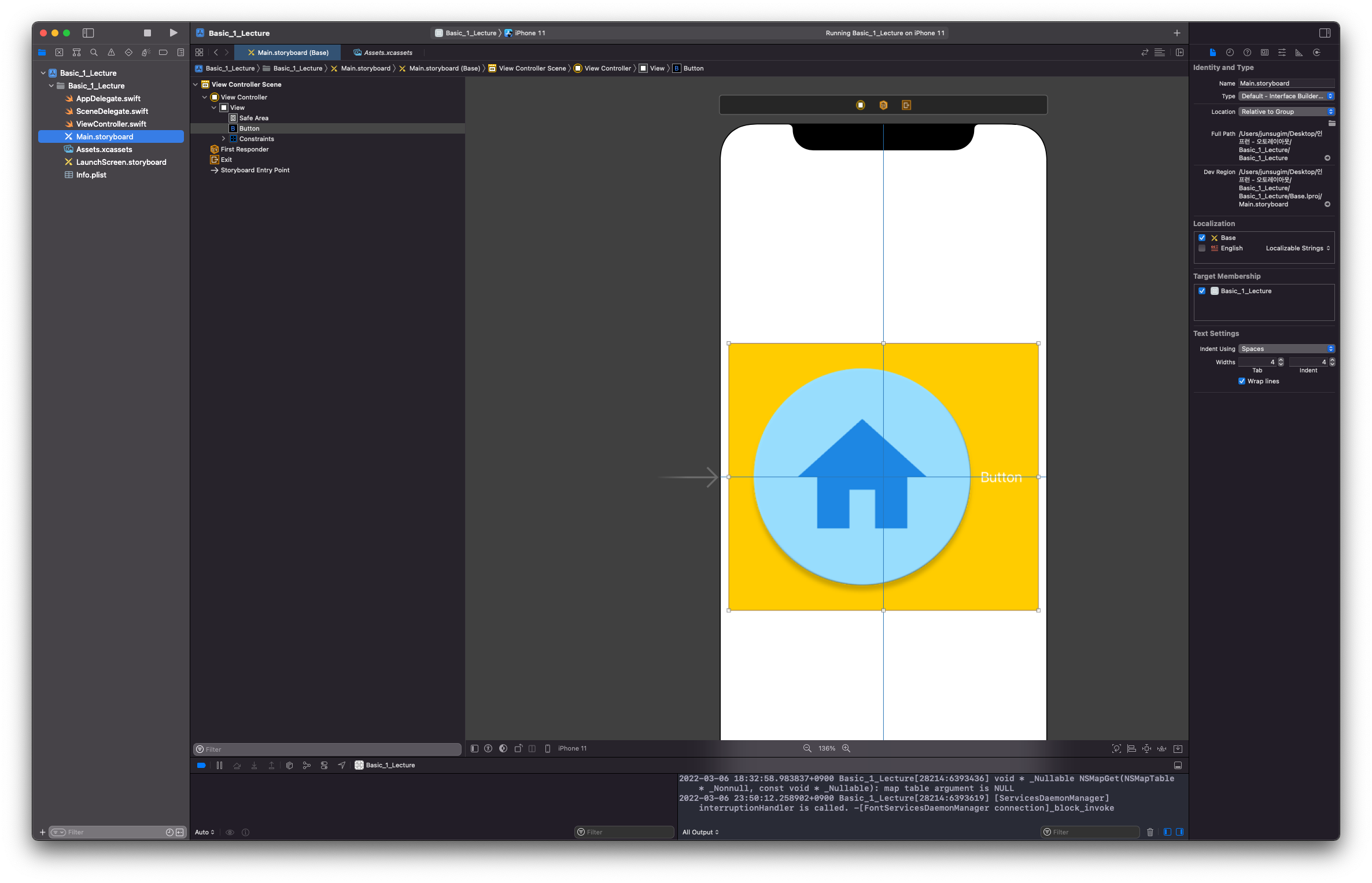
- 300x300px의 이미지를 넣었을 때

이 상황에서 작은 이미지의 크기를 바꾸고 싶다면?
-> 해당 이미지의 크기를 다시 작업해서 설정한다.
- 50x50px의 이미지를 넣었을 때

이미지와 텍스트 사이에 간격을 주고 싶다면?
-> Title Insets, Image Insets을 사용해준다.(Content Insets과 다르기 위의 두 Insets은 버튼의 크기를 조절하지 않는다.)