Align: 정렬
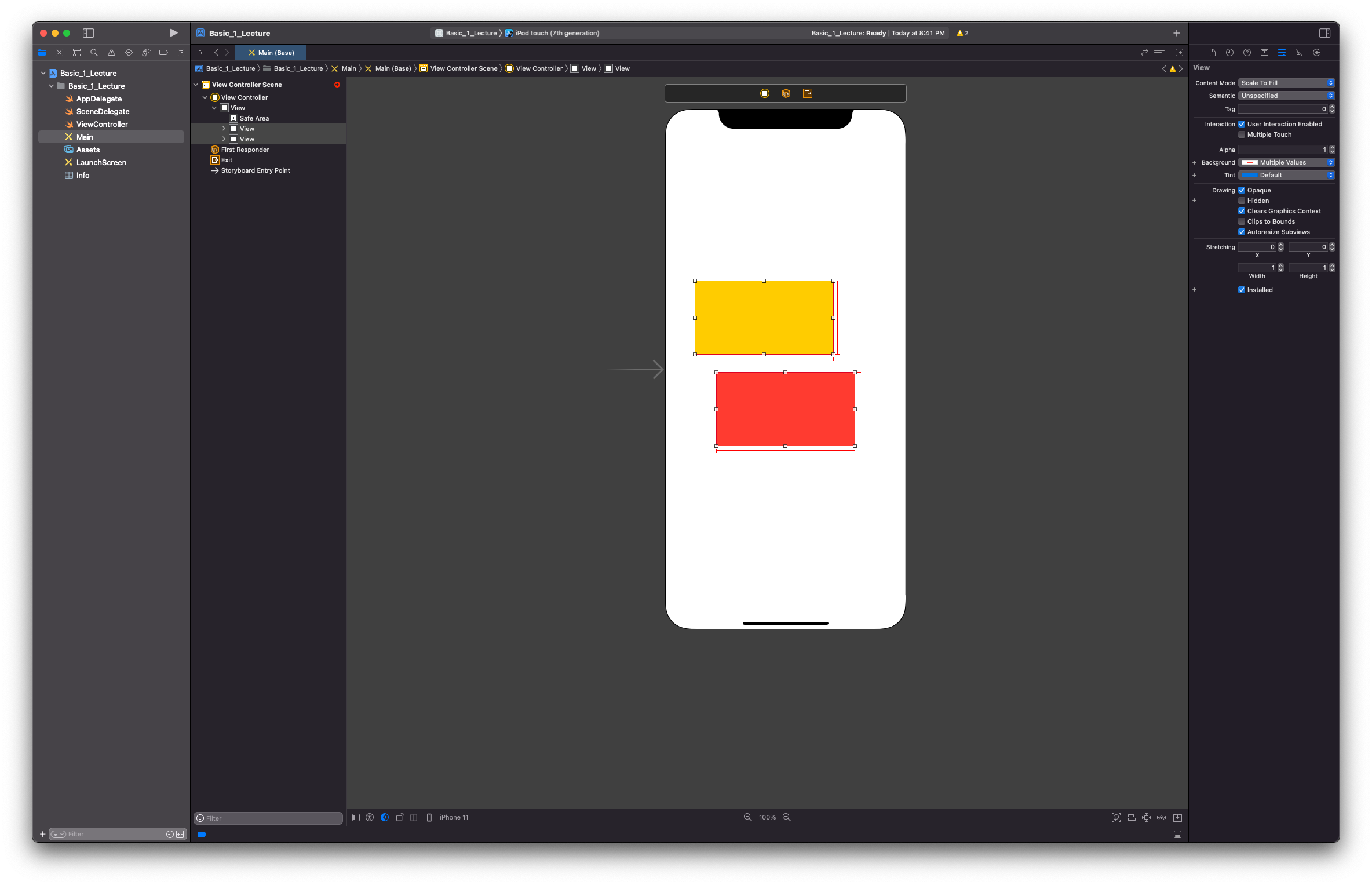
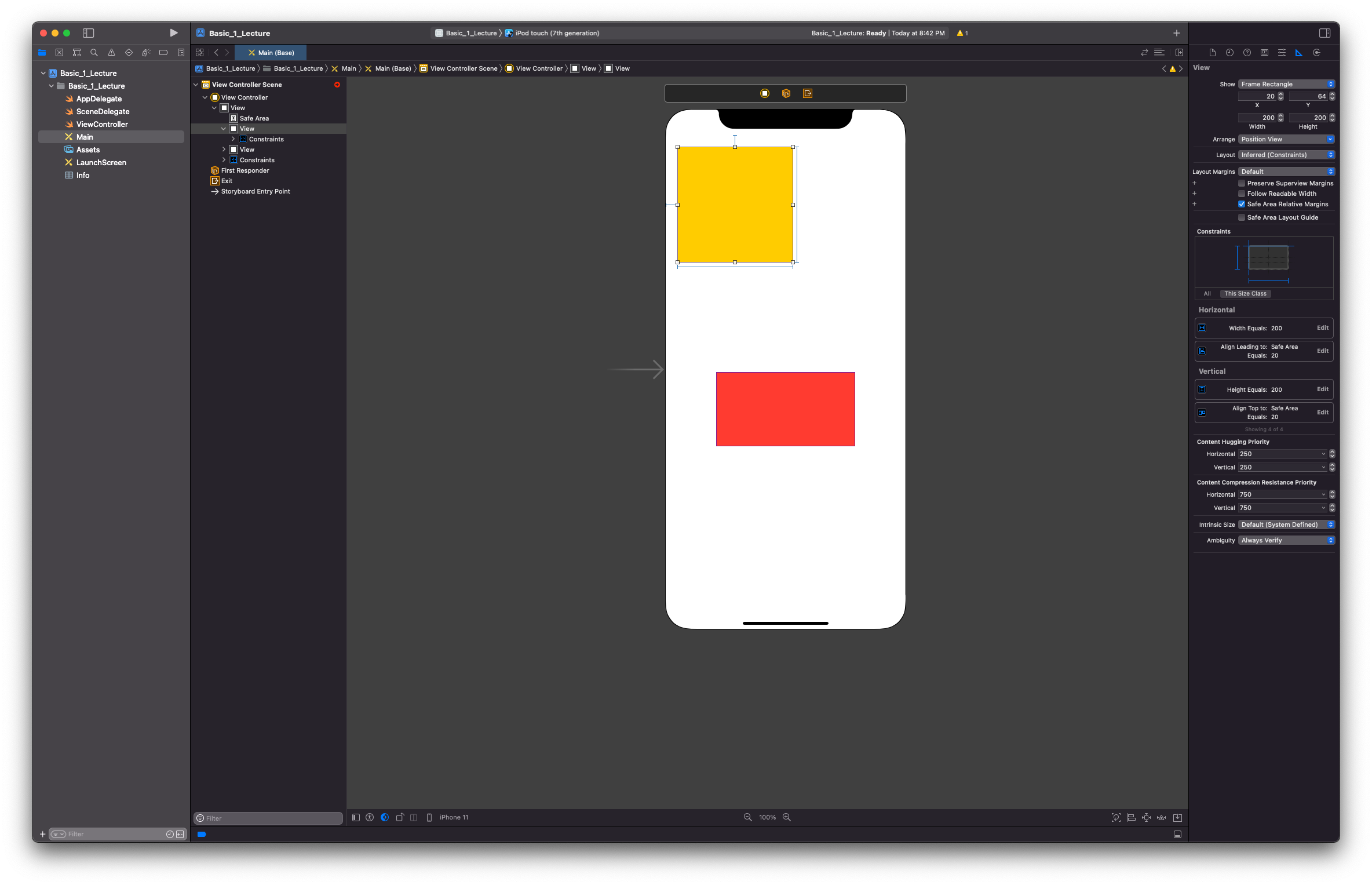
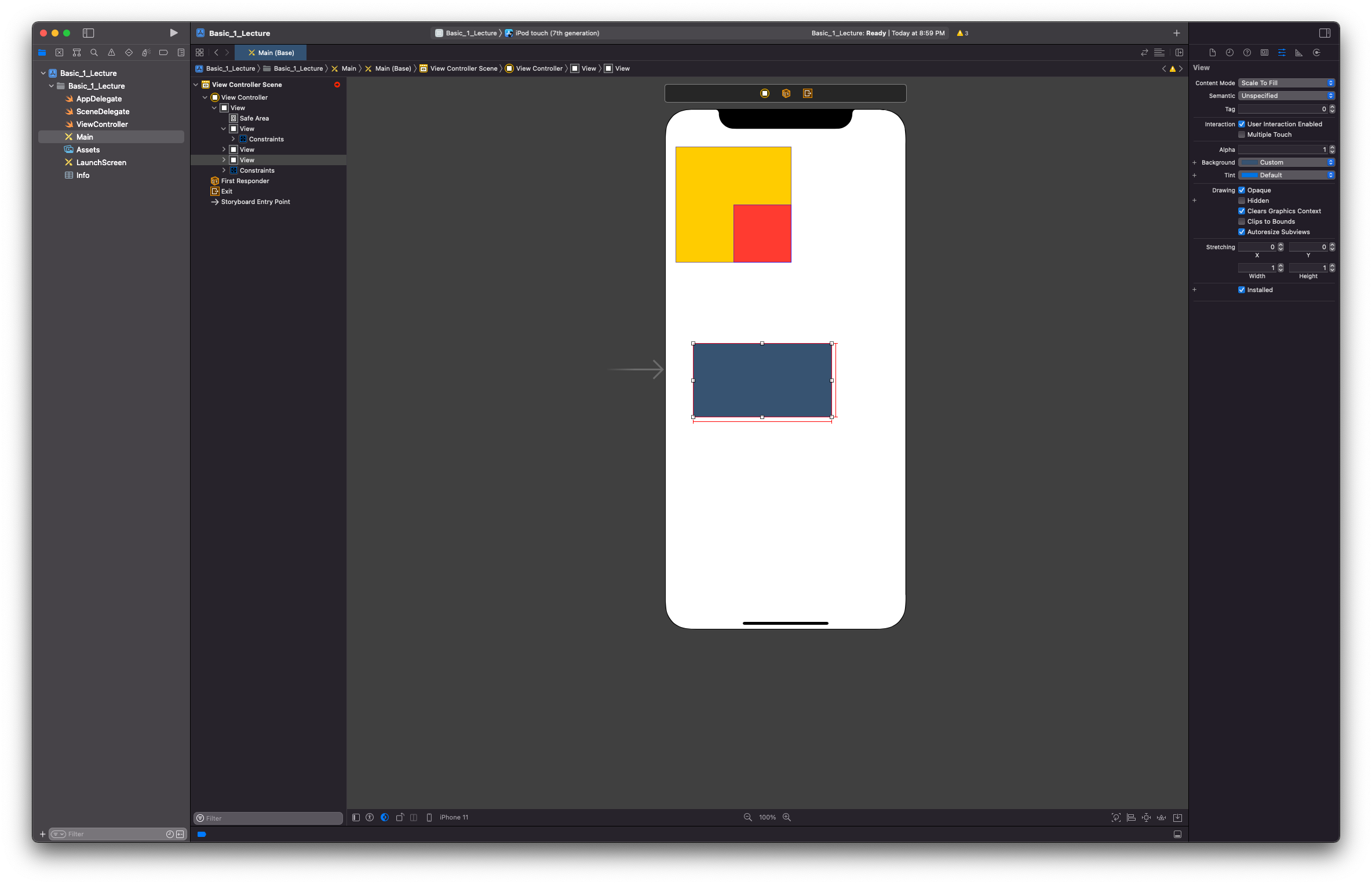
화면에 새로운 두개의 View를 놓고 크기를 다르게 설정해보자.
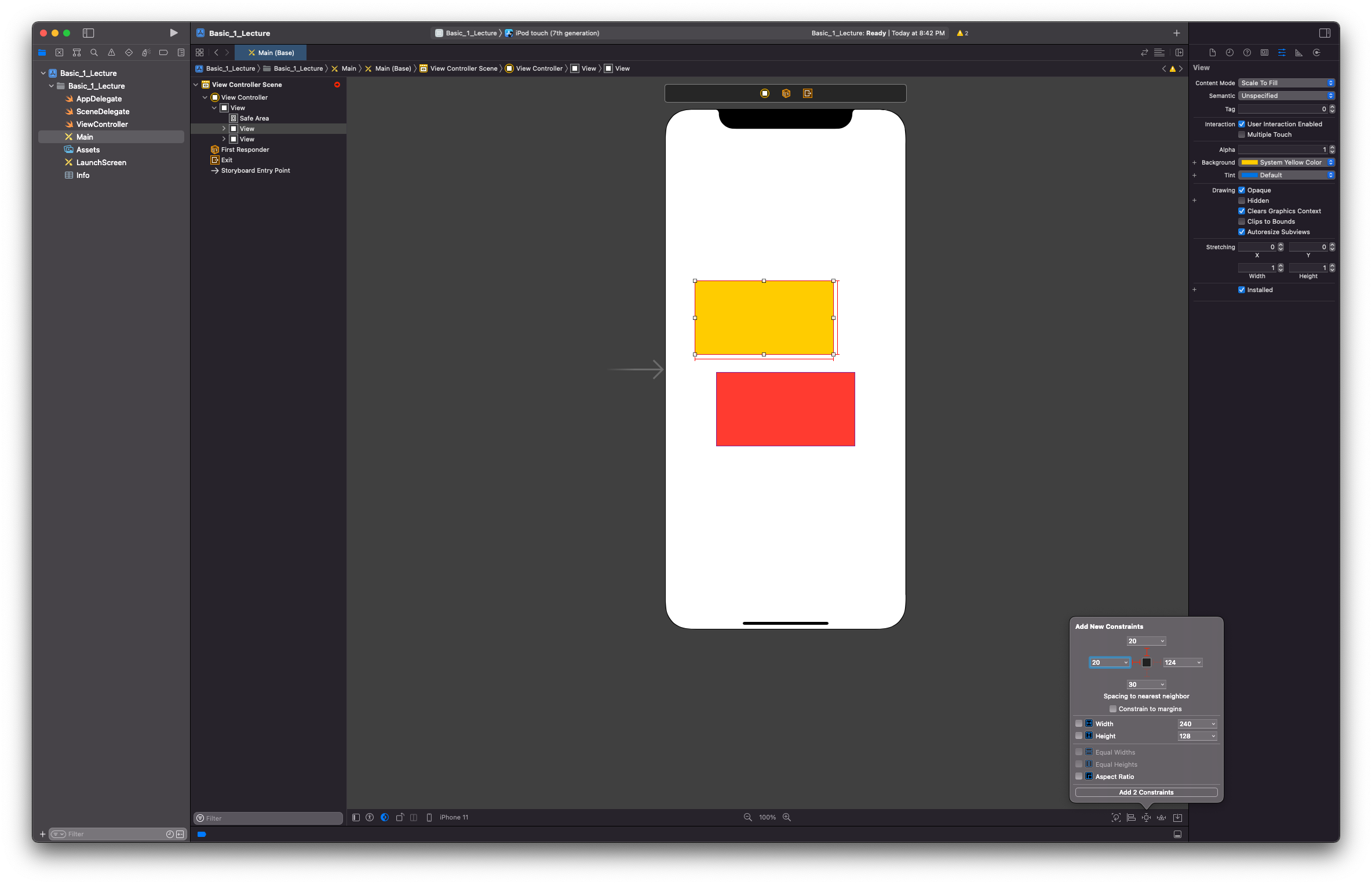
노란색(200 200) 빨간색 (100 100)

크기에 대한 부분은 지정이 되었지만 위치에 대한 정보는 지정되지 않아서 오류가 뜬다. 그렇기 떄문에 아래와 같이 위치를 잡아보자. 노란색 (top: 20, leading: 20)


[정렬해보기 - 2개]
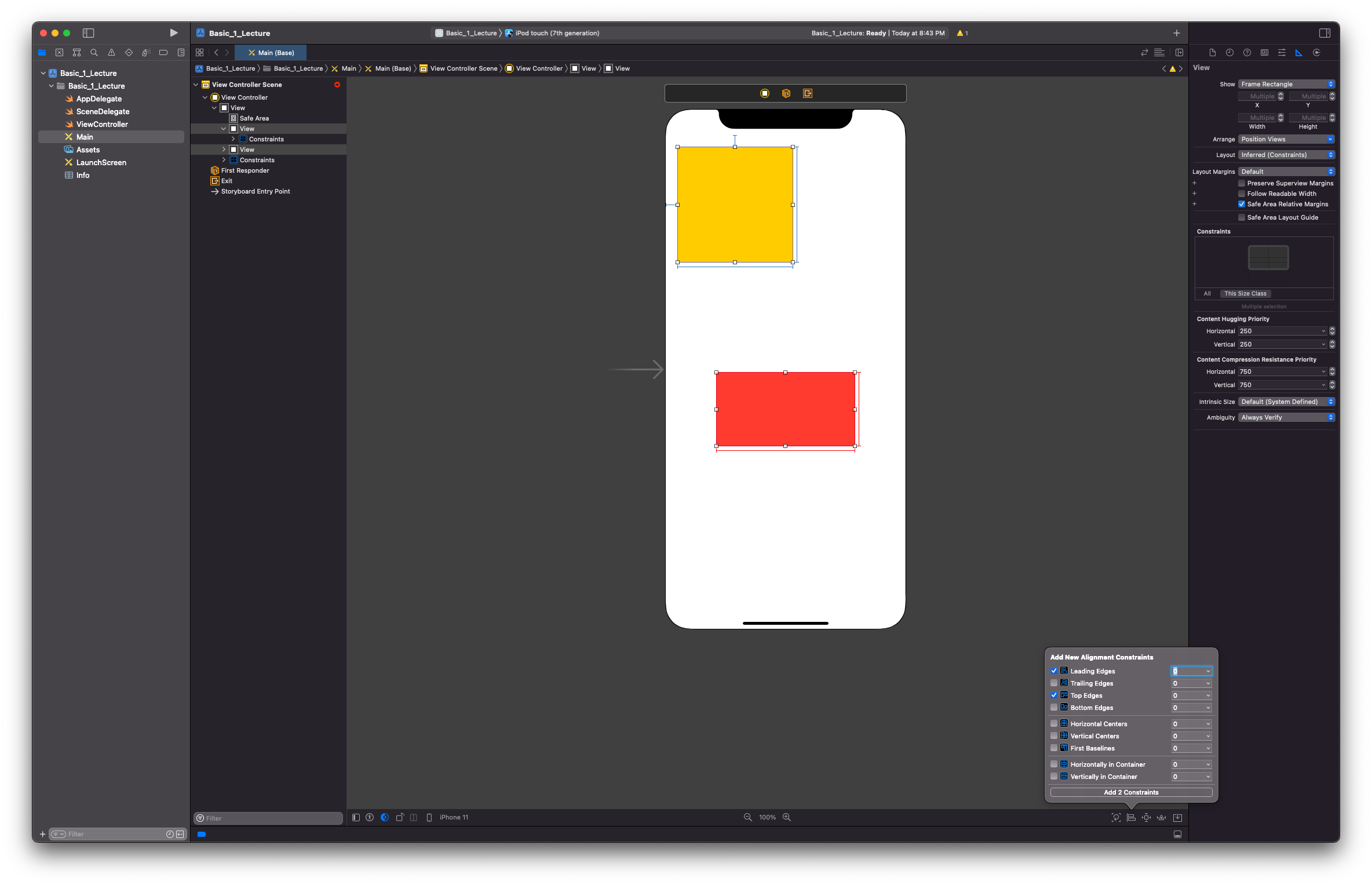
이제 빨간 View를 노란 View와 정렬을 해보자.
-
두 View를 동시에 클릭한다.
-
우측 하단에 있는 align을 클릭해서 Top Edges, Leading Edges를 클릭해준다.

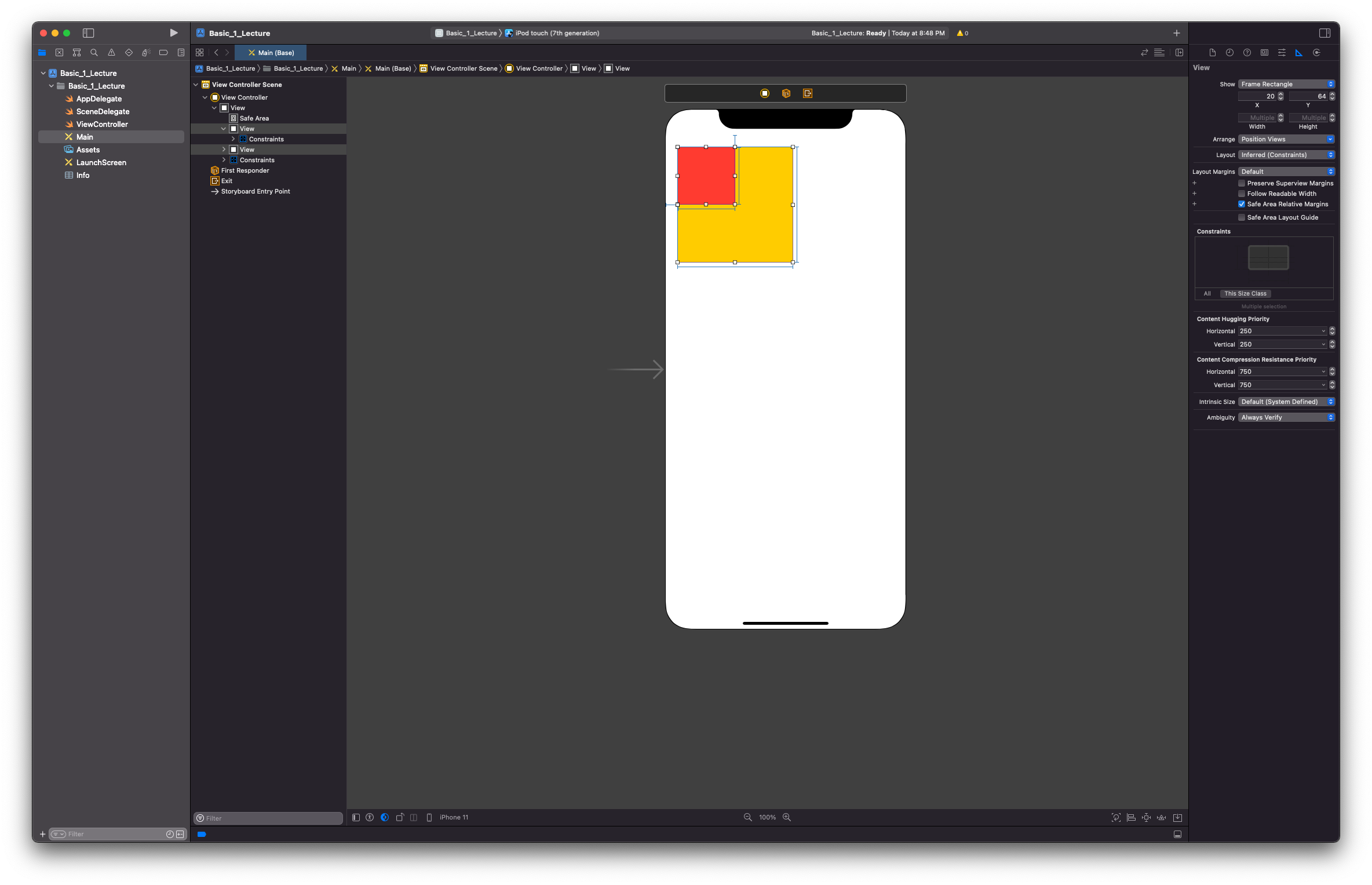
결과적으로 빨간색 View가 노란색 View의 top, leading에 맞게 정렬이 되고 크기는 아까 잡아둔대로 100 100으로 잡히게 된다.

(Top Edges, Leading Edges)

(Top Edges, Trailing Edges)
[정렬해보기 - 3개]
이제는 3개를 정렬해보자.
View를 하나더 추가하고 크기는 50 50으로 하자.

이번에는 가운데 정렬을 해보려고 한다. 그전에 알아야할 것이 있다.

- Horizontal Centers: 기존에 정렬된 것에 정렬되지 않은 것을 수평정렬
- Vertical Centers: 기존에 정렬된 것에 정렬되지 않은 것을 수직정렬
- Horizontally in Container: 최상위 View에 정렬되지 않은 것을 수평정렬
- Vertical in Container: 최상위 View에 정렬되지 않은 것을 수직정렬
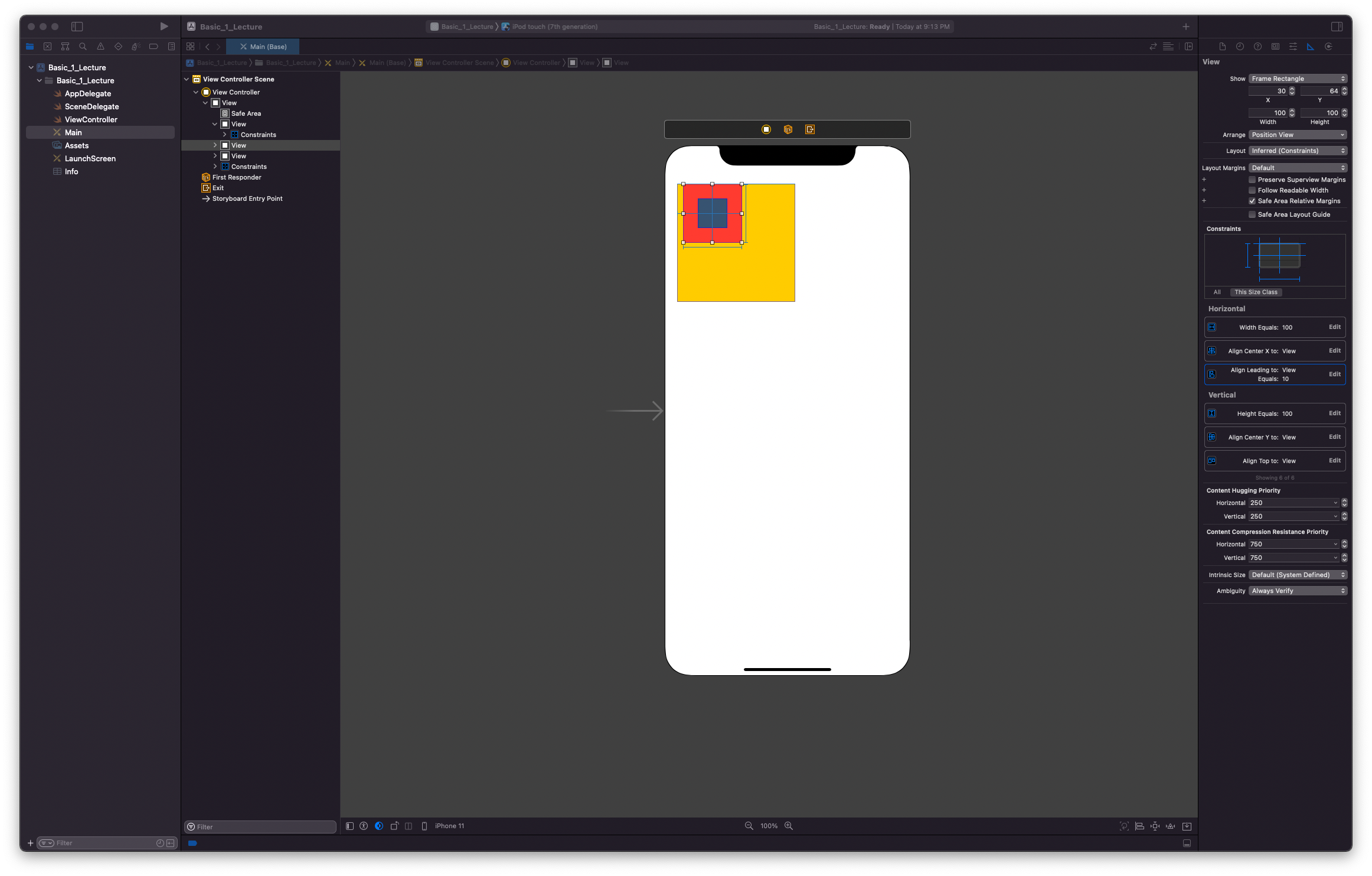
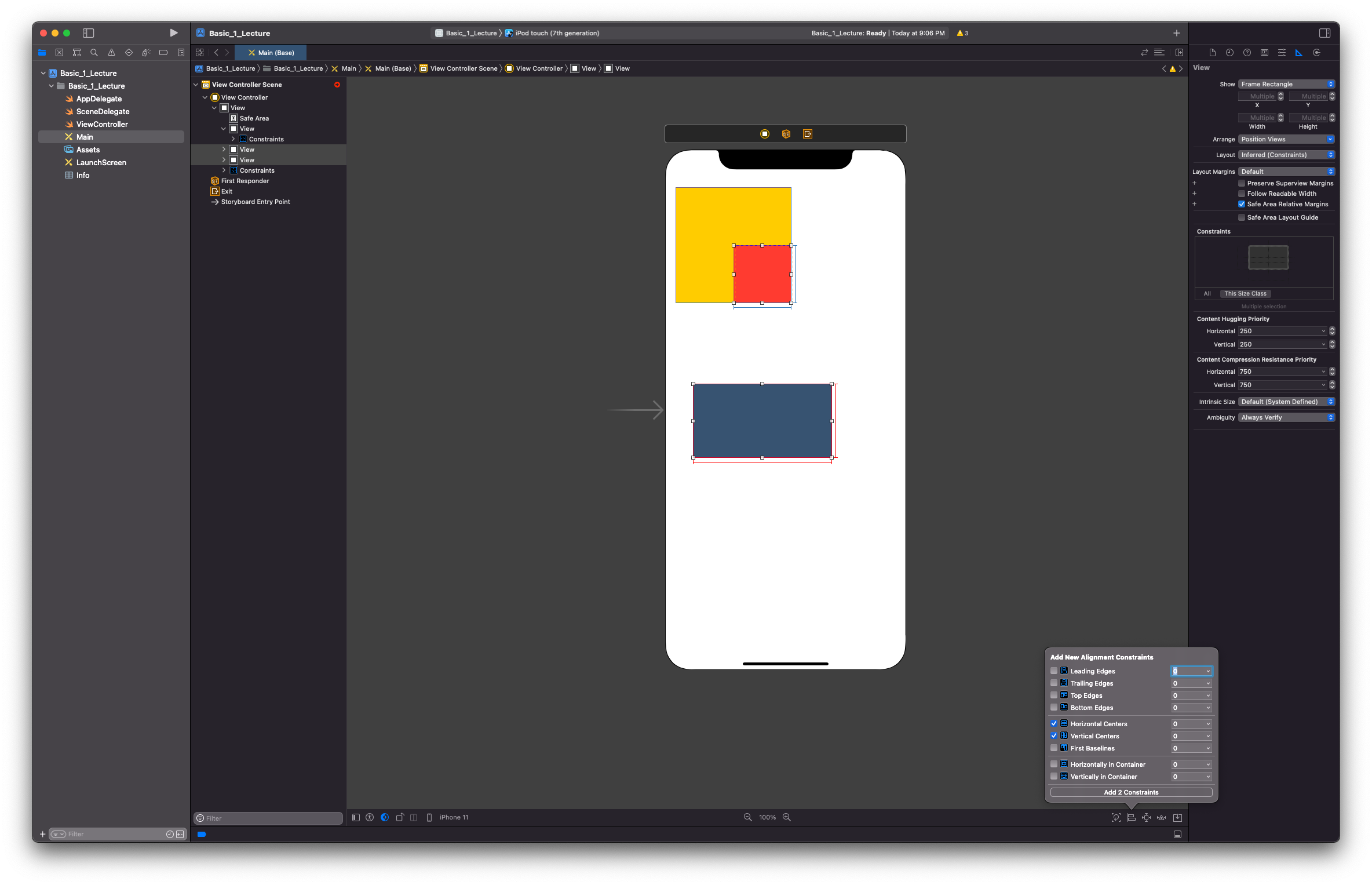
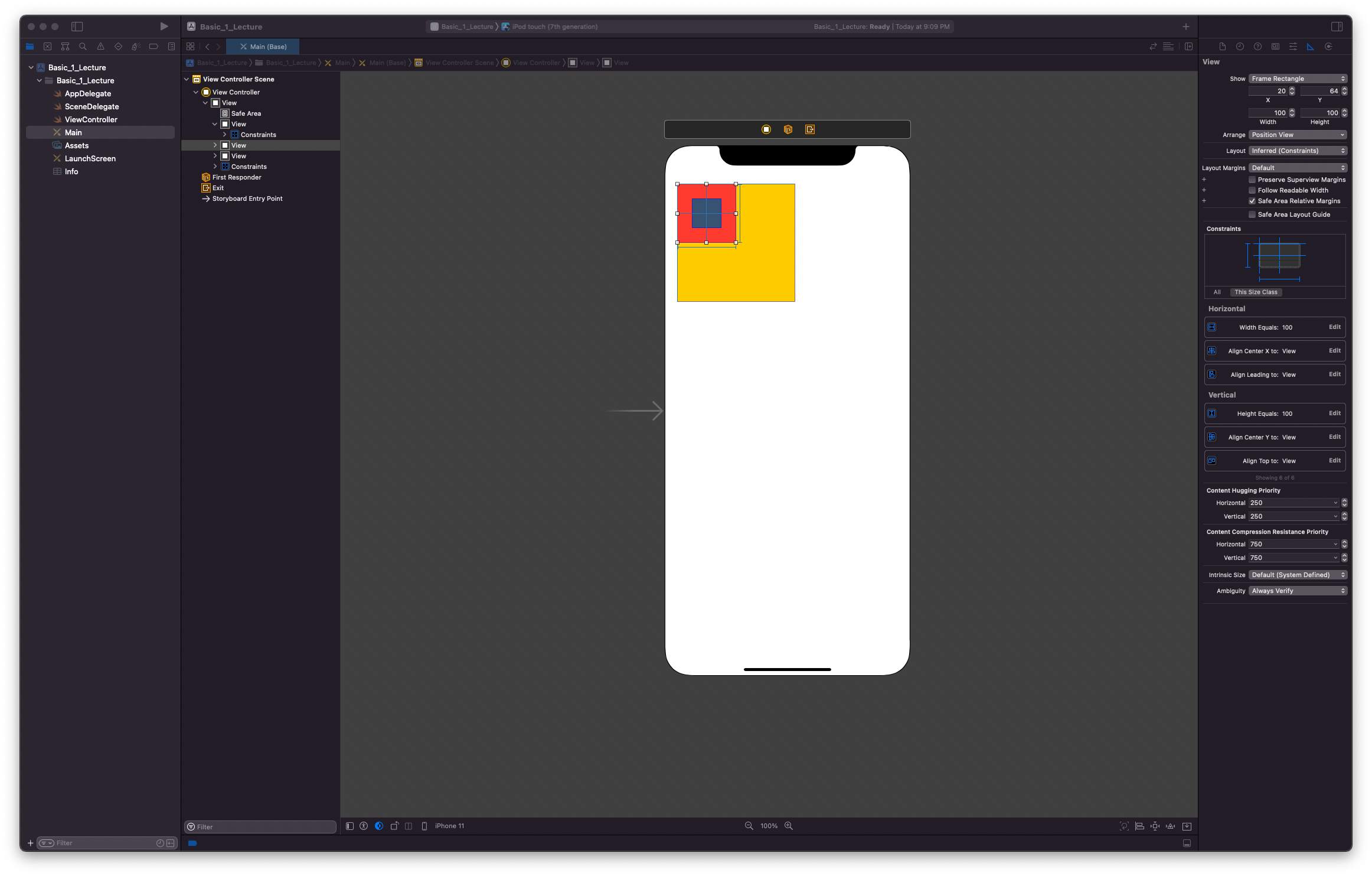
그래서 우리는 파란색 View를 빨간색 View에 가운데 정렬을 해보려고한다.
-
빨간색 View, 파란색 View 동시에 선택
-
Horizontal Centers, Vertical Centers 선택후 add

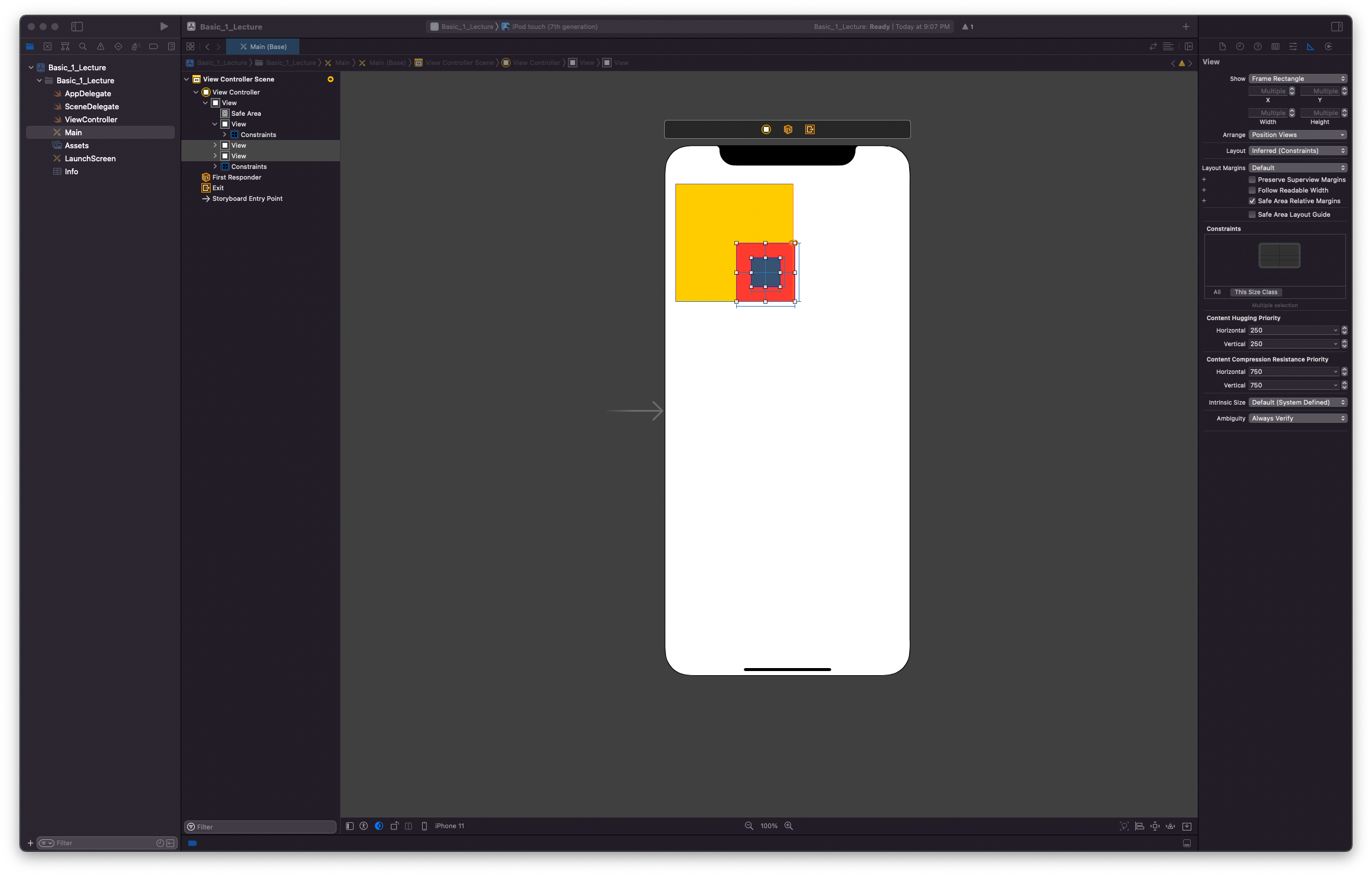
결과적으로 빨간색 View에 파란색 View가 기존의 정해놓은 크기로 가운데 정렬됨.

[정렬된 상태에서 이동]
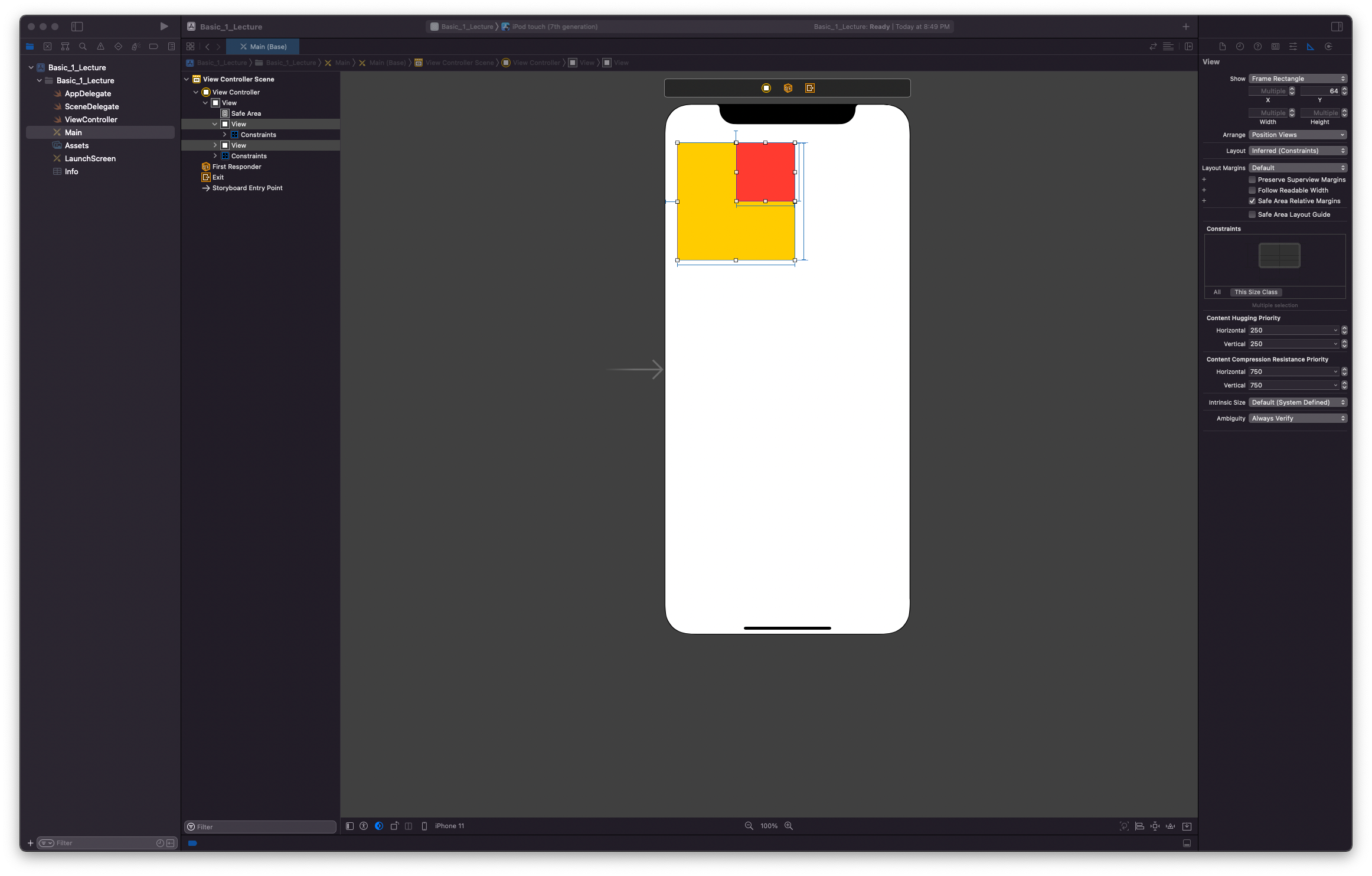
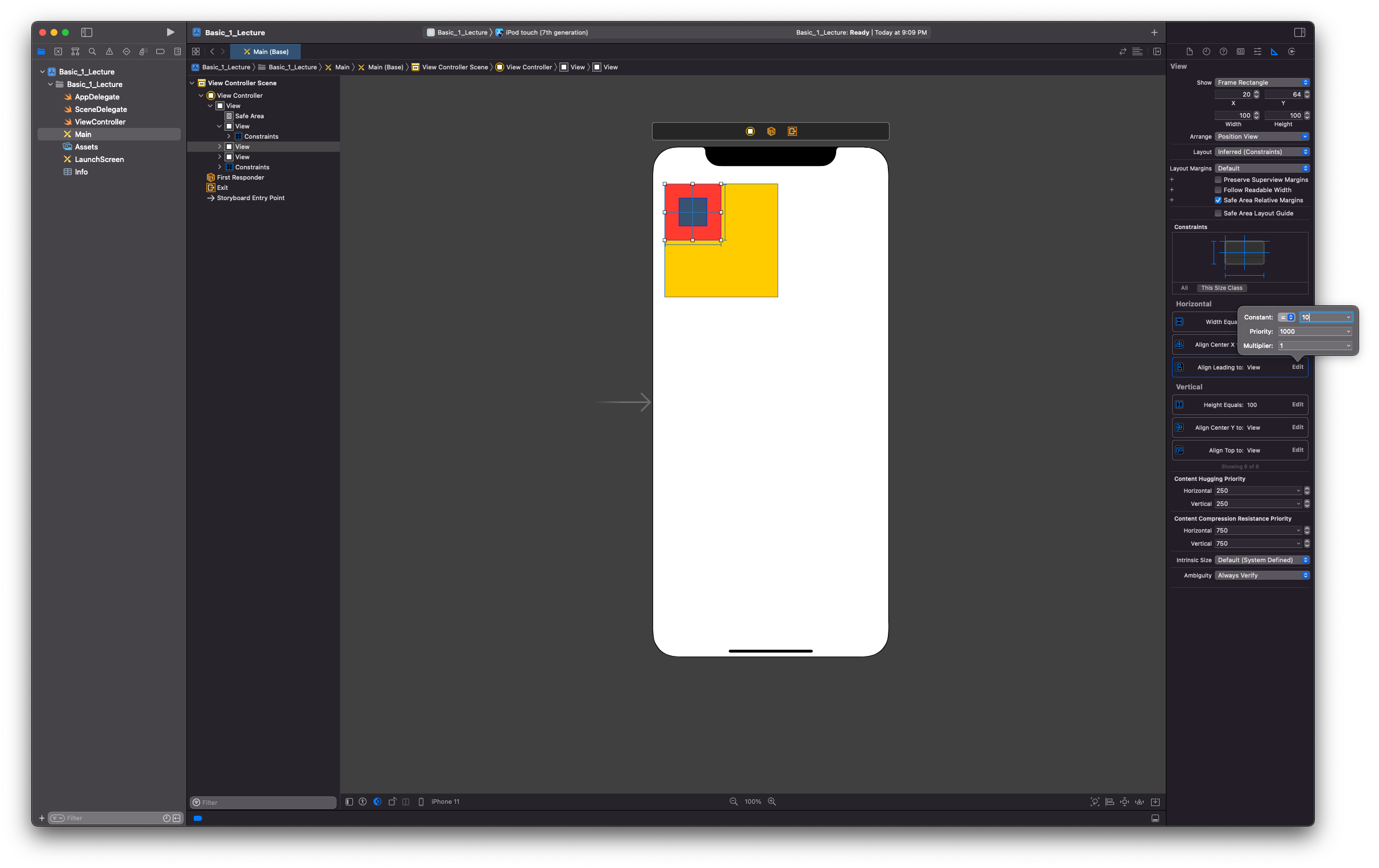
완전한 가장자리가 아닌 여유가 있는 가장자리로 정렬할 수 없을까? 가능하다.
- 빨간 View를 선택하고 사이즈 인스펙터로 가보자.

- 오른쪽으로 이동하기 위해서 Align Leading의 Constant를 10으로 조절한다.

결과적으로 기존에 노란색 Leading에 정렬된 것보다 오른쪽으로 10만큼 이동하였다.