position의 속성 값
position: static;
position: relative;
position: absolute;
position: fixed;
position 속성을 사용하게 되면 .html 파일의 특성상 순서대로 짜지는 코드와 상관없이 원하는 배치를 할 수 있다.
1. position: static;
defalut 값이라고도 볼수있는 상태이다. 특별한 위치에 지정되어있지 않으며 static 한 요소들은 'not positioned' 라고도 말한다.
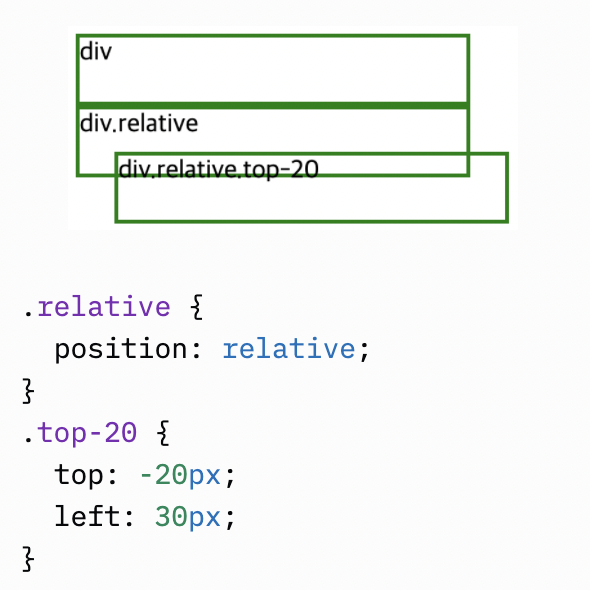
2. position: relative;
속성을 추가하지 않는다면 static값과 동일하게 보여진다. 하지만 여기에 위치를 이동시켜주는 top, right,bottom,left 속성을 추가해주게되면 원래 위치에서 이동할 수 있다.

여기서 top에 주어진 -20px;값은 아래로 떨어지지 않고 , 위로 올라가게 된다.
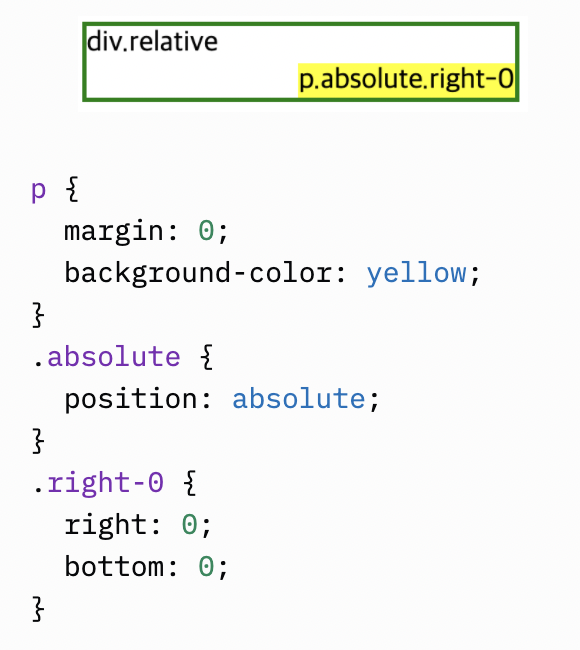
3.position: absolute;
요소를 일반적인 문서의 흐름에서 제거하고 이름과 같이 절대적인 위치에 둘 수 있다. 절대적인기준은 가장 가까운 부모태그에 상대되어진다. 여기서 부모태그는
1.position 이 relative, fixed, absolute 중 하나라도 있어야 한다.
2. 일반적으로 absolute를 쓸 경우에는 기준이 될 부모태그에게 position: relative; 를 부여한다.

p tag는 원래 block-element 이기 때문에 노란부분이 길게 꽉 차야할것 같지만 내용의 크기만큼만 채워져 있는것도 absolute 값의 효과이다.
.right-0에 left:0;을 추가하면 width: 100%와 같은 모습도 볼 수 있다.
4.position: fixed;
fixed는 말그대로 고정됐다는 뜻이다. 부모태그를 따로 필요로 하지 않고, 설정한 속성값에따라 스크롤을 움직여도 눈에 보이는 화면 내에 위치한다.

