https://velog.io/@potter/redux-toolkit%EC%9C%BC%EB%A1%9C-%EB%A6%AC%ED%8C%A9%ED%86%A0%EB%A7%81-%ED%95%B4%EB%B3%B4%EA%B8%B0
헷갈려서 기존 redux와 비교하면서 이해해보자.


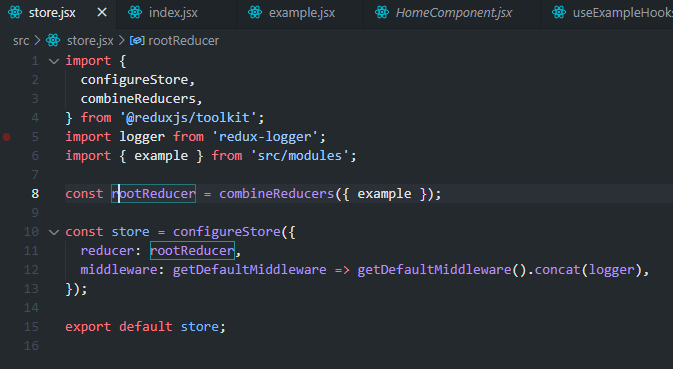
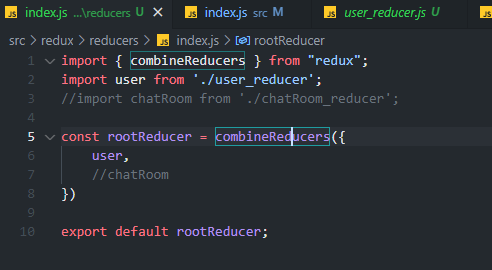
combineReducers로 여러 reducer를 합쳐주는게 동일함.

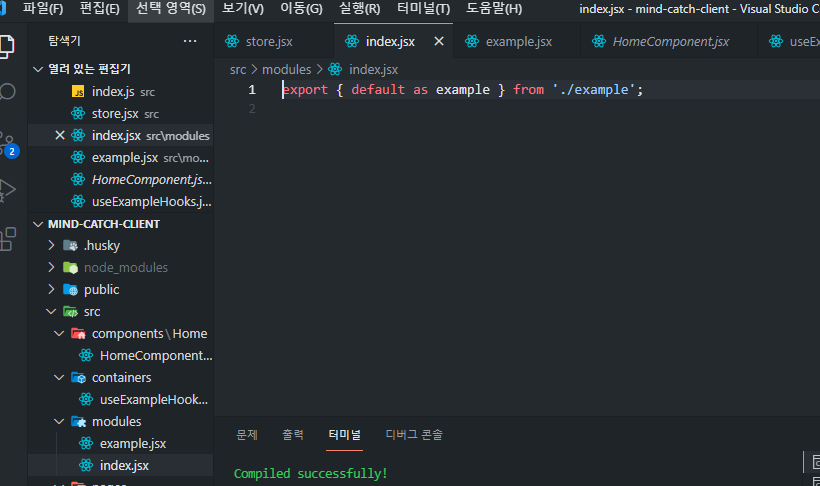
modules/index.jsx에서 여러 reducer를 관리하는 것 같고

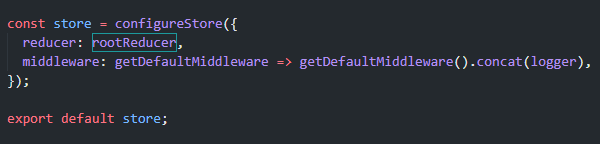
기존 store는 devTools 이용을 위해 저런식으로 적었는데

configureStore로 간단히 한 모습이다.



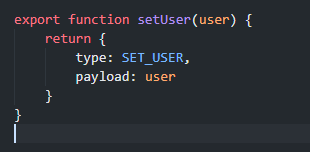
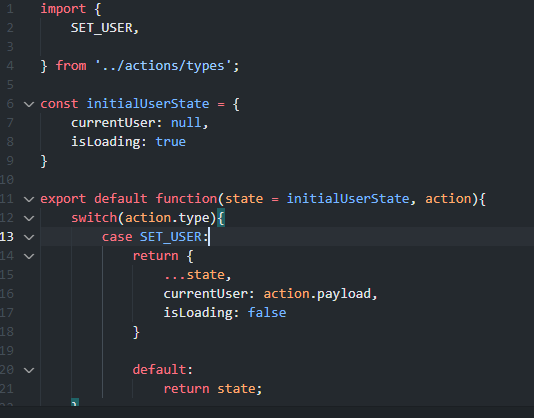
기존에는 action의 type을 지정해서, reducer에서 구분했는데
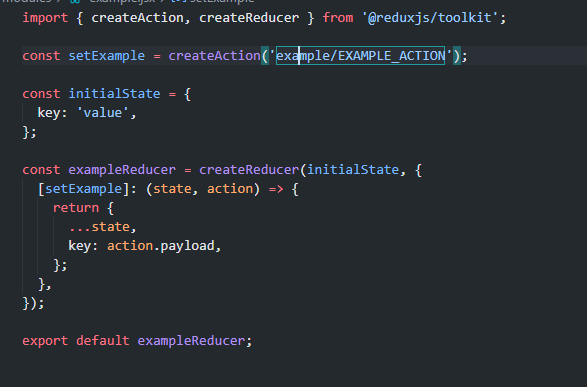
toolkit에서는 creatAction()안에 type 이름을 넣어주고, 만들어낸 action(setExample)로 reducer에서 구분한다.
