
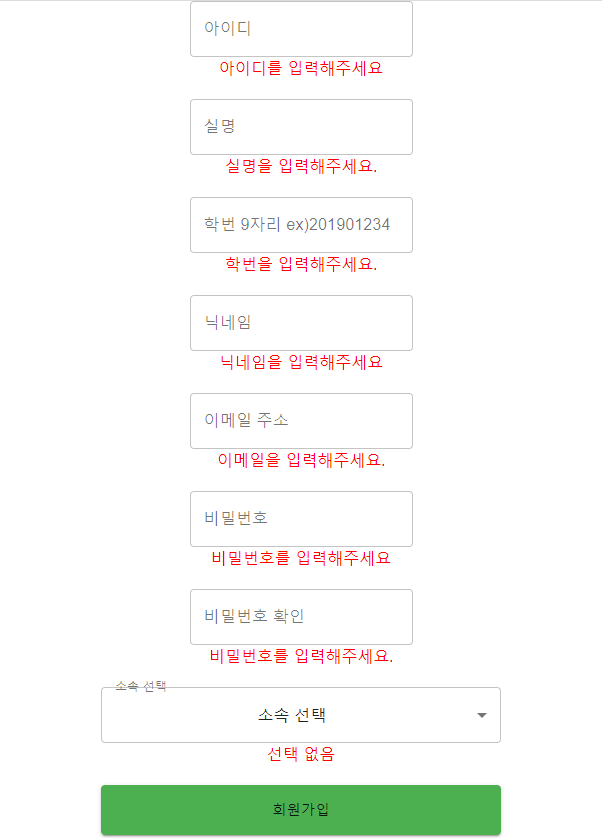
완성본, 텍스트필드 클릭 후 디른 포커스로 옮기면 에러메시지를 출력하고자 함.

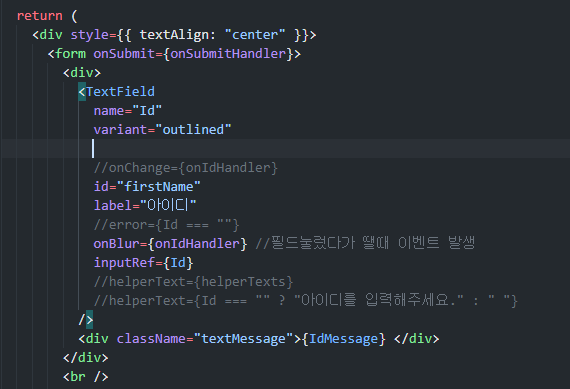
//리액트에서 html에 태그에 style을 직접 입력하려면 style={} 안에 json형식{a: b, c: d,}으로 작성해야 됨.
처음에는 오류메시지를, material-ui의 helperText기능을 이용할까 싶었는데 안에 넣을 기능을 함수로 빼서 넣으려니 자꾸 오류가 떠서 그냥 div태그에 따로 출력하고자 함.
//onBlur ==> 필드눌렀다가 땔때 이벤트 발생

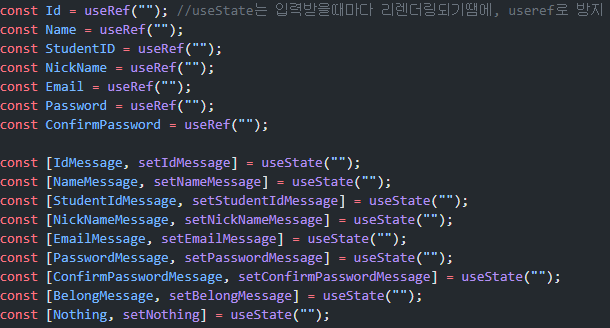
텍스트필드에 입력할 것을 처음에는 useState로 지정했다가, 입력할때마다 컴포넌트가 리렌더링된다고해서 useRef를 알게 되었다.

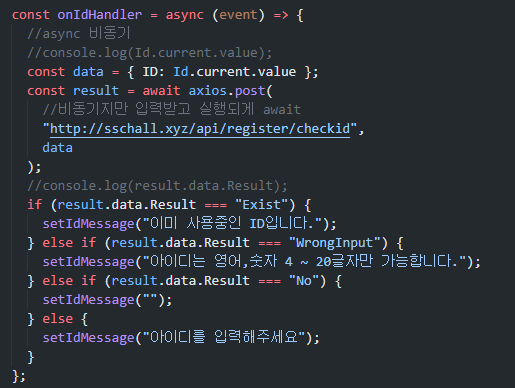
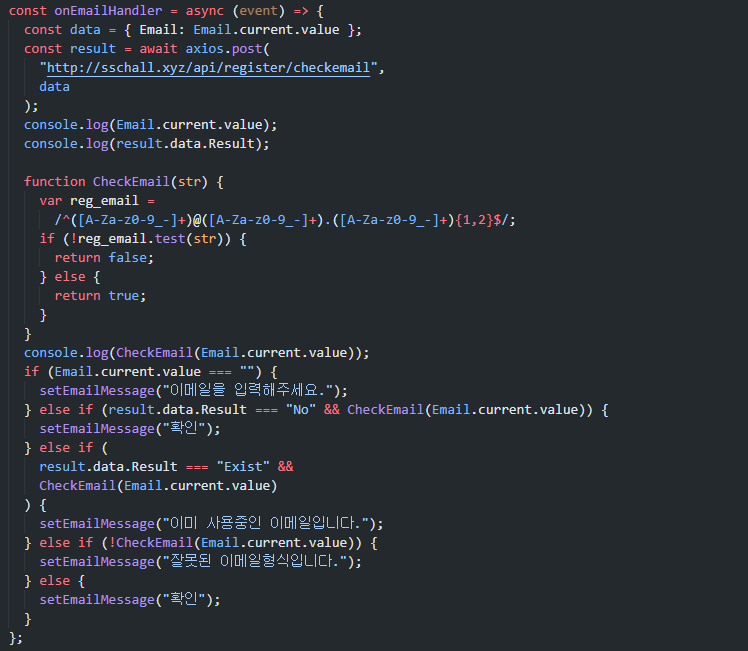
텍스트필드입력후 작동하는 서버와 통신하는 부분
//자바스크립트는 기본적으로 동기적으로 작동하지만 async를 붙여 비동기(병렬)적으로 처리할 수 있게 한다고 한다. await를 붙여 값이 제대로 들어온 후에 실행되게한다.
ID의 이름으로 JSON 객체 만들어서 서버로 요청한다. 서버에서 받아온 결과는 Exist, WrongInput, No 3가지의 경우의 수가 있었다.
각각, 이미 존재하는 ID, 잘못된 형식, 존재하지 않는 Id일 것으로 생각하여 조건문 처리를 해주었다.

가장 충격 받았던 이메일체크 부분이다.
자바스크립트를 공부하지 않은 내겐 그저 입력받은걸 배열에 옮겨 하나하나 체크해야하나라는 생각에 막막하기만 했는데, 정규표현식이라는 것은 거의 혁명수준이었다...(내다버린 내 시간들 ㅜㅜ)
여기까지 하고보니, 가르쳐주는 친구가 사이트하나 잡아서 프로젝트해보라고 한다... 오래걸릴 것 같긴한데 그래도 조금씩 하면 언젠간 완성할 수 있겠지?
