
1.history.push() 이후 refresh(url은 바뀌는데 화면전환이) 안되는 문제
=>window.location.replace("/login"); 이걸로 대체
2.404,400에러가뜸 === 대체로 서버요청시 나는 에러 ex) axios()
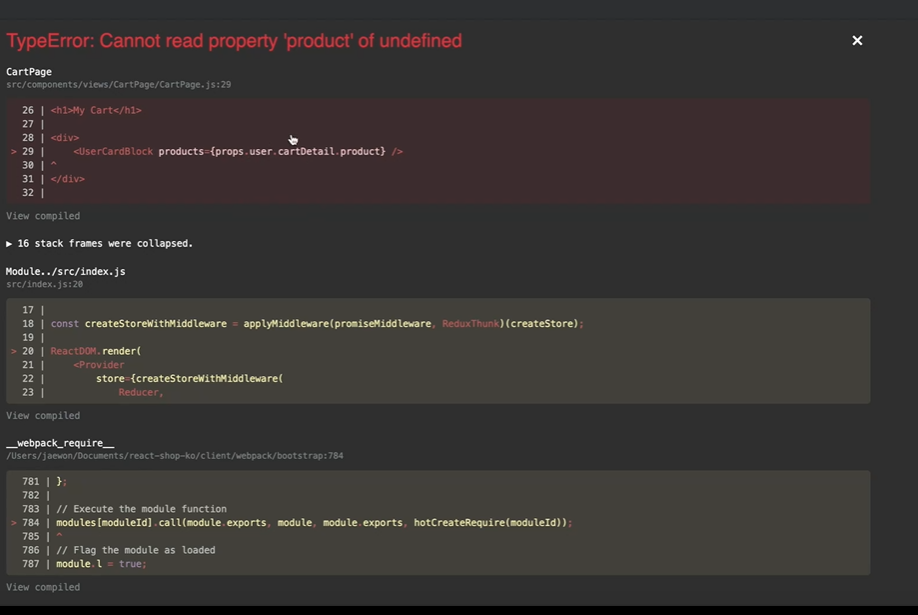
3.Cannot read property '' of undefined

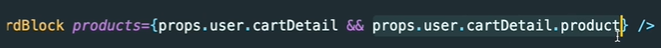
props.user.cartDetail까지 잡기 전에 너무 빨리 product를 읽으려고해서 오류난거임. 이럴때는, 조건을 추가해준다.

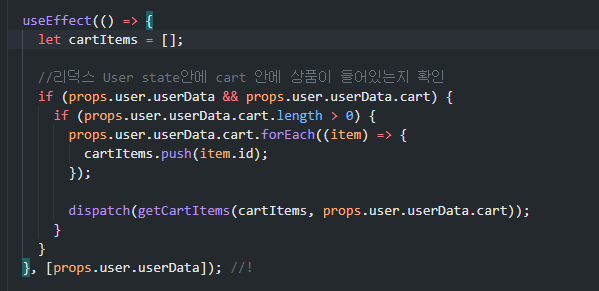
4. useEffect 사용 주의

랜더링 할 때, 조건문에서의 데이터가 없어서 실행시 작동을 안한다. 그래서 []이 부분에 변하는 값을 넣어주는거 유의하자.
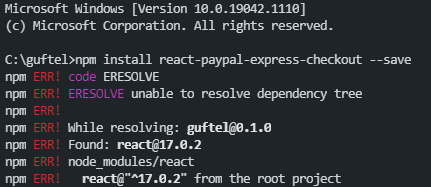
5. npm install --force

가끔 인스톨 오류 날때, --force를 추가해주면 된다. 아마 버전이 달라서 생긴 것 같은데, 패키지를 전부 삭제하고 재설치 해줘서 되는 것 같다
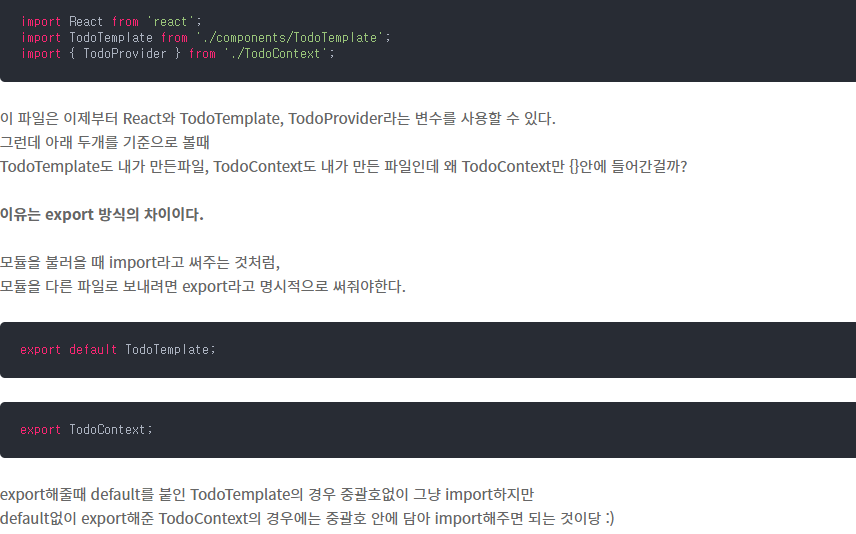
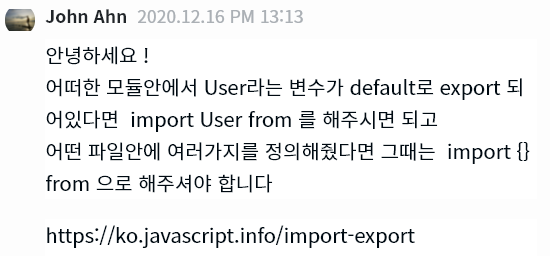
6.import default

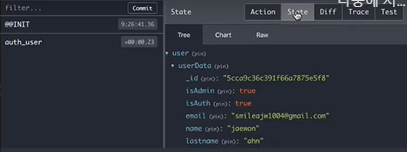
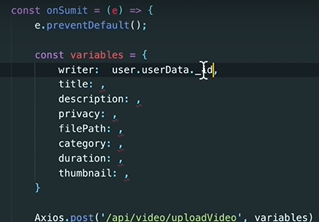
7.useSelector
 리덕스에 있는 state를 가져와서 사용할 때 씀.
리덕스에 있는 state를 가져와서 사용할 때 씀.


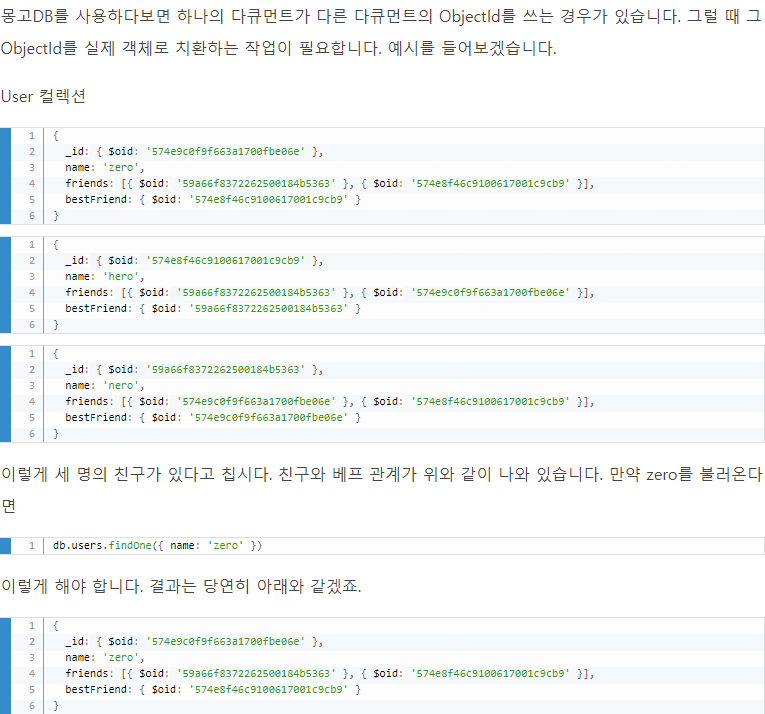
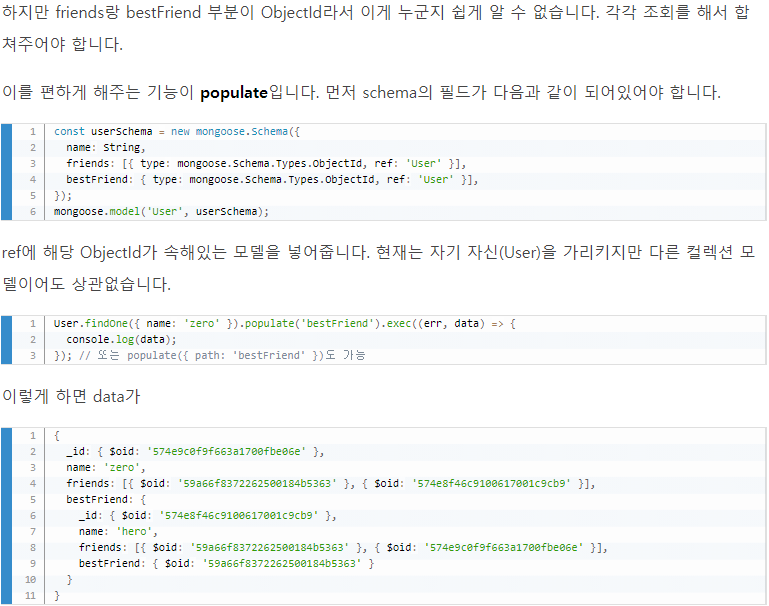
8.mongoose - populate


9.import {}

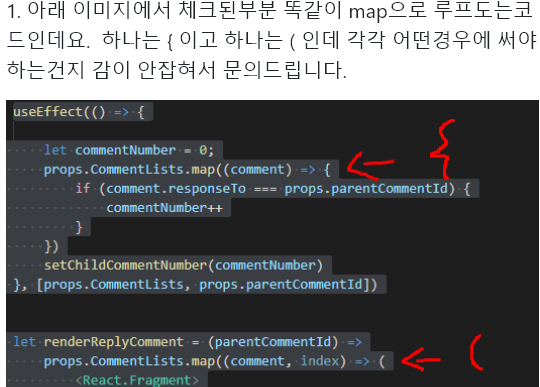
10.() {}


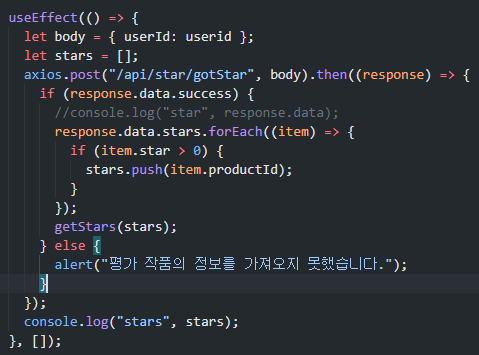
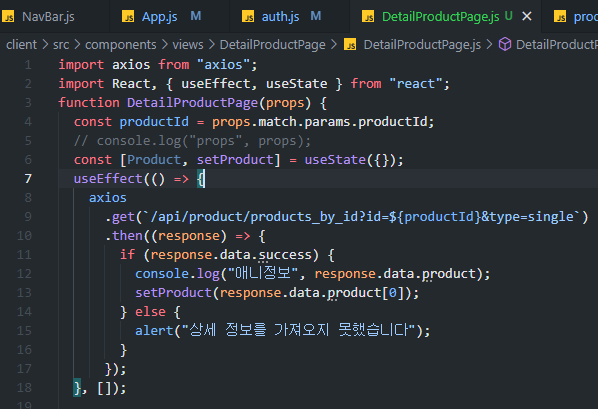
11.실행순서

getStars 함수를 axios 밖에다가 쓰니깐, 빈 배열이 getStars에 들어간 후에, axios가 실행된다. 이 때, axios안에다가 함수를 실행시키거나, useEffect [stars] 이런식으로, stars값이 변한 것을 이용해서, 함수의 실행 순서를 배치한다.

() => 매개변수 들어온다음에 실행시키게 이렇게 해도 될듯
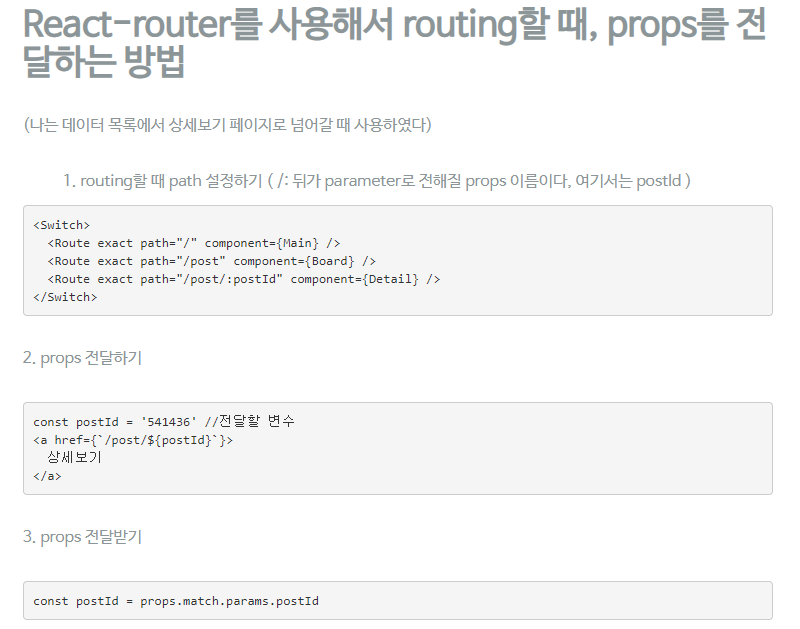
12. props.match.params

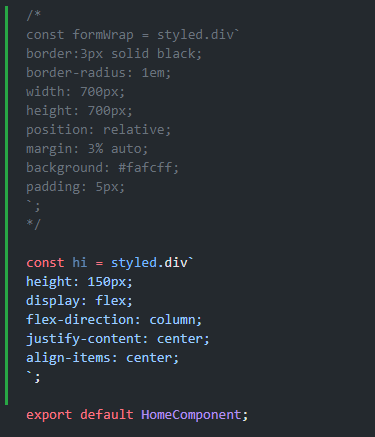
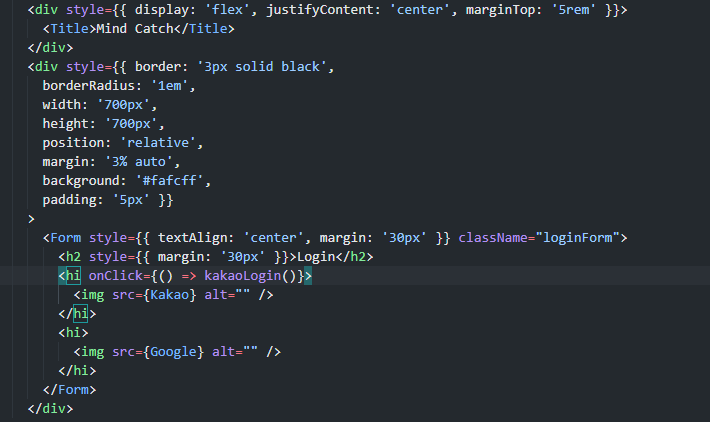
13.Styled Component


선언 시 대문자로 시작해야 제대로 동작한다.
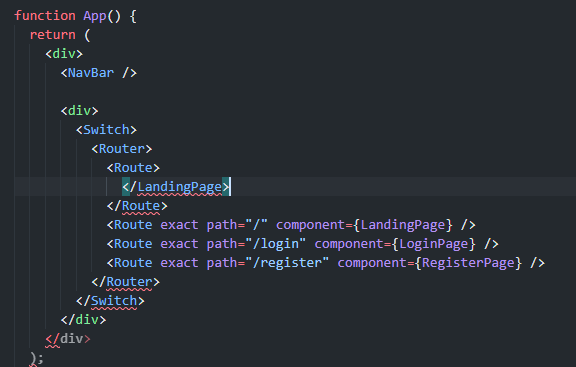
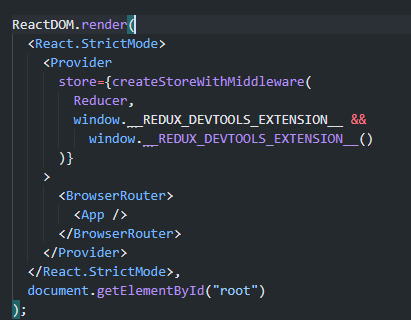
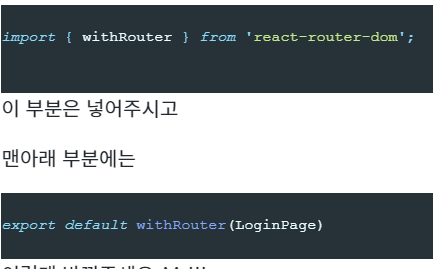
14.props.history.push or withRouter

예측인데, 컴포넌트를 route로 감싸면 props를 못내려줬는데 <route component={컴포넌트} 이런식으로 쓰고../>

app컴포넌트를 이런식으로 감싸주니깐 된다.
15.props.history.push

일일이 안하고 한꺼번해 해주는거 있었는데 까먹음...
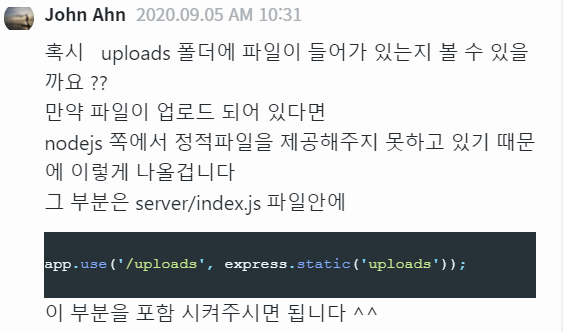
16.image 404 error
이미지 업로드 까지는 잘되고, 경로도 이상한게 없었느데 알고봤더니...

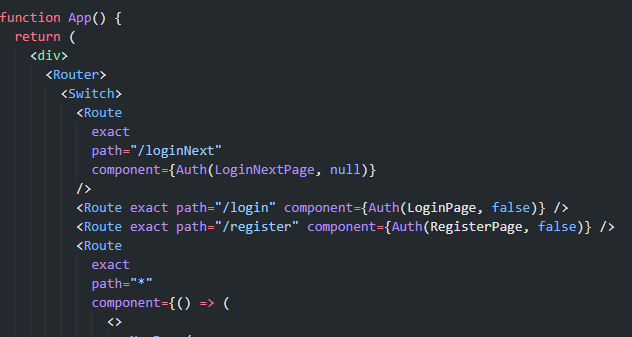
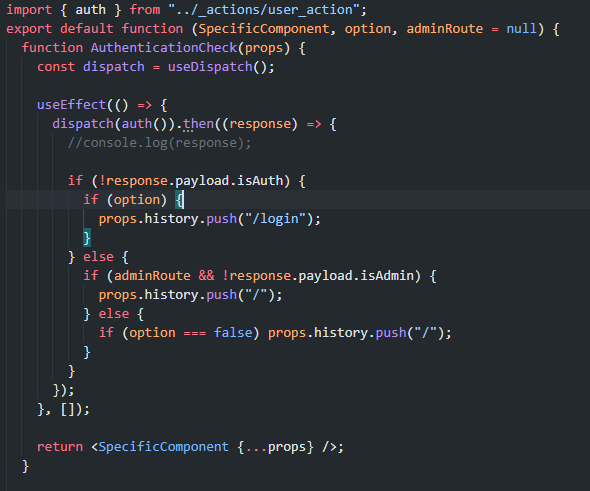
- props관련

컴포넌트를 만들어서 props를 가져올때마다 왜 바로 못 받아오고 withrouter를 써야하는지 궁금했다.

바로 컴포넌트를 Auth로 감쌌기 때문이었다!

app.js에서 auth로 props를 한번 내려줬기 때문에 props.props로 썼어야 했던 것이었다..
그게 싫으면 return하는 컴포넌트에 스프레드 오퍼레이터로 풀어서 내려주면 된다...