작은거부터 하나씩 야금야금 html 및 css

웹사이트를 구성 하고 html 을 작성할때 이렇게 구조적으로 생각하고 짜야지 나중에 css 도 적용하기 쉽고 유지 보수 하기 편리하다. 많이는 아니지만 미니프로젝트 몇개를 하면서 뼈저리게 느낌.
-
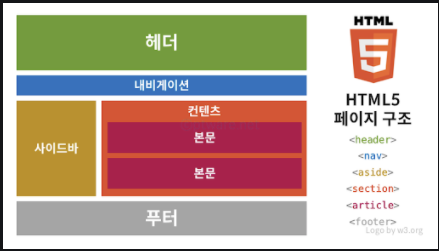
box 형태로
header, footer, nav, aside, main, section, article, div, span, form
ex )main 안에 section 안에 article -
item
a ,button, input, label, img, video, audio, map, canvas, table
html 중에 box 형 / inline 구조를 이해 해야한다.( layout / 배치할때 필요..)
css
selector 부터 알아야 한다. ( 선택하고 그걸 내가 꾸미는거니까...)
https:// flukeout.github.io 에서 게임으로 선택자 연습할 수 있음
-
class : . class 이름
-
id : #
-
tag: tag 이름
-
tag and tag : tag,tag
-
속성
a[href^='naver'] -> naver 로 시작하는 애들만!
a[href$='.com'] ->. com으로 끝나는 애들만 적용하겠다! -
하위 선택자
section p {} -
하위선택자의 자식요소만!!
section>p{} -
인접형제선택자: 같은 레벨의 있는 요소 이면서, 선택된 요소 1번이후 맨 먼저 오는 요소2
요소1 + 요소2 {} -
형제 요소 모두 선택
요소1~ 요소2 {}
스타일 우선순위
- 사용자 스타일 시트: 저시력자나 색약자 등과 같이 특별한 조건이 필요한 사용자
- 제작자 스타일 시트: 사이트를 제작하면서 만든 스타일 시트를 말합니다.
- 기본적인 브라우저 스타일: 브라우저들마다 기본적으로 지정하고 있는 스타일 입니다.
- 명시도
- 인라인 스타일
- id 스타일
- 클래스 스타일
- 태그 스타일
- 스타일의 순서
중요도와 명시도가 같다면? 스타일 우선순위를 정하는 것은 소스의 순서! 나중에 온 스타일이 먼저 온 스타일을 덮어 씀
- 스타일 상속
자식요소의 스타일을 특별히 지정하지 않으면, 부모요소의 스타일을 가져간다.