
[코드에서 사용한 이미지는 아래 링크에서 사용했습니다.
https://www.lynda.com/CSS-tutorials/CSS-Essential-Training-3/609030-2.html]
Flex로 구현되는 핵심부분만 다룹니다.
그외 세부적인 부분(font,height,color 등등)은 아래 완성된 코드를 확인 부탁드립니다.
[목차]
- [최종] 완성된 화면
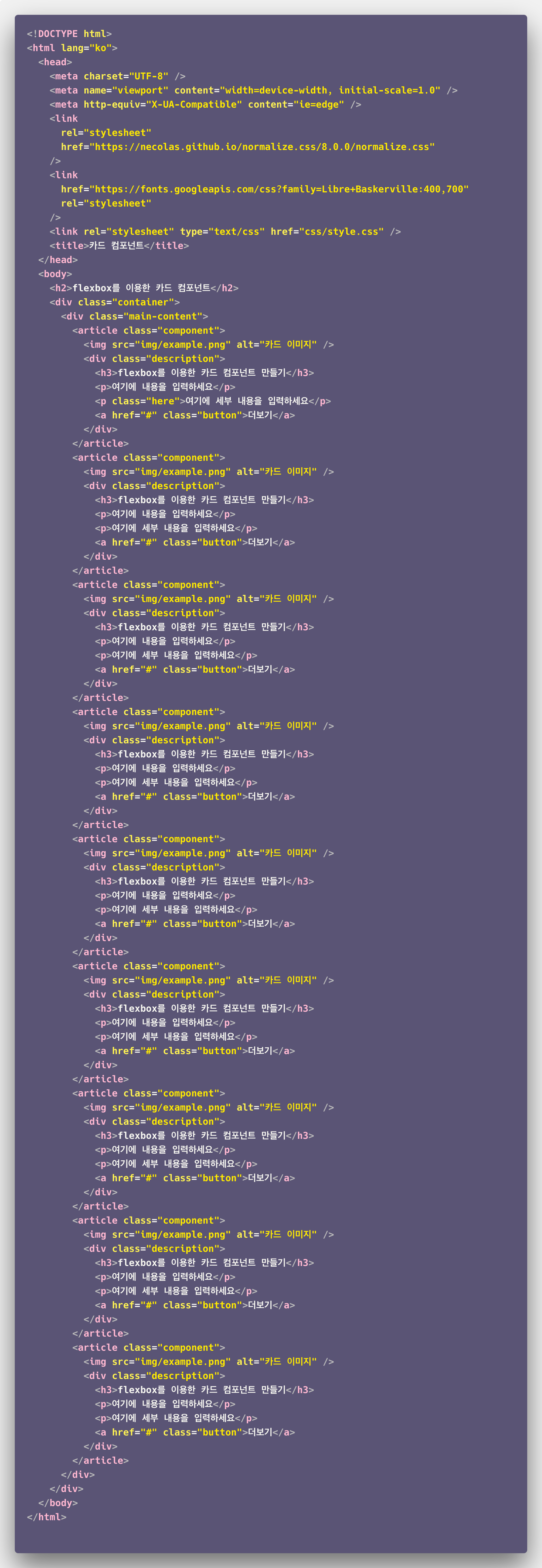
- [최종] html
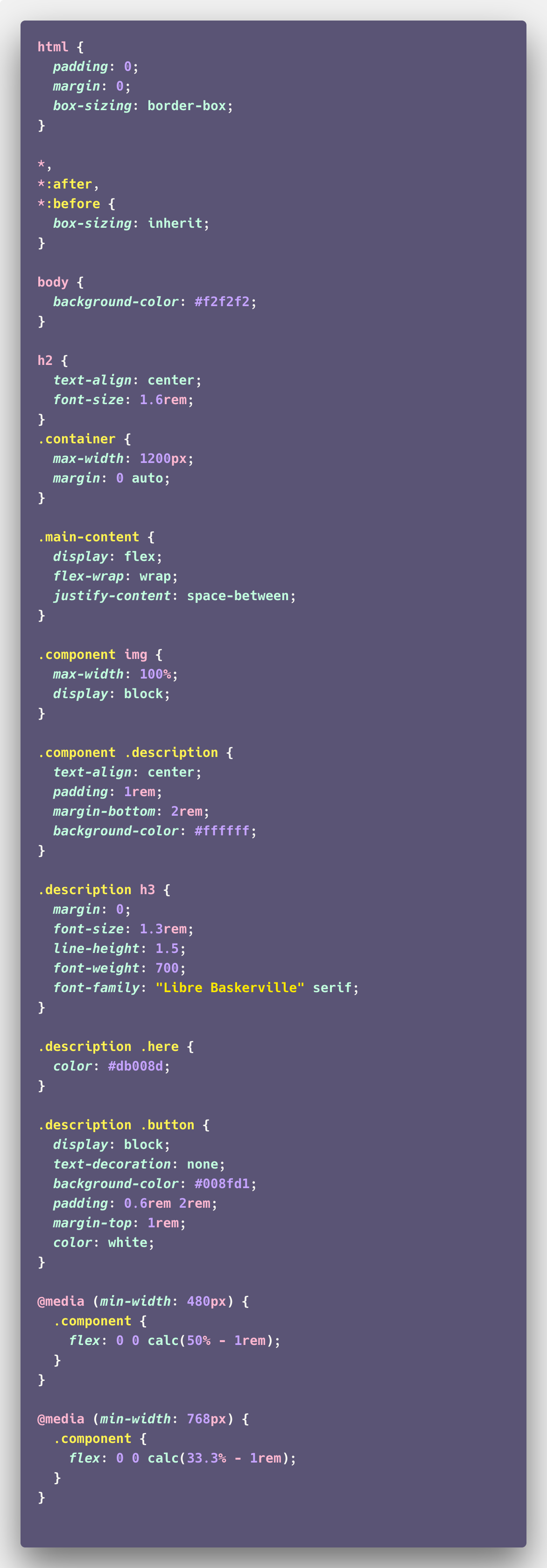
- [최종] CSS
- Flex tile 레이아웃 구현코드
- Img 설정
5-1.img { max-width: 00px}
5-2.img { display: block}
[최종] 완성된 화면

[최종] html

[최종] CSS

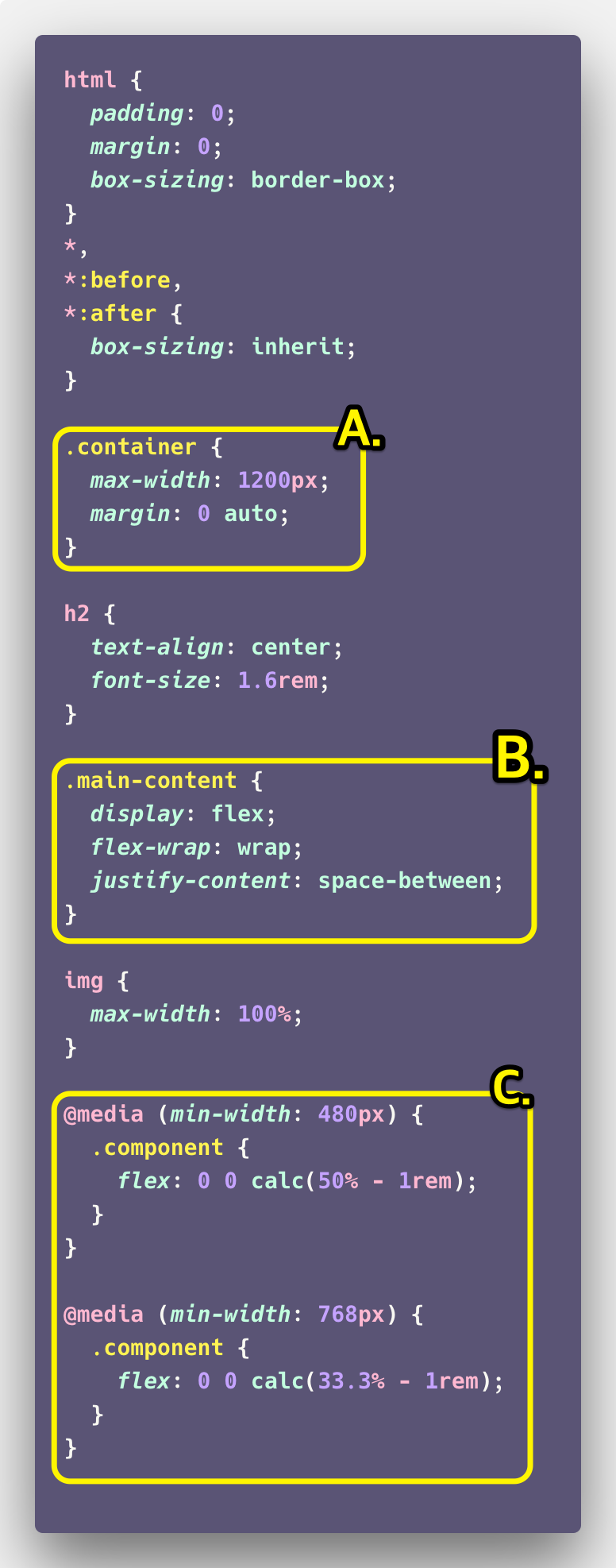
Flex tile 레이아웃 구현코드

A는 모든 블럭을 감싸는 컨테이너로, 중앙정렬한 코드입니다.
B는 description 블럭을 flex를 이용해 정렬한 코드입니다.
C는 미디어쿼리를 사용해 responsive 디자인을 설정한 코드 입니다.
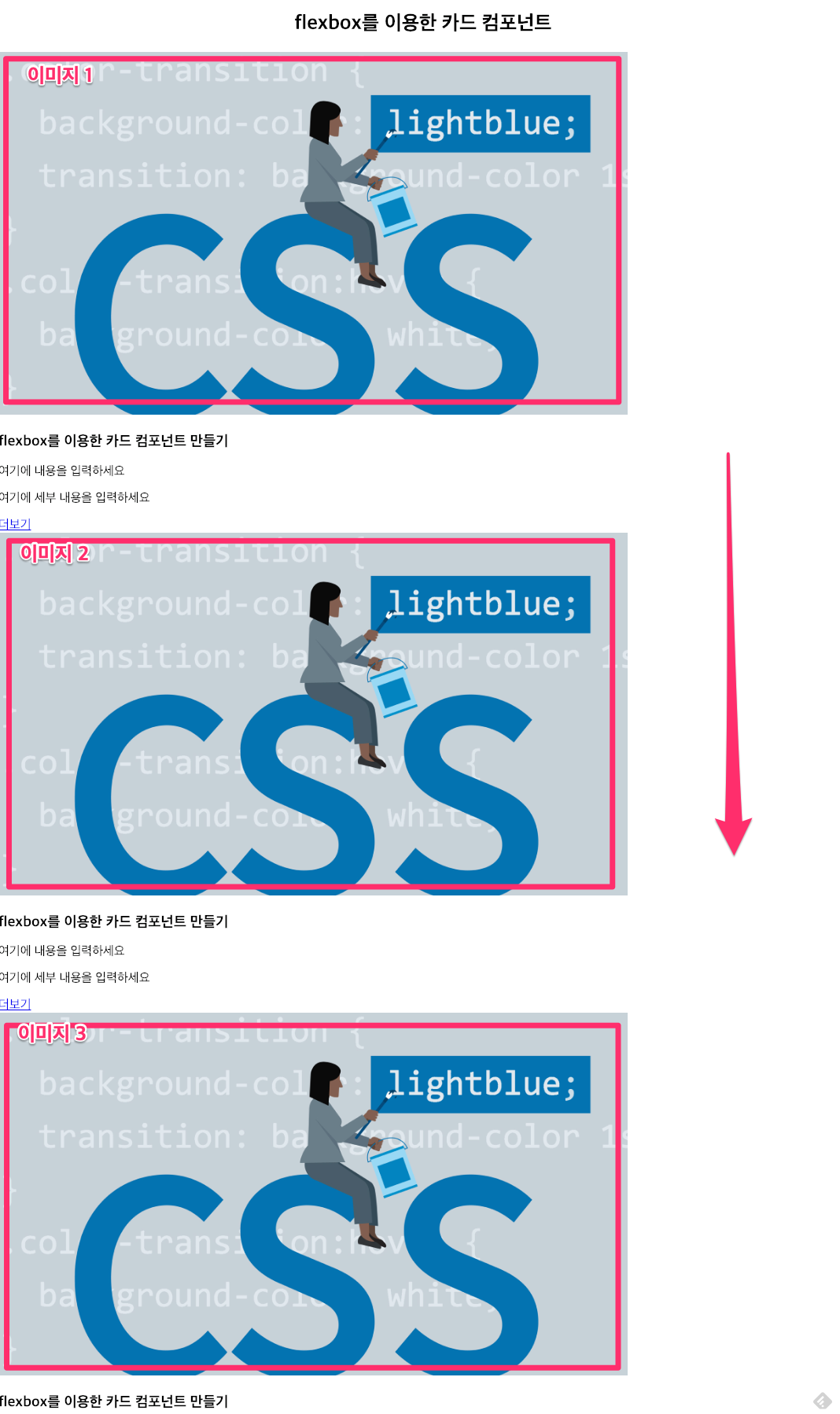
하지만 화면이 변경되지 않았을 겁니다.

왜 그럴까요?
그건 Img 때문입니다.
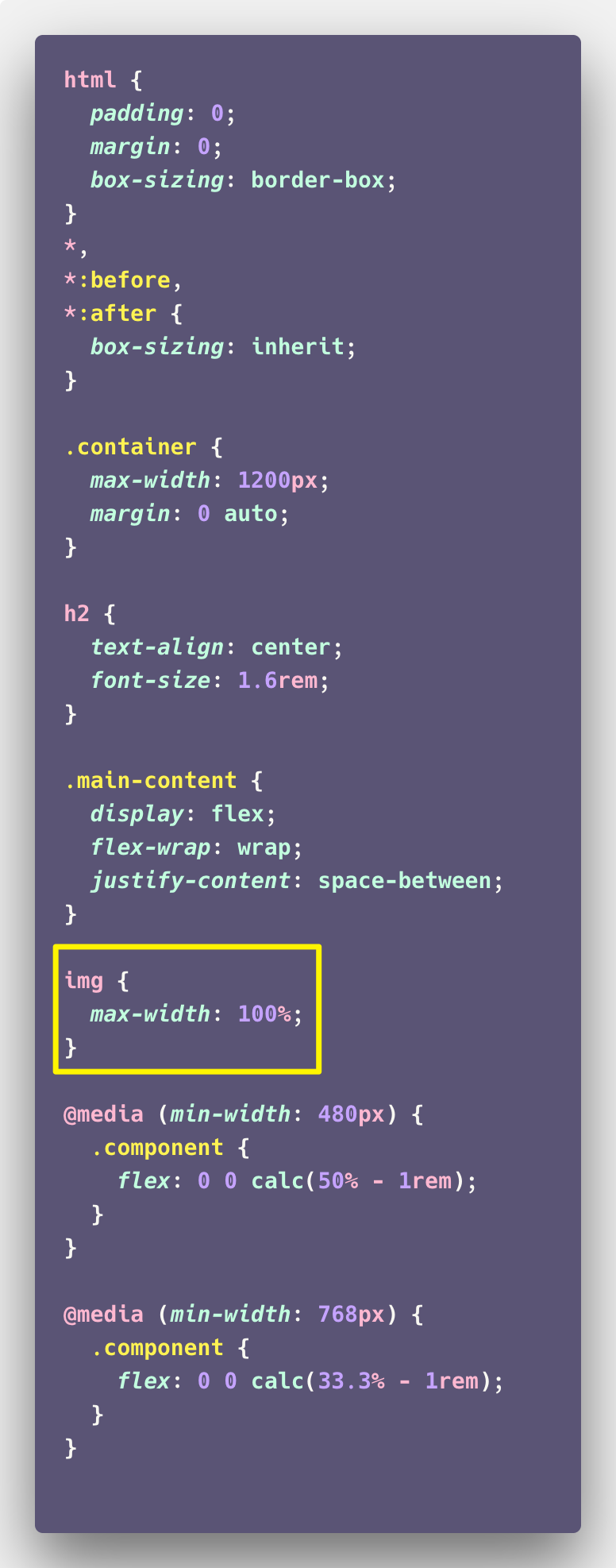
img 설정
img { max-width: 00px}
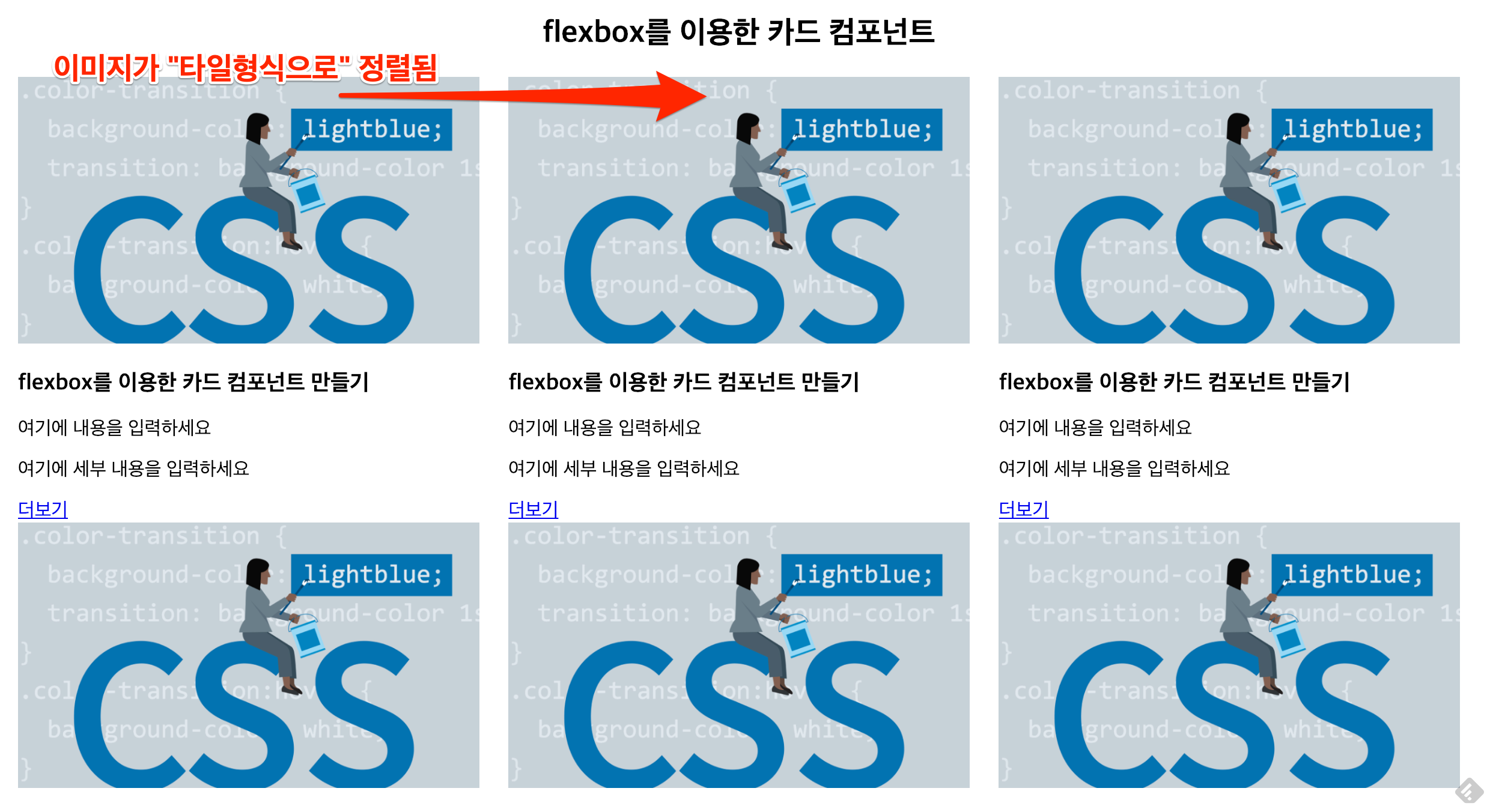
img 값을 주게 되면 어떻게 될까요?
이미지가 제대로 정렬됩니다.

img css 코드가 추가됐습니다.
다음의 코드를 작성하면 화면이 정렬됩니다.

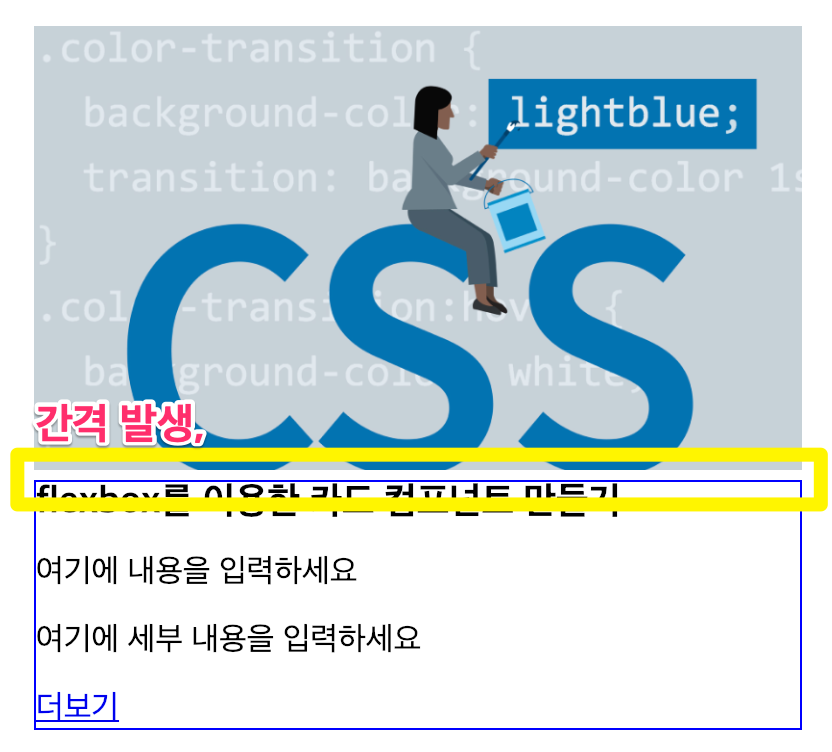
그럼에도 아직 완성이 되지 않았습니다.
그 이유는 아래와 같습니다.
이미지와 "description"클래스의 블록 사이에 간격이 발생했습니다.

왜 그럴까요?
그것도 Img 때문입니다.
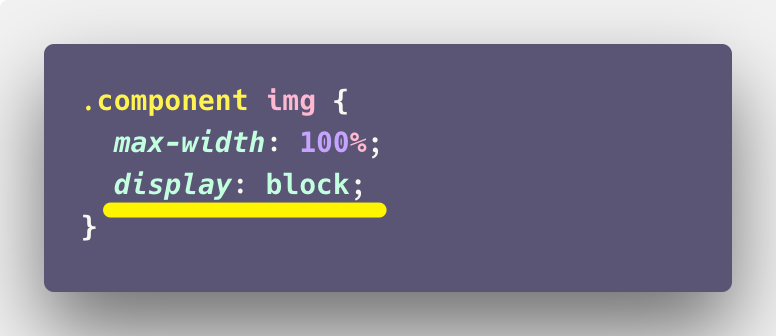
img { display: block}
아래 코드처럼 img의 display 값을 block으로 변경해 봅니다.

그 이유는 img는 인라인 블록이기 때문입니다.
(전체코드에서 " .component img" 와 img는 동일한 작동을 보입니다. )
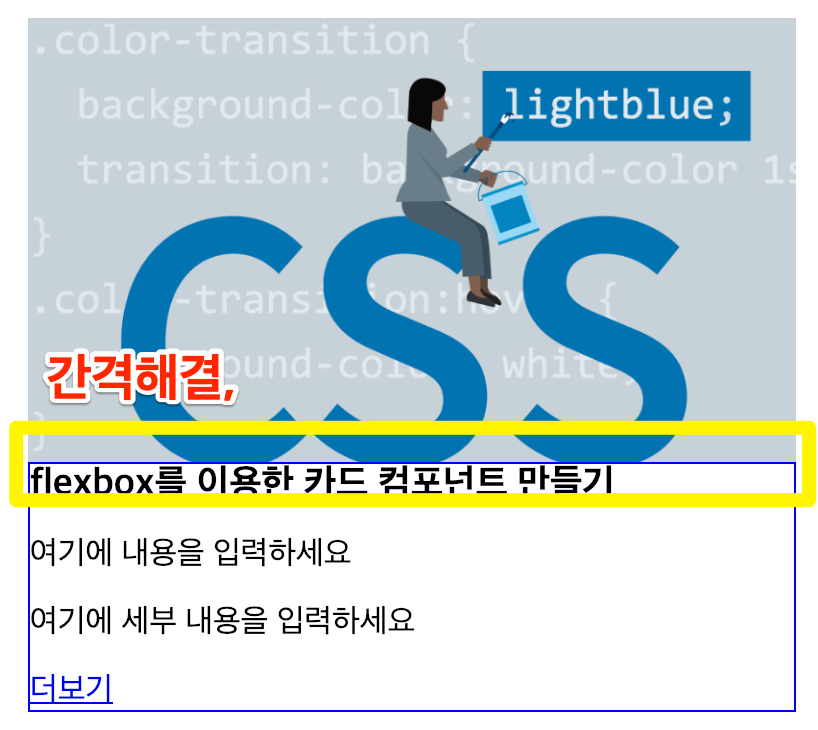
그럼 아래화면처럼 될 겁니다.


벨로그에서는
마크다운으로 코드 입력하면 색상이 적용되니 스크린샷 말고 텍스트로 입력하셔도 될 것 같습니다!
참고: https://velog.io/@jinuku/Velog-%EA%B0%84%EB%8B%A8-%EC%82%AC%EC%9A%A9%EB%B2%95