
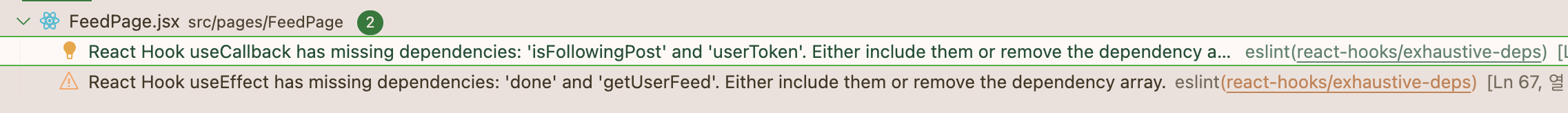
React Hook useEffect has a missing dependency
프로젝트 개발을 하다가 정말 많이 만난 useEffect 에러
작동하는데 문제가 없어서 일단은 냅뒀지만, 배포 전 마지막 에러에 대해 정리해보려고 한다.
위 에러가 뜨는 이유는
useEffect 에서 실행된 함수의 변수값을 useEffect배열에 설정을 안해주었기 때문.
useEffect내에 변수가 존재하지않는 함수를 사용해서인데, 이때 useEffect의 배열안에 함수를 넣어도 문제가 없다면 상관없다. 하지만 그렇지 않을경우 재사용의 문제가 없다면 useEffect안에 함수를 선언해주고, 그 함수에 발생한 변수값을 useEffect 배열안에 설정해두면 된다.
여기서! 정말 재사용도 해야하고, 변수가 없는 함수를 useEffect를 통해 써야한다?
그렇다면 근본적인 해결방안은 아니지만, useEffect안에 가장 하단부근에
// eslint-disable-next-line react-hooks/exhaustive-deps를 작성해주면 무시해달라는 요청이기 때문에 노드에서 인식하지 못한다고 한다.
오류 해결에 가장 큰 도움을 주신 광렬님께 감사를!!!!
